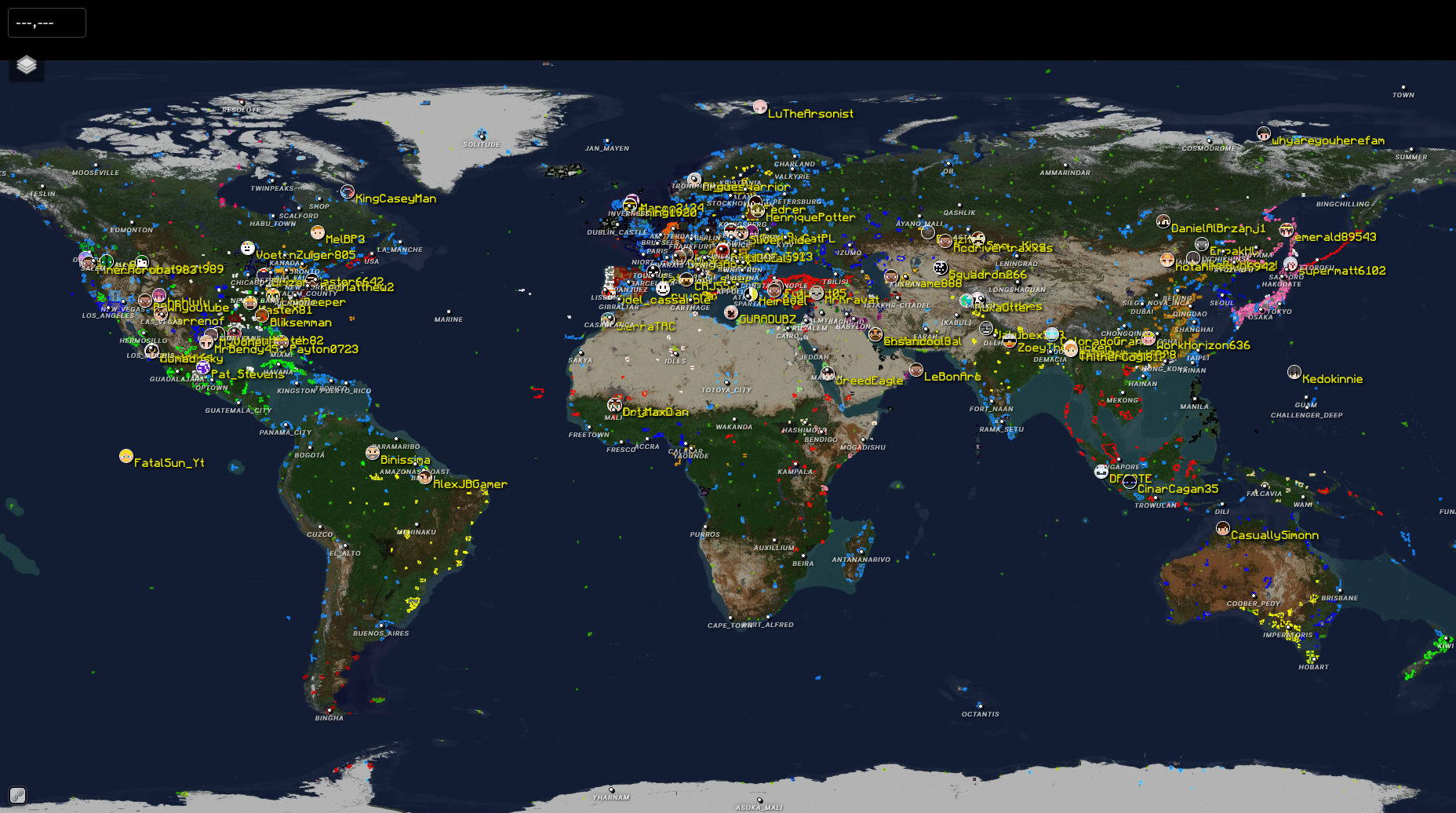
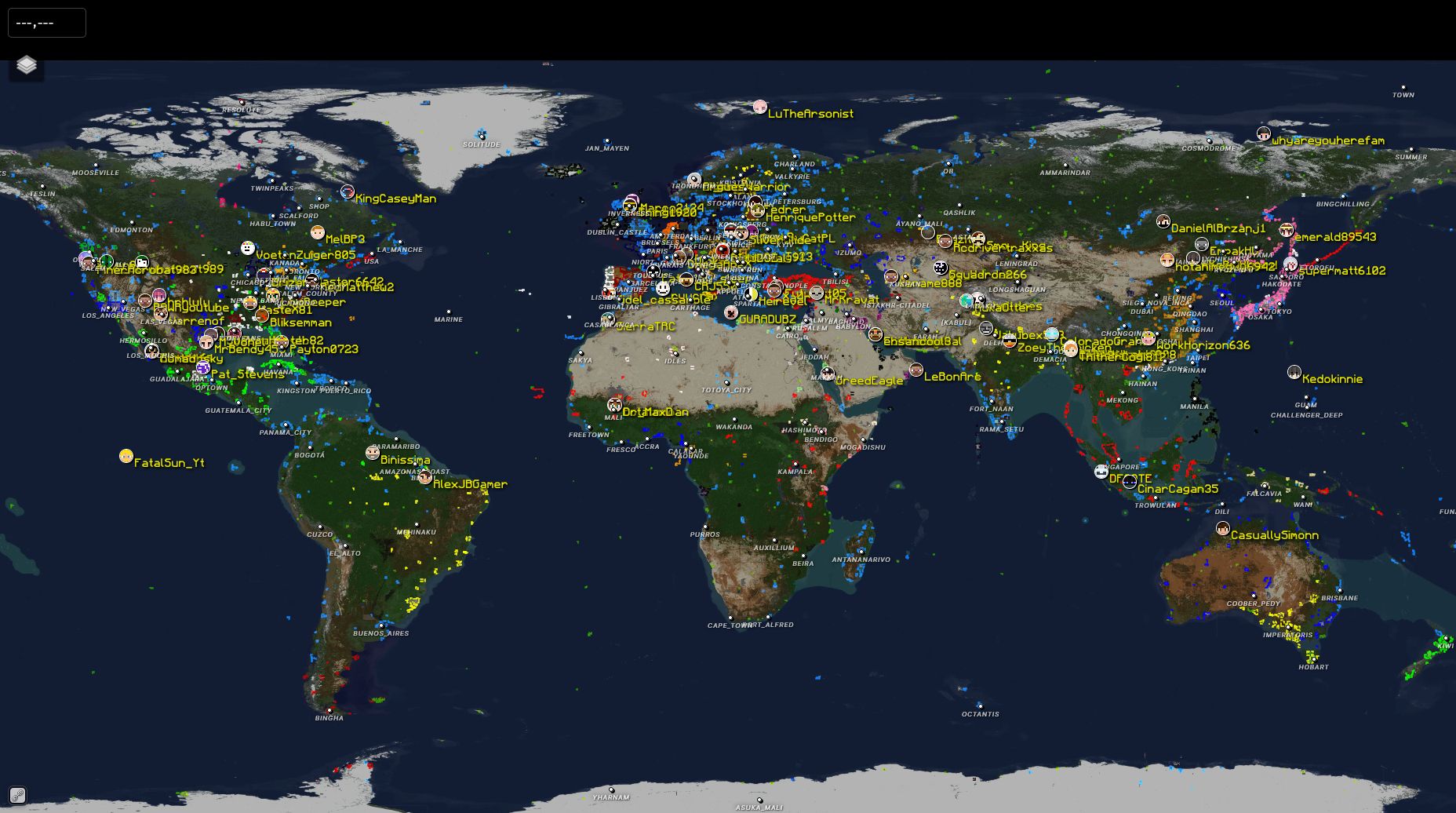
Better alternative look for EarthMC live map UI.
Better EarthMC Map UI by egeesin

Details
Authoregeesin
LicenseWTFPL
Categoryearthmc
Created
Updated
Code size7.6 kB
Code checksum94fd02f1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
- Dark UI and less vivid map tiles
- Useless UI components like compass, day/night viewer, zoom controllers are hidden
- More readable town info pop-up
- Capital names are always visible
- Capital marks small but noticable
- Player skin heads are in the circular frame
- Has alternative map filters like old, Google Maps, etc. for people love to tinker kind of this stuff.
