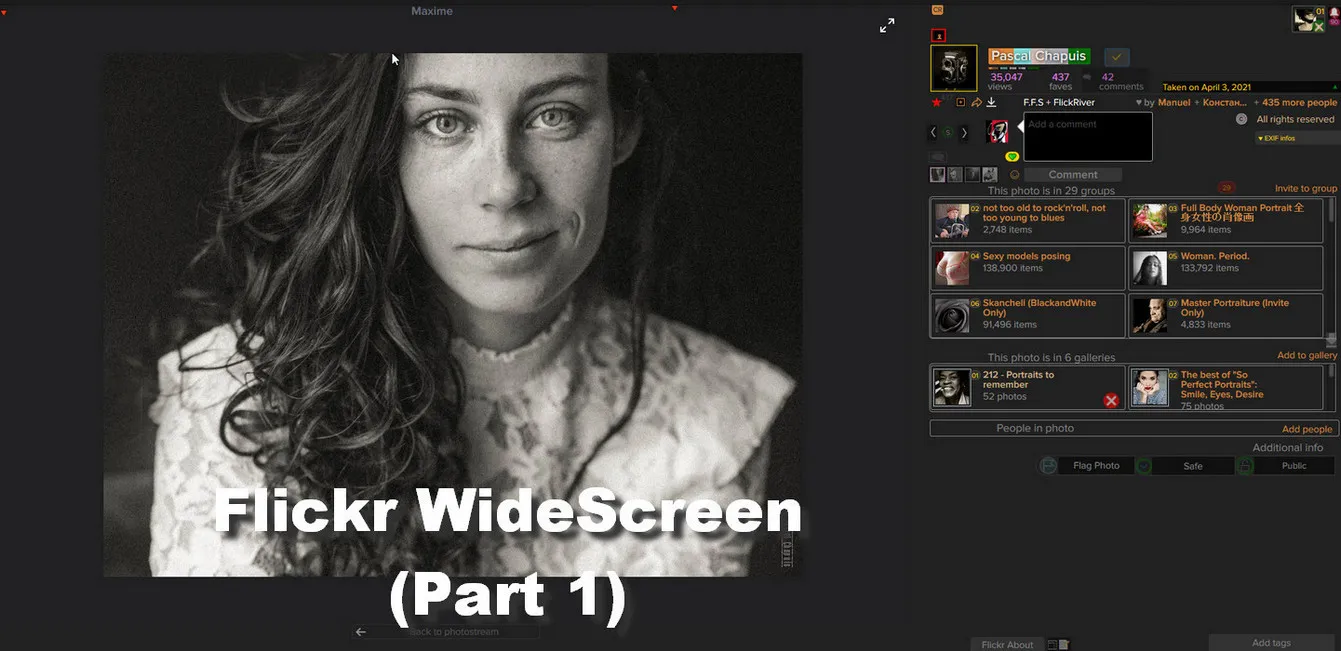
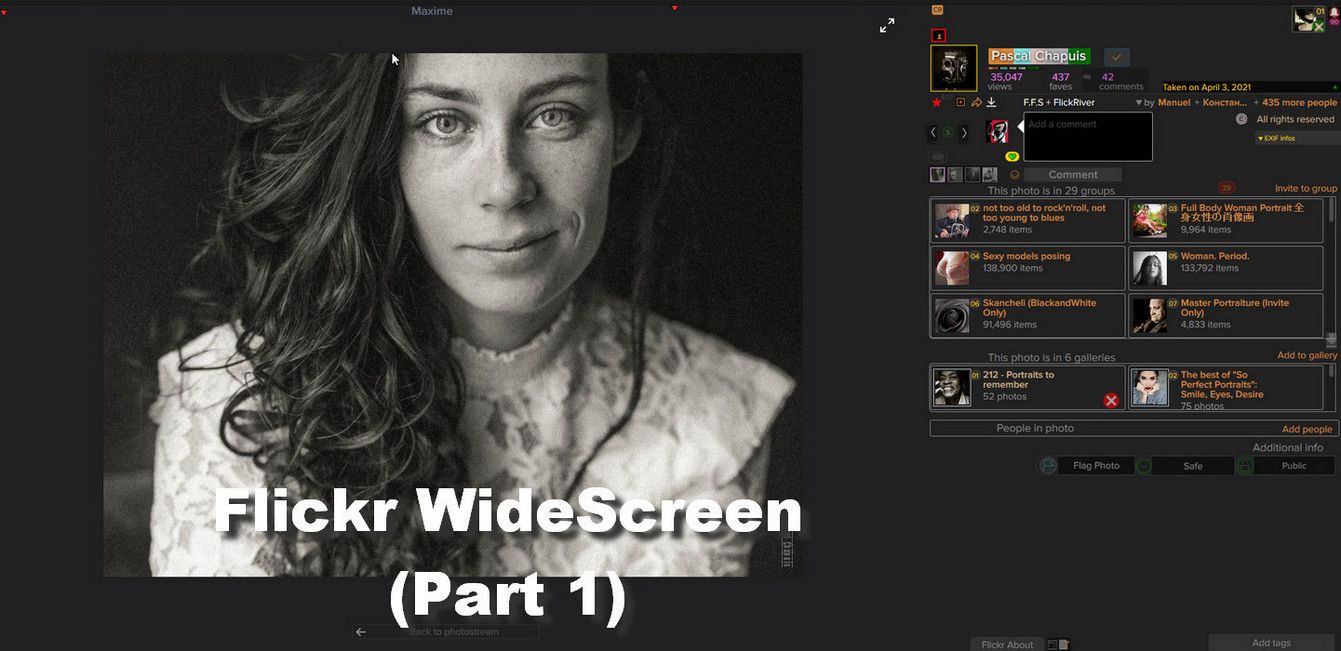
It's ONLY for a WIDESCREEN(1920x1080)!
► The Goal: use at its maximum my WideScreen:
Flickr Widescreen (Part 1) v.298 (merged) by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/52167.user.css

Details
Authordecembre
Licenseunlicense
Categoryflickr, widescreen, wide screen, darck and gray
Created
Updated
Code size63 kB
Code checksumba58a106
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOW:
Flickr Widescreen (Part 1) is DEPRECATED (Not Updated)
it's why you see a message in top pages.
Because Flickr WideScreen Part 1
AND Flickr WideScreen Part 2
AND Flickr WideScreen Dark & Gray
are merged now to:
"Flickr WideScreen - BigONE"
To find it:
On USw NEW 2021.07:
Flickr WideScreen - BigONE [UserStyles World - USw]
OR
you can use my userscript :
Flickr WideScreen - BigONE [Greasyfork]
▶ NOTES (2023.08):
- Updated ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08)
▶ LAST updates Infos:
[userstyles] "Flickr WideScreen & BigONE" [in Flickr Hacks pool]
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flickr WideScreen (Part 1) v.298 (USw) (merged to "Flickr WideScreen - BigONE")
@namespace flickr.com
@version 298.0
@author decembre
@description Flickr using at its maximum a WideScreen
@license unlicense
==/UserStyle== */
@-moz-document domain("flickr.com") {
/* 0-FLICKR - Flickr WideScreen (Part 1) v.298 (USw) - MERGED MESSAGE */
/* STYLUS FIRST */
.global-nav-view .default-theme .global-nav-content:before ,
#global-nav.styleguide-global-nav:before {
