It's the ideal companion of some others of my Flickr Userstyles.
Add a Dark Gray Flavour for my Flickr Userstyles.
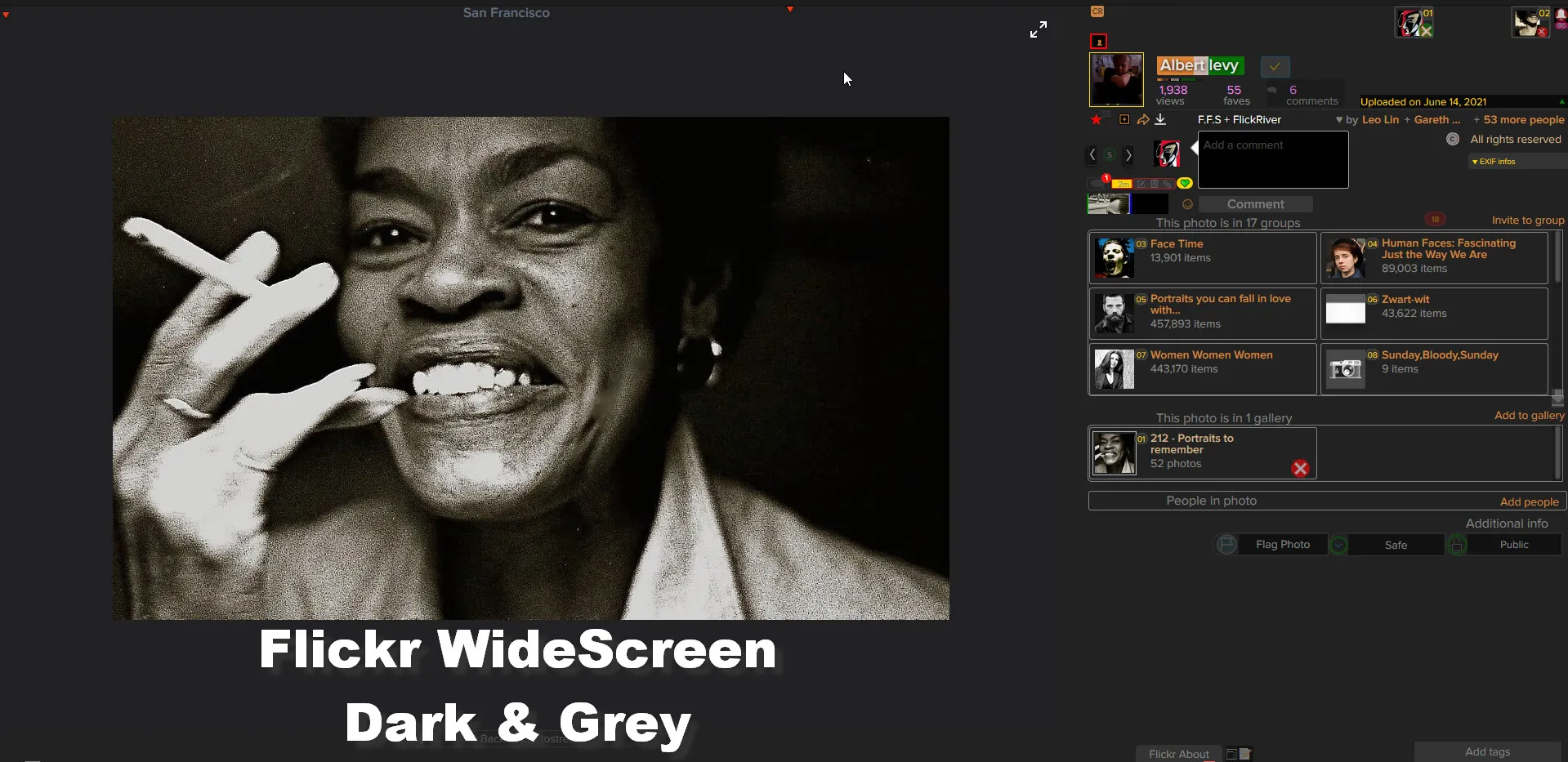
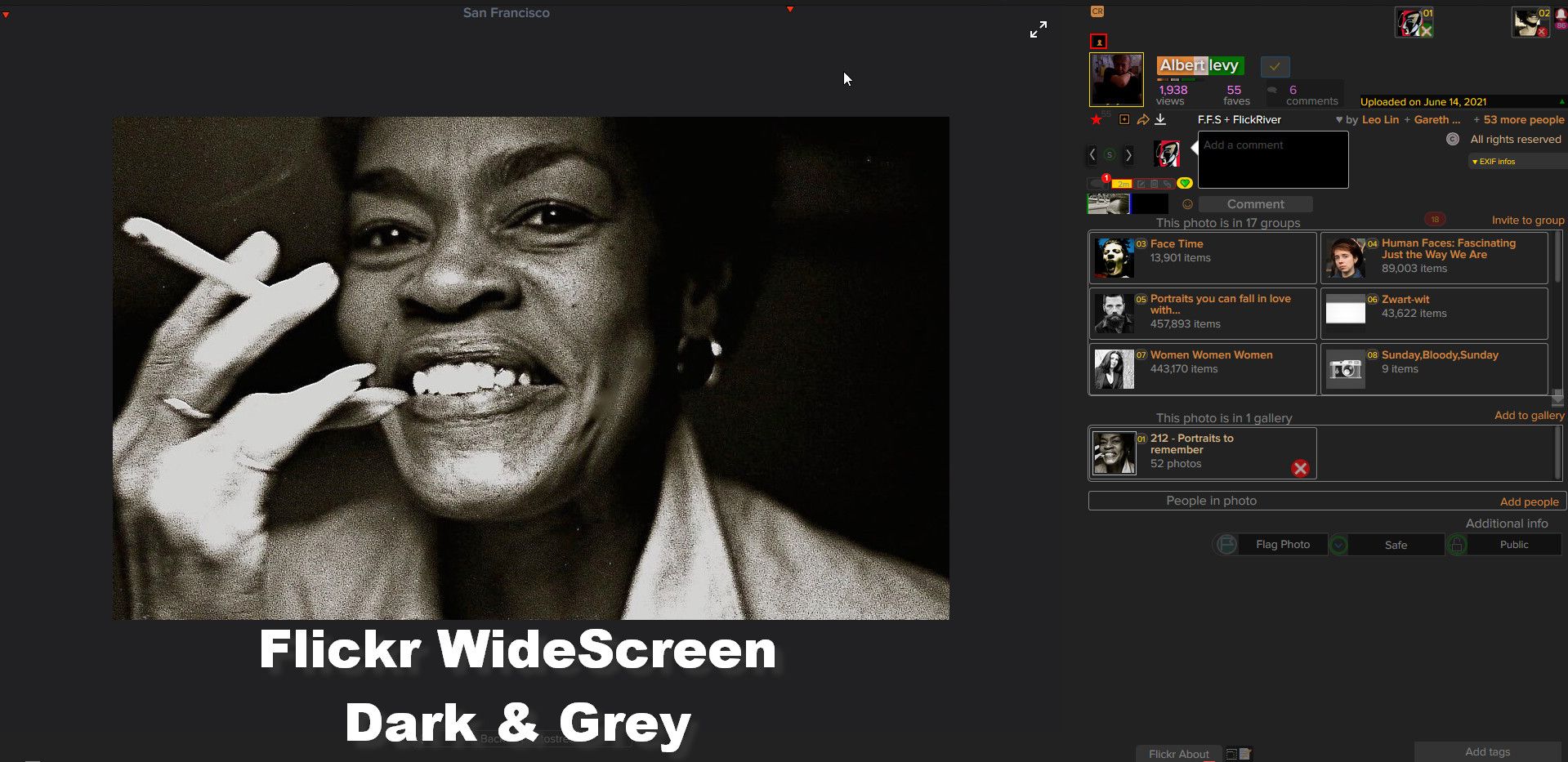
Flickr WideScreen - Dark & Grey v.317(USw) by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/49241.user.css

Details
Authordecembre
LicenseNo License
Categoryflickr, widescreen, Dark and Gray
Created
Updated
Size154 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ ▶ Add a quick fix for the New Photo page ...
▶ NOTES (2023.08):
- Update ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08)
▶ LAST updates Infos:
[userstyles] "Flickr WideScreen & BigONE" [in Flickr Hacks pool]
Find my other Userstyles:
► UserStyles.world [USw] (the best alternative to Userstyles.org)
decembre [USw]
▶ All My "Flickr WideSreen" userstyles at once :
You have 2 alternatives.
