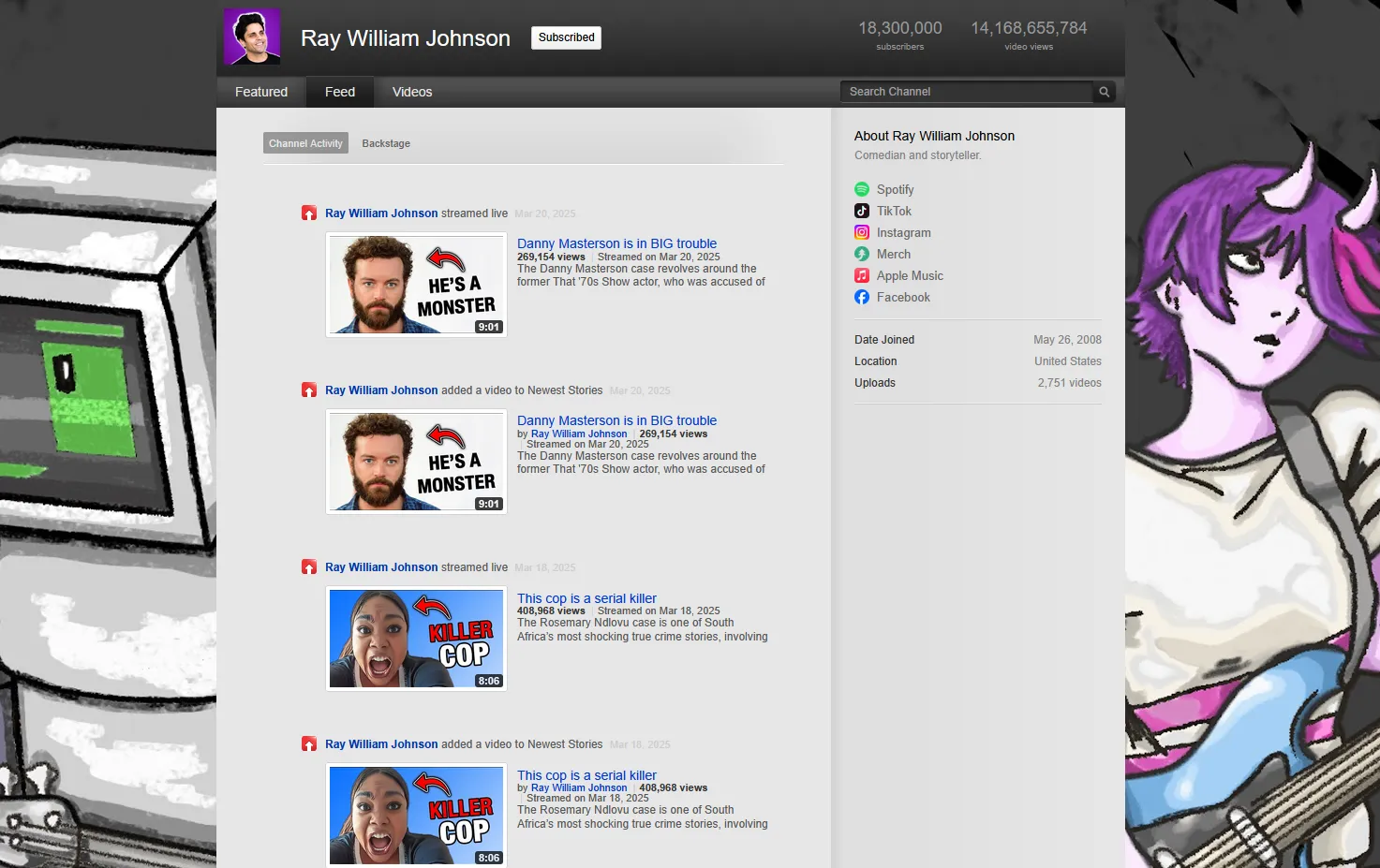
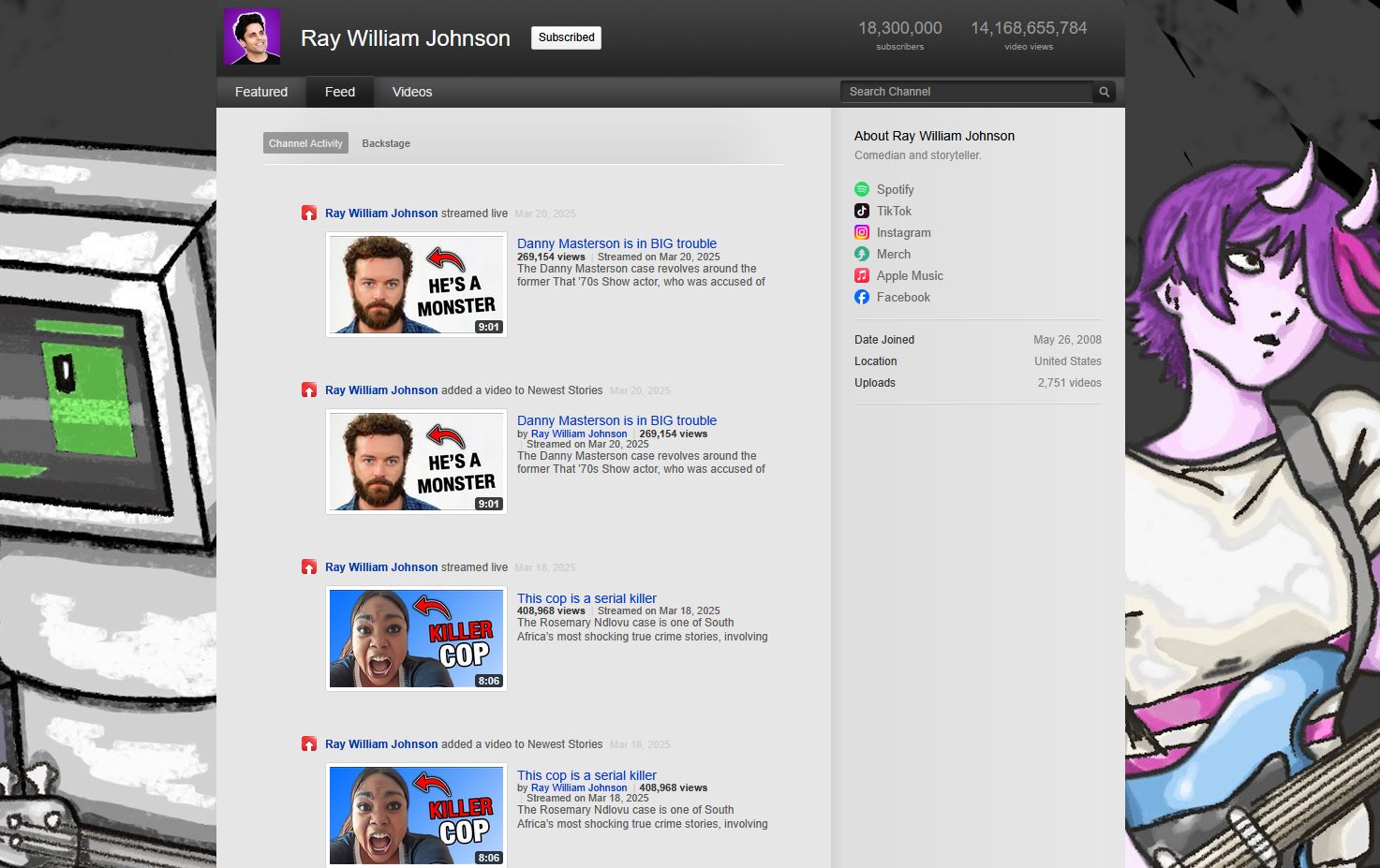
This userstyle serves as a modification for Aozora to be as accurate as possible while fixing a few bugs and/or leftovers.
