The only theme for Mediafire you'll ever need. Features dark mode for every page, built-in ad blocker and more!
Mediafire Ultimate Theme by darkissou

Details
Authordarkissou
LicenseNo License
Categorymediafire.com
Created
Updated
Code size19 kB
Code checksumb3f9351c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Dark theme for every page on the website
- Blocks ads, cookies and other annoyances*
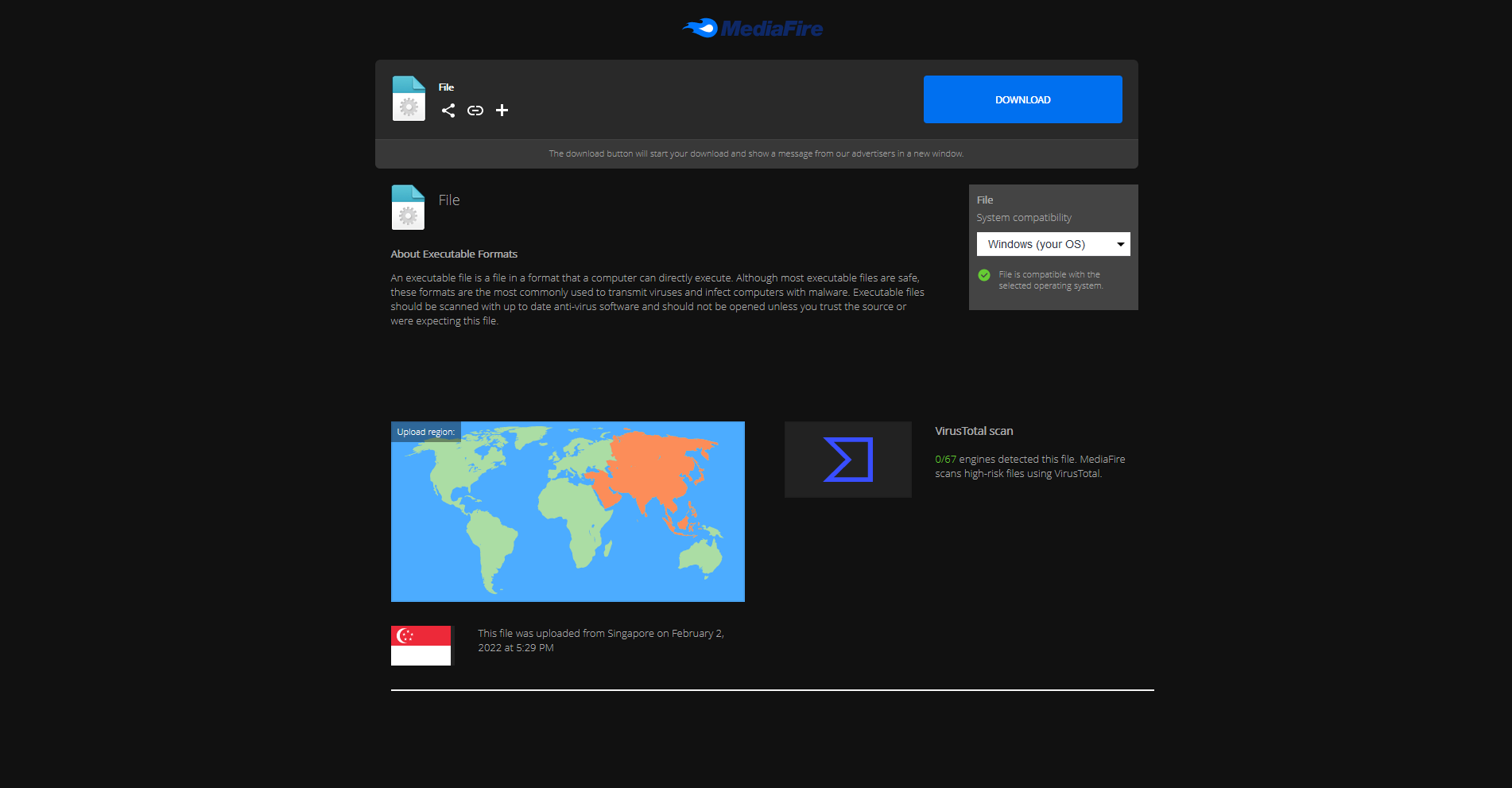
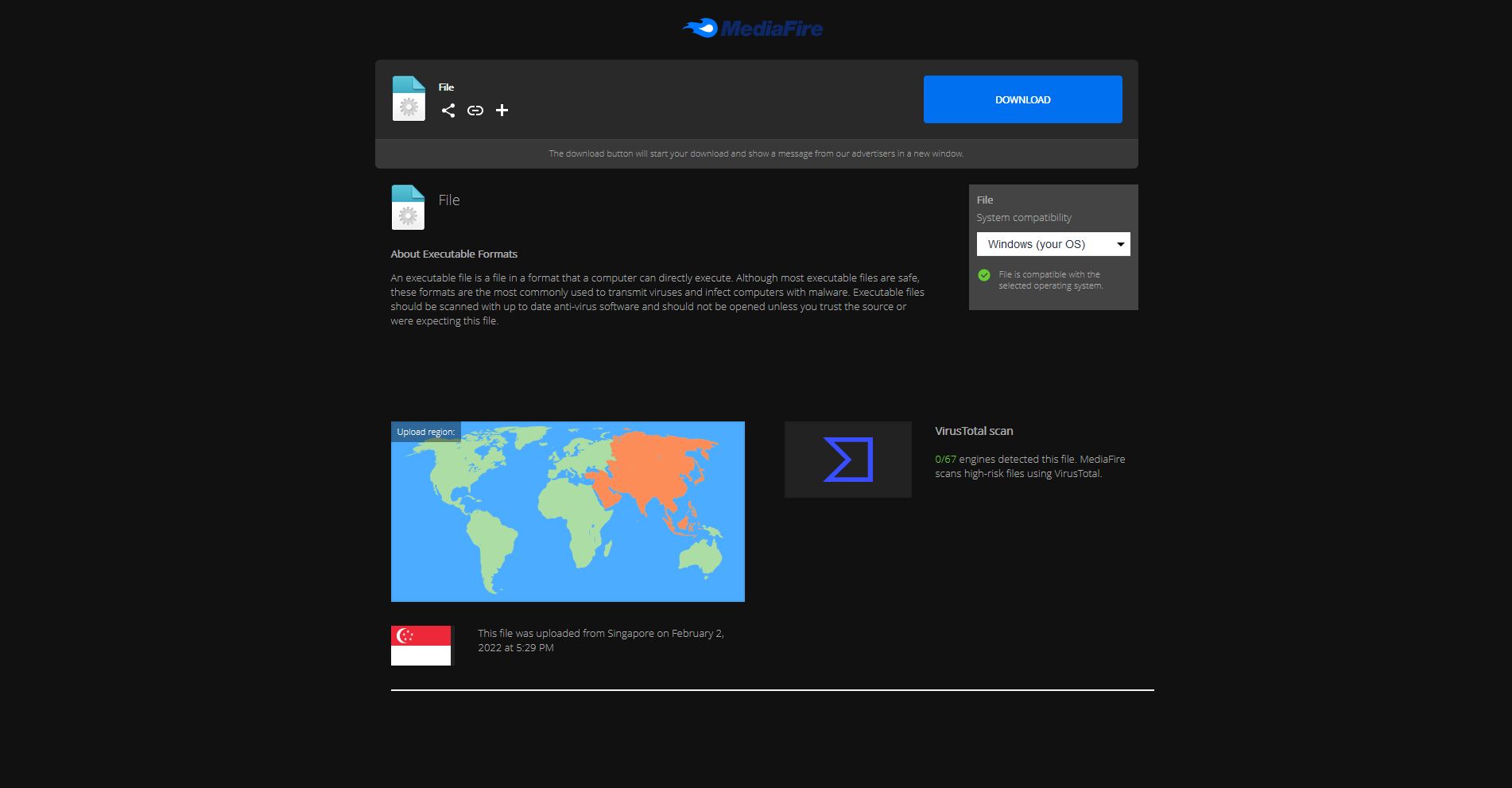
- Better download page
- Many little tweaks
*Note : Due to the nature of css, this theme only hides the ads and cannot block them. The same goes for cookies, hence, it is strongly recommended to run an adblocker while browsing the internet regardless
TODO (in order of priority)
- Further improve folders page
- Dark translate button
- Add more colored themes and alternative dark themes (planned feature)
Work in progress. For any questions/suggestions contact me on Discord: _darkuwu
Changelog:
1.5.1
- Improved ad blocking
- Improved cookie prompt blocking
1.5.0
- Added account management dark theme (mediafire.com/myaccount/)
- Fixed download page for new turbo feature
- Fixed upgrade button text and outline on main page
1.4.1
- Improved mediafire.com/about/
- Improved mediafire.com/policies
1.4.0
- Added global folders dark theme and improved the folders code
- Added 404 pages dark theme
- Improved:
- mediafire.com/file
- mediafire.com/folder
- mediafire.com/advertising/
- mediafire.com/about/
- mediafire.com/press/
- mediafire.com/software/
- mediafire.com/policies/
- mediafire.com/policy_violation/
- mediafire.com/subscriptions/
- mediafire.com/credits/
- mediafire.com/upgrade/
- mediafire.zendesk.com
- Fixed upgrade button
1.3.3
- Added dark theme for:
- mediafire.com/help/
