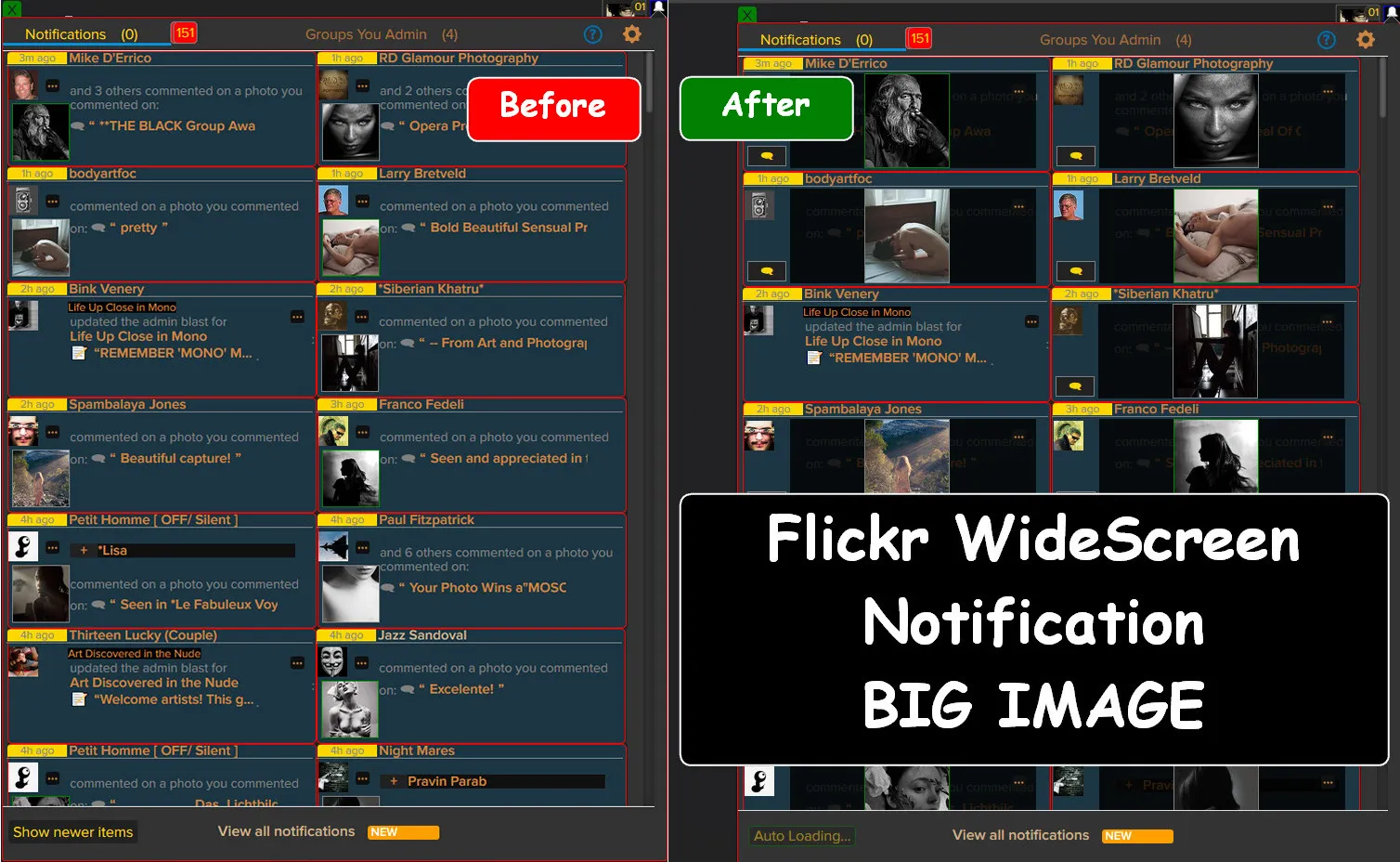
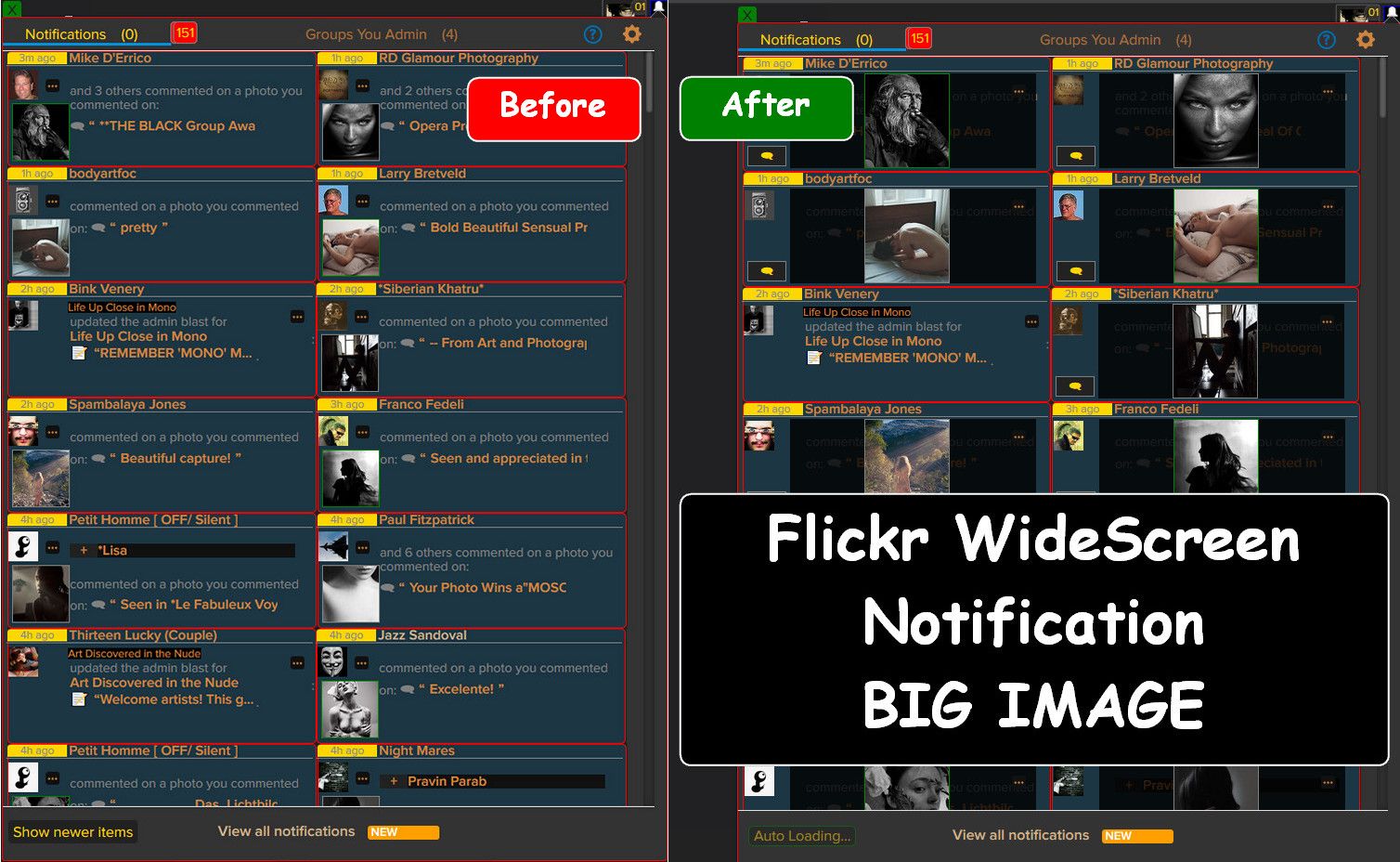
For A WIDE SCREEN (1920x1080)....
For the New Flickr's Notification System:
[b]In The Photo pages[/b],
It Give the Focus to the shot concerned.
