Mozilla Addon wide, compact and reorganized
Mozilla Addon Widescreen NEW design (USw) v.142 by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/92268.user.css

Details
Authordecembre
LicenseNo License
Categorymozilla, widescreen, firefox, addon, wide screen
Created
Updated
Size212 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.08):
- Update ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me and i can't update:
Their new design don't permit Login! - request done 2023.08.
Same version in :
Mozilla Addon Widescreen NEW design [GreasyFork]
▶ Info (2023.11):
Seems there is a problem with the last version of Stylus and the Mozilla sites.
Read:
Latest Stylus 1.5.37 not handling userstyle for addons.mozilla.org
▶ What it dose?:
Reorganize and Compact it: It's better for a Widescreen(1920x1080)!
NEED and Work better with (for all the Blue/Dark color flavor).
Install it with "Stylus" extension or copy / past its usercss in Stylish:
Mozilla Add-ons Dark Theme [GitLab] by maxigaz
Or its version on userstyle.org (Broken since 2023.08...)
[UserStyles] Dark Mozilla Add-ons (AMO) by maxigaz
ADD domain("addons-dev.allizom.org") to it for :
https://addons-dev.allizom.org/en-GB/firefox/
▶ (2023.07) BAD News AMO (for Waterfox Classic).
Read:
[Waterfox Classic] Mozilla sites less usable: continuous loading for internal elements, and lost of functionnality #199
▶(2017.11) Old BAD News AMO change for a NEW design, less informative
AND (for the Firefox 57 +>)
"As a security precaution, the browser prohibits extensions from affecting its built-in pages (like chrome://version, the standard new tab page as of Chrome 61, about:addons, and so on) as well as other extensions' pages. Each browser also restricts access to its own extensions gallery (like Chrome Web Store or AMO)."
....
But you can bypass this clever restriction:
How to enable Firefox WebExtensions on Mozilla websites
Go in about:config (and copy past the name (PB if you take it in some other place with an "invisible space) and choose true or false):
privacy.resistFingerprinting.block_mozAddonManager empty and set it to "true"
privacy.resistFingerprinting empty and set it to "false"
extensions.webextensions.restrictedDomains let it empty
(2019.07) Old Bad News:
AMO make the "Fav and Add to collection" less usable and Collection less visible.
Read :
Improve Collection Function in the new design Addon pages #4331
▶ Autopager on AMO:
I use now :
Autopagerize
Since this good (i use it all the time!) Super_preloaderPlus_one_New don't support now AMO pages ...
Read:
Mozillia Addons / AMO pages : I can't find how to have the script properly loading next pages
But i continue testing "Super_preloaderPlus_one_New" on Firefox v.71 and now, i have it working on AMO's search pages (since my v.110), which seems work now....