Additional Tweaks for Aozora by photon746277

Details
Authorphoton746277
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size12 kB
Code checksumcdf9c009
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Required:
Vorapis (V3)
https://vorapis.pages.dev/
StarTube
https://greasyfork.org/en/scripts/485622-startube (and make sure you select 2011)
thxdeeply's 2011 userstyle (RECOMMENDED)
https://userstyles.world/style/18439/startube-early-2011-aozora-tweaks
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Additional Tweaks for Aozora
@version 20250430.15.45
@namespace https://userstyles.world/user/photon746277
@description This userstyle serves as a modification for Aozora to be as accurate as possible while fixing a few bugs and/or leftovers.
@author photon746277
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
.yt-uix-button-subscribe-branded + .yt-subscription-button-subscriber-count-branded-horizontal, .yt-uix-button-subscribe-unbranded + .yt-subscription-button-subscriber-count-unbranded-horizontal, .yt-uix-button-subscribe-branded + .yt-uix-subscription-preferences-button + .yt-subscription-button-subscriber-count-branded-horizontal, .yt-uix-button-subscribed-branded + .yt-subscription-button-subscriber-count-branded-horizontal.subscribed, .yt-uix-button-subscribed-unbranded + .yt-subscription-button-subscriber-count-unbranded-horizontal.subscribed, .yt-uix-button-subscribed-branded + .yt-uix-subscription-preferences-button + .yt-subscription-button-subscriber-count-branded-horizontal.subscribed {
display: none;
*display: inline;
*zoom: 1;
}
html:not([exp-cosmic-guide-style])[location="feed-recs"] #recommended-guide-item a, html:not([exp-cosmic-guide-style])[location="feed-guide-builder"] #startube-guide-browse-button {
color: #000 !important;
background: #ddd !important;
font-weight: normal;
text-shadow: none;
border-radius: 3px;
}
html:not([exp-cosmic-guide-style]) #startube-guide-browse-button #startube-guide-browse-icon {
background: none;
width: 0px;
height: 0px;
margin: 0 8px 0 6px;
}
html:not([exp-cosmic-guide-style])[location="feed-recs"] #recommended-guide-item span {
color: #000 !important;
}
.feed-author-bubble {
background: transparent url(https://i.ibb.co/39CnKzms/upload.png) no-repeat scroll 0 0;
background-position: 26px 10px;
}
.feed-author-bubble .feed-item-author {
display: none;
}
.startube-guide-profile-item {
font-size: 11px;
color: #03c;
line-height: 13.2px;
}
.context-back-link:hover, .guide-view-more:hover, #guide-container .guide-item:hover, #guide-container .guide-collection-item:hover .guide-item {
background: #d1e1fa;
color: #000;
border-radius: 3px;
}
html:not([exp-cosmic-guide-style]) #startube-guide-browse-button {
color: #000;
text-decoration: none !important;
font-size: 12px;
}
html:not([exp-cosmic-guide-style]) #startube-guide-browse-button:hover {
color: #000;
background: #d1e1fa;
border-radius: 3px;
}
.exp-top-guide .guide-channels-list .guide-item {
width: auto;
border-radius: 3px;
}
html:not([exp-cosmic-guide-style]) #startube-guide-browse-button {
color: #000;
text-decoration: none !important;
font-size: 12px;
border-radius: 3px;
}
#guide-container .guide-item.guide-item-selected {
font-weight: normal;
text-shadow: none;
}
#guide-container .guide-item.guide-item-selected, #guide-container .guide-collection-item .guide-item.guide-item-selected, #guide-container .guide-item.guide-item-selected:hover {