UserStyles World (USw):
Flickr WideScreen - BigONE [UserStyles World (USw)]
GreasyFork:
Flickr WideScreen - BigONE [GreasyFork]
About this new function in GreasyFork, read:
[Beta] User CSS support
Initially, due an Userstyles.org size limit, it was need to split it in 3 parts:
- Flickr Widescreen (Part 1):
The first and principal to install.
- Flickr Widescreen (Part 2):
Adaptation for GM (Adaptation for some great Userscripts i use a lot , since a long time...),
and Additional styles for some some unused pages.
- Flickr WideScreen - Dark and Grey:
Dark and Gray flavor
Notes:
► Fight these New Flickr Adds (2020):
- With Chrome and Firefox Quantum:
Use uBlock Origin by Raymond Hill
- Waterfox Classic you need too:
Scriptlet Doctor
Read:
uBlockOrigin - Del "Upgrade to Flickr Pro to hide these ads" (with Addon "Scriptlet Doctor")
► Add support for Stig's Flickr Fixr - Multifeature browser extensions (or userscript)
►► You Can Find Many Other Updated Infos About Flickr Extensions / Userscripts / Userstyles / Applications..
In :
► My BIG List (After New Photo Page Design (avr 2015)) - Updated 2020
►► More infos and screenshots:
All my Userstyles for Flickr: Photo Page with all my Tweaks [Flickr]
And :
[userstyles] "Flickr WideScreen & BigONE" [in Flickr Hacks
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flickr WideScreen - Dark & Grey v.317 (USw)
@namespace flickr.com
@version 317.00
@author decembre
@description Flickr in Dark and Grey
@license unlicense
==/UserStyle== */
@-moz-document domain("www.flickr.com"), domain("flickr.com"), domain("secure.flickr.com"), domain("flickrprints.com") {
/* A - FLICKR - Ac - Flickr WideScreen - Dark & Grey v.317 ==== */
/* LAST UPDATE ON USERSTYLES.org > v.232 - 4k installs */
/* ============== ============= ================ */
/* ============== ============= ================ */
/* ============== DIVERS COLORS ================ */
/* ============== ==== COLOR DIVERS ==== ================ */
/* ============== ============= ================ */
/* (new313) COLOR - USER / POOLS - GENERIC ICON - GRAYSCALE */
[style*="/bbuddyicon"][style*="_m.png"] ,
/* style='background-image: url("//combo.staticflickr.com/pw/images/bbuddyicon05_r.png#14858277@N21");' */
/* background-image: url(//combo.staticflickr.com/pw/images/bbuddyicon01_r.png#45262201@N03); */
[style*="/bbuddyicon"][style*="_r.png"] ,
.avatar.group.thumbnail[style*="/bbuddyicon"][style*="_r.png"] ,
/* background-image: url(//combo.staticflickr.com/pw/images/bbuddyicon01.png#45262201@N03); */
a[style*="/bbuddyicon"][style*=".png"] ,
.fluid.html-photo-page-scrappy-view .photo-page-sidebar-view .sidebar-main-container a[style*="/bbuddyicon"][style*=".png"].avatar.person.medium ,
.tiny[style*="/pw/images/buddyicon"] ,
.group-top-contributors-dropdown-view.ui-dropdown.top-contribs > ul .avatar ,
[src^="https://s.yimg.com/pw/images/buddyicon"] ,
.context-list>li a[style^='background-image: url("//combo.staticflickr.com/pw/images/buddyicon'] ,
a[style^='background-image: url("//combo.staticflickr.com/pw/images/buddyicon'] ,
*[style^='background-image: url("//combo.staticflickr.com/pw/images/buddyicon'] ,
.avatar.group.tiny.tiny[style*="/pw/images/buddyicon"] ,
*[style*="background-image: url(//combo.staticflickr.com/pw/images/buddyicon"][style*=".png"] ,
*[style*="https://s.yimg.com/pw/images/buddyicon"] ,
[style^='background-image: url(https://combo.staticflickr.com/pw/images/buddyicon'][style*=".png"] ,
a[style*=".png"][style*="https://combo.staticflickr.com/pw/images/buddyicon"] ,
