UNMAINTAINED - A customisable theme for Qwant, everything is optional.
[Unmaintained] Custom Qwant by sergeantacoustic
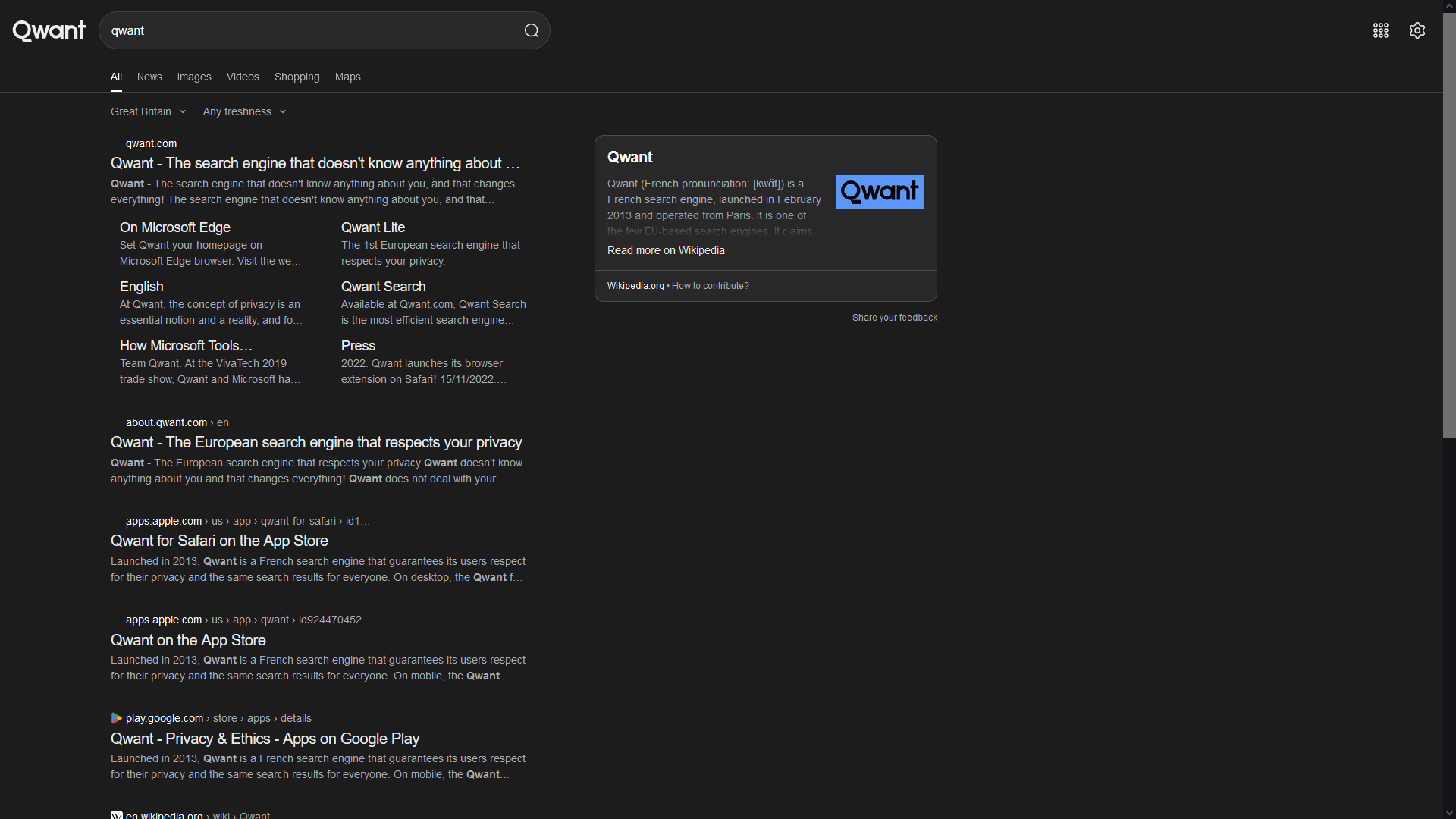
![Screenshot of [Unmaintained] Custom Qwant](https://userstyles.world/preview/3604/3.jpeg)
Details
Authorsergeantacoustic
LicenseMIT
Categoryhttps://www.qwant.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle is no longer maintained
- If anyone wishes to continue its development they are absolutely free to do so
- Apologies it took me so long to confirm this
- I'm now using SearXNG, and have a theme available for that you can find here
Original description
A fully customisable theme for Qwant.