background: #ddd !important;
color: #000;
border-radius: 3px;
}
.exp-top-guide .guide-item, .exp-top-guide .guide-view-more {
height: 28px;
font-size: 12px;
border-radius: 3px;
}
#guide-container h3 {
margin-top: 2px;
padding-top: 3px;
font-size: 15px;
font-weight: bold;
text-transform: capitalize;
}
.exp-top-guide li.guide-section h3 {
color: #000;
padding: 8px 0;
padding-top: 8px;
}
.guide-item, .guide-view-more {
color: #000;
font-size: 11px;
}
html:not([exp-cosmic-guide-style]) #recommended-guide-item .guide-my-subscriptions-icon {
background: none;
width: 0px;
height: 0px;
}
.exp-new-appbar-guide-icons .guide-item .guide-playlists-icon {
background: none;
width: 0px;
height: 0px;
}
.exp-new-appbar-guide-icons .guide-item .guide-what-to-watch-icon {
background: none;
width: 0px;
height: 0px;
}
.exp-new-appbar-guide-icons .guide-item .guide-likes-playlist-icon {
background: none;
width: 0px;
height: 0px;
}
.exp-new-appbar-guide-icons .guide-item .guide-my-subscriptions-icon {
background: none;
width: 0px;
height: 0px;
}
.yt-close-img, .box-close-link img, .yt-uix-clickcard-close, .close-small {
opacity: .8;
cursor: pointer;
width: 12px;
height: 12px;
background: no-repeat url(https://i.ibb.co/k21hsFTX/close-vflxn-TNTT.png)
}
.st-panel-close .st-icon {
background: no-repeat url(https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/master-vfl181382_2010.png) -32px -142px;
width: 16px;
height: 16px;
opacity: .9;
}
.yt-carousel-container .yt-uix-slider-prev, .yt-carousel-container .yt-uix-slider-next {
height: 15px;
width: 17px;
margin-left: 2px;
padding: 0;
background-image: linear-gradient(rgb(255,255,255) 0%, rgb(239,239,239) 100%) !important;
border: 1px solid #ccc !important;
border-radius: 3px;
}
.yt-carousel-container:hover .yt-uix-slider-next:hover {
box-shadow: rgb(153,153,153) 0px 0px 3px 0px;
border-color: #999 !important;
background-image: linear-gradient(rgb(255,255,255) 0%, rgb(235,235,235) 100%) !important;
}
.yt-carousel-container:hover .yt-uix-slider-prev:hover {
box-shadow: rgb(153,153,153) 0px 0px 3px 0px;
border-color: #999 !important;
background-image: linear-gradient(rgb(255,255,255) 0%, rgb(235,235,235) 100%) !important;
}
.yt-carousel-container:active .yt-uix-slider-next:active {
background-image: linear-gradient(rgb(204,204,204) 0%, rgb(255,255,255) 100%) !important;
}
.yt-carousel-container:active .yt-uix-slider-prev:active {
background-image: linear-gradient(rgb(204,204,204) 0%, rgb(255,255,255) 100%) !important;
}
.yt-uix-button-menu .yt-uix-button-menu-item.selected, .yt-uix-button-menu .yt-uix-button-menu-item-highlight .yt-uix-button-menu-item, .yt-uix-button-menu .yt-uix-button-menu-item:hover {
color: #000;
}
.livestream_chat.yt-uix-expander-collapsed .header .oz-sprite-conversation-expander {
transform: unset;
background: no-repeat url("https://s.ytimg.com/yt/img/master.png") -16px -142px;
}
.ux-thumb-wrap .yt-uix-button.addto-button {
-webkit-transition: opacity 0.2s ease-out;
}
.yt-alert .close:hover {
background: no-repeat url("https://raw.githubusercontent.com/thxdeeply/tweaks/refs/heads/main/StarTubeYT2011/msg_icn-vfl138364.png") -225px -11px;
}
.player-unavailable {
background: #000;
font-weight: normal;
text-shadow: 1px 1px 0 #000;
