Removes borders and adds tags wrap. It helps you organize your pictures gallery.
A pictures-oriented version of “Tags wrap in Notion Gallery”:
https://userstyles.world/style/4959/tags-wrap-in-gallery-database

Authorverymoko
LicenseCC0, maybe. Do what you want.
Categoryuserstyles, notion
Created
Updated
Size3.7 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Removes borders and adds tags wrap. It helps you organize your pictures gallery.
A pictures-oriented version of “Tags wrap in Notion Gallery”:
https://userstyles.world/style/4959/tags-wrap-in-gallery-database
1.06.22
Renamed this style from “Tags wrap in Gallery Database”. Made a different version for it.
/* ==UserStyle==
@name Tags wrap in Gallery Database
@version 20220222.00.30
@namespace userstyles.world/user/verymoko
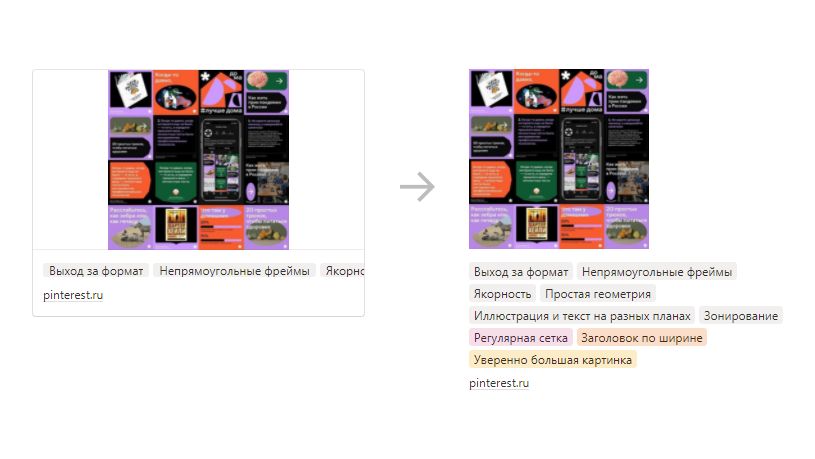
@description The style wraps tags in Gallery Database. It helps me to imitate pinterest board, but with notion-inbuilt tags, filters and visual grouping by colour.
@author verymoko
@license CC0, maybe. Do what you want.
==/UserStyle== */
@-moz-document domain("notion.so") {
/*
Перенос тегов
Стандартный Ноушен не даёт увидеть все теги карточки. Я включил перенос и упростил оформление¹, чтобы ничего не отвлекало от просмотра картинок и их упорядоченности.
Карточки с текстом тоже трогал, потому что пару раз хотел их использовать. Другие типы карточек не пробовал — пока что не пригождались.
¹ Чтобы оставить только перенос тегов, нужно удалить строчки, начиная с 34.
Содержание
1. Теги и ссылки
2. Карточки с картинками
3. Карточки с текст
*/
/* 1. Теги и ссылки */
/* Сбрасываю высоту подписи карточки, чтобы теги задали её сами */
.notion-gallery-view .notion-focusable > div:last-child > div {
height: unset !important;
}
/* Компенсирую изменившийся зазор меджц картинкой и тегом */
.notion-gallery-view .notion-focusable > div:last-child {
padding: 13px 0px 10px 10px !important;
}
/* Перенос тегов */
.notion-gallery-view .notion-focusable > div:last-child > div:first-child > div {
flex-wrap: wrap;
row-gap: 4px;
}
/* Перевёрстка фрейма тега */
.notion-gallery-view .notion-focusable > div:nth-child(2) > div > div div {
padding: 0.75em 0.2em !important;
}
/* second child, чтобы не затронуть паддинги текстовых карточки */
/* Зазор теги-ссылка в 1,5 раза больше зазора картинка-теги */
.notion-gallery-view .notion-focusable > div:last-child > div:first-child {
margin-bottom: 0.4em;
}
/* 2. Карточки с картинками */
/* Выравниваю карточки по левому краю картинки, так как наружной рамки не будет */
.notion-gallery-view .notion-collection-item {
position: relative;
left: -8px;
}
/* Убираю рамки карточки */
.notion-gallery-view > div > div > div > div > a {
box-shadow: unset !important;
}
/* Убираю полоски карточки */
.notion-gallery-view .notion-focusable > div > div > div > div:last-child {
border-bottom: unset !important;
}
/* Выравниваю картинки по левому краю */
.notion-gallery-view .notion-focusable > div > div > div > div img {
object-position: 10px 50% !important;
}
/* 3. Карточки с текстом */
/* Убираю фон текста */
.notion-gallery-view .notion-focusable > div > div > div {
background: unset !important;
}
/* Не получилось отредактировать поля текстового фрейма. У текстовой и картиночной карточки одинаковая структура HTML, а классов нет. */
}