- All changes are optional
- Custom colours
- Compact mode
- Sticky header
- And much more!
- If everything is white, change the display mode in settings to dark.
Changelog
2.7.6
- Added notices saying I'm no longer working on this
2.7.5
- Added option to remove the new image previews.
- Added option to remove the new sidebar.
2.7.4
- Fixed the same issue for the 7th time, if I get to 10 before September I'm switching search engine and will stop maintaining this.
2.7.3
- Fixed the same issue again
2.7.2
- Fixed same issues as previous update related to breadcrumbs again
- If using card mode, you may want to enable card mode width fix for the top result.
2.7.1
- Fixed inline favicon alignment
- Fixed sitename first (again)
- Updated hiding ads tags
2.7
- Added hide ads option
- Hides adverts at the top of the page, as they're currently outside my adblock filter
- Added option to disable new settings badges
- Added simplify settings option, that removes options useless with dark theme or only relevant to the home page.
- Removed redundant css for header background colour
- Removed url colour option, as it wasn't doing anything
- background-Colour-Alt now actually changes secondary page colours
2.6.5
- Theme should now hopefully automatically update
2.6.4
- Fixed theme after all selectors were randomly renamed again
2.6.3
- Added image height fix, this fixes the height of missing images in the images section embed in the all tab.
- Tweaked the fixed header positioning, which at some point became off by 2 pixels
- Card mode width fix now appears useless on my end, leaving it in for now in case it still helps someone else
2.6.2
- Changed the card mode link width fix to a setting, as after some testing it appears to break on other browsers.
2.6.1
- Fixed the spacing in the recently changed "sitename-first" value
- I also realised the previous update was pretty much just a bugfix update, so it should've been 2.5.1, but it's too late for that now
2.6
- As predicted they randomly swapped them around again, so from now on you shouldn't have to change the url-first option every time I fix it
- Fixed card mode right padding
2.5
- Replaced website name first with URL first, as they swapped it around again
- Cleaned up rules related to this in link-card, it should now be a lot easier to read and fix when they next decide to randomly swap these around again
2.4
- Replaced URL first with Website name first, as the default theme now swaps these around
- Separated the favicon adjustment option into inline favicons
- Fixed Card mode alignment related to these 2 options
2.3
- Fixed pretty much everything the recent update broke
- Flat search is still half broken and I may either repurpose it or remove it later
- Added "Card Hover Colour" option
- The default theme card hover colour now matches the background better
- Duckduckgo theme card hover colour is fully transparent, like default duckduckgo
2.2.2 (wow that's a lot of 2's)
- Fixed "URL first" not working
2.2.1
- "Fixed Header" - "Off" option no longer causes the navbar to be unclickable, and the search suggestions to appear below the results.
2.2
- Changed sticky header checkbox to "Fixed Header" selection box
- Default - Behaves the same as the box when unchecked
- Fixed - Behaves the same as the box when checked
- Off (new) - The header stays at the top of the page
- Added "URL First" option
- Added "Card mode" option
- Added "DuckDuckGo" theme
- Rearranged the options a bit again
- This should be the last time I find issues with the link colours in some way (--action-blue-300, the colour of the header, is now colourised while the original header colour has been directly modified to its normal colour)
2.1
- Rearranged most of the checkbox options
- Added "Disable Boxshadow" option for removing the coloured dropshadow effect seen primarily on images.
- Added "Compact Header" option
- The "sidebar adblock fix" seems to now be redundant as the shopping section is now the same width as URL options, stopping it from effecting the position of items on the sidebar. I have kept it in as it may still be useful.