content: "Part 1/2 \A Merged to\A Flickr BigONE" !important;
position: fixed !important;
display: inline-block !important;
left: 0 !important;
top: 0vh!important;
height: 6vh !important;
width: 150px !important;
padding: 0 45px 0 0 !important;
font-size: 20px !important;
white-space: pre;
border-radius: 5px !important;
color: gold !important;
z-index: 50000000000 !important;
background-position: right center;
background-repeat: no-repeat;
background-size: contain !important;
transform: scale(0.5) !important;
transform-origin: top left !important;
background-color: red !important;
/* STYLUS - FIRST */
background-image: url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAAAAAAAD/4QBCRXhpZgAATU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAAkAAAAMAAAABAAAAAEABAAEAAAABAAAAAAAAAAAAAP/bAEMACwkJBwkJBwkJCQkLCQkJCQkJCwkLCwwLCwsMDRAMEQ4NDgwSGRIlGh0lHRkfHCkpFiU3NTYaKjI+LSkwGTshE//bAEMBBwgICwkLFQsLFSwdGR0sLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLP/AABEIAQABAAMBIgACEQEDEQH/xAAfAAABBQEBAQEBAQAAAAAAAAAAAQIDBAUGBwgJCgv/xAC1EAACAQMDAgQDBQUEBAAAAX0BAgMABBEFEiExQQYTUWEHInEUMoGRoQgjQrHBFVLR8CQzYnKCCQoWFxgZGiUmJygpKjQ1Njc4OTpDREVGR0hJSlNUVVZXWFlaY2RlZmdoaWpzdHV2d3h5eoOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4eLj5OXm5+jp6vHy8/T19vf4+fr/xAAfAQADAQEBAQEBAQEBAAAAAAAAAQIDBAUGBwgJCgv/xAC1EQACAQIEBAMEBwUEBAABAncAAQIDEQQFITEGEkFRB2FxEyIygQgUQpGhscEJIzNS8BVictEKFiQ04SXxFxgZGiYnKCkqNTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqCg4SFhoeIiYqSk5SVlpeYmZqio6Slpqeoqaqys7S1tre4ubrCw8TFxsfIycrS09TV1tfY2dri4+Tl5ufo6ery8/T19vf4+fr/2gAMAwEAAhEDEQA/AOYooorpPECiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAqzaWN7fSCO1heQho1dgDsi3naGkboB71d0XR5NUldmbZaQFfPcEbyW5CIOuTzzjtXeRpDDGkcKJHFGgRVUYARegJ6/ma6aNB1NdkeNmObU8F7iV5dv8AM4p/CuuISMWrY/uzgj+VM/4RnW/7lv8A9/h/hXT3WuaTasUecNIOqxgt+o4rPbxZYD7ttO30KD+dbOlQjo5HlQzDNK3vU6Wnp/mzI/4RnW/7lv8A9/h/hR/wjOt/3Lf/AL/D/CtX/hLbP/nzuP8AvqP/ABo/4S2z/wCfO4/76j/xpcmH/mNPrOcf8+l/XzMr/hGdb/uW/wD3+H+FH/CM63/ct/8Av8P8K1f+Ets/+fO4/wC+o/8AGj/hLbP/AJ87j/vqP/Gjkw/8wfWc4/59L+vmZX/CM63/AHLf/v8AD/Cj/hGdb/uW/wD3+H+Fav8Awltn/wA+dx/31H/jR/wltn/z53H/AH1H/jRyYf8AmD6znH/Ppf18zK/4RnW/7lv/AN/h/hR/wjOt/wBy3/7/AA/wrV/4S2z/AOfO4/76j/xo/wCEts/+fO4/76j/AMaOTD/zB9Zzj/n0v6+Zlf8ACM63/ct/+/w/wo/4RnW/7lv/AN/h/hWr/wAJbZ/8+dx/31H/AI0f8JbZ/wDPncf99R/40cmH/mD6znH/AD6X9fMyv+EZ1v8AuW//AH+H+FH/AAjOt/3Lf/v8P8K1f+Ets/8AnzuP++o/8aP+Ets/+fO4/wC+o/8AGjkw/wDMH1nOP+fS/r5mV/wjOt/3Lf8A7/D/AApR4X1w/wANsPrMB/StUeLbInm1uAPXdH/jVqDxJpMxCuzxE8DeCRn6rTVOg9pEyxubQ1lSX3f5M5S70jVbM3Hm20hjgCmSeIF4AGxg+YBjviqFepRypIgeN1dGwQQQynvyOlc34g0NZFuNTs1VWQNLew5CqR1aaPPH+8PyFZ1cM4Lmjqjsy/OoYmfsqq5ZfgzkaKKK5D6AKKKKACiiigAooooAKKKKACkpaQ9D9DQB6NpNpDZ6fZpGQxliS4d9iqzNKofaxHXGcCsjxLqcsOyygcqzrvmZTg7TwACK3rD/AI8dP/69bf8A9AFcJrchk1S/yfuSmMfQV6daXs6SUT4fLaaxeYTqVdbXf42RnUUUV5h9wFFFFABRRSgMxCqCzHoFGSfoKBCUVq22gavchW8ny0PeU7WH/ATzWnH4Sfgy3a/REPH45raNCpLZHnVc0wlF2lNX8tfyOXorsV8J2XG6eYjvg4oPhSwz8s8wHuQf6Vf1Wp2OX+3cH/M/uOOorqn8JA/6u8x/voW/kaoz+GNViBMXlzAdcMFOPYGpeHqLodFPNsHUdlUXz0/Mw6Kmntby2OJ4JI+cZdSFP0JqGsWmtz0oyUleLugooopFGvoeqS2VzHE7E20pCMpPCE9CorvcKchlV1PDK4DKwPZgeK8rBwVPowP5HNem2bmS0tHPV4ImP1Kg16OElzJwZ8ZxDQVOcK8NG9/VdTz7U7WOy1C9tY5DIkMpVXKhSQQG6DjvVOtDWv8AkLan/wBdv/ZVrPrgkrSaPraM3Upxm+qT+9BRRRUmwUUUUAFFFFABRRRQAUh6H6GlpD0P0NAHplh/x46f/wBetv8A+gCuB1f/AJCmp/8AXy/9K76w/wCPHT/+vW3/APQBXA6v/wAhTU/+vl/6V6OK/hxPjMh/3ur6P8ylRRRXnH2YUUVr6JpR1GcvKCLaEguR/G3UKDVRi5vlRhXrww9N1aj0Qml6JdaiRI2YrYHmQjlvZAa7Gz0vT7JQIYV3Y5dxuYn15q2iJGqoihUQBVVRgADsAKdXr0qEaa8z89x2a1sXK17R7f59wooorc8kKKKKACiiigBkkcUqlZUR1wchwCP1rzW8aFru6aFQkXmMEUdABx3r0DVJxbWF5LnDeUyp/vkYFecZJyT1JJP1PNedjJbI+x4bpy5Z1HtsFFFFcB9cIeh+lelab/yD9O/69YP/AEAV5qeh+hr0rTf+Qdpv/XrB/wCgCu7B/Ez5biT+FD1f5HDa1/yFdT/67f8Asq1n1oa1/wAhXU/+u3/sq1n1yVPjfqfQYT/d6f8AhX5BRRRUHSFFFFABRRRQAUUUUAFIeh+hpaQ9D9DQB6ZYf8eOn/8AXrb/APoArgdX/wCQpqf/AF8v/Su/sP8Ajx0//r1t/wD0AVwOr/8AIU1P/r5f+Qr0cV/DifGZD/vdX0f5lGiiivOPsxVVnZUX7zsFUepJwK9H020Sys7eBRghAz+pduTmuG0aET6lZRkZAcyf98DdXotejg47yPjuI8Q7woLbf/IKKKK7z5EKyb7X9NsmaPcZpR1SLp/310qPxFfSWlmEiYrLO2zcOoTuRXC9SSep5J9a48RiHB8sdz6XKcnjioe2rPTou51D+LZCf3doAM/xsCcfhSL4tlB+e1Uj/ZOD+prmKK4/rFTufR/2NgrW5PxZ2cPirT3x50UsXqfv/wDoIrWttS067AMNxGSeisQrf98tzXm1AJUhlJVh0KnBH4itI4ua31OOtw9h5r923F/ev6+Z2Hiu42W1tbA8zOXYeyYIzXH1LLcXE+zzpGk2Dapc5IH1NRVhVqe0lzHqZfhPqdBUr3YUUUVkd4h6H6V6Vpn/ACDtO/69Yf8A0EV5qeh+lelaZ/yDtO/69Yf/AEEV3YP4mfLcSfwYev6HDa1/yFdT/wCu3/sq1n1oa1/yFdT/AOu3/sq1n1yVPjfqfQYT/d6f+FfkFFFFQdIUUUUAFFFFABRRRQAUh6H6GlpD0P0NAHpth/x46f8A9etv/wCgCuB1f/kKan/18v8AyFd9Yf8AHjp//Xrb/wDoArgdX/5Cmp/9fL/yFejiv4cT4zIf97q+j/Mo0UUV5x9ma3h0gavaZ/uTj80Nd9Xmunz/AGe9tJuyyqGPorHBNekghgGByGAYH1B5r08G/daPh+I6bVeE+jVvuf8AwRaKKK7T5gwfE1pJPZpNGCzW77mA/uHqa4mvUyAQQQCDwQeQRXOal4ZjmLzWLCNzktE33D/u1w4ig5PnifVZNmtOhD6vW0XR/wCZx9FWLmyvbRitxA6Y74yv/fQ4qvXnNNaM+yhOM1zRd0FFFFIsKKKKACiiigBD0P0r0rTP+Qdp3/XrD/6CK81PQ/SvStM/5B2nf9esP/oIruwfxM+W4k/gw9f0OG1r/kK6n/12/wDZVrPrQ1r/AJCup/8AXb/2Vaz65Knxv1PoMJ/u9P8Awr8goooqDpCiiigAooooAKKKKAJILe4uZBFbxNLIQWCpjOB1PNWjo2t4P+gXHT0H+NXPDP8AyFY/+vef+Qrsb67Fjaz3RQyCIKdgIUnLBeprrpUIzhzSZ87mGa1sNiVQpRTvbfu/mOs1dLSyRwVdLeFWU9QwQAg15/q3/IT1P/r5f+la1z4quZFZba3ERIxudt5GfTGK51mZ2Z2JZmJZiepJp4irGaUY9Ccny+vh6k61ZW5unzuJRRRXGfSBXceHtSW7thbyN/pFuAMHqydiPp0rh6lt7ie1mjnhYq6HIx3Hoa2o1fZyuebmOBWNo8nVbHp9FZel6xbajGBkJcADfGTjJ9VrUr2IyUldH5vWozoTdOorNBRRRVGQ1445FKSIrqequAw/I1i3nhvTbjc0ObeQ85Tlf++TxW5RUShGekkdFDFVsO70pNHn97oWp2QZygliHO+LJwPVgay69UrG1LQLK9DPEBDcckOo+Vj/ALQriqYTrA+owXEN2oYlfNfqjhKKsXdndWUphuEKsOh6qw9VNV64GmnZn1kJxnFSi7phRRRSLEPQ/SvSdLZX07TypBAtolOOxVQCK83rQsNXv9OysLhoicmOTJX6iunD1VTlqeNm+AnjaSjTeqdzY1Hw7qd3fXlzE9sI5pN6B3YNjAHIC1iahpt1prwpcNEWlRnXyiSMKcc5Arr9G1k6oZ0aDy2hVWLBgQ244wBWR4t/4+dO/wCuEv8A6GK1q06bg6kTzsvxmLjio4Oukkl+S0OaooorhPqgooooAKKKKACiiigDa8M/8hWP/r3n/kK67UrWS9srm2jZVeUKFZ87Rhg3OK4PTb46ddLdCLzSI3TYW2/exznBrcPi+TB/0Bf+/wB/9jXdQqwjTcZs+UzTA4qri416Eb2S6rdPzMq70LVbNWkaMSRr954uQPw6/pWZXp8Enn28EpXHnQxyFc5xvUHGa871KNItQ1CJBhEndVA7Cor0VTSlHZnZlOZVMXKVKqvej2KlFFFch74UUUUAKjvGyujMrKchlJBH5V0un+J5IwsV+pcDAEqY3fVh0rmaK0hUlTd4s48Vg6OLjy1Y3/M9Nt7yzukD28yOp6YOD+R5qevLY5ZYWDxSPG4/iQlT+Yrbs/E2owbVnCzoOOflce+7mu+GLT+JWPlMVw7UhrQlzLs9H/l+R29FZdlrumXu1BJ5UpwNkuFyfRTWpXXGSkrxZ87WoVKEuWpFphRRRVGJS1HT4NRt3ikAD4Jifujdua89uIJraaWCVSskbFSD+hr0+uX8VWYKwXqD5lPlS4/u9QTXHiqScedbo+lyHHSp1fq8n7stvJ/8E5OiiivLPugq/ZaTqN+N0MeI84Mj8Ln+dZ56H6V6TpaqunacAAAbaFjj1Kgk10YekqkrM8bNsfPBUlKmtW7Gfoej3OmPcvNLE/nIigR7srtJPOazPFv/AB86d/1wl/8AQxSalr+r2t/e28LwiKKTagaIE42g8nNY19qN5qLxPdMhaJWRNiBeCcnOK1q1IKDpxOHA4PFTxUcbXa1XTzWnQqUUUVxH04UUUUAFFFFABRRRQAUh6H6GlpD0P0NAHplh/wAeOn/9etv/AOgCuB1f/kKan/18v/Su+sP+PHT/APr1t/8A0AVwOr/8hTU/+vl/6V6OK/hxPjMh/wB7q+j/ADKVFFFecfZhRRRQAUUUUAFFFFAB/niuj0PXJopIrO6cvC5CRO3WM9ACfSucoBIII4IIxj61pCbg7o5cVhaeKpunUX/APVKKjhLGGEt94xpn64qSvcPytqzsFZ2tRCbTL1D/AHAw/wCAsGrRqnqZAsL0np5TfrxUT1izfCyca0Gu6/M82paQdB9KWvCP1cQ9D9DXpWm/8g/Tf+vWD/0AV5qeh+hr0rTf+Qfpv/XrB/6AK7sH8TPluJP4UPV/kcNrX/IV1P8A67f+yrWfWhrX/IV1P/rt/wCyrWfXJU+N+p9BhP8Ad6f+FfkFFFFQdIUUUUAFFFFABRRRQAUh6H6GlpD0P0NAHplh/wAeOn/9etv/AOgCuB1f/kKan/18v/Su+sP+PHT/APr1t/8A0AVwOr/8hTU/+vl/6V6OK/hxPjMh/wB7q+j/ADKVFFFecfZhXRweGjc2FvPHKUuHUsysMqwJ4A9K5+GMyzQRf89JET/vo4r06FBFFDGP+WcaJ/3yAK68NSVS/MfO53j6mEUFSdm3f5HnlzpOqWhPm2zlR1eMF0/76FUa9UIBGCAR6HkVUn03TLj/AF1rE34Ff/QcVrLB/wArOGhxJ0rQ+7/J/wCZ5tRXdSeGtHfO1Hj/ANw9PzzUX/CLaX/fn/Nf8Ky+qVD0FxBhGtb/AHHFVsaLpE99PHLIhW0jYMzMMeZj+Fa6iDQdHgIYQB2HRpCTj8BxWmqqoCqAFHQAYA/KtaeEs7zPPxnEClBww6d31f6CgAAAdAAB+FFFFegfIBWP4inWHTJ1zh5isafgQTWxXEeJL9bm6W3jOYrbgkdDIepFYYifJB+Z62UYZ18VHtHV/IwqKKK8Y/SRD0P0Nelab/yD9N/69YP/AEAV5qeh+hr0rTf+Qfpv/XrB/wCgCu7B/Ez5biT+FD1f5HDa1/yFdT/67f8Asq1n1oa1/wAhXU/+u3/sq1n1yVPjfqfQYT/d6f8AhX5BRRRUHSFFFFABRRRQAUUUUAFIeh+hpaQ9D9DQB6ZYf8eOn/8AXrb/APoArgdX/wCQpqf/AF8v/Su+sP8Ajx0//r1t/wD0AVwOr/8AIU1P/r5f+lejiv4cT4zIf97q+j/MpUUUV5x9maugQefqdtkfLGGkb2IGRXf159o+pppk8sjwmQSqqHBAKgHORXY2usaVdgFLhFY/wykI2fQbq9LCyio2vqfE5/Qrzr86i+VK1zQooBBAIIIPQjkGiu4+WCiiigAooooAKKrXN/Y2isZ541I/h3AufovWuY1HxNLMGisVMaHgyt98j/ZHasqlaFPdnoYTLsRi37kdO72NLXNajtEe2t2zdOMMV6RKe+fWuJJJJJOSSST6k80pLMSzEkk5JPJJpK8mrVdR3Z9/gMDTwVPkhq3u+4UUUVkegIeh+hr0rTf+Qfpv/XrB/wCgCvNT0P0Nelab/wAg/Tf+vWD/ANAFd2D+Jny3En8KHq/yOG1r/kK6n/12/wDZVrPrQ1r/AJCup/8AXb/2Vaz65Knxv1PoMJ/u9P8Awr8goooqDpCiiigAooooAKKKKACkPQ/Q0tIehoA9NsP+PHT/APr1t/8A0AVwetIU1TUM/wAcxcfQ13OmTw3Gn2EkIfYII4SXXaTJEoR8e2a57xRYSb47+NSV2iObA+7joT9a9OuuekpI+Hyqf1bMJ0qml7r53OXooorzD7gKO+e/rRRQBZhvr+3/ANVcSr9WLD8mq/F4j1mP78qy/wC+qj/0EVj0Vcako7M5amEoVfjgn8joV8WaiOtvbt9S4/lTj4tvuMWlv05y0nWucorT29Tucv8AZOCf/Ltfj/mbz+KdUfO2OBP93ccf99Vnz6vq1xnzLp8eiYTH/fOKo0VEqs5bs3p4DDUtYU0vkKzO5y7Mx9XJY/maSiiszs2CiiigYUUUUAAGSB6kD8+K9MsVKWVkh6rbxKfwUCuD0iwkv7yJAD5cbCSVuwAOa9EVc4VR7ACvRwcbJyZ8dxHWUpQox3Wv+R53rX/IV1P/AK7f+yrWfV3Vp4LnUr+eDf5UkxKbxtbAAXkVSrgk7ybPq6EHClGD6JL8AoooqTYKKKKACiiigAooooAKKKKAN/Q9eayCWV2d1kWJjbBLW7MckjH8J7jH/wBfsyqSJzteORcgjDI6nuCOMV5bWhYaxqVgy+XKXhzEHilO5TGhzsXdkrnnpiuqjiPZrlex4OZ5QsW/a03af4M6W68MadMxeBnhYk/KvKc+3X9aoHwlc5O29ix2zG2f50N4uuSSVsYFHp5sh/mKb/wlt5/z5wf9/H/wrVyw8tWefCjnNJcsXdeqf5i/8Ijdf8/sP/ft/wDGj/hEbr/n9h/79v8A40n/AAlt5/z5wf8Afx/8KP8AhLbz/nzg/wC/j/4Uv9m/q5p/wteX/kov/CI3X/P7D/37f/Gj/hEbr/n9h/79v/jSf8Jbef8APnB/38f/AAo/4S28/wCfOD/v4/8AhR/s39XD/ha8v/JRf+ERuv8An9h/79v/AI0f8Ijdf8/sP/ft/wDGk/4S28/584P+/j/4Uf8ACW3n/PnB/wB/H/wo/wBm/q4f8LXl/wCSi/8ACI3X/P7D/wB+3/xo/wCERuv+f2H/AL9v/jSf8Jbef8+cH/fx/wDCj/hLbz/nzg/7+P8A4Uf7N/Vw/wCFry/8lF/4RG6/5/Yf+/b/AONH/CI3X/P7D/37f/Gk/wCEtvP+fO...