Makes all transparent or translucent backgrounds opaque
Tumblr Transparent to Opaque by wac

Details
Authorwac
LicenseGNU GPLv3
Categorytumblr
Created
Updated
Code size8.4 kB
Code checksum38317f3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
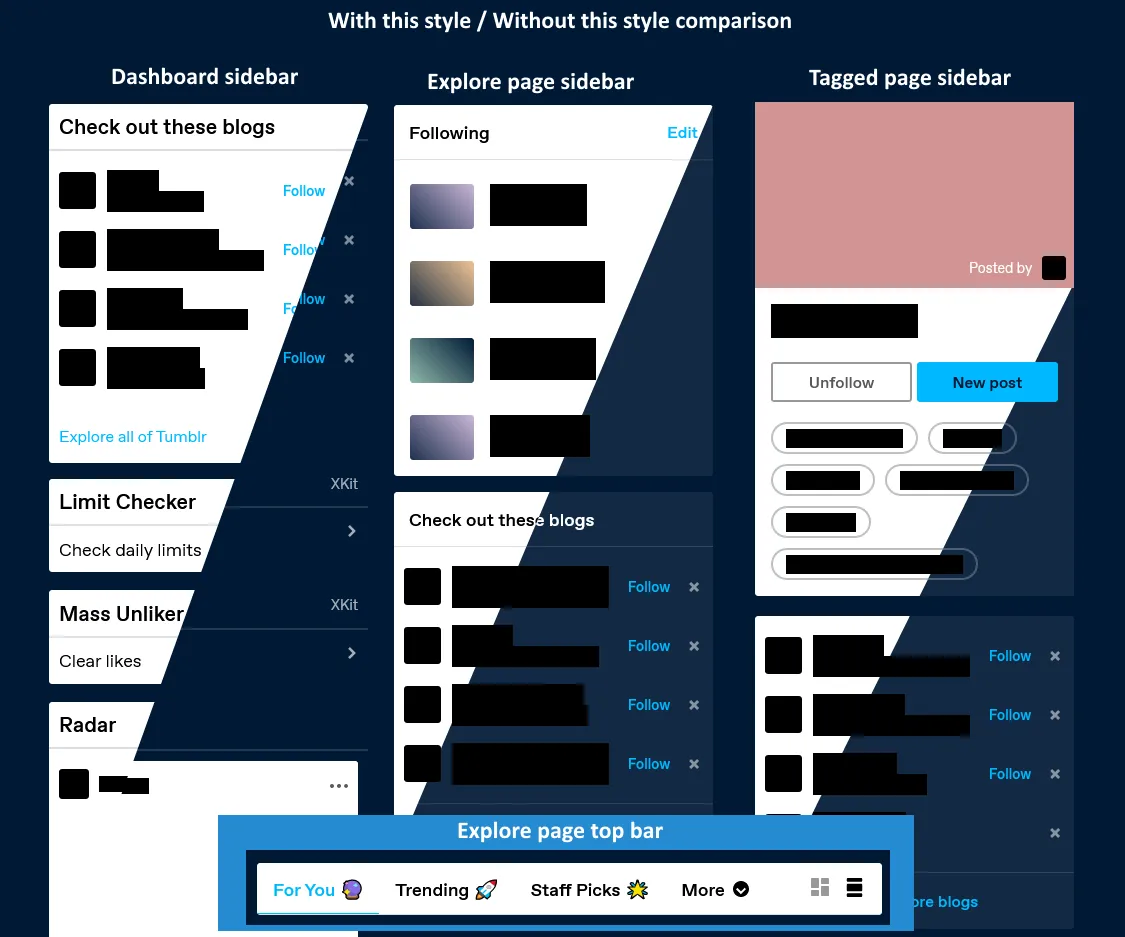
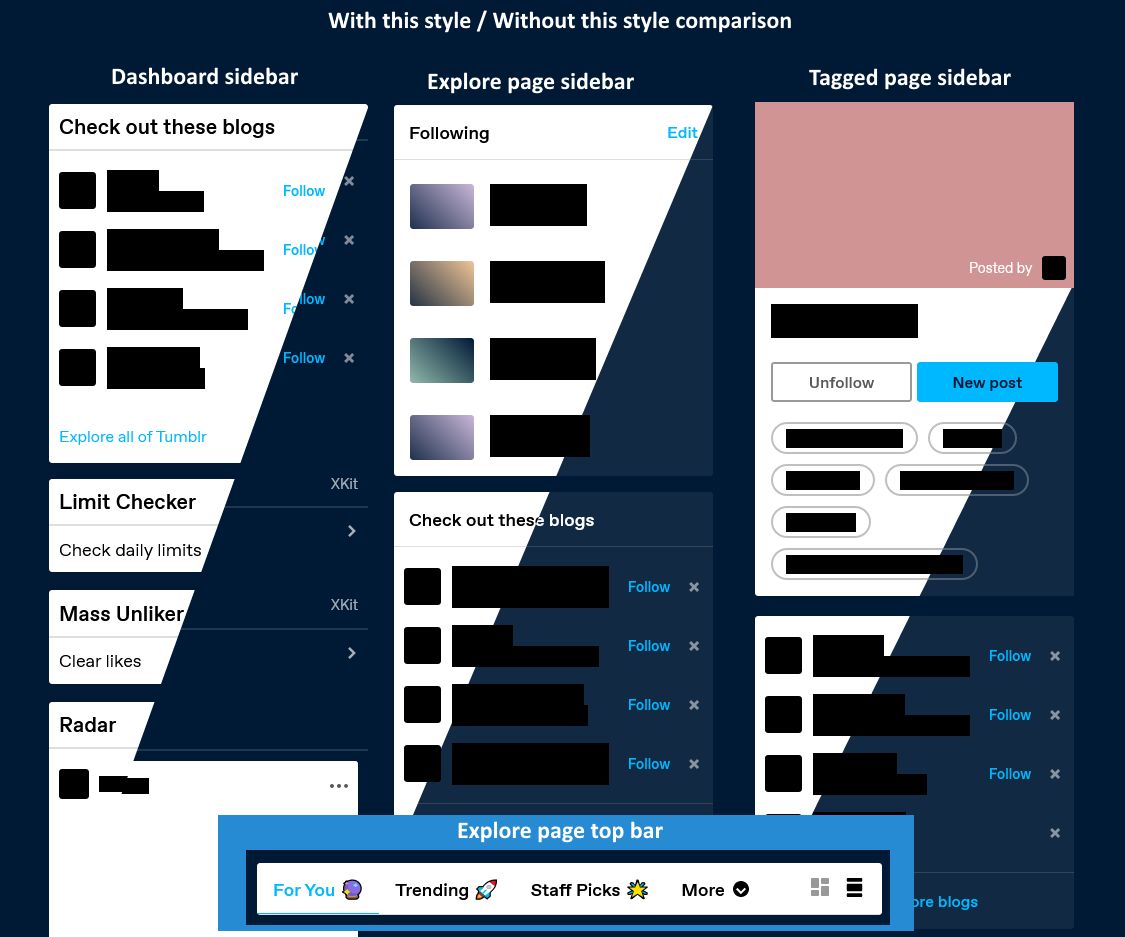
Image description: The sidebars for the Dashboard, Explore page, and Tagged page side by side with half of each being with the style and half being without. The bottom of the image shows the explore page top bar. End image description.
What's new in 2.0.0
The new version is considerably easier to debug and add to, on my end. Using the Less preprocessor because it is the closest available option to vanilla CSS that is offered by the Stylus extension.
The sections are also broken up in terms of what function an element serves on the page, instead of things like separating padding from colours.
Some elements may now be toggled to be --navy and --white-on-dark instead of --white and --black, as Tumblr defines the colours. If you want to change which are affected, swap .invert-postlike for .postlike, and vice-versa. I want to bring more toggles into it but I also don't want to overwhelm with toggles.
If anything breaks with this new version, please try the old version.
Compatibility with other styles/extensions
All testing done in Firefox
- Tested and works with April Sylph's XKit Rewritten extensions such as Mass Deleter.
- Tested with ghost's Custom Dashboard Palette, but looks very bad if you have their custom bg layout fix enabled as well. Also, the font color in sidebar elements does not use ghost's, but whatever is set with April's extension.
