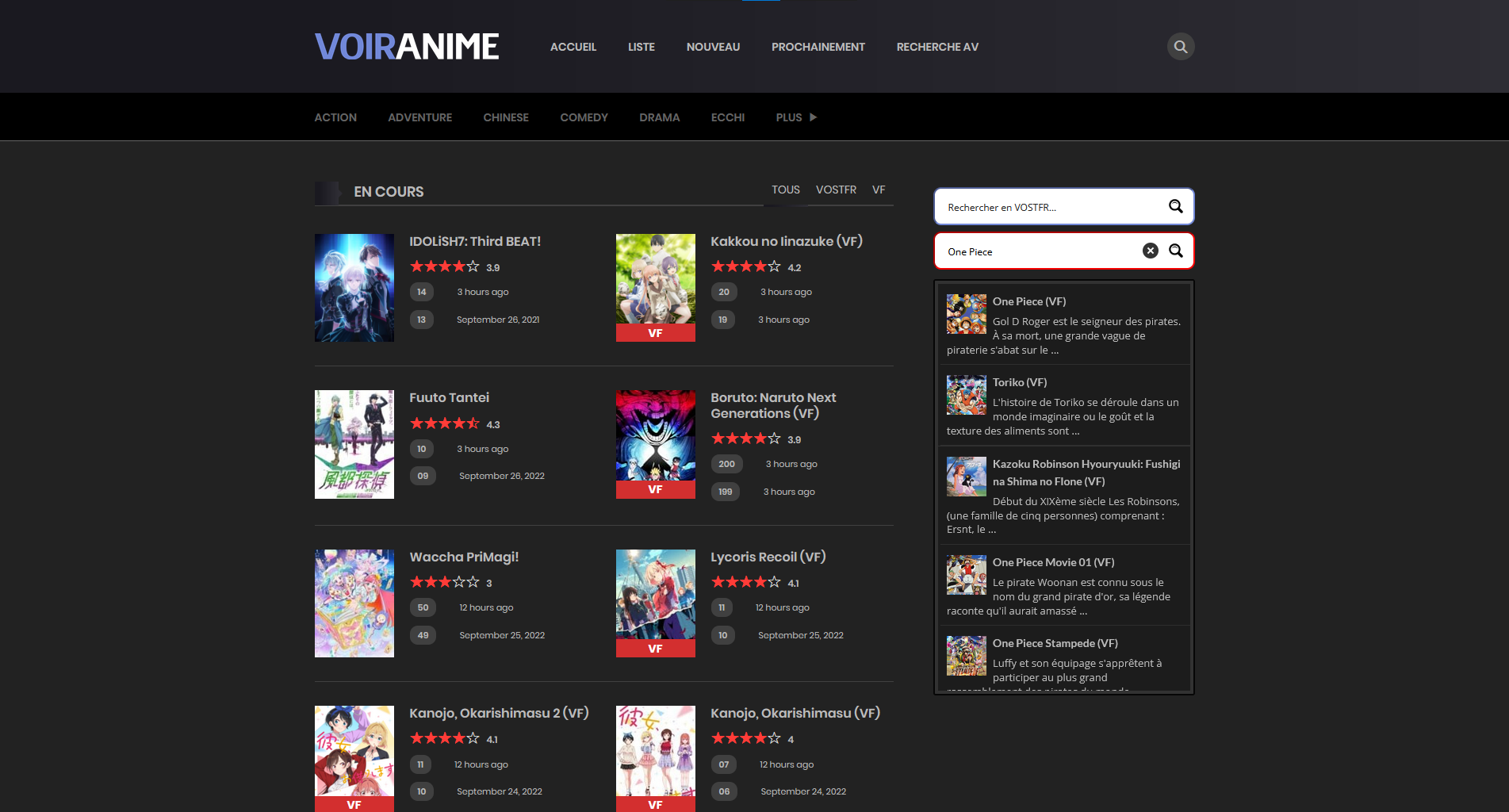
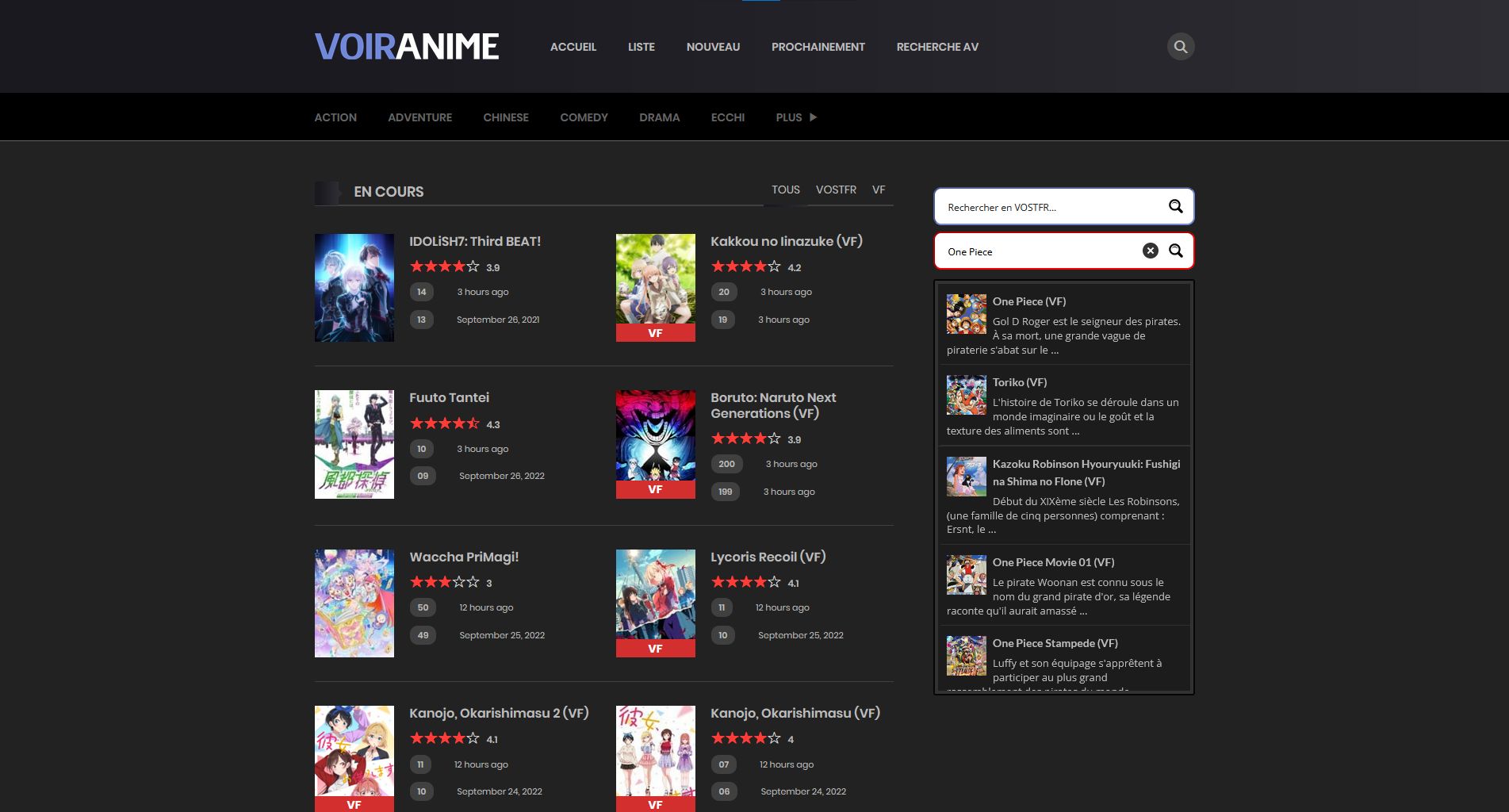
A dark theme for Voiranime. Enjoy watching anime at night
Voiranime Dark by darkissou

Details
Authordarkissou
LicenseNo License
Categoryvoiranime
Created
Updated
Code size18 kB
Code checksuma60ab365
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested on Chrome and Firefox. Discord: Darkuwu#2946
Changelog:
1.6.5
- Added no results dark box
1.6.4
- Minor tweaks to the theme
1.6.3
- Improved adblocking
1.6.2
- Added toggle dark theme
- Added toggle ad-blocking
- Added toggle dark reCaptcha
- Minor tweaks to the dark theme
1.6.1
- Fixed reCaptcha box too wide and container not wide enough using "Enable wide website" setting
1.6
- Added settings panel
- Added toggle dark Voiranime logo
- Added wide website
- Added remove sidebar
- Added disable sticky navbar
- Improved adblocking
1.5.3
- Fixed reCAPTCHA activating on every other sites and improved its dark theme
1.5.2
- Fixed theme activating on https://www.google.com/recaptcha/
1.5.1
- Better dark reCAPTCHA
1.5
- Dark reCAPTCHA box
1.4.1
- Fixed video player not appearing, whoops
1.4
- Added (partial) ad blocking
- Fixed comments field placeholder text color being too similar with the background and not matching the rest of the color palette
- Added dark color for the bookmarks button
1.3
- Dark Voiranime logo
1.2
- Enhanced existing features
1.1
- More dark features, specifically on the search results
1.0
- Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* Voiranime Site */
/* ==UserStyle==
@name Voiranime Dark
@namespace github.com/openstyles/stylus
@author Darkuwu#2946
@description `A simple dark theme for Voiranime. Enjoy watching anime at night`
@version 1.6.5
@preprocessor stylus
@var checkbox dark "Enable dark theme" 1
@var checkbox adblock "Enable ad-blocking" 1
@var checkbox dlogo "Enable Dark Voiranime logo" 0
@var checkbox wide "Enable wide website (experimental)" 0
@var checkbox hsearch "Hide sidebar" 0
@var checkbox navbar "Disable sticky navbar" 0
==/UserStyle== */
@-moz-document domain("voiranime.com"), domain("voirdrama.org") {
::-moz-selection {
background: #444444 !important;
color: #bbbbff !important;
}
/* Ad blocking */
if adblock {
.app_gdpr--SPx19r {
display: none !important;
}
div[class="ad doubleclick skyscraper"] {
