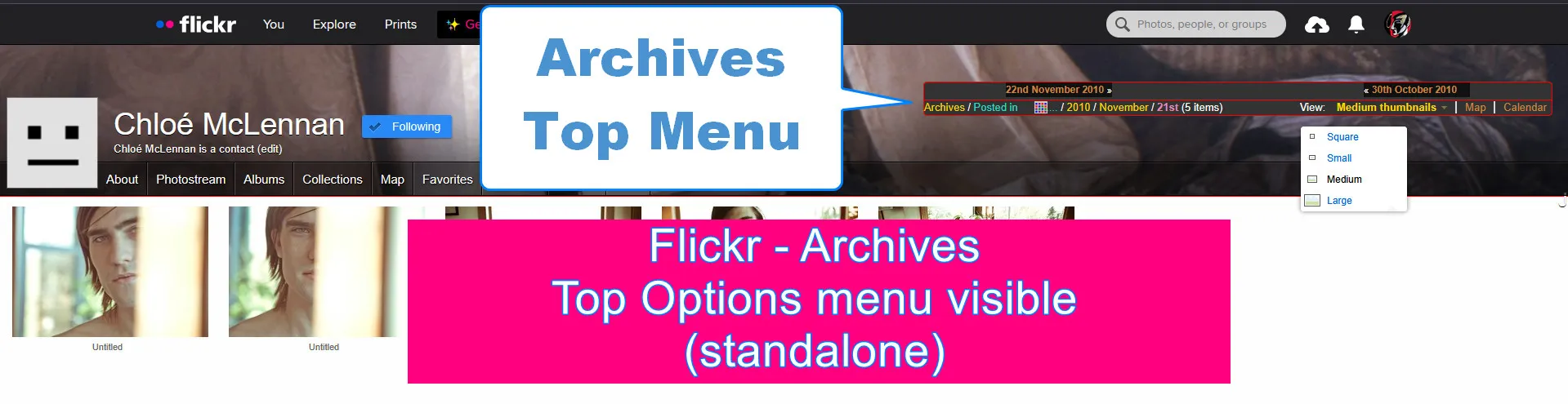
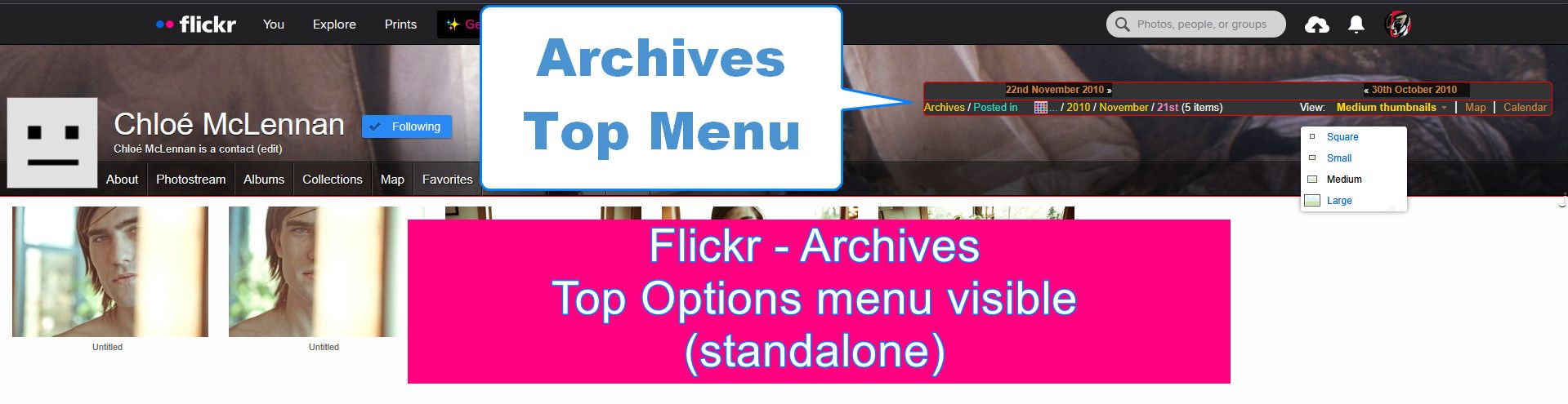
In Archives pages, show the Top Options (which is hidden since a long time, but always present).
Flickr Archives Options visible (standalone) v.1 by decembre

Details
Authordecembre
LicenseNo License
CategoryFlickr, archive, function, visible
Created
Updated
Code size7.4 kB
Code checksuma8061643
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
📌 This is a standalone userstyle.
And because it is include in my:
Flickr WideScreen - BigONE
Don't use them together !
👁️ What it does?:
The Archives top menu can be used to:
- Chose the size of Archives thumbnails (Square / Small / Medium / Large)
- Choose the Date
📌 Another interesting little thing:
From an user's About page in "In Review" state (Emoji White Square Buddy Icon),
the Archives pages is the only place to show its Shots.
That's just a curiosity function:
You can see them here, but can't open them (error 403).