Installation
- Install Stylus browser add-on for Chrome, Firefox, or Opera
- Go to the userstyle page and Install.
- Now you can take off your sunglasses.
Source code
/* ==UserStyle==
@name Better EarthMC Map UI
@version 20220922.15.36
@namespace userstyles.world/user/egeesin
@description Better alternative look for EarthMC live map UI.
@author egeesin
@license WTFPL
==/UserStyle== */
/* ==UserStyle==
@name Better EarthMC Map UI
@version 20220824.23.06
@namespace userstyles.world/user/egeesin
@description Better alternative look for EarthMC live map UI.
@author egeesin
@license WTFPL
==/UserStyle== */
@-moz-document url-prefix("https://earthmc.net/") {
/*
* Tip: If you want to prevent map tiles from loading, open Web Inspector, go to Network tab and add new block ".webp" requests. Make sure Web Inspector is open at all time. You might want to change to the window view instead of bottom view for the convience.
*/
/*
* Change body font-family
*/
.leaflet-container {
/* font-family: Iosevka Aegean Aile, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !important; */
font-family: Inter, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !important;
}
/* Map background */
.map.leaflet-container{
background: black none repeat scroll 0% 0% !important;
}
/* Filter the map tiles or hide
*/
.leaflet-container .leaflet-tile-pane img, .leaflet-container img.leaflet-image-layer, .leaflet-container .leaflet-tile {
/* width: 0 !important;
height: 0 !important; */
/* Eye Calming */
/* filter:contrast(10%) saturate(3000%) brightness(130%) saturate(20%) contrast(225%) invert(.85) hue-rotate(180deg) sepia(50%) ; */
/* Google Maps */
/* filter:contrast(10%) saturate(3000%) brightness(115%) saturate(10%) contrast(440%); */
/* Old Map */
/* filter:contrast(115%) sepia(65%); */
/* Slightly Darker */
filter:contrast(115%) saturate(55%) brightness(70%);
/* No Map */
/* filter:opacity(0); */
}
.leaflet-grab {
cursor: crosshair;
}
/* Make claim areas more vibrant */
.leaflet-overlay-pane{
mix-blend-mode: hard-light;
/* mix-blend-mode: normal; */
/* mix-blend-mode: overlay; */
/* mix-blend-mode: color-burn; */
/* mix-blend-mode: hard-light; */
}
/* All Marker Pins and Labels */
.leaflet-marker-pane{
mix-blend-mode:normal;
/* Looks good only on dark surface */
/* mix-blend-mode: hard-light; */
}
/* Claim Areas
*/
svg path.leaflet-interactive:not(:first-child){ /* Not including map border */
/*fill: auto;*/
fill-opacity: .25;
/* fill-opacity: 1; */
stroke-opacity: 1;
/* stroke-width: 0px; */
stroke-width: 1.5px;
stroke-linecap: square;
stroke-linejoin: miter;
/* stroke-dasharray: 3px; */
stroke-dasharray: 3px;
/* filter:drop-shadow(2px 2px 0px white); */
}
.leaflet-left {
display:flex;
flex-direction: column;
align-items:flex-start;
}
.coord-control{
order:-1; /* Coordinates to the top */
}
/* Hide useless control menus, I mean people don't really care
* it's day or night or which way is north, like wow.