- Tested with April Sylph's Palettes for Tumblr extension, with no conflicts.
- Does not apply to April Sylph's Outbox for Tumblr extension because userstyles cannot apply to moz-extension pages.
Currently affects
- All transparent/translucent sidebars (Recommended blogs, Radar, tracked tags, etc.)
- The top bar of the tagged, search, explore pages
- The "no messages" part of the inbox
- The activity graphs and filter
- The queue control area
- Post plus subscriptions (when you have none)
- The "Previous" button if you have dashboard pagination enabled (see Tumblr settings)
Source code
/* ==UserStyle==
@name Tumblr Transparent to Opaque
@namespace github.com/openstyles/stylus
@version 2.1.0
@description Makes all transparent or translucent backgrounds opaque
@author wac
@preprocessor less
@var checkbox no-invert "Force same colour as posts" 0
==/UserStyle== */
/*
Update: added stuff to make the blocking users dialog box visible. If I need to
add more dialogboxes I'll just update it again
Important: I recently rewrote the code and republished the old version
here: https://userstyles.world/style/9652/legacy-tumblr-transparent-to-opaque */
@-moz-document domain("www.tumblr.com") {
@black: RGB(var(--black));
@border-in-post: 1px solid rgba(var(--black), .13);
@follow: RGB(var(--follow));
@secondary-accent: RGB(var(--secondary-accent));
@navy: RGB(var(--navy));
@white-on-dark: RGB(var(--white-on-dark));
@white: RGB(var(--white));
@accent: RGB(var(--accent));
@br: 3px;
:root {
--color-title: @black;
}
.postlike {
color: RGB(var(--black));
background: RGB(var(--white));
border-radius: @br;
--white-on-dark: var(--black);
}
.invert-postlike when (@no-invert =1) {
.postlike();
}
.invert-postlike when (@no-invert =0) {
border-radius: @br;
background-color: @navy;
color: @white-on-dark;
}
.no-bottom-border-radius {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.no-top-border-radius {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.headinglike {
border-bottom: @border-in-post;
margin: 0;
padding: 10px;
.no-bottom-border-radius();
}
.dialogbox {
background-color: rgb(var(--white));
padding: var(--post-padding);
border-radius: 8px;
box-shadow: 0 0 3px rgb(var(--accent));
}
.behind-dialogbox {
background-color: rgba(var(--navy), 0.7);
backdrop-filter: blur(8px);
}
/* --- Dashboard Sidebar --- */
.e1knl .FZkjV {
/* Check out these blogs AND
Radar */
.postlike();
}
.hF8Wr {
/* Check out these blogs - heading AND
Radar - heading */
padding: 10px;
border-bottom: @border-in-post;
}
.I_SFh {
/* Check out these blogs - Explore all of Tumblr */
margin-top: -5px;
padding: 10px;
padding-top: 0;
}
.Ut4iZ:not(.veU9u) .gLEkw,
.Ut4iZ:not(.veU9u) .fTJAC {
/* Check out these blogs - Blog name
- Blog description */
color: @black;
}
.QfN0z,
.oNZY7 {
/* Radar - post wrapper */
padding: 0;
max-width: unset;
}
.eIaSl .m5KTc:not(:first-of-type) {
/* Radar - notes */
/* Removing border to match post look */
border-top: none;
}
footer.m8mN_._qHCt {
/* About Apps Legal Privacy */
.invert-postlike();
padding: 10px;
}
.xkit-sidebar-item {
.postlike();
padding-top: 10px;
/* I think xkit's own CSS is overriding anything I write
so this is the best I can do. */
}
/* --- Dashboard Middle --- */
.KO5EN svg {
/* "Following For you..." control bar - Arrow */
--icon-color-primary: @white-on-dark;
}
@media (min-width: 541px) {
.WVvBo {
/* "Following For you..." control bar */
border-radius: @br;
}
}
.TRX6J.PY8Tb.jIdvc {
