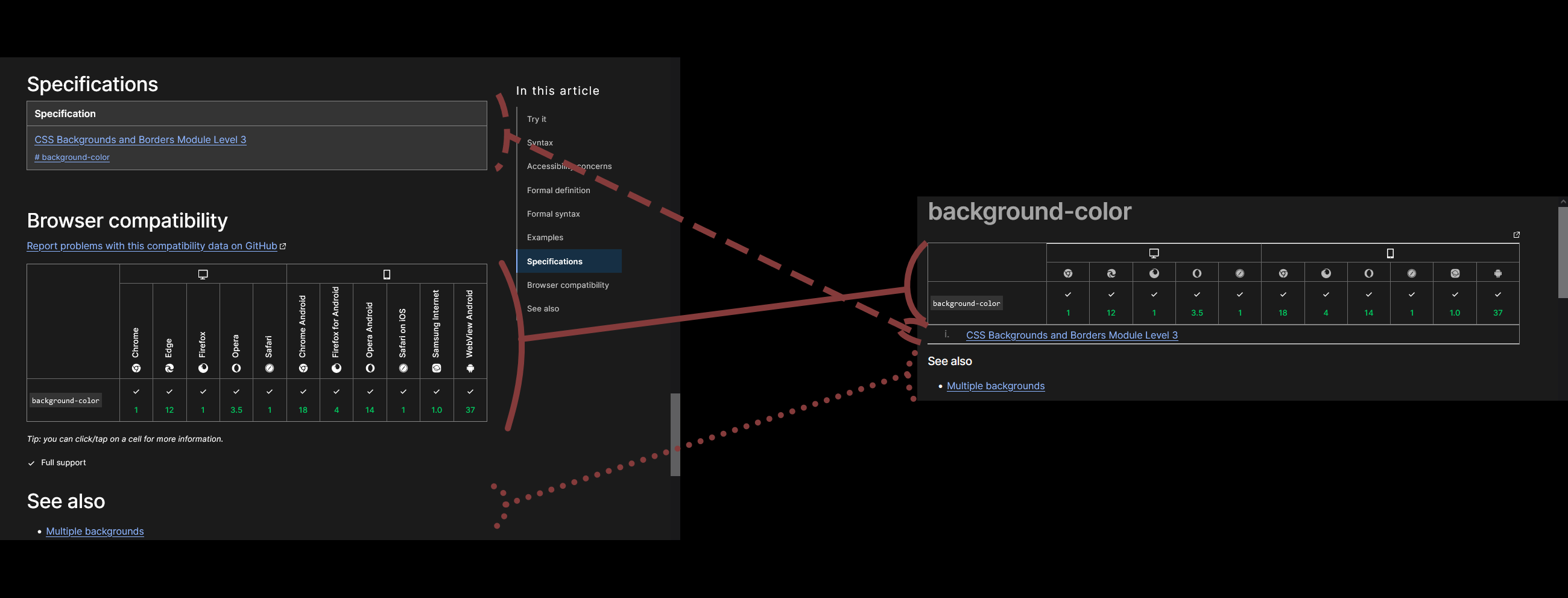
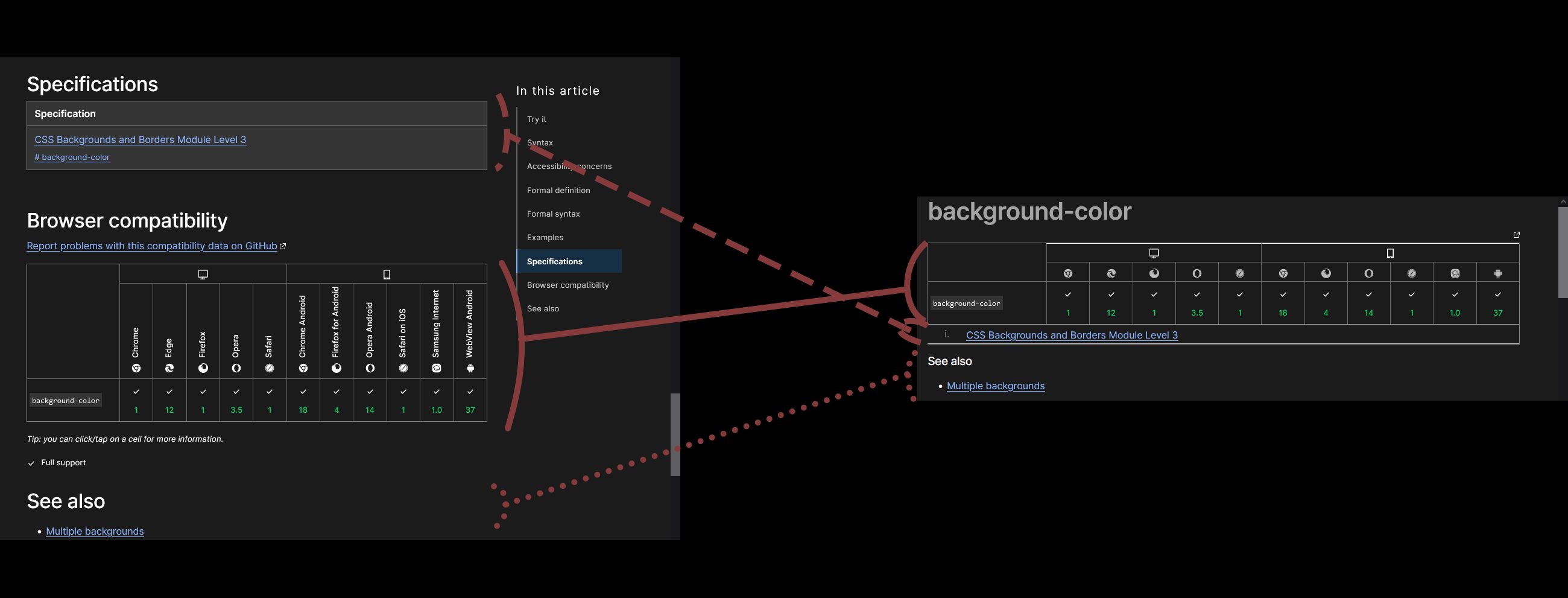
Moves compatibility and specs tables to the top and makes them compact in articles at developer.mozilla.org
MDN: Compat table: first and compact by myfonj

Details
Authormyfonj
LicenseNo License
CategoryMDN
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For neat colours and icons in compatibility tables try mdn-tweaks by dawidpotocki.
"After" part of the screenshot was made with active MDN: Content first (Header to Footer) companion.
(WARNING: my styles are super old, opinionated and contain probably lots of dead code. (Yet I'm using them constantly; cannot picture MDN without them at this point.)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MDN: Compat table: first and compact
@description Moves compatibility and specs tables to the top and makes them compact in articles at developer.mozilla.org.
@namespace myfonj
@version 1.6.0
@license CC0 - Public Domain
==/UserStyle== */
@-moz-document domain("developer.mozilla.org") {
/*
Changelog
1.6.0 (2024-10-16) - "Resources" like "See also" on the top
1.5.0 (2024-04-17) - sticky header attepmt
1.4.3 (2024-03-21) - "see also" also in right order in sidebar nav
1.4.2 (2024-03-21) - reordered sidebar nav to match new order
1.4.1 (2024-03-20) - pulling up even the "no compat/spec data found" warning boxes
*/
/** no fancy yet distracting underlines */
.main-page-content h1::after {
content: none;
}
/*
https://userstyles.org/styles/177139/edit
https://greasyfork.org/en/scripts/408039/versions/new
MDN: Compat table: first and compact
*/
/*
Pull Browser Compatibility table to the top
*/
.main-page-content {
display: flex;
flex-direction: column;
}
section[aria-labelledby="browser_compatibility" i],
[id="Browser_compatibility" i],
[id="Browser_compatibility" i] + a,