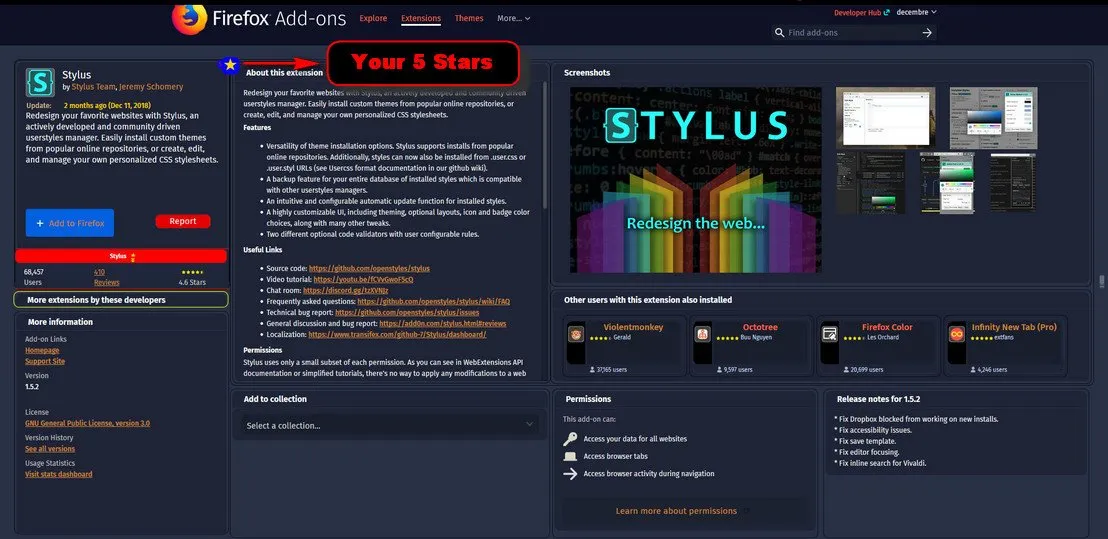
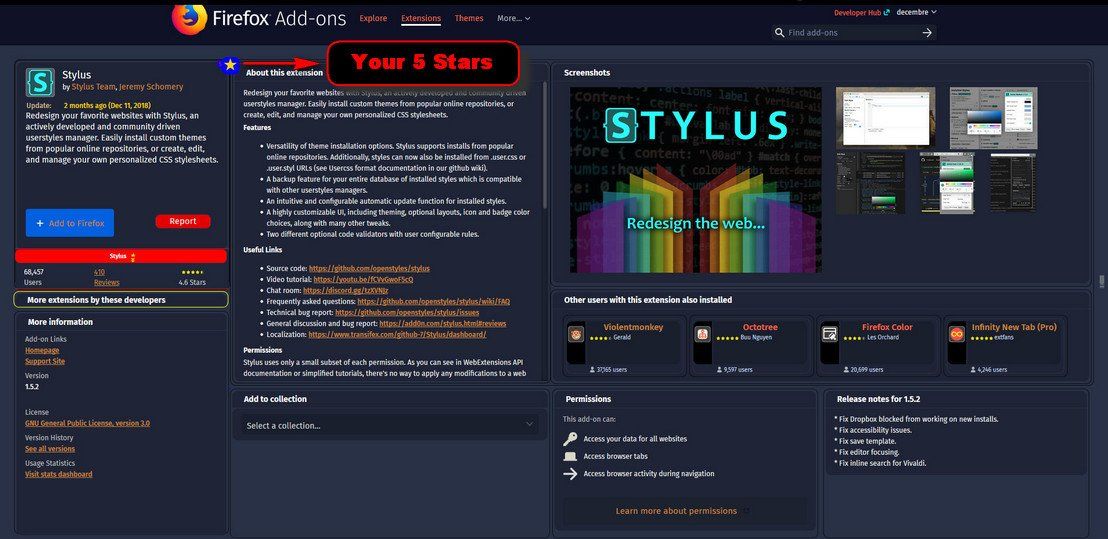
▶ What does This Userstyle:
- Reorganize Addons info page:
All important infos visible with less scrolling. - Wide List for Collections, addon, etc... in Mosaik format
- Dark Gray flavor...
- Indicator BEST FAV (when you rate 5 stars for an addon) in Addon info page
>> Last change:
v.39/ 40 / 41 .../... v.140:
-
Corrections for Search / Reviews / Versions pages
-
Correction to match only Mozilla addon pages
-
Correction for messages (Install Not Supported Firefox Version when Not Connected / Dev Support..etc. ), Rating Stars, Reviews pages / Versions page / Home
-
Small correction for addons-dev.allizom.org (but don't understand why there is this site ....)
-
Better Addon Info page:
Correction for , New Screenshots design, Language picker, Download Addon link, Addon Info Top header, Permissions etc... -
Correction for regex:
Stylus; Error when i want import my Userstyles to Firefox Quantum (but work on Waterfox/ Stylish) -
ADD Indicator BEST FAV (when you rate 5 stars for an addon) in Addon info page :
It's a work around for the fav possibility removed in AMO.
Other Correction for: -
Dev Comments section, Favs Star in info page (for Firefox Quantum...), Theme, Home page, Addon Infos Page (Reviews Posted/ Edit, Release Notes, Star Rating, Date Update) etc..., Theme Search, Home Extensions / Themes, Search Recommanded Badge, Star Rating color/size, Reviews/ Addons/Author/ etc... Pages
-
ADD domain("addons.mozilla.org.")
You need to do the same for "Dark Mozilla Add-ons (AMO) by maxigaz")
for https://addons.mozilla.org. (with the trailing dot) to allow extensions to run on AMO, read:
Firefox extensions “restricted” from running on some sites [SuperUser forum] -
ADD Indicator for your reviews in Reviews List pages.
-
Working Add/Read User/Dev Review or Note...
-
ADD indicator to show how to install incompatible addon by dragging the install button into the address bar
example:
With VERSION incompatibility :
https://addons.mozilla.org/en-US/firefox/addon/first-party-isolation/?src=recommended
Whith QUANTUM incompatibility:
https://addons.mozilla.org/en-US/firefox/addon/disabled-add-on-fix-52-56/
About DISABLED ADDON Read :
https://www.reddit.com/r/waterfox/comments/boazxg/mozilla_disabled_addon_fix_for_firefox_52_56/
AND
https://www.ghacks.net/2019/05/14/mozilla-releases-add-on-to-fix-signing-issue-in-older-firefox-versions/ -
ADD test for domain("addons-dev.allizom.org") :
https://addons-dev.allizom.org/en-GB/firefox/
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mozilla Addon Widescreen NEW design (USw) v.142
@namespace USO Archive
@author decembre
@description Reoragnize and Compact it: It's better for a Widescreen(1920x1080)!
