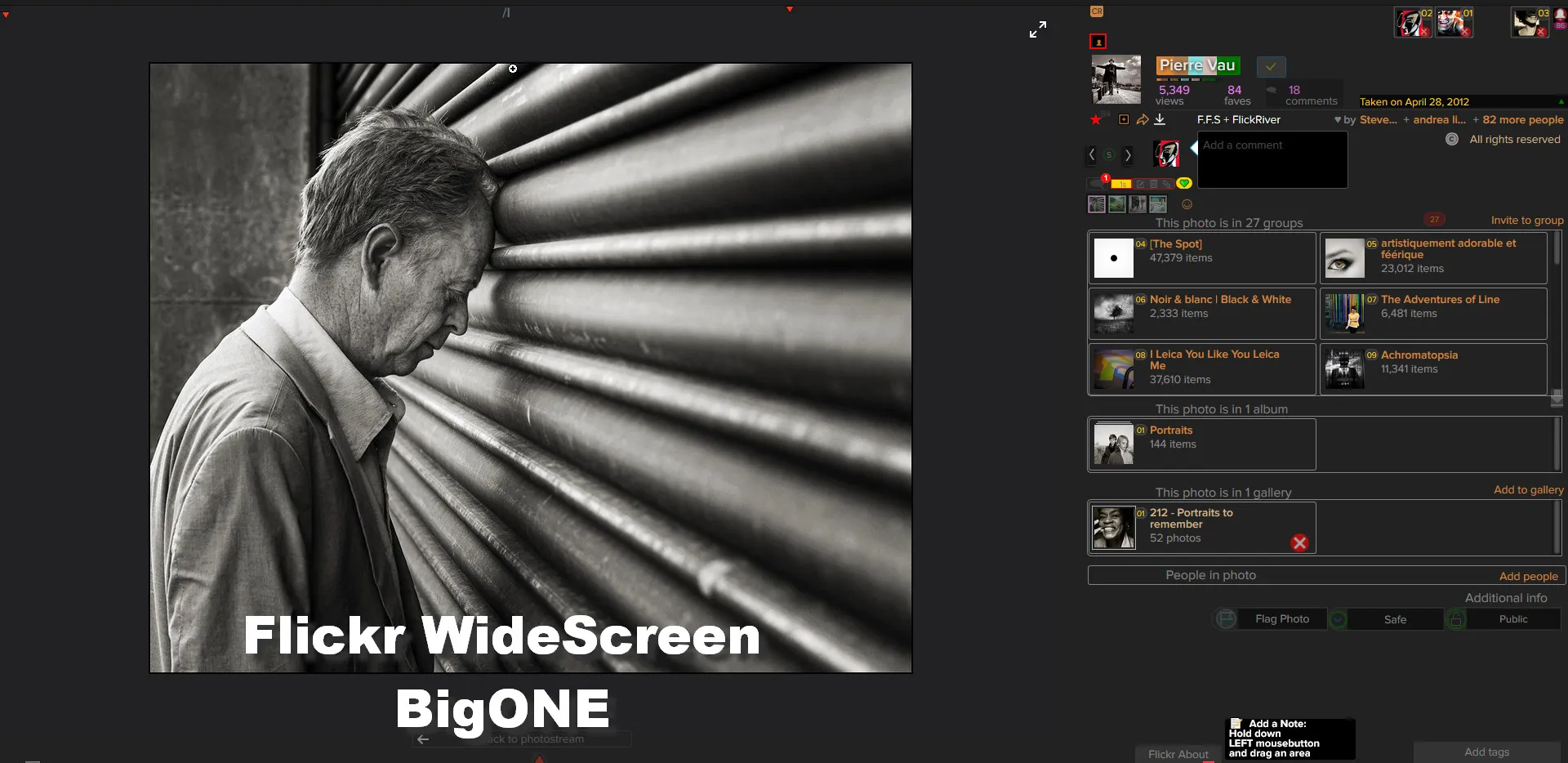
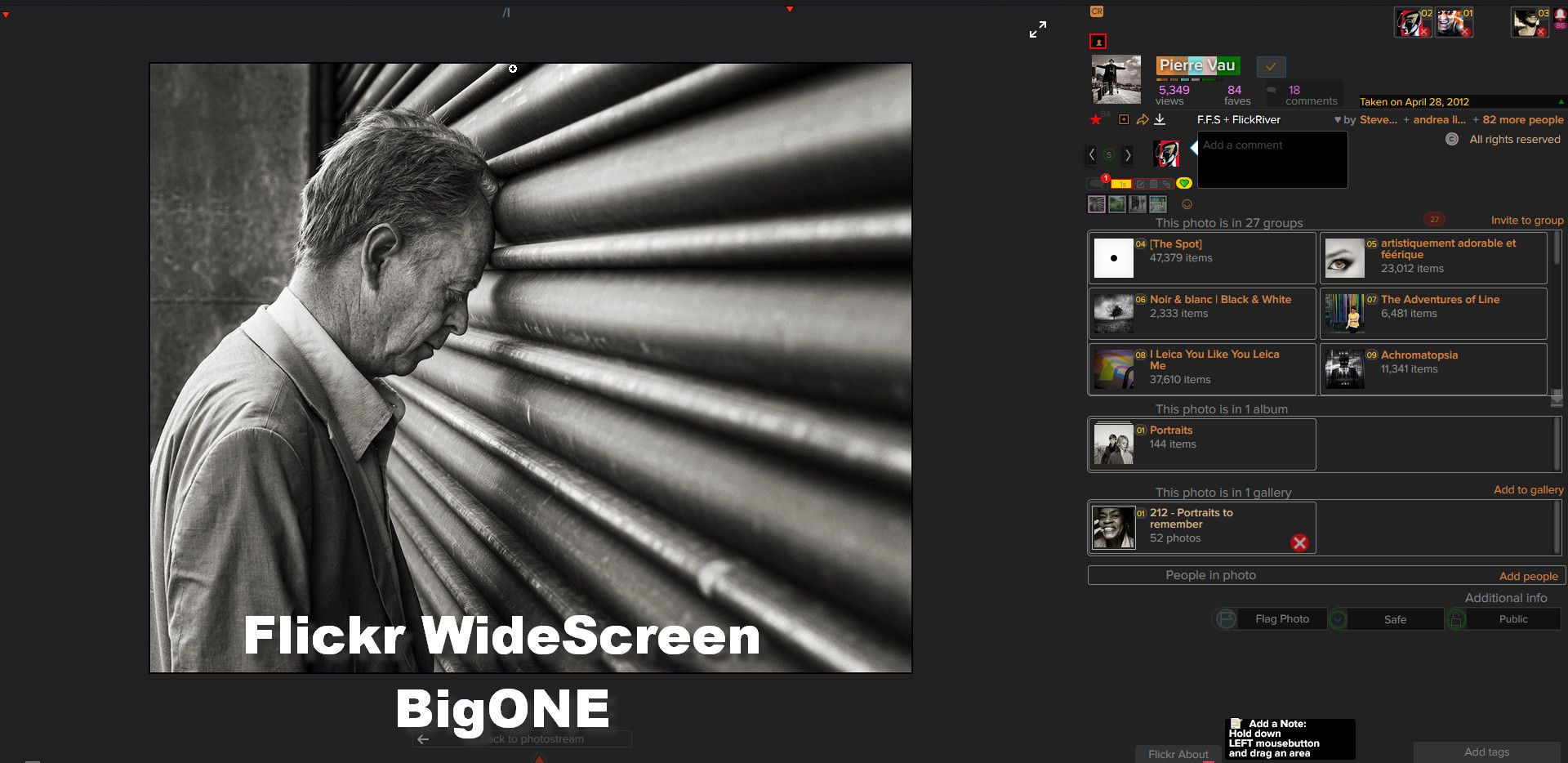
It's all my "Flickr WideScreen" at once:
It's ONLY for a WIDESCREEN(1920x1080)!
Flickr WideScreen - BigONE v.313 (USw) by decembre

Details
Authordecembre
LicenseNo License
Categoryflickr, widescreen, Dark and Gray
Created
Updated
Size1.3 MB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Same version in GreasyFork:
Flickr WideScreen - BigONE (USw)
NEW:
Because Userstyles.org became worth (Bad design and limitations) :
Now Flickr WideScreen Part 1 + 2 and Flickr WideScreen Dark & Gray
are merged to "Flickr WideScreen - BigONE".
▶ LAST updates Info:
[userstyles] "Flickr WideScreen & BigONE" [in Flickr Hacks pool]
Last BIG change:
- (2024.10.04) Final adaptation New Design Photo page and Edit Title / Description, Restyle Organize page too.
- (2024.09.23 > 25) 2nd/3nd round Adaptation for 3Th NEW DESIGN and little NEW organization on Right side of Photo page. Attempt to be more organized for each function/info.