display:none !important;
}
.c-ads {
display: none !important;
}
iframe[id*="container-a78"] {
display: none !important;
}
div[id*="bg_content"] {
display: none !important;
}
div[class="code-block code-block-49"] {
display: none !important;
}
div[class="code-block code-block-37"] {
display: none !important;
}
div[class="code-block code-block-22"] {
display: none !important;
}
div[class="code-block code-block-38"] {
display: none !important;
}
div[class="code-block code-block-42"] {
display: none !important;
}
div[class="code-block code-block-7"] {
display: none !important;
}
div[class="widget col-12 col-md-12 default no-icon heading-style-1 ai_widget"] {
display: none !important;
}
.pl-4a0c19b0102707e35ee9c357b0b42199__content {
display: none !important;
}
}
if wide {
.container, .container-lg, .container-md, .container-sm, .container-xl {
max-width: inherit;
}
form#chapter-video-captcha-validator {
height: 802px !important;
}
.c-blog-post .entry-content .entry-content_wrap iframe:not([title="reCAPTCHA"]) {
height: 802px !important;
}
}
if hsearch {
div[class="sidebar-col col-md-4 col-sm-4"] {
display:none !important;
}
.col-md-8 {
flex: auto;
max-width: 100%;
}
.wp-pagenavi {
width: 600px;
margin: 0 auto;
}
}
if navbar {
.c-sub-header-nav.with-border.sticky {
display:none !important;
}
}
if dlogo {
img[src*="https://voiranime.com/wp-content/uploads/2019/12/vato.png"] {
height: 0 !important;
width: 0 !important;
padding-left: 933px !important;
padding-top: 34px !important;
background-image: url("https://i.imgur.com/JryNFlb.png") !important;
background-repeat: no-repeat !important;
background-size: 232px !important;
}
}
if dark {
body {
background-color: #222222 !important;
color: #bbb !important;
}
body.page .c-page-content .c-page .c-page__content .page-content-listing .page-listing-item {
border-bottom: 1px solid #404040 !important;
}
body.search .c-search-header__wrapper #search-advanced .search-advanced-form .form-group.checkbox-group .checkbox label {
color: #bbb !important;
}
body.search .c-search-header__wrapper #search-advanced .search-advanced-form .form-group:not(.checkbox-group) span {
color: #bbb !important;
}
body.search .c-search-header__wrapper .search-content .search-form .search-field {
background-color: #404040 !important;
}