[style^='background-image: url("https://s.yimg.com/pw/images/buddyicon'] ,
img[src*=".png"][src^="https://flimg.flickr.com/?"][src*="buddyicon"] ,
a[style*="/buddyicon"][style*=".png"] ,
img[src*=".png"][src*="buddyicon"] ,
.avatar.person[style*=".png);"] ,
[src^='https://ec.yimg.com/ec?url=https%3A%2F%2Fs.yimg.com%2Fpw%2Fimages%2Fbuddyicon'] {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
.sub-photo-view .attribution-view.photo-attribution .avatar.person.medium[style^="background-image: url(//combo.staticflickr.com/pw/images/buddyicon"] {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
/* GENERIC ICON - STAFF */
.staffPost img[alt="Flickr Staff"] {
filter: invert(.8) grayscale(1) saturate(48) sepia(1) ;
}
/* STRANGE same user : ===== */
.logo[src^="https://farm3.staticflickr.com/2921/buddyicons/"]{
-webkit-filter: grayscale(1) !important;
filter: grayscale(1) !important;
}
.attribution-view .avatar.person[style^='background-image: url(//live.staticflickr.com/2921/buddyicons/'] {
-webkit-filter: grayscale(1) !important;
filter: grayscale(1) !important;
}
.fluid .avatar.person[style^="background-image: url(//live.staticflickr.com/2921/buddyicons/"] {
-webkit-filter: grayscale(1) !important;
filter: grayscale(1) !important;
}
/* BUDDY HOVER */
.person_hover_img[src^="https://farm3.staticflickr.com/2921/buddyicons/126418148@N08.jpg?1406014425#126418148@N08"] {
-webkit-filter: grayscale(1) !important;
filter: grayscale(1) !important;
}
/* COLOR DIVERS - CHECKED - POOL ADM TROTTLE */
input:not([name="magic_cookie"]):checked + label {
padding: 0 3px !important;
border-radius: 3px !important;
color: white !important;
background: green !important;
}
/* COLOR DIVERS - IMAGE - SVG BACKGROUND WHITE -
https://www.flickr.com/help/forum/en-us/72157713635219992/#reply72157713639041541
=== */
img.notsowide {
background: white !important;
}
/* COLOR DIVERS - DISABLED PHOTO CHOICE */
.photo-list-photo-view .interaction-view.disabled:not(.disabled-selected) .disabled-overlay {
background-color: rgba(255, 0, 0, 0.88) !important;
}
.photo-list-photo-view .interaction-view.disabled-selected .disabled-overlay, .photo-list-photo-view .interaction-view.disabled .disabled-overlay {
background-color: black !important;
}
/* COLOR DIVERS - PHOTO - TOP INFO RIGHT */
.sub-photo-right-view .sub-photo-right-row1 {
border-bottom: 1px solid #303030 !important;
}
/* COLOR DIVERS - ADD TO GROUP - POPUP INVITATION + RULE VIOLATION - === */
.add-to-dialog.add-to-group {
border: 1px solid red !important;
background: rgba(0, 0, 0, 0.70) !important;
}
.add-to-dialog.add-to-group .hd {
background: rgba(0, 0, 0, 0.20) !important;
}
.add-to-dialog.add-to-group .bd {
background: rgba(0, 0, 0, 0.60) !important;
}
.add-to-dialog .add-to-selector li strong.item-name {
border-top: 1px solid gray !important;
}
.add-to-dialog .add-to-selector li:hover {
background: rgba(36, 36, 37, 0.83) !important;
}
.add-to-dialog .add-to-selector li.item.group.item-selected.administered ,
.add-to-dialog .add-to-selector li.item.group.item-disabled.administered.invited {
background: rgba(142, 52, 8, 0.51) !important;
}
.add-to-dialog .add-to-selector li.item.group.item-selected.administered:hover ,
.add-to-dialog .add-to-selector li.item.group.item-disabled.administered.invited:hover {
background: rgba(142, 52, 8, 0.91) !important;
}
.rule-violation .bd {
background: rgba(0, 0, 0, 0.25) !important;
border: 1px solid rgba(128, 128, 128, 0.25) !important;
}
.rule-violation .msg {
background: rgba(255, 255, 213, 0.16);
}
ul.pool-restrictions {