[id="Browser_compatibility" i] + a + .table-scroll ,
[id="Browser_compatibility" i] + a + .table-container ,
[id="Browser_compatibility" i] + div[class="notecard warning"] {
order: -2;
}
.document-toc-list {
display: flex;
flex-direction: column;
& .document-toc-item:has([href="#browser_compatibility" i]) {
order: -3;
}
& .document-toc-item:has([href="#specifications" i]) {
order: -2;
}
& .document-toc-item:has([href="#resources" i]) {
order: -1;
}
& .document-toc-item:has([href="#see_also" i]) {
order: -1;
}
}
/*
for pages wit multiple compat tables scattered
e.g.: https://developer.mozilla.org/en-US/docs/Web/CSS/hue-interpolation-method
keeping separate from above to keep compat with older UAs
*/
[id]:has(+ a.bc-github-link + .table-container .bc-table) {
& {
font-size: 1.1rem;
position: relative;
z-index: 1;
margin: 0 3em 0 0;
align-self: flex-start;
}
& + a.bc-github-link {
margin-top: -1.5rem;
margin-left: 3em;
}
&,
& + a.bc-github-link,
& + a.bc-github-link + .table-container {
order: -2;
}
}
.table-container:has(.bc-table) ~ .table-container:has(.bc-table) thead {
& *:not(.bc-head-icon-symbol){
height: 0px !important;
overflow: hidden;
padding: 0;
margin: 0;
line-height: 0;
}
& .bc-head-icon-symbol,
& .bc-head-icon-symbol::before {
--_w: 2ch;
height: var(--_w) !important;
background-size: var(--_w) var(--_w) !important;
background-repeat: no-repeat;
}
}
/*
Pull Specifications Table below Compatibility table
*/
[aria-labelledby="specifications"],
/* this is probably obsolete */
:is([id="Specifications" i], [id="Specification" i]),
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table, div[class="notecard warning"]) {
order: -1;
border-left: none;
margin-top: 0 !important;
}
/*
Pull "See also" and "Resources" up (below specifications)
// Yay, we can now target sections by aria attributes!
