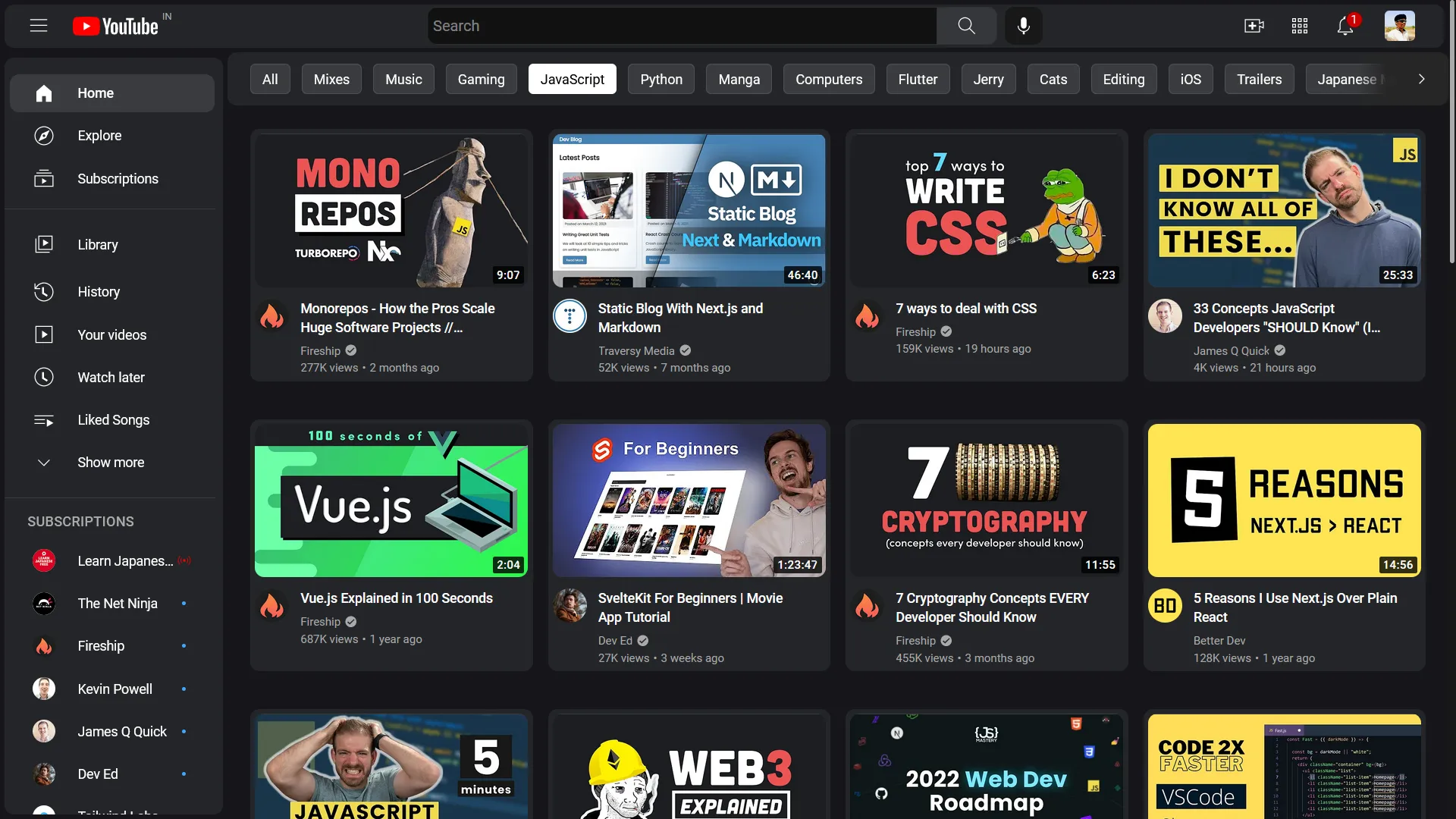
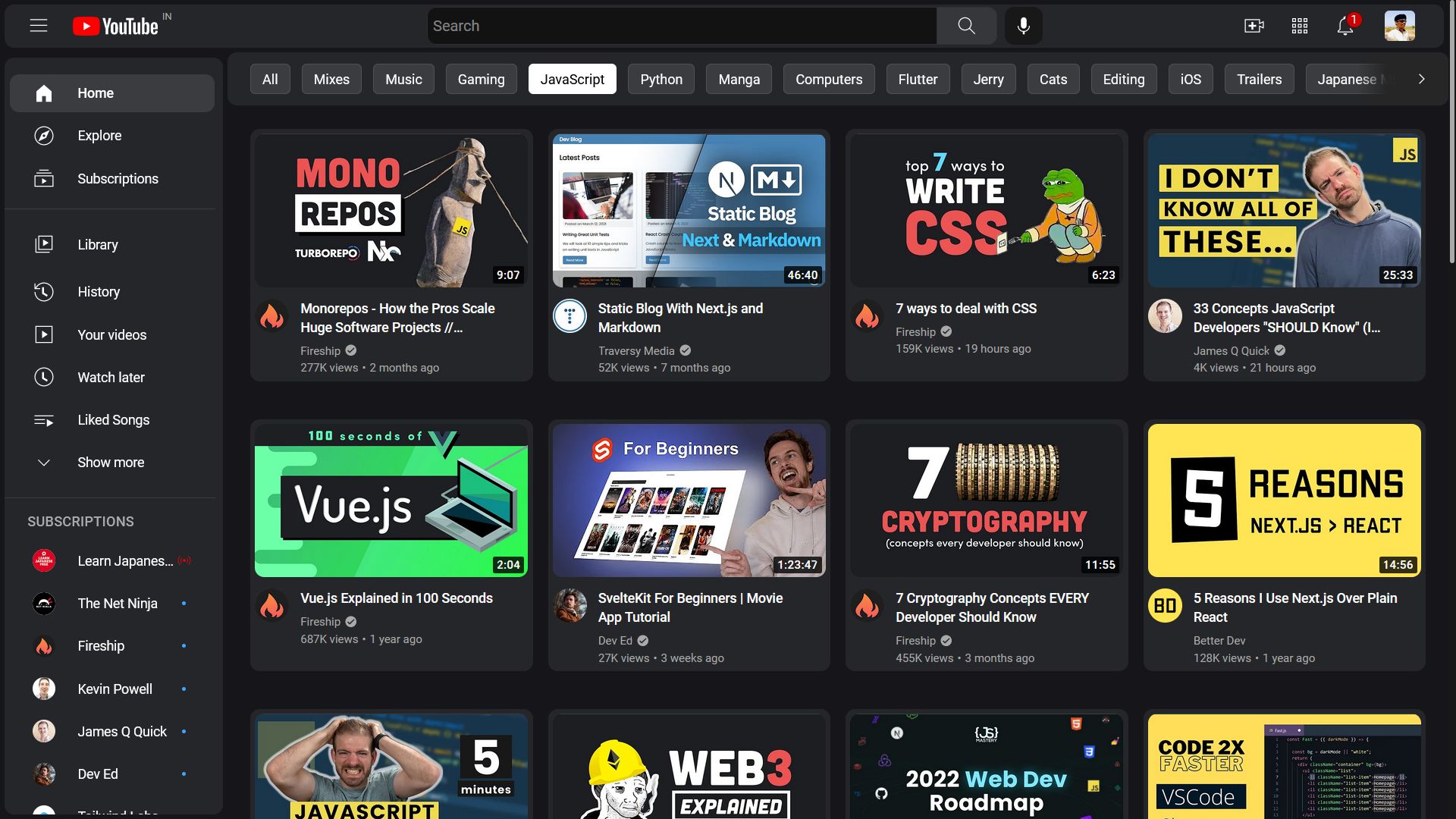
Tweaks Youtube UI to rounded design.
Youtube Rounded UI by yash-278

Details
Authoryash-278
LicenseMIT License
CategoryYoutube
Created
Updated
Code size7.5 kB
Code checksum906cd44a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Install the Style Using Stylus
Install Stylus
• Stylus on Chrome/(Or any Chromium Browser - Opera, Brave, Microsoft Edge etc.)
• Stylus on Firefox
Install Style
• Direct Install
• Install from the Style Page : Youtube Rounded UI
Change from Dark Mode to Light Mode.
• First Switch the Theme on Youtube App.