Many improvements in Photo page:
Dates Pasted/Taken / Maps / Light Box / Modal Comments etc...
Style banner for Pool in Classic view, read:
Classic Groups vs "Modern" Group: The Flickr Research Team would love to get your feedback about Classic Groups
Add support for No Signed photo page view.
-
(2024.10.07) Rework on Groups Beta (Modern) and Apps Garden pages
-
(2024.09.19) Adaptation for 3Th NEW DESIGN....
read: New viewing experience [Help Forum Pool] -
(2024.08.29) Adaptation For "Help Forum read only in September":
. Announce Banner styled.
. Some correction for BETA view
. Add support for the New Help Center (Dark Flavor):
Help Center
read:
[Official Thread] Flickr Help Forum Entering Read-Only Mode on September 3, 2024
- (2024.08.15) Supp New Pubs in Feeds Notifications pages.
- (2024.08.14) Adaptation for Galleries and Albums New Design, read:
Bring back old layout! [Help Forum] - (2024.07.15) Adaptation for new function of the addon "Flickr Fixr", read:
Flickr Fixr - Multifeature browser extension for Flickr users - (2024.03.30): Restyle Notifications Pages
- (2024.03.29): Adaptation for the NEW Photostream page
- (2024.02.07): Pool Top Nav Description
- (2024.01.25): Galleries rework.
- (2024.01.24): Fine tuning for Archives, Search, Gallery, EXif etc...
- (2023.12.29): Work on Exif Info, 3 dots menu for comments, etc...
- (2023.12.15): Fix for the 2nd aborted New design for Photo Page ! ... pffff.
- (2023.12) THE RETURN of the "New design" for Photo page (2nd round!).
Read:
[Staff Response] Another new Flickr page !
-(2023.11):
Fix for the aborted New design for Photo Page (with many fine tuning).
Read:
New Design Photo page (2023.11) - Aborted ?
► The Goal: use at its maximum my WideScreen:
- for the shots (Maximize the number of shots visible in the window)
- for the Info (scroll list and hover)
- for an admin happy life (adaptation for selected Greasemonkey scripts)
- Less scrolling with a compact and useful styled interface.
- Less "IN THE FACE" style (Smaller version of the shots in Photo Page and Justified Views).
- Reverse Order for comments in Photo page (last in first):
For Comments and Favorits Users list
▶▶ For a Better result you need to use a Dark and Minimal Scrollbars, because without it, some scrolling list can lost columns:
-
For Firefox Quantum / Chrome (with Stylus):
Overlay Scrollbars - easy customizable -
For Waterfox "Classic" 56:
My Firefox - Slim Dark Scrollbar
▶▶ Support for this very useful Stig's Flickr Fixr - Multifeature browser extensions (or userscript)
▶▶ Fight these New Flickr Adds (2020):
- With Chrome and Firefox Quantum:
Use uBlock Origin by Raymond Hill
- With Waterfox Classic you need too:
Scriptlet Doctor
Read:
uBlockOrigin - Del "Upgrade to Flickr Pro to hide these ads" (with Addon "Scriptlet Doctor")
▶▶ Last OTHERS Changes in v.47…. v.306:
-
(2024.09.17) Fix jumping on scroll problem for Pools NO BETA (Classic)
-
(2024.08.15) Add Format Help to Comments Box
-
MANY improvements:
Map in Photo pages
Menus You
etc... -
Photo Page corrections for Photo Editor and other things.
-
Update ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08) -
(2023.11.16) Fix for Photo page New Design.
Read:
[Staff Response] New design for the photo pages? -
(2023.11.08) Fix for Zoom function broken in Photo page.
Read:
[Acknowledged by Flickr Staff] Zoom broken on desktop -
(2023.11.01) Fix for Flickr's code change in Photo page - MAP
-
(2023.10.21) Fix for Flickr's code change in Photo page - Photo Container
-
(2023.09.29) Fight new Pubs in Search:
using only an Adblocker (like UblockOrigin)let a big and waste place.
This userstyle suppress it! -
(2023.09) Total rework for "Pool no BETA":
-
(2023.08)Support for the new option "Expandable Textarea" of Flickr Fixr - Multifeature browser extension for Flickr users.
