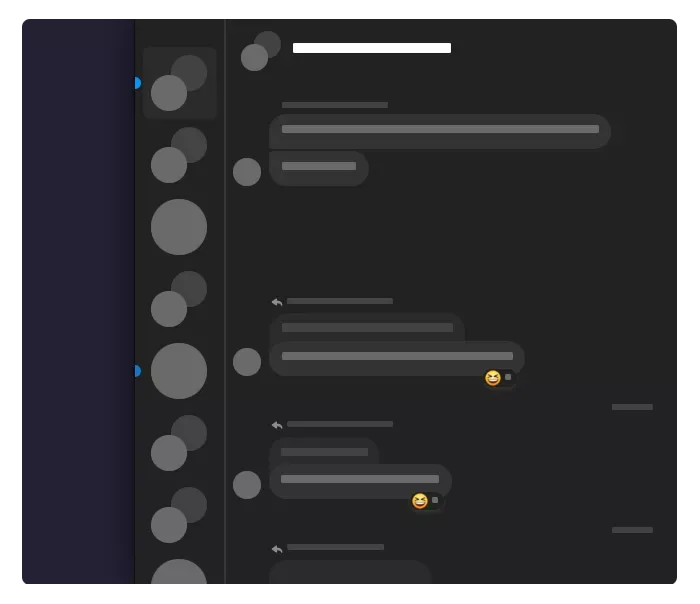
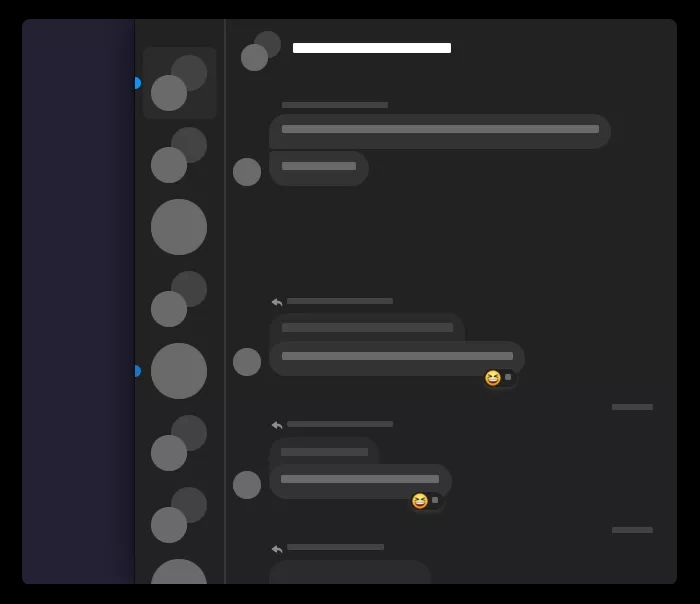
Show and hide your chat sidebar seamlessly
Messenger Dynamic Sidebar (Hawkwinter) by hawkwinter

Details
Authorhawkwinter
LicenseCC-BY-SA-4.0
CategoryMessenger
Created
Updated
Code size4.8 kB
Code checksum82022ef0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a reworking of Messenger Dynamic Sidebar by reizumi, that I made for my own use.
https://userstyles.world/style/1335/messenger-dynamic-sidebar
Notable changes:
Smoother transition animations. I found the original pretty jumpy.
It no longer shrinks if you have an active search going and move your mouse away from the navbar while typing.
In a narrow window, it keeps the navbar narrow and the header hidden even when you hover over it / scroll / etc.
Source code
/* ==UserStyle==
@name Messenger Dynamic Sidebar
@description Show and hide your chat sidebar seamlessly
@author hawkwinter
@namespace hawkwinter
@preprocessor stylus
@version 1.0
@license CC-BY-SA-4.0
This is a reworking of Messenger Dynamic Sidebar by reizumi, that I made for my own use.
https://userstyles.world/style/1335/messenger-dynamic-sidebar
Notable changes:
> Smoother transition animations. I found the original pretty jumpy.
> It no longer shrinks if you have an active search going and move your mouse away from the navbar while typing.
> In a narrow window, it keeps the navbar narrow and the header hidden even when you hover over it / scroll / etc.