Flickr WideScreen - Notification BIG Image v.293 by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/227781.user.css

Details
Authordecembre
LicenseNo License
CategoryFlickt, Wide Screen,
Created
Updated
Code size18 kB
Code checksum7e105273
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.08):
- Updated ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08)
In the PHOTO PAGES, show a BIG Image in each notification: It sit hover the info.
These info are shown on hover the notification and the image move to the left side.
An "Eye" icon is added too:On hover this icon, you can show a preview of it, if you use add on for that, like:
LAST Changes:
- Add the Photo Notification Pages userstyle directly in My Big ONE:
Now this usertyle gives the BIG image only in the PHOTO pages (after clicking the bell ) - Introduce an indicator for the owner name of the shot (it miss this info !)
- Support BIG images for the Flickr Notifications page itself (not only the modal...)
► Better results if: You install my "Flickr WideScreen - BigONE" userstyle:
- Flickr WideScreen - BigONE [GreasyFork]
OR here
- Flickr WideScreen - BigONE [USw] - Userstyles.World]
Notes:
►► Find all my Userstyles for Flickr in different places.
A - decembre [userstyles.world - USw]:
The best alternative (faster) to the - now buggy - Userstyles.org.
A new place to share our userstyles, provided by very good devs !
And as Userscripts Install (with "Greasemonkey" / "Tampermonkey" addons)
or UserCSS (Install with "Stylus")n:
B - decembre [GreasyFork]
C - decembre [UserStyles.org Archive]
Archived Mirror of Userstyles.org.
Should be become inaccurate, if we can't update our userstyles in userstyles.org.
And, but actually, Not Updated (Userstyles.org Broken - 2023.08):
D - decembre (UserStyles.org):
Traditional place to share our userstyle... but became worst now (Impossible to login).
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flickr WideScreen - Notification BIG Image v.293 (USw)
@namespace USO Archive
@author decembre
@description For A WIDE SCREEN (1920x1080)....For the New Flickr's Notification System:It Give the Focus to the shot concerned by the Notification.Show a BIG Image in each notification:It sit hover the infos.These infos are shown on hover the notification and the image move to the left side.An "Eye" icon is added too:On hover this icon, you can show a preview of it, if you use add on for that.
@version 293.00
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("flickr.com") {
/* === FLICKR - 00 - Flickr WideScreen - Notification BIG Image (Photo Pages) v.293 (new293) (USw) === */
html.fluid.html-notification-center-page-view .notification-center-page-view .notification-item .notification-photo-thumb:not([href*="/galleries/"]):first-of-type:before {
content: attr(href) !important;
position: absolute !important;
display: inline-block !important;
width: auto !important;
height: 15px !important;
line-height: 15px !important;
top: -0.5vh !important;
left: -118px !important;
padding: 1px 0px !important;
font-size: 12px !important;
white-space: nowrap !important;
opacity: 0.4 !important;
overflow: hidden !important;
text-align: left !important;
text-overflow: ellipsis !important;
clip-path: inset(0px 66px 0px 44px) !important;
color: silver !important;
background: #111 !important;
}
/* HOVER - BIG IMAGE - OTHER USER REAL NAME - INDICATOR */
html.fluid.html-notification-center-page-view .notification-center-page-view .notification-item .thumb-container a.notification-photo-thumb:not([href*="/galleries/"]):first-of-type:hover:before {
content: attr(href) !important;
position: absolute !important;
display: inline-block !important;
width: auto !important;
height: 15px !important;
line-height: 15px !important;
top: -0.5vh !important;
left: -118px !important;
padding: 1px 0px !important;
font-size: 12px !important;
white-space: nowrap !important;
opacity: 1 !important;
overflow: hidden !important;
text-align: left !important;
text-overflow: ellipsis !important;
clip-path: inset(0px 66px 0px 44px) !important;
z-index: 500000 !important;
color: gold !important;
background: #111 !important;
}
/* (new187) THUMB - SMALL on HOVER :not([class*="group"]) .notification-item */
.notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-reply-new):not(.notif-item-group-topic-new):not(.notif-item-group-description):not(.notif-item-group-rules):not(.notif-item-group-join-request):not(.notif-item-group-invite) .thumb-container ,