-
(2023.08) Adaptation for the NEW 3 dots menu for comments, read:
[Staff Response] 3 dots in the Comment Box -
Adaptation for:
[Acknowledged by Flickr Staff] NEW feature? Both date taken and uploaded now showing on photo page -
SUPP NEW PUBs in Photo pages and Search
-
Fix for Modal "User Info Card" in photo pages
-
Fix for modal / popups (less sensitive to the viewport)
-
Gallery Pagination
-
Search: Show "Print Shop" on Hover.
read:
Can you disable "from the print shop" in searches? -
Adaptation for the new "Version History" introduce by Flickr
-(2022.10.0) Adaptation to the NEW Search Sidebar :
Visible on arrow on Top/Right.
and fine tuning the Search pages
-(2022.05.10) Adaptation for code change for top nav
► (2021.08.09) Add support to the New Notification System:
Ramping New Flickr Notifications Center and Settings to all members.
-(2020.06.11) Adaptation for new Code Change in Photo Page :
“.photo-notes-scrappy-view-OLD” revert to “.photo-notes-scrappy-view”
”.photo-well-scrappy-view-OLD” revert to “.photo-well-scrappy-view”
► Rework of the Photo page (Right side reorganized and aligned)
▶▶ You can test too my other Userstyles.
No more on Userstyles.org... for now, because Usersytles.org is broken for me (their new design don't permit "Login" with any browsers), now i can't update them - and its design became badly:
Many are better for A WIDE SCREEN (1920x1080)!:
-
For Pool BETA (2023.09):
► Flickr WideScreen - Pool No Beta - Small 223 (USw) [Userstyles.World - (USw)] -
For Favorites pages (2020):
► Flickr WideScreen - Favorite (Small) [Userstyles.World - (USw)] -
For Flickr Viewers :
► Flickr WideScreen (Viewer) - DACKR [Userstyles.World - (USw)]
► Flickr WideScreen (Viewer) - FlickRiver [Userstyles.World - (USw)]
► For a Better result you need to use a dark and minimal scrollbars:
-
For Firefox Quantum / Chrome (with Stylus):
Overlay Scrollbars - easy customizable -
For Waterfox "Classic" or Firefox > 56 ( If userstyles.org work for you...) :
My Firefox - Slim Dark Scrollbar
▶▶ Better too, for less clicks, with these Greasemonkey companions (by me):
► [Updated for the "3 dots" menu] Flickr - AUTO More Comments:
In Photo page, Auto load all comments (not need to click on the "More comments button).
► Flickr - AUTO ShowAllGroups (Photo Page):
Auto Expand/loads all groups on photo page.
Screenshot GIF:
https://i.imgur.com/abALlgz.gif

► Flickr - AUTO Video Play
As the Name said, this script AUTO Play the video.
Test link:
New Set " Vice-City "
► Flickr - AUTO More Mini Thumbnail>:</b
Auto load all the Mini Thumbnails.
Screenshot:
Mikym

https://i.imgur.com/vgyk8x2.gif
► Addon for images preview:
- PhotoShow par Vincent W.
Enlarge images on page by simply hovering your mouse on them, supporting Amazon, Facebook, Google, Instagram, Tumblr, Twitter, Wiki, YouTube and many other websites of your daily use. You may also rotate or download them with hotkeys.
I appreciate is simplicity to configure it (Very Clear Options page).
It's the best for me and its dev take care to our request.
;-)
But you can use too (same usage):
- Imagus
- Image Max URL
Or an userscript:
- Picviewer CE+
"Powerful picture viewing tool online, which can popup/scale/rotate/batch save pictures automatically"
▶▶ You Can Find Many Other Updated Info About Flickr Extensions / Userscripts / Userstyles / Applications..
In :
► My BIG List (After New Photo Page Design (avr 2015)) - Updated 2024
▶▶ More info and screenshots:
All my Userstyles for Flickr: Photo Page with all my Tweaks [Flickr]
And :
[userstyles] "Flickr WideScreen & BigONE" [in Flickr Hacks]
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flickr WideScreen - BigONE v.313 (USw)
@namespace flickr.com
@version 3.13.0
@author decembre
@description Flickr using at its maximum a WideScreen
@license unlicense
==/UserStyle== */
@-moz-document domain("flickr.com"), domain("na.ads.yahoo.com"), domain("combo.staticflickr.com") {
/* ++++ Flickr WideScreen - BigONE v313 (new313) (USw) - TEST - 3Th NEW DESIGN - MEREGED Part 1+2 + Dark ++++ */
/* ==== A - FLICKR - Ab - Flickr WideScreen - BigONE v.313 (new313) (USw)- TEST DATE - 3Th NEW DESIGN - ANTI JUMP NO BETA - Merge Part(1+2) No Dark ==== */
/* GM ANTI NAG - "Flickr Pro Nag Remover" by Vuccala (2024):
https://greasyfork.org/fr/scripts/472918-flickr-pro-nag-remover
Removes the obnoxious "Upgrade to Flickr Pro to hide these ads" nag screen (that normally appears every 6 image slides) by deleting the 'adCounter' cookie that tracks your slideshow clicks.