Test link:
User "In Review About page"
💡 Tip:
How to Display all shots since the beginning by date taken since the beginning
(and not by each years etc.. )
1 - From the user About page, Open he User Archive page by clicking the "Date joined" link ( this userstyle add an Archives Icon after this link)
2 - Click a Month (not empty) > and click on a shot in it.
3 - And In the top Archives menu > click "Date Posted".
It open it in this more practical view...
Source code
/* ==UserStyle==
@name Flickr Archives Options visible (standalone) v.1
@namespace flickr.com
@version 1.00.0
@author decembre
@description In Archives, show the Top Options (which is hidden since a long time, but always present)
@license unlicense
==/UserStyle== */
@-moz-document domain("flickr.com") {
/* ==== Flickr Archives Options visible (standalone) v.1 === */
/* ARCHIVES */
html.styleguide:has(#archives) #main {
display: inline-block !important;
width: 100% !important;
top: 0px !important;
/*border-bottom: 1px solid red !important;*/
}
html.styleguide:has(#archives) .subnav-refresh .subnav-middle {
position: absolute ;
width: 100% !important;
top: 0px !important;
border-bottom: 1px solid red !important;
}
html.styleguide:has(#archives) .stat.member-since {
position: absolute ;
display: inline-block;
margin: 4.7vh -180px 0 0 !important;
/*border: 1px solid aqua !important;*/
}
/* (new1) ARCHIVES - TOP HEADER */
html.styleguide:has(#archives) .new-header:not(.breakout-justified).header-underlap.js .searchified-options ,
html.styleguide:has(#archives) .new-header:not(.breakout-justified).header-underlap.js #archives-options.searchified-options {
position: absolute!important;
display: inline-block !important;
width: 40% !important;
top: 12.3vh!important;
right: 1%!important;
margin: 0px 0 0 0 !important;
z-index: 50000 !important;
border-radius: 0 0 5px 5px !important;
color:white !important;
background: #333 !important;
border: 1px solid red !important;
}
#archives-tabs {
position: absolute !important;
display: inline-block !important;
height: 1.4vh !important;
width: 40% !important;
top: 10vh !important;
right: 1%!important;
margin: 0px 0 0 0px !important;
text-align: center !important;
border-radius: 5px 5px 0 0 !important;
z-index: 50000 !important;
background: #333 !important;
border: 1px solid red !important;
}
#archives-tabs .tabs {
position: absolute !important;
display: inline-block !important;
width: 100% !important;
margin: 0 auto !important;
left: 0 !important;
padding: 0 20px 0 20px !important;
padding: 0px !important;
text-align: center !important;
background: #111 !important;
}
html.styleguide:has(#archives) #archives-tabs .next {
float: right;
width: 150px;
margin: 0px 0 0 100px !important;
text-align: right;
}
html.styleguide:has(#archives) #archives-tabs .prev {
float: left;
width: 150px;
margin: 0px 100px 0 0 !important;
text-align: left;
}
#archives-navigation + .searchified-options-view,
#archives-navigation {
color: white !important;
}
#archives-navigation a,
#archives-navigation strong:not(.InHere) {
color: gold !important;
}
#archives-navigation strong.InHere {
color: #ea84b9 !important;
}
/* DATE POSTED */
#archives-navigation a[href$="/archives/date-posted/"] {
color: #28ddc3 !important;
}
#archives-navigation a[href$="/archives/date-posted/"]:after {
content: "........" !important;
