õ╣ŗÕÉĵø┤µ¢░Ķ┐üń¦╗Õł░’╝Ü
https://userstyles.world/style/3156/default-slug
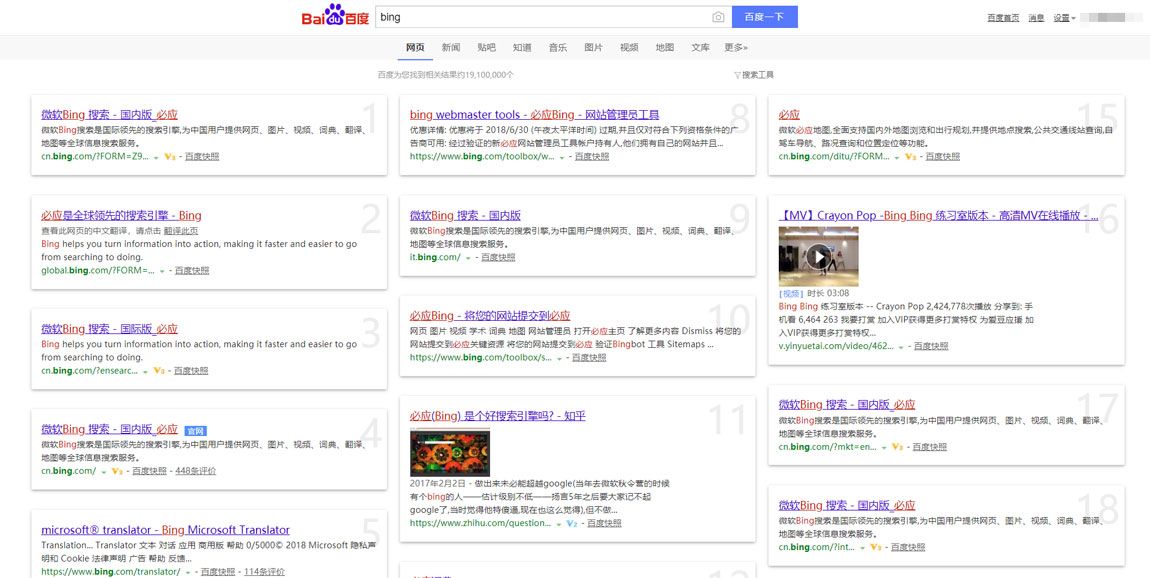
ńÖŠÕ║”ÕżÜµĀÅÕŹĪńēćµÉ£ń┤ó’╝īÕŬõ┐«µö╣µÉ£ń┤óń╗ōµ×£ķĪĄķØóńÜäµĀĘÕ╝ÅŃĆéÕĖ”µ£ēÕōŹÕ║öÕ╝Å’╝īõĖŹÕÉīÕ«ĮÕ║”Õģʵ£ēõĖŹÕÉīńÜäµĀŵĢ░’╝īÕ╗║Ķ««õĖēµĀÅõ╗źõĖŖĶ«ŠńĮ«µ»ÅķĪĄµśŠńż║20µØĪń╗ōµ×£ŃĆé
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/158844.user.css

Authoriwyvi
LicenseNO-REDISTRIBUTION
Categorybaidu
Created
Updated
Size6.0 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
õ╣ŗÕÉĵø┤µ¢░Ķ┐üń¦╗Õł░’╝Ü
https://userstyles.world/style/3156/default-slug
ńÖŠÕ║”ÕżÜµĀÅÕŹĪńēćµÉ£ń┤ó’╝īÕŬõ┐«µö╣µÉ£ń┤óń╗ōµ×£ķĪĄķØóńÜäµĀĘÕ╝ÅŃĆéÕĖ”µ£ēÕōŹÕ║öÕ╝Å’╝īõĖŹÕÉīÕ«ĮÕ║”Õģʵ£ēõĖŹÕÉīńÜäµĀŵĢ░’╝īÕ╗║Ķ««õĖēµĀÅõ╗źõĖŖĶ«ŠńĮ«µ»ÅķĪĄµśŠńż║20µØĪń╗ōµ×£ŃĆé
2022-01-17
2021-11-17
2021-09-28
2021-02-25
2021-02-23
2020-11-16
2020-9-26:
2020-7-03:
2020-6-22:
2018-11-20:
2018-8-19:
/* ==UserStyle==
@name ńÖŠÕ║”ÕżÜµĀÅÕŹĪńēćµÉ£ń┤ó
@namespace USO Archive
@author iwyvi
@description `ńÖŠÕ║”ÕżÜµĀÅÕŹĪńēćµÉ£ń┤ó’╝īÕŬõ┐«µö╣µÉ£ń┤óń╗ōµ×£ķĪĄķØóńÜäµĀĘÕ╝ÅŃĆéÕĖ”µ£ēÕōŹÕ║öÕ╝Å’╝īõĖŹÕÉīÕ«ĮÕ║”Õģʵ£ēõĖŹÕÉīńÜäµĀŵĢ░’╝īÕ╗║Ķ««õĖēµĀÅõ╗źõĖŖĶ«ŠńĮ«µ»ÅķĪĄµśŠńż║20µØĪń╗ōµ×£ŃĆé`
@version 20240708
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.baidu.com"),
domain("www1.baidu.com") {
body {
overflow-x: hidden;
min-width: 600px;
font-family: "ÕŠ«ĶĮ»ķøģķ╗æ";
}
.wrapper_l #content_left {
padding-left: 20px;
}
.wrapper_l .s_form {
width: 792px !important;
margin: 0 auto !important;
transform: translatex(-10px);
}
.wrapper_l .s_form_wrapper {
display: flex;
}
.wrapper_l .s_ipt_wr {
width: 560px;
}
.s_tab,
.nums,
.search_tool_conter,
#rs,
.to_tieba,
.to_zhidao_bottom {
margin: 0 auto !important;
}
.headBlock {
margin-left: 0;
}
.headBlock > div {
margin: auto;
}
.head_nums_cont_inner > div {
width: 600px;
}
.new-pmd .c-border {
box-shadow: none;
}
.new-pmd .tags_2yHYj {
flex-shrink: 0;
}
.op-musicsong {
margin-top: 15px;
}
.result > .result,
.result-op > .result {
margin-bottom: 0 !important;
margin-left: 10px;
}
#page,
#s_tab {
padding-left: 0px !important;
text-align: center !important;
}
#container,
#container.sam_newgrid {
width: 100%;
margin-left: 0;
padding: 0 40px;
box-sizing: border-box;
}
#content_right {
display: none;
}
#container.sam_newgrid #content_left {
width: 100%;
}
#content_left {
padding: 0;
width: 100%;
padding-left: 0;
display: block;
counter-reset: results;
break-inside: avoid;
margin-top: 5px;
column-gap: 20px;
}
#tsn_inner > div {
margin: auto;
}
.rrecom-container,
.xpath-log:not(.c-container) {
transform: scale(0);
}
@media (min-width: 1201px) and (max-width: 1700px) {
#content_left {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
}
}
@media (min-width: 1701px) and (max-width: 2200px) {
#content_left {
column-count: 3;
-moz-column-count: 3;
-webkit-column-count: 3;
}
}
@media (min-width: 2201px) {
#content_left {
column-count: 4;
-moz-column-count: 4;
-webkit-column-count: 4;
}
}
#content_left > *:not([class^="result"]):not([class="c-group-wrapper"]) {