border-bottom: 1px solid peru !important;
}
/* COLOR DIVERS - RIGHT SIDEBAR - INVIT POOL ICON - FROM THIS POPUP - === */
.yui3-popover-hidden #options-menu ul .option-invite-to-group span {
border-right: 3px solid gray !important;
border-bottom: 2px solid gray !important;
background-color: rgba(0, 0, 0, 0.7) !important;
}
.yui3-popover-hidden #options-menu ul .option-invite-to-group span:hover {
background-color: rgba(0, 0, 0, 0.7) !important;
}
/* COLOR DIVERS - TOOLTIPS - ALL */
#global-dialog-container {
background-color: transparent !important;
}
/* COLOR DIVERS - FOR ALL LUNGUAGES) - == */
.invite-content .button-container input.DeleteButt {
background: #E40600;
}
.ui-dialog-cta.scrappy-dialog,
.ui-dialog-cta .scrappy-dialog,
.ui-dialog-modal.scrappy-dialog,
.ui-dialog-modal .scrappy-dialog,
.ui-dialog-alert.scrappy-dialog,
.ui-dialog-alert .scrappy-dialog,
.fluid-modal-view.scrappy-dialog,
.fluid-modal-view .scrappy-dialog {
color: peru !important;
background: rgba(34, 34, 34, 0.81) !important;
}
/* COLOR DIVERS - PHOTO - DIALOGUE POPUP / TOOLTIP - DELETE PCTURE - === */
.ui-dialog-modal .confirmation-dialog-view {
color: red !important;
background: #333 !important;
}
.album-selection {
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 4px rgba(0, 0, 0, 0.2);
}
.modal.subview-modal.fluid-album-modal.scrappy-dialog .body ,
.modal.subview-modal.fluid-album-modal.scrappy-dialog .body .content .album-selection ol {
border-top: 1px solid rgba(0, 0, 0, 0.4) !important;
}
.ui-dialog-wrapper .ui-dialog-body .album-selection input {
border: 1px solid rgba(0, 0, 0, 0.5) !important;
color: rgba(255, 255, 255, 0.9) !important;
}
.ui-dialog-wrapper .ui-dialog-body .album-selection input::-moz-placeholder {
border: 1px solid rgba(0, 0, 0, 0.5) !important;
color: rgba(255, 255, 255, 0.9) !important;
text-shadow: none !important;
}
.album-selection .album-selection-list-item {
border: 1px solid gray !important;
}
.album-selection-list-item.belongs-to-album {
border: 1px solid peru !important;
}
.album-selection-list-item:hover {
border: 1px solid peru !important;
color: tomato !important;
background-color: #333 !important;
}
.album-selection-list-item:hover span {
color: tomato !important;
}
.album-selection-list-item.belongs-to-album:hover {
background-color: black !important;
}
.album-selection-list-item.belongs-to-album:hover span {
color: gold !important;
}
.album-selection-buttons {
box-shadow: none !important;
background-color: rgba(0, 0, 0, 0.2) !important;
}
/* COLOR DIVERS - FLUID - THUMBNAIL META HOVER */
.photo-list-photo-interaction:hover .interaction-bar {
background: rgba(0, 0, 0, 0.74) !important;
border-top: 1px solid #5a5a5a !important;
}
/* COLOR DIVERS - NEW DESIGN - BLOCK USER */
.profile-bio-page-view .general-stats ul li.block:hover {
background: rgba(251, 6, 6, 0.88) !important;
color: gold !important;
transition: all ease 0.7s ;
}
.profile-bio-page-view .general-stats ul li.block:hover a{
color: gold !important;
}
/* COLOR DIVERS - TOGGLE POOL BETA - SUPP TXT "GO BACK POOL NEW EXPERIENCE" - === */
.opt-out-bug button {
color: gray !important;
}
.opt-out-bug button:before {
color: white ;
background: peru ;
}
.opt-out-bug button:after {
color: white ;
background-color: rgba(255, 0, 0, 0.61) ;
}
.opt-out-bug button:hover:after {
color: white ;
background-color: rgba(8, 249, 38, 0.43) ;
}
.opt-out-bug button:hover {
color: gold !important;
background: #333 !important;
}
/* COLOR DIVERS - TOOLTIP - GALLERIE / ALBUM - === */
.popover-position-marker + .personmenu.person...