body.search .search-wrap .tab-content-wrap .c-tabs-item .c-tabs-item__content .tab-meta .latest-chap .chapter {
background-color: #404040 !important;
}
body.search .c-search-header__wrapper .search-content .search-form .search-submit {
position: relative !important;
}
body.manga-page .profile-manga .tab-summary .summary_content_wrap .summary_content {
background-color: #404040 !important;
}
body.manga-page .profile-manga .tab-summary .summary_image {
background: #404040 !important;
}
body.reading-manga .entry-header .c-selectpicker select.selectpicker option, body.reading-manga .c-select-bottom .c-selectpicker select.selectpicker option {
background-color: #404040 !important;
color: #ccc !important;
}
input.search-field {
color: #ddd !important;
}
h1, h2, h3, h4, h5, .h1, .h2, .h3, .h4, .h5 {
color: #bbb !important;
}
.site-header .c-sub-header-nav.with-border {
border-bottom: 1px solid #bfbfbf !important;
}
.font-title a {
color: #bbb !important;
}
.site-header .c-sub-header-nav {
background-color: #000 !important;
}
.site-header .c-sub-header-nav.with-border {
border-bottom: 1px solid #646464 !important;
}
.site-header .c-sub-header-nav .c-sub-nav_wrap .sub-nav_content .sub-nav_list li a {
color: #646464 !important;
}
.site-footer {
border-top: 3px solid #666666 !important;
}
.site-header .main-navigation .search-navigation .menu-search .open-search-main-menu {
background-color: #404040 !important;
}
.genres_wrap .genres__collapse .genres ul li a:before {
color: #ddd !important;
}
a {
color: #bbb !important;
}
a.btn.btn-genres.icon.ion-md-arrow-dropdown.float-right.active {
border-color: #444444 !important;
}
a.btn-link {
background-color: #404040 !important;
}
a:hover {
color: #ddd !important;
}
ul.sub-menu {
background-color: #202020 !important;
border-bottom-color: #404040 !important;
border-top: 1px solid #646464 !important;
}
.c-blog__heading.style-2 {
border-bottom: 2px solid #404040 !important;
}
.wp-pagenavi span {
background-color: #404040 !important;
}
.wp-pagenavi a.nextpostslink, .wp-pagenavi a.previouspostslink {
background-color: #404040 !important;
}
.wp-pagenavi .current {
color: #ddd !important;
}
.rc-anchor-light {
background: #202020 !important;
color: #bbb !important;
}
#rc-imageselect {
background-color: #404040 !important;
}
#manga-filte-alphabeta-bar {
background-color: #404040 !important;