background-image: -moz-linear-gradient(top, #111, #383838);
background-image: -webkit-gradient(linear, left top, left bottom, from(#111), to(#383838));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr="#111111", endColorStr="#383838");
}
.player-unavailable .content .message {
margin: 0 -1px 3px;
padding: 0 0 0;
border-bottom: none;
font-size: 26px;
text-shadow: 1px 1px 0 #000;
}
.player-unavailable .content .submessage {
text-shadow: 0 1px 1px #000;
color: #999;
font-size: 16px;
}
.player-unavailable .icon {
position: absolute;
width: 107px;
height: 75px;
left: 25%;
top: 60%;
margin-left: -32px;
margin-top: -14px;
content: url("https://s.ytimg.com/yt/img/meh-vflQF1ybI.png");
}
.player-unavailable .content {
position: absolute;
top: auto;
left: 263px;
bottom: 98px;
right: 25px;
}
.addto-watch-later-button-success img {
background: no-repeat url(https://i.ibb.co/TG9ddt5/yes.png) -4px -3px;
width: 20px;
height: 20px;
}
.yt-uix-button.addto-watch-later-button-success {
background-image: linear-gradient(to bottom,#306020 0,#306020 100%)
}
[exp-fixed-x-icon] .share-service-icon-twitter {
background: no-repeat url(https://i.ibb.co/s9Xm7h9K/twitter.png);
background-size: 32px 32px;
background-position: -0px -0px;
}
.share-service-icon-facebook {
background: no-repeat url(https://i.ibb.co/1c71ZkZ/facebook.png);
}
.share-service-icon-googleplus {
background: no-repeat url(https://i.ibb.co/Z12yrx5P/gplus.png);
}
.share-service-icon-reddit {
background: no-repeat url(https://i.ibb.co/994kYCwh/reddit.png);
}
.share-service-icon-blogger {
background: no-repeat url(https://i.ibb.co/YTk6wHBR/blogger.png);
}
.share-service-icon-twitter {
background: no-repeat url(https://i.ibb.co/s9Xm7h9K/twitter.png);
background-size: 32px 32px;
background-position: -0px -0px;
}
.share-service-icon-tumblr {
background: no-repeat url(https://i.ibb.co/wZbb06xQ/tumblr.png);
}
.share-service-icon-linkedin {
background: no-repeat url(https://i.ibb.co/k2HN39th/linkedin.png);
}
.share-service-icon-goo {
background: no-repeat url(https://i.ibb.co/XfNTq4zP/goo.png);
}
#page:not(.channel) .branded-page-v2-subnav-container {
padding-left: 20px;
padding-right: 20px;
border-color: #e2e2e2;
background: #ddd;
border-radius: 3px;
}
.appbar-mini-cinema #player.watch-medium::before {
background-color: #dcdcdc !important;
}
#yt-masthead-user #sb-button-notify {
border-left: none !important;
}
[exp-aozora-header] body .v3 #yt-masthead-user {
background: #fff !important;
border: 1px solid #eaeaea !important;
border-radius: 5px;
padding: 3px 0.3em !important;
}
#yt-masthead-dropdown {
border-top-color: transparent !important;
background: no-repeat url(https://s.ytimg.com/yt/imgbin/www-master-vflai4i-q.png) -47px -85px;
height: 10px;
width: 6px;
margin-top: -3px !important;
}
[exp-aozora-header] body .v3 #yt-masthead-user:hover {
box-shadow: none !important;
background-color: #d1e1fa !important;
border-color: #b6d0f7 !important;
padding: 3px 0.3em !important;
}
#yt-masthead-dropdown.reversed {
border-bottom-color: transparent !important;
background: no-repeat url(https://s.ytimg.com/yt/imgbin/www-master-vflai4i-q.png) -158px -121px;
top: -1px;
}
#yt-masthead-user-displayname {
margin-right: 3px;
}
.compact-shelf-view-all-card {
border: none;
}
#masthead-expanded .masthead-expanded-menu-header {
color: #373737 !important;
font-size: 17px;
...