*/
/* .leaflet-control-container,.largeclock,.compass,.dynmap .sidebar{ */
.leaflet-control-zoom, .largeclock,.compass,.dynmap .sidebar{
display:none!important
}
/* Capital Mark
*/
.markerIcon16x16{
display: block;
width: 0px !important;
height: 0px !important;
/* background: rgba(0,0,0,.3); */
/* background: goldenrod; */
background: white;
position: relative;
border-radius: 50%;
padding: 2px !important;
box-sizing: border-box;
border: solid 1px;
/* opacity:1; */
/* box-shadow: 2px 2px 0 black, 1px 1px 0 black inset; */
box-shadow: 2px 2px 0 black;
/* Ring Style */
/* border-color: gold white white gold; */
/* Dot Style */
/* border-color: white gold gold white;*/
border-color: black;
}
/* Nation Capital Labels
*/
.dynmap .mapMarker .markerName, .dynmap .mapMarker .markerName-show {
width:150px;
height:20px;
margin-left:-75px;
display: block;
position: absolute;
z-index: 16;
white-space: nowrap;
color: #FFF;
opacity:.70;
text-transform: uppercase;
text-shadow: 1px 1px 1px black, -1px -1px 4px rgba(30,30,30,.85);
/* font-weight: 300; */
font-weight: 400;
font-style:italic;
font-size:8px;
padding: 0;
text-align: center;
letter-spacing: 1px;
line-height: 1;
}
.dynmap .mapMarker .markerName16x16 {
top: 6px;
/*top: -23px;*/
left: 0px;
}
.dynmap .mapmarker .markerName {
display: block !important;
}
.dynmap .mapMarker:hover .markerName, .dynmap .mapMarker .markerName-show {
/* Hover style overrides */
background: none;
padding: 0 !important;
color: currentColor;
}
/* Hide capital marker and label */
/* .markerIcon16x16,.dynmap .mapMarker .markerName, .dynmap .mapMarker .markerName-show{
display:none;
}
*/
/* Player Skin Face Frame
*/
.dynmap .playerIconSm {
border: 1px solid currentColor;
border-radius: 50%;
box-shadow: 2px 2px 0px black;
}
/* Random Rainbow Player Names */
/* div.playerMarker:nth-child(7n+1){color: rgb(248.52, 144.08, 177.65);}
div.playerMarker:nth-child(7n+2){color: rgb(250.42, 152.03, 110.7)}
div.playerMarker:nth-child(7n+3){color: rgb(230.35, 167.66, 74.48)}
div.playerMarker:nth-child(7n+4){color: rgb(199.48, 183.22, 72.62)}
div.playerMarker:nth-child(7n+5){color: rgb(155.52, 197.25, 103.13)}
div.playerMarker:nth-child(7n+6){color: rgb(98.98, 206.19, 148.07)}
div.playerMarker:nth-child(7n+7){color: rgb(28.57, 207.54, 195.79)} */
/* Player Name Label
*/
.dynmap .playerNameSm {
position: absolute;
top: auto !important;
left: 10px;
white-space: nowrap;
background: none !important;
padding: 2px;
border-radius: 0!important;
line-height: 24px;
text-shadow: 2px 2px 2px black;
font-size: 1.5em;
/* color: currentColor; */
color:yellow;
-webkit-text-stroke: .25px black;
font-weight:500;
font-family: "Compliance Sans", Inter, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !important;
}
/* Popup Content
*/
.leaflet-popup-content{
min-width:240px
}
/* All control and popup content box */
.leaflet-popup-content-wrapper, .leaflet-popup-tip, .dynmap .coord-control, .leaflet-control-layers, .leaflet-control-layers:hover, .dynmap-link.leaflet-control {
border:1px solid rgba(125,125,125,.5);
background-color:rgba(0,0,0,.5);
backdrop-filter:blur(4px);
box-shadow:0 2px 5px rgba(0,0,0,.35);
color:white;}
.leaflet-popup-content-wrapper{
padding:8px 10px;
}
.leaflet-popup-content{
font-weight:600;
font-style:italic;
}
/* Default format inside popup text */
.leaflet-popup-content span{
font-weight:300!important;
font-style:normal;
}
/* Capital Title */
.leaflet-popup-content span:first-child{
font-weight:700!important;
font-size:1.5em!important;
letter-spacing:-.05ex
}
.leaflet-popup-content span:last-child{
opacity: .65;
text-align:right;
display:block;
column-count:2;
column-gap: 4px;
font-family: monospace;
}
/* Members Section */
.leaflet-popup-content span:nth-child(5) {
display: block;
max-height: 6em;
overflow-y: auto; /* Make it scrollable */
}
.leaflet-popup-content-wrapper, .leaflet-popup-content{
margin:0px;
}
/* Coordinates */
.dynmap .coord-control :is(.coord-control-label,br){
display:none;
}
.dynmap .coord-control{
font-family:monospace;
padding: .75em;
width:max-content;
}
}