/* Pagination - Previous */
background-color: @black !important;
/* This was the quickest way to fix it;
Idk why tumblr put white on top of white-on-dark
when they're the same colour in the default theme... */
}
.KDoiW.rR_oZ {
/* Check out these blogs (inline) */
.headinglike();
.invert-postlike();
color: @white-on-dark;
}
/* --- Explore Sidebar -- */
.Wlk_Y,
.B15CE {
/* Tags you follow
Check out these blogs */
.postlike();
}
.Vp1Z_,
.Etu_4,
.auLT4 {
/* Tags you follow - heading */
/* - name
- recent posts */
color: @black;
}
/* --- Explore Middle --- */
.p4DiZ {
/* Top bar aka Controls */
.invert-postlike();
}
/* --- Inbox --- */
.cQqe6 {
.invert-postlike();
}
/* --- Activity Middle --- */
.RRPPS,
.WWBSO.zMYLJ,
.xrsGX {
/* Graph
Notes, New followers, Total followers - unselected
Top post */
.postlike();
}
.WWBSO.zMYLJ[style^="background:"] {
/* Notes, New followers, Total followers - selected */
background-color: @secondary-accent !important;
}
.FRX9k {
/* Top post - heading AND Latest Notes */
.headinglike();
.postlike()
}
.Exysv {
/* Latest Notes - Today */
.no-top-border-radius();
}
.RRPPS {
/* Graph */
--navy: var(--white);
padding-bottom: 10px;
.no-top-border-radius();
}
.sw6Ng {
/* Graph controls */
.headinglike();
.postlike()
}
/* --- Likes --- */
.KyK5m {
/* Likes count and view toggle (control) */
.invert-postlike();
padding: 10px;
}
/* --- Following --- */
.IiZ2z {
/* Following count */
.postlike();
.headinglike();
}
.Il4T7 {
/* Enter a username or URL to follow */
.postlike();
padding: 10px;
margin-top: 0;
.no-top-border-radius();
}
._45C1 {
/* Your Tumblr crushes */
.postlike();
padding: 10px;
}
/* --- Payment & purchases,
Subscriptions,
Apps,
Privacy,
Labs,
Gifts --- */
.s9s8Q {
/* Body */
.postlike();
}
.weO3d,
.qJDLB,
div[class=""] > .b9fH3 {
/* Payment & purchases,
Subscriptions,
Gifts*/
.headinglike();
.postlike();
border: none;
}
.s9s8Q :is(.p4DiZ, .uM3pd) {
/* Subscriptions control bar */
.postlike();
color: RGBA(var(--black), .65);
.no-top-border-radius();
/* I don't like how it's stacked but oh well... */
}
.xINW8 {
/* Gifts control bar */
padding-right: 10px;
}
/* --- Making things work with the toggle --- */
.WVvBo when (@no-invert =1) {
/* Control bar */
--navy: var(--white);
}
/* --- Tagged --- */
.YOf31 {
/* Tagged page sidebar */
.postlike();
border-radius: 0;
}
.ovT1K {
/* Related tags */
.postlike();
.no-top-border-radius();
}
/* --- Compatibility with Tumblr Color Tweaks --- */
.LnVVz,
.vT7_j {
/* Tag cards (for you, staff picks),
Trending tag cards */
.invert-postlike();
}
.LnVVz {
/* Tag cards (for you, staff picks) */
border-radius: 6px;
}
/* --- Search --- */
.MV1bs {
/* Related tags */
.postlike();
}
.eCMVP {
/* Search name is headinglike */
.headinglike();
.postlike();
.no-top-border-radius();
}
.TVEoH {
/* Search controls */
.postlike();
.no-top-border-radius();
padding: 10px;
}
.Y_M3_ {
/* Try one of these */
.invert-postlike();
padding-top: 10px;
padding-left: 10px;
}
/* --- Blog view --- */
.gJ6yV .FZkjV {
/* More like this */
.postlike();
}
.Q05ZE {
/* Background of blog when not viewed on top of dashboard */
background-color: @navy;
}
.uYpYy {
/* Blog header/bio when not viewed on top of dashboard, wide screen variant */
.invert-postlike();
}
/* --- The floating video thing --- */
.GDWdm {
opacity: 0 !important;
}
/* --- Blocking users --- */
.RgTaQ {
/* Block user dialog box */
.dialogbox()
}
.yKniX {
/* Behind the block user dialog box */
.behind-dialogbox
}
}