• Goto Stylus > Manage > Youtube Style
• Select the code under the Dark Mode section and press Ctrl + /. This should comment the Dark Mode code.
• Now Select the code under the Light Mode section press Ctrl + /. This should uncomment the Light Mode code.
• The Site should be working now. If any queries leave a comment down below.
## Changelog
v0.2 (03 March 2022)
• Light Mode Theme Added (Check how to Change Modes above)
Future Improvements
• Improve the Video Player Page & Playlist Section.
• Add ability to change colors (Low Priority)
### v0.1 (16 Feb 2022) • Initial Release • Base Rounded UI to HomePage
Source code
/* ==UserStyle==
@name Youtube Rounded UI
@version 20230319.12.35
@namespace userstyles.world/user/yash-278
@description Tweaks Youtube's UI to rounded design.
@author yash-278
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* ========================= Light Mode ================================================= */
/* :root {
--app_bg: #eff0f3;
--app_accent: #fffffe;
--category_arrow_bg: #e2e2e2;
--left_arrow_grad: linear-gradient(to right, rgba(226, 226, 226, 0.98) 20%, rgba(33, 33, 33, 0) 80%);
--right_arrow_grad: linear-gradient(to right, rgba(33, 33, 33, 0) 20%, rgba(226, 226, 226, 0.98) 80%);
} */
}
@-moz-document domain("youtube.com") {
/* ========================= Dark Mode ================================================= */
:root {
--app_bg: #16161a;
--app_accent: #242629;
--category_arrow_bg: #262626 --left_arrow_grad:linear-gradient(to right, rgba(38, 38, 38, 0.98) 20%, rgba(33, 33, 33, 0) 80%);
--right_arrow_grad: linear-gradient(to right, rgba(33, 33, 33, 0) 20%, rgba(38, 38, 38, 0.98) 80%);
}
}
@-moz-document domain("youtube.com") {
/* ========================= Navbar ================================================= */
ytd-app {
background-color: var(--app_bg);
}
#container.ytd-masthead {
background-color: var(--app_accent);
}
ytd-masthead {
background-color: var(--app_bg);
}
#masthead-container.ytd-app {
background-color: var(--app_bg);
}
/* ===================== Layout ================================= */
#container.ytd-masthead {
height: 45px;
margin: 5px;
border-radius: 10px;
}
#container.ytd-searchbox {
border-radius: 10px 0 0 10px;
}
#search-icon-legacy.ytd-searchbox {
border-radius: 0px 10px 10px 0px;
}
#voice-search-button.ytd-masthead {
border-radius: 10px;
}
}
@-moz-document domain("youtube.com") {
/* ========================= Mini SideBar ================================================= */
/* ==================== Colors ============================== */
ytd-mini-guide-renderer.ytd-app [is-dark-theme] {
background-color: var(--app_accent);
}
a.ytd-mini-guide-entry-renderer [is-dark-theme] {
background-color: var(--app_accent);
}
ytd-mini-guide-entry-renderer [is-dark-theme] {
background-color: var(--app_accent);
}
ytd-mini-guide-entry-renderer:hover,
ytd-mini-guide-entry-renderer:focus [is-dark-theme] {
border-radius: 10px;
}
/* ==================== Layout ============================== */
yt-img-shadow.ytd-topbar-menu-button-renderer {
border-radius: 15%;
}
yt-chip-cloud-chip-renderer {
border-radius: 5px;
}
ytd-mini-guide-renderer.ytd-app {
border-radius: 10px;
margin: 5px;
width: 75px
}
a.ytd-mini-guide-entry-renderer {
width: 75px;
border-radius: 10px !important;
}
ytd-mini-guide-entry-renderer:hover,
ytd-mini-guide-entry-renderer:focus {
border-radius: 10px;
}
}
@-moz-document domain("youtube.com") {
/* ========================= Major SideBar ================================================= */
#guide-content.ytd-app {
width: 230px;
margin: 5px;
background-color: var(--app_accent);
border-radius: 10px;
}
ytd-guide-entry-renderer {
width: 90%;
border-radius: 10px;
margin: 5px;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
border-radius: 10px;
}
#contentContainer.tp-yt-app-drawer[opened] {