// We don't even need upcoming :has() anymore!
*/
section[aria-labelledby="resources"],
section[aria-labelledby="see_also"] {
order: -1;
}
/*
main heading: above all, after all, and slightly dimmer;
*/
.main-page-content > h1 {
order: -2;
margin: 0 !important;
opacity: .6;
}
main#content {
padding-top: 0;
}
section[aria-labelledby="resources"] h2[id="resources"],
section[aria-labelledby="see_also"] h2[id="see_also"] {
font-size: 1.2rem;
margin: .8em 0 0
}
/*
* remake Specifications Table into condensed and reversed "list"
* • 3 columns without status badge (Specification | Comment | Feedback)
* e.g. https://developer.mozilla.org/en-US/docs/Web/CSS/@media#Specifications
* -> (counter) Specification Comment Feedback
* • 3 columns with status badge (Specification | Status | Comment)
* e.g. https://developer.mozilla.org/en-US/docs/Web/CSS/color_value#Specifications
* -> Status (badge) Specification (link) Comment
* • 2 columns (Specification | Title)
* e.g. https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Expires#Specifications
* -> Title Specification (link)
* // the only page using `#Specification` instead of `#Specifications` was https://developer.mozilla.org/en-US/docs/Web/API/Element/insertAdjacentHTML
*/
:is([id="Specifications" i], [id="Specification" i]) + :is(table.standard-table, div > table.standard-table) tbody {
display: flex;
flex-direction: column-reverse;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) th,
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td br {
display: none !important;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td {
background-color: transparent !important;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td,
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td * {
display: inline !important;
padding: 0;
border: none !important;
box-shadow: none !important;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td:nth-child(1) small {
padding-left: 1ch;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr {
border-bottom: 1px solid #ccc;
text-indent: 4rem;
position: relative;
counter-increment: specount -1;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr * {
text-indent: 0 !important; /* whoa, text indent is inherited? */
}
/*
this is just "fallback"
*/
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody td:first-child::before {
content: counter(specount, lower-roman) '.';
width: 4rem;
text-align: center;
position: absolute;
left: 0;
top: 0;
opacity: .4;
}
/*
We don't have nice things, sadly: it's impossible to count "backwards" to 1 starting from items count
https://github.com/w3c/csswg-drafts/issues/4559#issuecomment-562058086
*/
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(1) { counter-reset: specount 2; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(2) { counter-reset: specount 3; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(3) { counter-reset: specount 4; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(4) { counter-reset: specount 5; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(5) { counter-reset: specount 6; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(6) { counter-reset: specount 7; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(7) { counter-reset: specount 8; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(8) { counter-reset: specount 9; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(9) { counter-reset: specount 10; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(10) { counter-reset: specount 11; }
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(11) td:first-child::before,
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) tbody tr:first-child:nth-last-child(11) ~ tr td:first-child::before {
content: '•';
}
/* futile attempt */
/*
Status badge is in three columns table [class^="spec-"]
Sadly, there are three columns tables WITHOUT status badges in the middle col :sad face:
(e.g. https://developer.mozilla.org/en-US/docs/Web/CSS/@media#Browser_compatibility
contains
)
So resorting to little yanky posabs swap.
Because displayed badge is ::before and text is 'real', I cannot make static placeholder for overflowing tooltip pade from text
*/
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td:nth-child(2):nth-last-child(2) [class^="spec-"] {
white-space: nowrap;
background-color: #eeeeee !important;
font-size: 0;
position: absolute;
left: 0; top: 0;
z-index: 1;
padding-right: 1ch;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td:nth-child(2):nth-last-child(2) [class^="spec-"]::after {
content: '';
font-size: 1rem;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td:nth-child(2):nth-last-child(2) [class^="spec-"]:hover {
font-size: 1rem;
box-shadow: 0 0 1ch #fff;
padding-right: 1ch;
}
:is([id="Specifications" i], [id="Specification" i]) + :is(div > table.standard-table, table.standard-table) td:nth-child(2):nth-last-child(2) [class^="spec-"]::before {
content: attr(class);
pointer-events: all;
margin: 0;
padding: 0;
padding-left: 1ch;
padding-right: ...