@version 20240324.19.2
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("addons.mozilla.org"), domain("addons-dev.allizom.org"), domain("addons.mozilla.org."), regexp("https://web.archive.org/web/.*/https://addons.mozilla.org/.*") {
/* ==== MOZ - Mozilla Addon Widescreen NEW Design v.142 (USw) (new142) - OK DEV HERE - TEST FRESH ==== */
/* ===================================================
To INSTALL from Userstles.org with Stylus addon.
Use this Userscript:
https://greasyfork.org/fr/scripts/443153-uso-add-usoa-button-on-userstyle-page
====================================================== */
/* ===================================================
WORK WITH "Dark Mozilla Add-ons (AMO)":
https://userstyles.org/styles/159780/dark-mozilla-add-ons-amo?utm_campaign=stylish_stylepage
https://gitlab.com/maxigaz/amo-dark
====================================================== */
/* ===================================================
ADD SUPPORT FOR Web Archives (REGEX):
https://forum.userstyles.org/discussion/74842/which-namespace-write-for-firefox-classic-add-ons-archive#latest:
====================================================== */
/* ===================================================
FIREBUG - TWEAK about:config :
security.csp.enable
security.csp.enableStrictDynamic
security.csp.experimentalEnabled;
>> set to false
>> now firebug work as i do.
https://forum.userstyles.org/discussion/61299/csp-why-firebug-with-waterfox-dont-work-well-on-mozilla-addons-pages-amo-new-design
====================================================== */
/* ===================================================
SETTINGS for Superloader Plus":
just ENABLE + FORCE JOIN
====================================================== */
/* ===================================================
- PB with Stylus vs Stylish:
https://forum.userstyles.org/discussion/78585/dark-mozilla-add-ons-amo-not-working-with-stylus-but-working-with-stylish-2-1-1/p1?new=1
- Added:
domain("addons.mozilla.org.") (you need to do the same for "Dark Mozilla Add-ons (AMO) by maxigaz")
for https://addons.mozilla.org. (with the trailing dot) to allow extensions to run on AMO, read:
https://superuser.com/questions/1354603/firefox-extensions-restricted-from-running-on-some-sites
====================================================== */
/* ===================================================
HOW MATCH WEB ARCHIVE :
https://web.archive.org/web/20181002072750/https://addons.mozilla.org/en-US/firefox/addon/linkchecker/reviews/
https://duckduckgo.com/?q=https%3A%2F%2Fweb.archive.org+addons.mozilla.org+namespace+userstyle&ia=web
====================================================== */
/* (new124) LANGUAGE PICKER - === */
.Footer-language-picker {
position: absolute ;
width: 222px !important;
top: -8px ;
right: 0 ;
}
/* ADD TO COL MENU - === */
.Select.AddAddonToCollection-select>optgroup {
height: 260px !important;
}
/* (new128) TEST - NEW NOTICE "Not Recommanded Addon" - === */
.Notice-genericWarning {
position: absolute !important;
width: 100%;
max-width: 28px !important;
max-height: 28px !important;
left: 0 !important;
top: 5px !important;
white-space: nowrap;
overflow: hidden !important;
z-index: 500;
color: red !important;
background-color: #E1C022 !important;
}
.Notice-genericWarning:hover {
position: absolute !important;
width: 100%;
max-width: 290px !important;
max-height: 100% !important;
background-repeat: repeat !important;
}
.Notice-genericWarning .Notice-icon{
display: inline-block !important;
height: 22px;
width: 22px;
margin: -1px 0 0 -1px !important;
}
.Notice-genericWarning p.Notice-text {
float: left;
width: 170px !important;
white-space: normal;
}
/* (new201) GM Super_loader - MENU - TEST SUPER_LOADER - adapt QUANTUM */
/* ===
test links :
https://addons.mozilla.org/en-US/firefox/addon/privacy-possum/reviews/
SEARCH PAGE -
https://addons.mozilla.org/fr/firefox/search/?page=3&platform=windows&q=scrollbar
=== */
#sp-fw-container:not(:hover) {
z-index: 5999999 !important;
text-align: left !important;
width: 12px !important;
height: 12px !important;
top: 20px !important;
right: 20px !important;
transform: none !important;
overflow: hidden ;
background-color: red !important;
}
#sp-fw-container:hover {
height: auto !important;
width: auto !important;
top: 20px !important;
right: 20px !important;
padding: 10px !important;
border: 1px solid gray !important;
background: #222 !important;
}
#sp-fw-container:not(:hover) #sp-fw-content {
height: auto !important;