==/UserStyle== */
@-moz-document domain("messenger.com") {
:root {
--sidebarSpeed: 0.3s;
--sidebarDelay: 0.5s;
--sidebarWidth: 360px;
}
/* Header */
.jktsbyx5.hv4rvrfc.osnr6wyh.dati1w0a.ahb00how {
opacity: 1;
height: 36px !important;
padding: 10px 16px;
overflow: hidden;
transition: all 1s;
transition-delay: 1s;
}
/* Header (focused) */
.o36gj0jk:hover .jktsbyx5.hv4rvrfc.osnr6wyh.dati1w0a.ahb00how,
.o36gj0jk:focus-within .jktsbyx5.hv4rvrfc.osnr6wyh.dati1w0a.ahb00how,
.o36gj0jk:hover [data-testid="mw_skytale_left_rail_header"],
.o36gj0jk:focus-within [data-testid="mw_skytale_left_rail_header"] {
opacity: 1;
height: 36px !important;
padding: 10px 16px;
overflow: hidden;
transition: all 1s;
transition-delay: 1s;
}
/* Search */
.rq0escxv.l9j0dhe7.du4w35lb.hv4rvrfc.dati1w0a.f10w8fjw.ipjc6fyt {
opacity: 1;
height: 55px;
transition: var(--sidebarSpeed);
transition-delay: 5s;
overflow: hidden;
}
/* Search (focused) */
.o36gj0jk:hover .rq0escxv.l9j0dhe7.du4w35lb.hv4rvrfc.dati1w0a.f10w8fjw.ipjc6fyt,
.o36gj0jk:focus-within .rq0escxv.l9j0dhe7.du4w35lb.hv4rvrfc.dati1w0a.f10w8fjw.ipjc6fyt {
opacity: 1;
height: 55px;
transition-delay: 5s;
overflow: hidden;
}
/* Text Header */
.o36gj0jk .gmql0nx0.l94mrbxd.p1ri9a11.lzcic4wl.d2edcug0.hpfvmrgz {
width: 150px;
}
/* Unread Message Indicator */
.o36gj0jk .is6700om[data-visualcompletion="ignore"] {
position: relative;
right: 83px;
transition-delay: var(--sidebarDelay);
}
/* Unread Message Indicator (focused) */
.o36gj0jk:hover .is6700om[data-visualcompletion="ignore"],
.o36gj0jk:focus-within .is6700om[data-visualcompletion="ignore"] {
right: 0;
transition-delay: 0s;
}
/* Notification bell */
.o36gj0jk .bp9cbjyn.j83agx80.owycx6da svg,
.o36gj0jk .bp9cbjyn.j83agx80.owycx6da .xthkpp0z {
opacity: 0;
}
/* Notification bell (focused) */
.o36gj0jk:hover .bp9cbjyn.j83agx80.owycx6da svg,
.o36gj0jk:hover .bp9cbjyn.j83agx80.owycx6da .xthkpp0z,
.o36gj0jk:focus-within .bp9cbjyn.j83agx80.owycx6da svg,
.o36gj0jk:focus-within .bp9cbjyn.j83agx80.owycx6da .xthkpp0z {
opacity: 1;
transition-delay: 5s;
}
/* Hide contents (workaround) */
.rq0escxv.l9j0dhe7.du4w35lb.j83agx80.buofh1pr.g5gj957u.hpfvmrgz.i1fnvgqd.bp9cbjyn.lhclo0ds.btwxx1t3.mg4g778l {
overflow: hidden;
}
/* Sidebar (not focused) */
.ezfq3ill.ezfq3ill {
transition:
margin-top 0.3s ease 0.3s,
width 0.4s ease .2s !important;
width: 80px;
margin-top: -95px;
}
/* Sidebar (focused) */
.ezfq3ill.ezfq3ill:hover,
.ezfq3ill.ezfq3ill:focus-within {
transition:
margin-top 0.3s ease 0.3s,
width 0.4s ease .2s !important;
width: var(--sidebarWidth);
margin-top: 0px;
}
/*Make this always fit the navbar*/
.o36gj0jk {
width: 100%;
}
/*Hide Nav Chat Text When Shrunk*/
.ezfq3ill.ezfq3ill .rq0escxv.l9j0dhe7.du4w35lb.j83agx80.buofh1pr.g5gj957u.hpfvmrgz.i1fnvgqd.bp9cbjyn.lhclo0ds.btwxx1t3.mg4g778l {
transition:
max-width 0.3s ease .3s !important;
max-width: 0;
}
.ezfq3ill.ezfq3ill:hover .rq0escxv.l9j0dhe7.du4w35lb.j83agx80.buofh1pr.g5gj957u.hpfvmrgz.i1fnvgqd.bp9cbjyn.lhclo0ds.btwxx1t3.mg4g778l {
transition:
max-width 0.3s ease .3s !important;
max-width: 244px;
}
/*Hide "Rooms"*/
/*.bp9cbjyn.j83agx80.rj1gh0hx.buofh1pr.g5gj957u.bkfpd7mw [aria-label*="room"] {
display: none !important;
}
*/
/*Narrow Window Configuration*/
@media only screen and (max-width: 900px) {
.ahb00how.ahb00how {
display: block;
}
.ezfq3ill.ezfq3ill:hover,
.ezfq3ill.ezfq3ill:focus-within,
.ezfq3ill.ezfq3ill,
[role="navigation"] {
width: 80px;
margin-top: -95px;
}
.ezfq3ill.ezfq3ill:hover .rq0escxv.l9j0dhe7.du4w35lb.j83agx80.buofh1pr.g5gj957u.hpfvmrgz.i1fnvgqd.bp9cbjyn.lhclo0ds.btwxx1t3.mg4g778l {
max-width: 0px;
}
/*Hide the Nav Scrollbar in narrow mode*/
.ezfq3ill .hhz5lgdu {
display: none !important;
}
}
}