=== */
/* MEMO SIZE ===
.ju.photo-display-container .pool-photo.photo-display-item [src$="_t.jpg"]
// sq - SQUARE SIZE 75 - 75x75 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/sq/
// q - SQUARE SIZE 150 - 150x150 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/q/
// t - Thumbnail - 80x100 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/t/
// s - SMALL 240 - 192x240 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/s/
// n - SMALL 320 - 3256x320 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/n/
// w - SMALL 400 - 320x400 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/w/
// m - MEDIUM 500 - 400x500 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/m/
// z - MEDIUM 640 - 512x640 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/z/
// c - MEDIUM 800 - 640x800 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/c/
// l - LARGE 1024 - 819x1024 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/l/
// h - LARE 1600 - 1080x1350 - https://www.flickr.com/photos/derek_animal/52154319200/sizes/h/
SMALL:
src="https://live.staticflickr.com/65535/52460738956_5ef310b22c_t.jpg"
LARGE
src="https://live.staticflickr.com/65535/52460738956_5ef310b22c_b.jpg"
=== */
/* (new313) TEST - GM "Drop My Flickr Links!" by stanleyqubit (2024):
https://greasyfork.org/fr/scripts/493773-drop-my-flickr-links
== */
/* (new313) GM "Drop My Flickr Links!" - PHOT */
.fluid.html-photo-page-scrappy-view .dmfl-dropdown-container.dmfl-main-photo-page.dmfl-engagement-view {
position: fixed !important;
right: unset !important;
left: -24px !important;
top: 0.4vh !important;
opacity: 0.3 !important;
transform: scale(0.6) !important;
transition: opacity ease 0.7 !important;
z-index: 5000000000 !important;
}
/* HOVER */
.fluid.html-photo-page-scrappy-view .dmfl-dropdown-container.dmfl-main-photo-page.dmfl-engagement-view:hover {
position: fixed !important;
right: unset !important;
left: -35px !important;
top: 0.5vh !important;
opacity: 1 !important;
transform: scale(1) !important;
transition: opacity ease 0.7 !important;
z-index: 5000000000 !important;
}
.fluid.html-photo-page-scrappy-view .dmfl-dropdown-container .dmfl-dropdown-content.dmfl-engagement-view {
position: fixed !important;
right: unset !important;
left: -148px !important;
top: 0vh !important;
opacity: 0.3 !important;
transition: opacity ease 0.7 !important;
z-index: 5000000000 !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
/*border: 1px solid aqua !important;*/
}
/* (new313) GM "Drop My Flickr Links!" - PHO - HOVER */
.fluid.html-photo-page-scrappy-view .dmfl-dropdown-container:hover .dmfl-dropdown-content.dmfl-engagement-view {
position: fixed !important;
right: unset !important;
left: -150px !important;
top: 0vh !important;
opacity: 1 !important;
transition: opacity ease 0.7 !important;
z-index: 5000000000 !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
/*border: 1px solid aqua !important;*/
}
/* (new313) GM "Drop My Flickr Links!" - PHO - REPLACE FLICKR DOWNLOAD BUTTON */
.fluid.html-photo-page-scrappy-view .fluid-share-photo-view.engagement-item + .dmfl-dropdown-container.dmfl-main-photo-page.dmfl-engagement-view {
position: fixed !important;
right: unset !important;
left: 110px !important;
top: 0.4vh !important;
opacity: 0.3 !important;
transform: scale(0.6) !important;
transition: opacity ease 0.7 !important;
z-index: 1 !important;
/*border: 1px solid aqua !important;*/
}
/* (new313) GM "Drop My Flickr Links!" - PHO - HOVER */
.fluid.html-photo-page-scrappy-view .fluid-share-photo-view.engagement-item + .dmfl-dropdown-container.dmfl-main-photo-page.dmfl-engagement-view:hover {
position: fixed !important;
display: inline-block !important;
height: 50vh !important;
right: unset !important;
left: -55px !important;
top: 0vh !important;
border-right: 170px solid rgba(0,0,0,0.2) !important;
opacity: 1 !important;
transform: scale(1) !important;
transition: opacity ease 0.7 !important;
z-index: 0 !important;
/*background-color: green !important;*/
/*border: 1px solid aqua !important;*/
}
/* (new313) GM "Drop My Flickr Links!" - PHO */