}
#manga-filte-alphabeta-bar a {
background: #606060 !important;
border: 1px solid #888888 !important;
}
h6[class="heading fn"] {
color: #bbb !important;
}
div.post-content {
background-color: #404040 !important;
}
div.profile-manga {
background-color: #222222 !important;
}
div[class="c-breadcrumb-wrapper"] {
background-image: none !important;
}
div[class="c-search-header__wrapper"] {
background-image: none !important;
}
div[class="comment-content"] {
color: #888888 !important;
}
select[class="selectpicker host-select"] {
background-color: #404040 !important;
color: #ccc !important;
}
select[class="c-selectpicker selectpicker_chapter selectpicker single-chapter-select"] {
background-color: #404040 !important;
color: #ccc !important;
}
body.page .c-page-content .c-page .c-page__content .page-content-listing .page-listing-item .page-item-detail .item-summary .rating .score {
color: #bbb !important;
}
#ajaxsearchprores4_1.vertical, #ajaxsearchprores4_2.vertical, div.asp_r.asp_r_4.vertical {
background: rgb(50, 50, 50) !important;
}
#ajaxsearchprores4_1 .results .item, #ajaxsearchprores4_2 .results .item, div.asp_r.asp_r_4 .results .item {
background: rgb(28, 28, 28) !important;
}
div[class="item asp_r_pagepost asp_r_pagepost_1279 asp_r_wp-manga"] {
background: rgb(20, 20, 20) !important;
}
#ajaxsearchprores4_1 .results .item.hovered, #ajaxsearchprores4_2 .results .item.hovered, div.asp_r.asp_r_4 .results .item.hovered {
background-image: radial-gradient(ellipse at center, rgb(15, 15, 15), rgb(20, 20, 20)) !important;
}
div.asp_w.asp_r .results .item {
border-left: hidden !important;
border-right: hidden !important;
}
#ajaxsearchprores4_1.vertical .results .item::after, #ajaxsearchprores4_2.vertical .results .item::after, div.asp_r.asp_r_4.vertical .results .item::after {
background: rgba(60, 60, 60, 0.55) !important;
}
#ajaxsearchprores4_1 .results .item div.asp_content, #ajaxsearchprores4_2 .results .item div.asp_content, div.asp_r.asp_r_4 .results .item div.asp_content {
color: #bbb !important;
}
#ajaxsearchprores3_1.vertical, #ajaxsearchprores3_2.vertical, div.asp_r.asp_r_3.vertical {
background: rgb(50, 50, 50) !important;
}
#ajaxsearchprores3_1 .results .item, #ajaxsearchprores3_2 .results .item, div.asp_r.asp_r_3 .results .item {
background: rgb(28, 28, 28) !important;
}
...