background: url("data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC7UlEQVQ4jS2TXWibdRTGf+f/5k3eNEnzsbR2CbardCb9cGNDJyudHwzBgjAvxDsvxJuC3ujNLhRBFMGr6XBSEJl33nghQ/FitgU7cRBLja02FnVdbcJSaz8TsyV9/8eLd1fnwHkezgMPP1kszanhEAVUQDBgfQSDiKDBBTCIDTQqiqIYK4SENqiDIIGOwAyKWgUAEwwrPuAQvFHEQEhweOvtEVZW4zz62A5vTFWYf2UBgJGpQYpU6J3+DAPc+vQy70yforSQZriwz3vvLhMCZXPLY6PaxbHBJmqVVq2Fr8rhfx0cmkRqdwDw1bK941KteWQzbYx1kMXSdf29kqLRcEgl7/HQYIOtn/cwQGIgTpwDImtrCELz1Cirf6XZ3nOJJzqMFg4IGeDJH64Qub1BqzjEev5FPrw2DggvPF+FgWW+DH0LCG8yxNmfruJV/uBef57NwksYsUJsoUz33DxdSyu02w6zsz3MzB2heidCtVVnpn6DmfoNOtYn+ssKqdl5EgtlECFkxbBzYZKD8TO0H8wT9XxenfoTBIYLTUgWee3hlwGIOh67z56nNTbMYc8RAEIqsMwYd2kTI0rGbaHjlxBAes7A5ijcnAAE8htcK8J6P/R6wiQQMljWvqqzvbRP37kM0bMuV1Y/B5RUOAmVx/l4ehBwuPBcjW9qM3xfv8mJ9AiTuaeCGrOnu/GyLqlinLAJ8UzfBBYl5z0AfXc5//Q/CBB2fU6mRnHFZSCWBwQpl77T3yoJDhou6WSH48f22SrvogLd/TES2iByex3E0jx5gt1bHdp7HdyEIVWIBwkuXR6ivJTkiYl/ef/iIj++voJiOX3xOEcpk/vgIwTDr19/QeXq39Tnt8k80s25T8YICdCTbZHPhcmkO6gxdB31UHycmMEnSjvXC4CIJZJ26cp5eNkIioOUS9dVVRBRRBSsoCIISsCSICJYDhEVBEBNgKVDkEDVYLEE3YG5vxgRFAtqcQiD+PgScH8fUP4Hoqkgf3Xl8AoAAAAASUVORK5CYII=") no-repeat !important;
margin: 0 0 0 20px !important;
}
#archives-navigation + .searchified-options-view strong {
color: gold !important;
}
#archives-navigation + .searchified-options-view .searchified-menu-button span.caret {
filter: invert(15%) sepia(100%) saturate(6481%) hue-rotate(46deg) brightness(102%) contrast(43%) !important;
}
#archives-navigation + .searchified-options-view a {
color: peru !important;
}
#archives-tabs .prev {
position: absolute !important;
display: inline-block !important;
width: 130px !important;
right: 0 !important;
margin: 1px 0 0 0px !important;
padding: 0 0 0 0 !important;
text-align: left;
z-index: 500 !important;
color: white !important;
background: #111 !important;
}
#archives-tabs .next {
position: absolute !important;
display: inline-block !important;
width: 130px !important;
left: 0 !important;
margin: 1px 0 0 0px !important;
padding: 0 0 0 0 !important;
text-align: right;
z-index: 500 !important;
color: white !important;
background: #111 !important;
}
#archives-tabs a {
color: peru !important;
}
/* (new1) ARCH - TOP DROPDOWN MENU - SIZE */
html.styleguide:has(#archives) .yui3-popover-content-hider:has(#thumb-options.searchified-menu):has(a[href*="/?view=s"]) {
position: absolute !important;
top: -2vh !important;
margin: 0 0 0 100px !important;
z-index: 50000 !important;
}
/* ARCHIVES - THUMBNAILS */
html.styleguide:has(#archives) #archives {
display: inline-block !important;
width: 100% !important;
margin: 25vh 0 0 0 !important;
}
/* PROFIFLES - ARCHIVES ICON INDICATOR */
.fluid.html-profile-page-view .profile-page-view .profile-container .bio-infos-container a.archives-link:after {
content: "........" !important;
background: url("data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC7UlEQVQ4jS2TXWibdRTGf+f/5k3eNEnzsbR2CbardCb9cGNDJyudHwzBgjAvxDsvxJuC3ujNLhRBFMGr6XBSEJl33nghQ/FitgU7cRBLja02FnVdbcJSaz8TsyV9/8eLd1fnwHkezgMPP1kszanhEAVUQDBgfQSDiKDBBTCIDTQqiqIYK4SENqiDIIGOwAyKWgUAEwwrPuAQvFHEQEhweOvtEVZW4zz62A5vTFWYf2UBgJGpQYpU6J3+DAPc+vQy70yforSQZriwz3vvLhMCZXPLY6PaxbHBJmqVVq2Fr8rhfx0cmkRqdwDw1bK941KteWQzbYx1kMXSdf29kqLRcEgl7/HQYIOtn/cwQGIgTpwDImtrCELz1Cirf6XZ3nOJJzqMFg4IGeDJH64Qub1BqzjEev5FPrw2DggvPF+FgWW+DH0LCG8yxNmfruJV/uBef57NwksYsUJsoUz33DxdSyu02w6zsz3MzB2heidCtVVnpn6DmfoNOtYn+ssKqdl5EgtlECFkxbBzYZKD8TO0H8wT9XxenfoTBIYLTUgWee3hlwGIOh67z56nNTbMYc8RAEIqsMwYd2kTI0rGbaHjlxBAes7A5ijcnAAE8htcK8J6P/R6wiQQMljWvqqzvbRP37kM0bMuV1Y/B5RUOAmVx/l4ehBwuPBcjW9qM3xfv8mJ9AiTuaeCGrOnu/GyLqlinLAJ8UzfBBYl5z0AfXc5//Q/CBB2fU6mRnHFZSCWBwQpl77T3yoJDhou6WSH48f22SrvogLd/TES2iByex3E0jx5gt1bHdp7HdyEIVWIBwkuXR6ivJTkiYl/ef/iIj++voJiOX3xOEcpk/vgIwTDr19/QeXq39Tnt8k80s25T8YICdCTbZHPhcmkO6gxdB31UHycmMEnSjvXC4CIJZJ26cp5eNkIioOUS9dVVRBRRBSsoCIISsCSICJYDhEVBEBNgKVDkEDVYLEE3YG5vxgRFAtqcQiD+PgScH8fUP4Hoqkgf3Xl8AoAAAAASUVORK5CYII=") no-repeat !important;
margin: 0 0 0 20px !important;
}
}