width: auto !important;
}
#sp-fw-container:hover #sp-fw-content {
display: inline-block !important;
height: auto !important;
visibility: visible !important;
}
#sp-fw-main {
height: 500px !important;
}
#sp-fw-savebutton {
display: inline-block !important;
height: 30px !important;
line-height: 30px !important;
width: 120px !important;
text-align: center !important;
z-index: 5999999 !important;
background: red!important
}
#sp-fw-savebutton:hover {
border: 1px solid green !important;
}
#sp-fw-rect {
border: 1px solid white;
border-radius: 3px;
box-shadow: 0 5px 0 rgba(255, 255, 255, 0.3) inset, 0 0 3px rgba(0, 0, 0, 0.8);
float: right;
height: 10px;
left: 0;
margin: 0;
opacity: 0.8;
padding: 0;
position: relative;
top: 0;
width: 10px;
}
#sp-fw-dot {
background-color: #00ff05;
display: block;
right: -3px;
top: -3px;
}
#sp-fw-dot, #sp-fw-cur-mode {
border: 1px solid white;
border-radius: 3px;
box-shadow: 0 -2px 1px rgba(0, 0, 0, 0.3) inset, 0 2px 1px rgba(255, 255, 255, 0.3) inset, 0 1px 2px rgba(0, 0, 0, 0.9);
height: 5px;
opacity: 1;
padding: 0;
position: absolute;
width: 5px;
z-index: 9999;
}
/* (new137) GM Super_loader - SEPARATOR */
.sp-separator {
display: inline-block !important;
height: 35px !important;
line-height: 35px !important;
width: 100% !important;
/* margin-bottom: 20px !important; */
text-align: center !important;
border-radius: 5px !important;
background: #575f68 !important;
/* background: red !important; */
}
.sp-separator a {
position: relative !important;
display: inline-block !important;
min-width: 602px !important;
/* max-width: 40% !important; */
height: 32px !important;
line-height: 32px !important;
top: -4px !important;
margin: 0px 20px 0 6px !important;
padding-left: 100px;
border-radius: 5px !important;
text-shadow: none !important;
color: white !important;
/* background: blue !important; */
}
.sp-separator a b{
position: relative !important;
display: inline-block !important;
height: 35px !important;
/* line-height: 15px !important; */
/* top: -5px !important; */
border-radius: 5px !important;
/* background: red !important; */
}
.sp-sp-nextlink>b>span[style="color:#595959!important;"] ,
.sp-separator a.sp-sp-nextlink > span {
display: inline-block !important;
min-width: 40px !important;
margin: 0 0px 0 5px !important;
border-radius: 5px !important;
text-shadow: none;
opacity: 1 !important;
text-align: center !important;
color: white !important;
background: black !important;
}
.sp-separator img{
margin: -8px 20px 0 5px !important;
padding: 2px !important;
opacity: 0.3 !important;
border-radius: 3px !important;
background: gray !important;
}
.sp-separator img:hover{
margin-right: 20px;
padding: 2px !important;
opacity: 1 !important;
border-radius: 3px !important;
background: red !important;
}
#sp-separator-hover {
display: inline-block;
width: 400px !important;
}
/* GM Super_loader - SEPARATOR - DIVERS */
/* div.Page-amo div.Page-content div.Page.Page-not-homepage div.Search > div.SearchResults .AddonsCard-list .sp-separator {
margin-bottom: 20px !important;
} */
/* (new130) GM Super_loader - REVIEWS LIST */
/* .AddonReviewList .AddonReviewList-reviews .Card.CardList.AddonReviewList-reviews-listing .Card-contents .sp-separator{
height: 35px !important;
line-height: 15px !important;
margin-bottom: 5px !important;
border-radius: 5px !important;
background: #111 !important;
} */
/* .AddonReviewList .AddonReviewList-reviews .Card.CardList.AddonReviewList-reviews-listing .Card-contents .sp-separator a{
display: inline-block;
height: 35px !important;
min-width: 802px;
padding-left: 100px;
} */
/* (new77) ADD test for domain("addons-dev.allizom.org") -
https://addons-dev.allizom.org/en-GB/firefox/
- === */
/* (new103) AMO CHANGE - 2019.10.12 - === */
.Page-not-homepage {
max-width: 100% !important;
}
.Page-content {
background: #283146 !important;
}
/* ALL ?? - === */
.AddonsCard--horizontal ul.AddonsCard-list {
display: grid;
/* grid-auto-flow: unset !important; */
/* grid-template-columns: unset !important; */
}
/* HOME - === */
.Home-content {
max-width: 100% !important;
}
/* (new131) */
.Home section.Card.CardList.AddonsCard.LandingAddonsCard.AddonsCard--horizontal .Card-shelf-header footer{
display: inline-block !important;
width: 30% !important;
height: 25px !important;
margin-top: 0px !important;
padding: 0px !important;
border-radius: 5px !important;
border:1px solid red !important;
}
.Home section.Card.CardList.AddonsCard.LandingAddonsCard.AddonsCa...