Read the notes
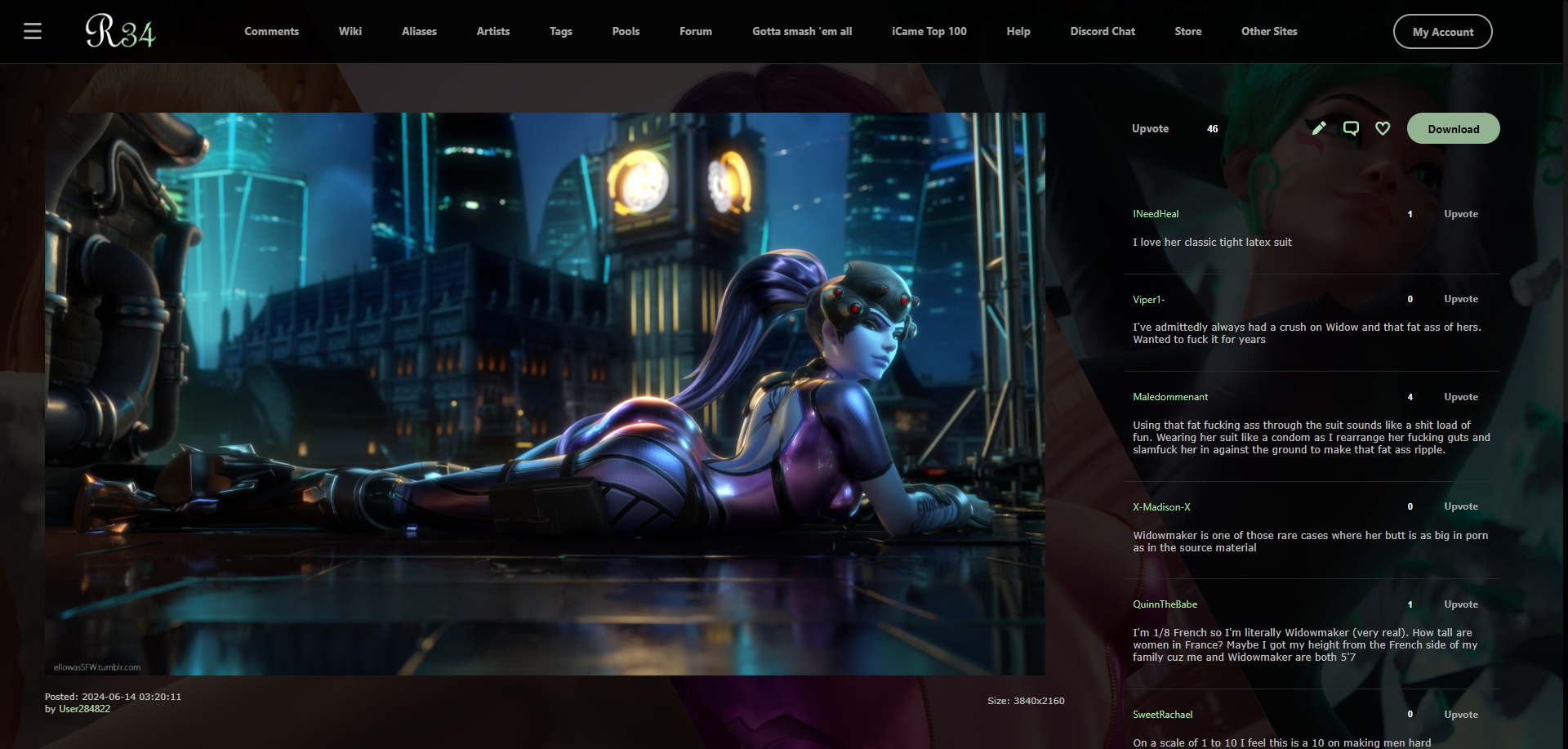
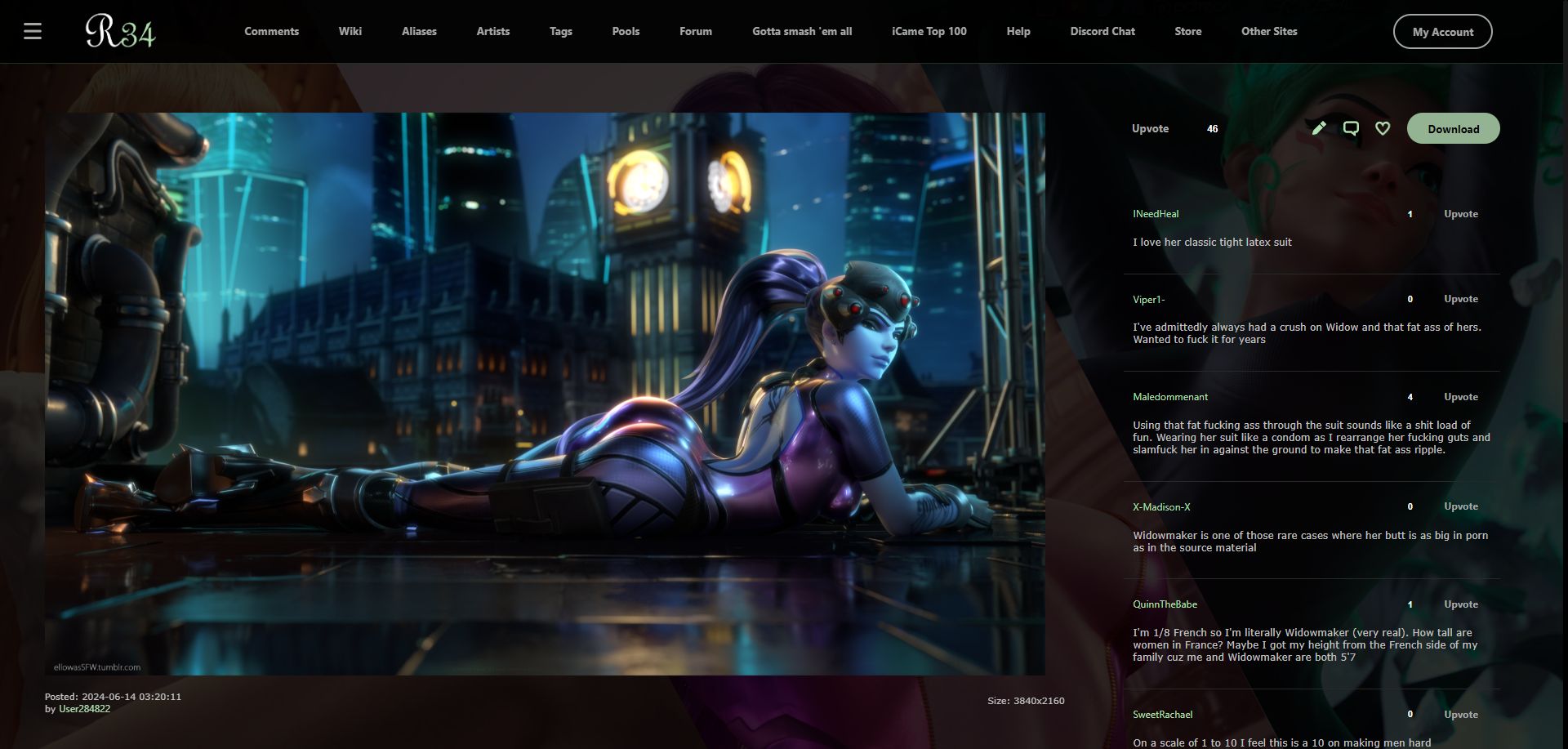
Rule34 Reimagined by user423123213

Details
Authoruser423123213
LicenseNo License
Categoryrule34.xxx
Created
Updated
Code size39 kB
Code checksum62d99b74
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
READ FOR OPTIMAL USE:
This skin requires a signed in rule34.xxx account and full adblocking to function properly. Recommended adblocker: uBlock Origin ( https://ublockorigin.com/ ).
Please note that this skin is optimized for desktop devices using the chrome browser and thus might be impaired on other devices and browsers. If this is the case and there are logos or other elements obstructing the viewport, you can remove them by clicking on the uBlock Origin extension and selecting the "element picker mode".
Background images by Forceballfx ( https://x.com/ForceballFx ).
If you have questions or if you made improvements to this skin and want them published (you will be mentioned as a contributor here if you like) contact me: user423123213@gmail.com.