2.0
- Rewrote most of the script in order to support the new layout
- "Colourised Icon" option has been changed to "Colourised header" and does exactly that
- Custom colour option labels have all been renamed
- Added "URL colour" option for changing the link colour below each search entry (default #b3e6cc (green))
- Added "Sidebar adblock fix" option. This is for cases where the "shopping" section is automatically placed at the top and for whatever reason you have it blocked. Without this it will place the sidebar at the top of the page in these cases. I haven't tested this much so be warned it may break in other cases.
- Link colourisation should now be more consistent
1.0.1
- Visited sidebar links should now be colourised
1.0.0
- Initial Release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Qwant style
@namespace Sergeant λcoustic
@version 2.7.6
@description UNMAINTAINED - Changes the colours and layout of Qwant
@author Sergeant λcoustic
@license MIT
@preprocessor stylus
@var checkbox compact-bar "Compact Header" 0
@var select fixed-header "Fixed Header" ["Default", "Fixed", "Off"]
@var checkbox header-Colourised "Colourised Header" 0
@var checkbox custom-search "Flat Search" 0
@var checkbox disable-Tab-Icons "Disable Tab Icons" 0
@var checkbox link-card "Card mode" 0
@var checkbox url-first "Sitename First" 1
@var checkbox inline-favicon "Inline favicon" 0
@var checkbox square-corners "Square Corners" 0
@var checkbox no-boxshadow "Disable Boxshadow" 0
@var checkbox sidebar-Noshop "Sidebar adblock fix" 0
@var checkbox image-height-fix "Image height fix" 0
@var checkbox width-fix "Card mode width fix" 0
@var checkbox hide-ads "Hide adverts" 0
@var checkbox disable-new-prompt "Disable new setting prompts" 0
@var checkbox simplify-settings "Simplify settings" 0
@var checkbox disable-thumbnail "Disable website thumbnail" 0
@var checkbox disable-sidebar "Disable left sidebar" 0
@var select theme "Theme" ["Default", "DuckDuckGo", "Black-Red", "Custom"]
@var color accent "Link Colour" #80acff
@var color accent-Darker "Link Colour Visited" #d585e8
@var color url-Colour "URL Colour" #b3e6cc
@var color background-Colour "Background Colour" #212327
@var color background-Colour-Alt "Alternative Background Colour" #2f3237
@var color url-Bar-Colour "Search Bar Colour" #29292f
@var color card-colour "Card Hover Colour" #394252
==/UserStyle== */
@-moz-document url-prefix("https://www.qwant.com") {
:root {
if theme == "Default" {
--url-bar-colour: #29292f;
--accent-colour: #80acff;
--url-visited-colour: #d585e8;
--background-colour: #212327;
--background-colour-alt: #2f3237;
--card-colour: var(--action-blue-200-alpha20)
}
else if theme == "DuckDuckGo" {
--url-bar-colour: #333;
--accent-colour: #eee;
--url-visited-colour: #aaa;
--background-colour: #1c1c1c;
--background-colour-alt: #282828;
--card-colour: #0000
}
else if theme == "Black-Red" {
--url-bar-colour: #121212;
--accent-colour: #a62f33;
--url-visited-colour: #711e21;
--background-colour: #1d1d1d;
--background-colour-alt: #171717;
--card-colour: #282828
}
else if theme == "Custom" {
--url-bar-colour: url-Bar-Colour;
--accent-colour: accent;
--url-visited-colour: accent-Darker;
--background-colour: background-Colour;
--background-colour-alt: background-Colour-Alt;
--card-colour: card-colour;
}
--grey-750: var(--background-colour) !important; // background colour
--grey-700: var(--background-colour-alt) !important; // alt background colour
--action-blue-200: var(--accent-colour) !important; // accent colour / link
--action-blue-300: var(--accent-colour) !important;
--action-blue-300-alpha20: #0000;