position: absolute;
margin-top: -1em;
transform: scale(0);
}
#content_left > *[class^="result"] {
display: inline-block;
width: 100%;
padding: 18px 15px;
margin-top: 5px !important;
margin-bottom: 10px !important;
word-break: normal;
word-wrap: normal;
position: relative;
z-index: 1;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.3);
border-radius: 5px;
background-color: white;
overflow: hidden;
transform: translateZ(0);
box-sizing: border-box;
vertical-align: top;
}
#content_left > *[class^="result"]:before {
counter-increment: results;
content: counter(results);
z-index: -10;
color: #eee;
font-size: 4.5em;
position: absolute;
text-align: right;
width: 96%;
line-height: 1em;
top: 6px;
}
#content_left > *[class^="result"] .sitelink {
word-wrap: break-word;
}
#content_left > *[class^="result"][tpl="yl_music_song"] .re-box_2CJ9w {
box-shadow: none;
padding: 8px 16px 0;
}
#content_left .result-op > div {
width: 100%;
box-sizing: border-box;
}
.c-group-wrapper {
margin: 0;
}
.c-group-wrapper .result-op {
width: 100% !important;
box-sizing: border-box;
}
.c-border {
border: 0;
box-shadow: none;
}
.to_tieba {
display: none;
}
.hint_common_restop {
display: none;
}
#rs {
width: 100%;
text-align: center;
padding: 0;
margin: 0;
margin-top: 10px;
}
#rs .tt,
#rs table,
#rs tr,
#rs td,
#rs th {
display: inline;
padding: 0 5px;
}
#page {
text-align: center;
padding: 0;
}
#page .fk {
display: none;
}
#page > a,
#page > strong {
height: auto;
}
#foot {
text-align: center;
}
#foot #help {
float: none !important;
padding: 0 !important;
}
.c-span12 {
width: 100% !important;
}
.c-span6 {
width: 50% !important;
margin-right: 0 !important;
padding-left: 5px;
padding-right: 5px;
box-sizing: border-box;
}
.c-span18 {
width: 75% !important;
padding-left: 10px;
box-sizing: border-box;
}
/* ńÖŠÕ║”ÕøŠńēć */
.op-img-address-divide-low {
height: auto;
display: flex;
}
.op-img-address-link-type {
float: none;
}
/* ńÖŠÕ║”ń╗Åķ¬ī */
.c-span6.op_jingyan_list {
margin-right: 0;
}
.op_jingyan_list > a {
display: block;
width: 100%;
}
.op_jingyan_list > a .c-img6 {
width: 100%;
height: auto;
}
.op_jingyan_list .op_jingyan_index {
left: 5px;
top: 67px;
}
/* ńÖŠÕ║”Ķ┤┤Õɦ */
.op-tieba-general-main-col {
width: 70% !important;
}
.sitelink_summary {
width: 46%;
}
.cu-border {
box-shadow: none;
}
#wrapper_wrapper {
margin: 0 !important;
}
.result-molecule[tpl="app/search-tool"] > div {
width: 560px;
margin: auto;
}
.result-molecule #rs_new {
width: 100%;
margin-top: 12px;
}
.result-molecule #rs_new > table {
width: 100%;
}
.result-molecule #rs_new > table tbody {
display: flex;
flex-wrap: wrap;
}
.result-molecule #rs_new > table tbody > tr {
padding-right: 16px;
}
#searchTag {
display: flex;
justify-content: center;
}
#searchTag .tag-wrapper_1sGop {
margin: 0;
max-width: 100%;
}
#searchTag .tag-wrapper_1sGop .tag-scroll_3EMBO {
display: flex;
justify-content: center;
}
}