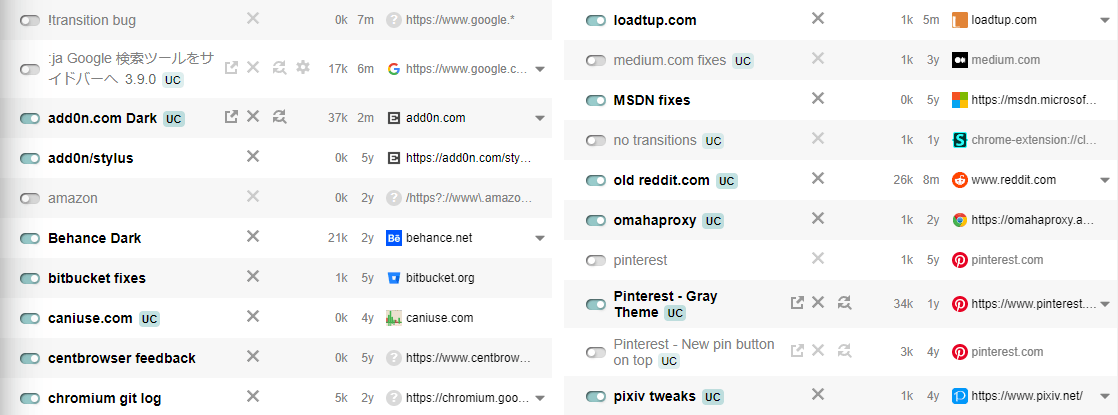
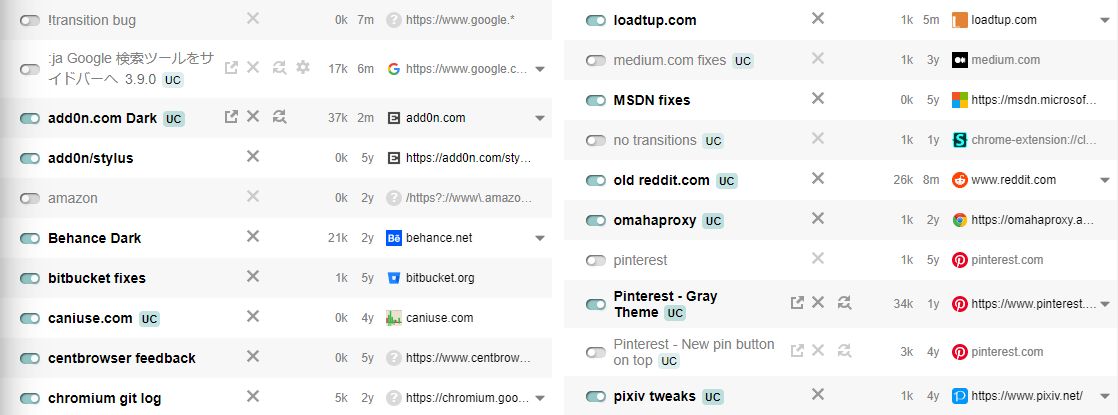
Arrange entries in style manager vertically when multi-column mode is enabled so the next one is below not to the right. Beware that a very long list of styles will be slower to show in this mode.
Stylus: vertical columns by tophf

Details
Authortophf
LicenseMIT
Categorystylus
Created
Updated
Code size677 B
Code checksum23ad4613
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Sliders in the screenshot are provided by https://userstyles.world/style/399/stylus-sliders
- Striping on background is incorrect when filters are applied
Source code
/* ==UserStyle==
@name Stylus: vertical columns
@description Arrange entries in style manager vertically when multi-column mode is enabled so the next one is below not to the right. Beware that a very long list of styles will be slower to show in this mode.
@namespace https://github.com/tophf
@version 1.0.0
@author tophf
@license MIT
==/UserStyle== */
@-moz-document regexp("^\\w+-extension://\\w+/manage.*") {
#installed {
columns: var(--columns);
display: block;
}
.entry {
width: 100%;
}
.entry:nth-child(odd) {
background-color: transparent;
}
.entry:nth-child(even) {
background-color: #8881;
}
}