OLD VERSIONS OF THIS SKIN:
Rule34 Modern - https://userstyles.world/style/16904/rule34-modern (discontinued June 2024)
• Desktop rule34 - https://userstyles.world/style/15756/desktop-rule34 (a derivative by Dennis)
Rule34 Plain - https://userstyles.world/style/16802/rule34-plain (discontinued August 2022)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rule34 Reimagined
@version 20250423.13.35
@namespace https://userstyles.world/user/user423123213
@description Read the notes
@author user423123213
@license No License
==/UserStyle== */
@-moz-document domain("rule34.xxx") {
body {
color: #c0c0c0;
max-width: 100%;
overflow-x: hidden;
font-family: N26, sans-serif;
background: url('https://imgproxy.hexcell.cc/');
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
* {
text-shadow: none !important;
outline: none;
}
a, a:link, a:visited {
color: #b0e0b0;
font-family: 'Metropolis-Regular', "Segoe UI", Helvetica Neue, Helvetica, sans-serif;
transition: 0.2s;
}
a:hover {
text-shadow: none !important;
}
h5, hr {
display: none;
}
#links {
margin: 10px 0px;
}
/* GLOBAL SUPRESSORS */
[style="margin-bottom: 1em; float: left; clear: both;"], [style="margin-bottom: 1em; float: left; clear: both;"], .gdprcontainer, [id="pi"] {
display: none;
}
/* GLOBAL INPUTS */
input[type=submit], input[type=button], button {
font-weight: bold;
border-radius: 50px;
font-size: 14px;
cursor: pointer;
border: 2px solid #93b393;
padding: 8px 20px;
background: #93b393;
transition: 0.2s;
color: #000;
}
input[type=submit]:hover, input[type=button]:hover, button:hover {
background-color: transparent;
color: #b0e0b0;
}
input[type=submit]:active, input[type=button]:active, button:active, input[type=submit]:not([disabled]):active, input[type=button]:not([disabled]):active, button:not([disabled]):active {
background-color: #fff;
color: #000;
filter: none;
border-color: #fff;
}
input[type=text], input[type=password], input[type=email], textarea, select {
padding: 13px;
border-radius: 15px;
background: transparent !important;
border: 1px solid #505a50;
color: #c0c0c0;
}
input[type=text]:focus, input[type=password]:focus, input[type=email]:focus, textarea:focus, select:focus {
border-color: white;
}
div.content a img, div#content a img {
border: 3px solid black;
transition: 0.2s;
border-radius: 8px;
}
div.content a:visited img, div#content a:visited img {
border-color: #4c4c4c !important;
}
div.content a:hover img, div#content a:hover img {
border-color: #fff !important;
}
/* GLOBAL TOPBAR */
#header {
height: 70px !important;
width: 100%;
position: absolute;
left: 0px;
top: 0px;
border-bottom: 1px solid rgb(176, 224, 176, 0.2);
z-index: 1000;
}
div#header #site-title {
position: absolute;
background: transparent;
margin: 15px 0px 0px 45px;
padding: 0;
top: 0;
display: none;
}
div#header #site-title a {
color: #fff !important;
font-family: Snell Roundhand, cursive;
font-size: 22px;
margin: 0;
padding: 0;
width: initial;
}
div#header #site-title a:hover {
background: initial;
}
div#header ul#navbar {
padding: 0px;
background: transparent;
margin-top: 1vw;
margin-left: 17vw;
}
ul#navbar li {
padding: 0 !important;
display: inline-block;
}
#header a, #navbar li.current-page a {
color: #a6a6a6 !important;
text-shadow: none;
font-weight: bold;
font-size: 12px;
padding: 9px 12px;
display: block;
margin: 0px 8px;
}
#header a:hover, #header #subnavbar li a:hover, #navbar li.current-page a:hover {
color: rgb(255, 255, 255) !important;
}
#header a:after, #header #subnavbar li a:after, #navbar li.current-page a:after {
content: '';
display: block;
height: 3px;
width: 0%;
margin: auto;
border-radius: 5px;
margin-top: 10px;
transition: width .5s ease, background-color .5s ease;
}
#header a:hover:after, #header #subnavbar li a:hover:after, #navbar li.current-page a:hover:after {
width: 100%;
background: rgb(255, 255, 255);
}
#navbar li.current-page a {
text-shadow: none;
font-weight: bold;
font-size: 12px;
padding: 9px 12px;
display: block;
margin: 0px 8px;
color: rgb(255, 255, 255) !important;
}
#navbar li.current-page a:after {
content: '';
display: block;
height: 3px;
margin: auto;