.fluid.html-photo-page-scrappy-view.scrolling-layout .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-reply-new):not(.notif-item-group-topic-new):not(.notif-item-group-description):not(.notif-item-group-rules):not(.notif-item-group-join-request):not(.notif-item-group-invite) .thumb-container {
position: relative !important;
display: inline-block !important;
width: 265px !important;
height: 102px !important;
margin-left: -280px !important;
top: 2px !important;
background: rgba(0, 0, 0, 0.79) !important;
/* border: 1px solid violet !important; */
}
.notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-reply-new):not(.notif-item-group-topic-new):not(.notif-item-group-description):not(.notif-item-group-rules):not(.notif-item-group-join-request):not(.notif-item-group-invite) .thumb-container ,
.fluid.html-photo-page-scrappy-view.scrolling-layout .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-reply-new):not(.notif-item-group-topic-new):not(.notif-item-group-description):not(.notif-item-group-rules):not(.notif-item-group-join-request):not(.notif-item-group-invite) .thumb-container {
position: relative !important;
display: inline-block !important;
width: 65px !important;
height: 65px !important;
margin-left: -327px !important;
top: 40px !important;
overflow: visible !important;
outline: none !important;
}
.notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb ,
.fluid.html-photo-page-scrappy-view.scrolling-layout .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb{
display: inline-block !important;
height: 100px !important;
width: 90px !important;
margin-left: 80px !important;
transition: margin ease 0s !important;
/* border: 1px solid gray !important; */
}
.notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb ,
.fluid.html-photo-page-scrappy-view.scrolling-layout .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb {
display: inline-block !important;
height: 60px !important;
width: 60px !important;
margin-left: 0px !important;
transition: margin ease 0.2s !important;
overflow: visible !important;
/* border: 1px solid gray !important; */
}
/* (new187) INDICATOR */
.fluid.html-photo-page-scrappy-view .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb ,
.fluid.html-photo-page-scrappy-view .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb{
/* border: none !important; */
/* border: 1px solid yellow !important; */
/* outline: none !important; */
}
.notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb:after ,
.fluid.html-photo-page-scrappy-view.scrolling-layout .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb:after {
content: "👁" !important;
/* position: fixed !important; */
display: inline-block !important;
height: 15px !important;
line-height: 15px !important;
width: 255px !important;
margin-left: 68px !important;
margin-top: 48px !important;
/* transition: margin ease 0.2s !important; */
text-align: center !important;
z-index: 5000000 !important;
background: rgba(0, 0, 0, 0.10) !important;
border: none !important;
outline: none !important;
}
.fluid.html-photo-page-scrappy-view.scrolling-layout .notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .thumb-container a.notification-photo-thumb:hover:after {
height: 30px !important;
line-height: 30px !important;
margin-top: 38px !important;
font-size: 30px !important;
background: rgba(0, 0, 0, 0.8) !important;
}
.base-notification-item .notification-item:hover:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-invite) .notification-item-middle .notification-core .headline-container a:hover {
display: inline-block !important;
z-index: 5000000 !important;
color: #A6F5A5 !important;
}
/* (new188) */
.notifications-panel-view .view.notifications-list-view:first-of-type .notifications-list ul.notification-item-list .notification-item:not(.notif-item-contacted):not(.notif-item-group-photo-request):not(.notif-item-group-reply-new):not(.notif-item-group-topic-new):not(.notif-item-group-description):not(.notif-item-group-rules):not(.notif-item-group-join-request):not(.notif-item-group-blast):not(.notif-item-group-invite):not(.notif-item-group-join-request-accepted):not(.notif-item-group-user-invite):not(:hover):before ,
/* ITEM INDICATOR - BEFORE HOVER */
.fluid.html-photo-page-scrappy-view.scrolling-layout .notifications-panel-view .view.notifications-list-view:first-of-type .not...