.dmfl-dropdown-container:hover .dmfl-dropdown-content.dmfl-engagement-view .dmfl-dropdown-entry a{
background-color: rgba(0,0,0,0.8);
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dmfl-dropdown-container:hover .dmfl-dropdown-content.dmfl-engagement-view .dmfl-dropdown-entry a:hover {
background-color: rgba(0,0,0,1) !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dmfl-dropdown-container:hover .dmfl-dropdown-content.dmfl-engagement-view .dmfl-dropdown-entry-preview-button{
font-size: 0 !important;
background-color: rgba(0,0,0,0.8) !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.5);
}
.dmfl-dropdown-container:hover .dmfl-dropdown-content.dmfl-engagement-view .dmfl-dropdown-entry-preview-button:before{
content: "👁️🗨️" !important;
display: inline-block !important;
height: 1.9vh !important;
line-height:2.8vh !important;
width: 25px !important;
font-size: 18px !important;
border-radius: 100% !important;
overflow: hidden !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.5);
}
/* (new313) GM "Drop My Flickr Links!" - THUMBNAIL */
.dmfl-dropdown-container.dmfl-thumbnail {
position: absolute;
display: inline-block !important;
height: 100% !important;
min-height: 15px !important;
max-height: 15px !important;
max-width: 15px !important;
padding: 3px;
opacity: 0.5 !important;
transform: scale(0.6) !important;
background-color: rgba(0,0,0,0.8);
border: 1px solid red !important;
}
.dmfl-dropdown-container.dmfl-thumbnail:hover {
position: absolute;
display: inline-block !important;
height: 100% !important;
min-height: 15px !important;
max-height: 15px !important;
max-width: 15px !important;
padding: 3px;
opacity: 1 !important;
border-radius: 3px !important;
transform: scale(1) !important;
background-color: rgba(0,0,0,0.8);
border: 1px solid red !important;
}
.dmfl-dropdown-container.dmfl-thumbnail .dmfl-dropdown-button.dmfl-populated {
height: 15px !important;
width: 15px !important;
transform: scale(1) !important;
}
.dmfl-dropdown-container.dmfl-thumbnail:hover .dmfl-dropdown-button.dmfl-populated {
font-size: 14px !important;
transform: scale(1) !important;
background-color:#777775 !important;
}
.dmfl-dropdown-container.dmfl-thumbnail:hover .dmfl-dropdown-entry a {
height: 1.2vh !important;
font-size: 14px !important;
background-color: rgba(0,0,0,0.8);
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dmfl-dropdown-container.dmfl-thumbnail:hover .dmfl-dropdown-entry a {
background-color: rgba(0,0,0,1) !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dmfl-dropdown-container.dmfl-thumbnail:hover .dmfl-dropdown-content .dmfl-dropdown-entry-preview-button {
font-size: 0 !important;
background-color: rgba(0,0,0,0.8) !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.5);
}
.dmfl-dropdown-container.dmfl-thumbnail:hover .dmfl-dropdown-content .dmfl-dropdown-entry-preview-button:before{
content: "👁️🗨️" !important;
display: inline-block !important;
height: 1.2vh !important;
line-height: 1.2vh !important;
width: 25px !important;
font-size: 18px !important;
border-radius: 100% !important;
overflow: hidden !important;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.5);
}
/* (new313) GM "Drop My Flickr Links!" - THUMBNAIL - SETTINGS - INDICATOR */
.dmfl-dropdown-container.dmfl-thumbnail:hover .dmfl-dropdown-button.dmfl-populated:before {
content: "⚙️" !important;
position: absolute !important;
display: inline-block !important;
height: 12px !important;
line-height: 12px !important;
width: 10px !important;
top: 0 !important;
left: -14px !important;
padding: 0 2px !important;
font-size: 9px !important;
text-align: center !important;
border-radius: 5px 0 0 5px !important;
background-color:red !important;
}
/* (new313) GM "Drop My Flickr Links!" - ALL - REVIEW MODAL*/
.dmfl-preview-background {
z-index: 555500000 !important;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,1);
}
/* (new313) GM "HD" */
/* (new313) GM "HD" - POOL SMALL - HD INDICATOR */
#pool-photos.sm .thumb:has(img:not(.video-play-icon)[src$="_w.jpg"]):before{
content: "HD" !important;
position: absolute !important;
display: inline-block ;
width: 15px !important;
height: 8px !important;
line-...