border-radius: 5px;
margin-top: 10px;
width: 100%;
background: rgb(255, 255, 255);
}
div#header ul#navbar li.current-page {
background: transparent;
}
ul#navbar li:first-child a {
border: 2px solid #a6a6a6;
padding: 10px 20px;
border-radius: 50px;
position: absolute;
right: 4vw;
top: 15px;
transition: 0.2s;
font-size: 11px;
font-weight: bold;
}
ul#navbar li:first-child a:hover {
border-color: #d3d3d3;
background: #d3d3d3;
color: black !important;
}
ul#navbar li:nth-child(2) {
position: absolute;
top: -2px;
left: 4vw;
}
ul#navbar li:nth-child(2) a, ul#navbar li:nth-child(2) a:hover {
background: url('https://github.com/User313123123/rule34/blob/main/logo2.png?raw=true');
background-color: transparent !important;
background-size: contain;
color: transparent;
background-repeat: no-repeat;
display: inline-block;
padding: 60px;
font-size: 0px;
}
ul#navbar li:first-child a:after {
display: none;
}
ul.flat-list li {
font-weight: inherit;
}
/* MAIN PAGE */
div#static-index>div#links>a {
border-radius: 50px;
font-weight: bold;
padding: 7px 15px;
font-size: 11px;
}
div#static-index>div#links>a:hover {
background: #b0e0b0;
color: #000;
}
/* PAGE SELECTOR */
div#paginator a, div#paginator b {
margin: 0px 3px 5px 3px;
padding: 13px 17px;
border-radius: 147px;
border: none;
font-size: 11px;
font-weight: bold;
font-family: 'Metropolis-Regular', "Segoe UI", Helvetica Neue, Helvetica, sans-serif;
color: #a6a6a6;
display: inline-block;
}
div#paginator a:hover {
background: rgb(176, 224, 176, 0.2);
color: rgb(176, 224, 176);
}
div#paginator b {
background: rgb(176, 224, 176, 0.2);
color: rgb(176, 224, 176);
}
.manual-page-chooser>input[type=text], div#paginator input[type=submit] {
display: none;
}
/* GLOBAL SCROLLBAR */
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-track {
background: black;
width: 6px;
}
::-webkit-scrollbar-thumb {
background: #181818;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background: #434343;
}
/* MISCELLANY */
#subnavbar {
display: none;
}
div#notice {
position: fixed;
bottom: 10px;
color: #d1d1d1;
font-weight: initial;
font-size: 12px;
background: #252525;
padding: 12px 0px;
border-radius: 5px;
text-align: center;
left: 75.5vw;
z-index: 30000;
width: 300px;
}
div#content, div[style="margin-left: 20px;"], div[style="margin-left: 10px; margin-top: 10px; width: 98%; height: 98%"] {
padding: 100px 0px 0px 130px;
}
input[type="checkbox"] {
border-bottom: 2px solid #b0e0b0;
}
[id="tag-sidebar"] {
margin-top: 0px;
}
[class="section"] {
top: 6vw;
position: relative;
}
[class="col1 thumb"] {
margin-right: 30px;
}
div.quote {
background: transparent !important;
border-color: #bababa;
border-radius: 10px;
}
table tr:nth-child(odd) {
background: transparent;
}
.awesomplete ul:before {
display: none;
}
.awesomplete ul {
background: rgba(26, 26, 26, .9);
padding: 10px;
margin: 0px 0px 0px 30px;
border-bottom-left-radius: 10px;
display: block;
min-width: 96% !important;
}
.awesomplete ul li {
padding: 7px 10px;
color: #cecece;
border-radius: 50px;
}
.awesomplete ul li:hover {
background: #93b393;
color: #000;
}
.awesomplete ul li mark {
background: inherit;
color: inherit;
}
}
@-moz-document url-prefix("https://rule34.xxx/index.php?page=post&s=view") {
/* LOCAL OVERWRITES */
div#content {
padding: 0 20px 30px;
}
div.content {
margin: 70px 0px 0px 0px;
border-top: none;
}
#header {
position: fixed;
background: rgba(0, 0, 0, .9);
}
[src="https://rule34.xxx//images/r34chibi.png"], [value="Search"] {
display: none;
}
/* MEDIA CONTAINER */
img, .fluid_video_wrapper {
height: auto;
position: fixed;
left: 50px;
top: 15vh;
transition: 0.3s;
}
img {
max-height: 75vh;
max-width: 65vw;
height: auto;
width: auto;
}
.fluid_video_wrapper {
width: 65vw !important;
height: 75vh !important;
}
.fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_download, .fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_theatre, .fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_play, .fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_pause {
display: none !important;
}
.fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container...