background-color: transparent;
}
tp-yt-paper-item:focus::before,
.tp-yt-paper-item.tp-yt-paper-item:focus::before {
border-radius: 10px;
}
}
@-moz-document domain("youtube.com") {
/* ========================= Categories ================================================= */
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
top: 55px;
background-color: var(--app_accent);
border-radius: 10px;
border: 0;
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer {
border-radius: 10px 0 0 10px;
background-color: var(--category_arrow_bg)
}
#left-arrow.ytd-feed-filter-chip-bar-renderer {
border-radius: 10px 0 0 10px;
}
#right-arrow-button.ytd-feed-filter-chip-bar-renderer {
border-radius: 0 10px 10px 0;
background-color: var(--category_arrow_bg)
}
#right-arrow.ytd-feed-filter-chip-bar-renderer {
border-radius: 0 10px 10px 0;
}
ytd-feed-filter-chip-bar-renderer #left-arrow.ytd-feed-filter-chip-bar-renderer::after {
background: var(--left_arrow_grad);
}
ytd-feed-filter-chip-bar-renderer #right-arrow.ytd-feed-filter-chip-bar-renderer::before {
background: var(--right_arrow_grad);
}
}
@-moz-document domain("youtube.com") {
/* ========================= Cards ================================================= */
ytd-rich-item-renderer {
background-color: var(--app_accent);
border-radius: 10px;
padding: 5px;
}
ytd-thumbnail #thumbnail.ytd-thumbnail {
border-radius: 10px;
}
ytd-thumbnail.ytd-rich-grid-media::before {
border-radius: 10px;
}
}
@-moz-document domain("youtube.com") {
/* ========================= Popups ================================================= */
ytd-multi-page-menu-renderer[menu-style="multi-page-menu-style-type-system"] {
border-radius: 10px;
}
.ytd-popup-container {
border-radius: 10px;
background-color: var(--app_accent);
}
#submenu.ytd-multi-page-menu-renderer ytd-multi-page-menu-renderer.ytd-multi-page-menu-renderer {
background-color: var(--app_accent);
}
canvas,
caption,
center,
cite,
code,
dd,
del,
dfn,
div,
dl,
dt,
em,
embed,
fieldset,
font,
form,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
i,
iframe,
img,
ins,
kbd,
label,
legend,
li,
menu,
object,
ol,
p,
pre,
q,
s,
samp,
small,
span,
strike,
strong,
sub,
sup,
table,
tbody,
td,
tfoot,
th,
thead,
tr,
tt,
u,
ul,
var {
border-radius: 10px;
}
}
@-moz-document domain("youtube.com") {
/* ========================= Player UI ================================================= */
tp-yt-paper-button.ytd-subscribe-button-renderer {
border-radius: 5px;
transition: ease-in-out;
transition-duration: 200ms;
}
tp-yt-paper-button.ytd-subscribe-button-renderer:hover {
background-color: red
}
ytd-toggle-button-renderer.force-icon-button a.ytd-toggle-button-renderer,
ytd-toggle-button-renderer.force-icon-button a.ytd-toggle-button-renderer,
ytd-button-renderer.force-icon-button a.ytd-button-renderer {
background-color: var(--app_accent);
padding: 0 5px 0 0;
border-radius: 10px;
}
}
@-moz-document domain("youtube.com") {
/* ========================= Channel Page & Communitiy Posts ================================================= */
tp-yt-app-toolbar.ytd-c4-tabbed-header-renderer {
border-radius: 0 0 10px 10px;
}
#tabs-inner-container.ytd-c4-tabbed-header-renderer {
border-radius: 0 0 10px 10px;
background-color: var(--app_accent);
}
#channel-container.ytd-c4-tabbed-header-renderer {
border-radius: 10px 10px 0 0;
background-color: var(--app_accent);
}
#content.ytd-rich-item-renderer ytd-post-renderer.ytd-rich-item-renderer,
#content.ytd-rich-item-renderer ytd-shared-post-renderer.ytd-rich-item-renderer {
border-radius: 10px;
}
}
@-moz-document domain("youtube.com") {
/* ========================= Floating Sidebar ================================================= */
#contentContainer {
background-color: transparent !important;
}
#contentContainer #guide-content {
background-color: var(--app_accent)
}
}