--action-blue-500: var(--accent-colour) !important;
--action-blue-600: var(--accent-colour) !important;
--purple-light: var(--url-visited-colour) !important; // visited link
}
// makes the search icon also match the accent colour
button[type=submit] > svg > path {
fill: var(--accent-colour);
}
if not url-first {
// a.external._2-LMx._3LFrt.Ks7KS._34qCe // webname
._2NDle._2WLdg > ._35zId:first-child { // breadcrumbs
grid-row: 2;
}
}
if image-height-fix {
div.Image-module__SvgWrapper___1iTSS {
max-height: 132px;
}
}
if inline-favicon {
if url-first {
// a.external._2-LMx._3LFrt.Ks7KS._34qCe // webname
._2NDle._2WLdg > ._35zId:first-child { // breadcrumbs
margin-left: 20px;
}
}
else {
// ._2NDle._2WLdg > ._35zId:first-child { // breadcrumbs
a.external._2-LMx._3LFrt.Ks7KS._34qCe { // webname
margin-left: 20px;
}
}
._3TfV2 { // icon
left: 0 !important;
}
}
if link-card {
._1jQTj._2-8HC, ._B7PC {
._2NDle.nt3hI {
--space: 1.2rem;
}
}
.Q8spj {
padding: 8px 10px;
top: -8px;
left: -10px;
border-radius: var(--cardRadius)
}
.Q8spj:hover {
background-color: var(--card-colour)
}
._3TfV2 { // icon
if inline-favicon {
top: 10px !important;
left: 10px !important;
} else {
top: 10px !important;
left: -18px !important;
}
}
a.external._2-LMx._3LFrt.Ks7KS._34qCe { // webname
display: initial !important;
white-space: nowrap;
text-overflow: ellipsis;
z-index: 1;
if width-fix {
width: 150%
}
if url-first {
padding-top: 33px;
padding-bottom: 55px;
margin-top: -33px;
margin-bottom: -55px;
} else {
padding-top: 8px;
padding-bottom: 80px;
margin-top: -8px;
margin-bottom: -80px;
}
if inline-favicon and (not url-first){
padding-left: 30px;
padding-right: 10px;
margin-left: -10px;
margin-right: -10px;
} else {
padding-left: 10px;
padding-right: 10px;
margin-left: -10px;
margin-right: -10px;
}
}
}
if square-corners {
* {
border-radius: 0 !important;
}
}
if no-boxshadow {
* {
box-shadow: none !important;
}
}
if compact-bar {
// header bar
:root {
--header-height: 32px !important;
--navbar-height: 22px !important;
}
// search bar
._1zeoL._2poh1._35zId._3A7p7 {
height: 30px;
}
// search side buttons
._1zeoL._2poh1._35zId._3A7p7 > button {
height: 30px;
width: 25px !important;
}
// search suggestions
._16kag > ul {
padding-top: 0 !important;
padding-bottom: 0 !important;
}
// right side items
// spacing
.y3BMZ._3VsCE > svg {
margin-bottom: 0 !important;
}
// naming
.y3BMZ._3VsCE > div {
display: none;
}
// selected navbar item underline
._3w2Ta::after {
height: 2px;
}
// navbar when "hidden" (for support with fixed header)
._3gNfz._1AGhR._35zId._3A7p7._1vblq {
top: 35px !important;
}
}
if fixed-header != "Default" {
._3gNfz._1AGhR._35zId._3A7p7 {
transition: none;
}
._3gNfz._1AGhR._35zId._3A7p7._1vblq {
max-height: var(--navbar-height) !important;
border-bottom-width: 1px !important;
top: 83px;
}
}
if fixed-header == "Off" {
._27RFp._2z9qx.d-JsV {
position: relative;
}
._3GTcC._7N8cA {
height: var(--navbar-height) !important;
}
}
if header-Colourised {
.KXUlo.IdZsE > svg > path {
fill: var(--accent-colour);
// fill: lighten(var(--accent-colour), 7);
}
.y3BMZ._3VsCE > svg > path {
color: var(--accent-colour) !important;
}
.y3BMZ._3VsCE:hover {
background-color: var(--background-colour);
svg > path {
color: var(--primary) !important;
}
}
}
if custom-search {
.SearchBar-module__SearchBar___1zeoL {
box-shadow: none !important;
background-color: var(--url-bar-colour) !important;
border: 0;
border-radius:0;
}
.SearchBar-module__SearchBar___1zeoL:hover {
box-shadow: none !important;
}
.SuggestableSearchBarDesktop-module__SearchBarSuggest___16kag {
border: 0;
padding: 0;
left: 0px;
right: ...