- Fixed all blinking white when switching between pages
- Fixed footer text in some pages
1.3.2
- Improved mediafire.com/press/
1.3.1
- Added dark theme for:
- mediafire.com/folder/
- Fixed folder grid view padding
- Fixed mediafire.com/upgrade/ blinking white
1.3.0
- Added dark theme for:
- mediafire.zendesk.com
- blog.mediafire.com
- Improved login page
- Optimized code by merging register and login pages' dark theme
- Removed link to a old, not existing domain
- Fixed help button padding once again
1.2.2
- Added dark theme for:
- checkout.mediafire.com
1.2.1
- Added help button dark color and fixed padding
- Updated theme name and description
1.2.0
- Added dark theme for:
- mediafire.com/advertising/
- mediafire.com/about/
- mediafire.com/press/
- mediafire.com/software/
- mediafire.com/policies/
- mediafire.com/policy_violation/
- mediafire.com/subscriptions/
- mediafire.com/credits/
- Improved main page
1.1.0
- Better code readability
- Added ad and cookie prompt blocking
- Improved download page
- Miscellaneous fixes and improvements
1.0.0
- Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mediafire Ultimate Theme
@version 20231022.17.34
@namespace userstyles.world/user/darkissou
@description The only theme for Mediafire you'll ever need. Features dark mode for every page, built-in ad blocker and more!
@author darkissou
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Mediafire Ultimate Theme
@namespace github.com/openstyles/stylus
@author Darkuwu
@description `The only theme for Mediafire you'll ever need. Features dark mode for every page, built-in ad blocker and more!`
@version 1.5.1
==/UserStyle== */
@-moz-document url("https://www.mediafire.com/") {
/* Main page */
/* Dark background */
#home_presslogos {
background-color: #222 !important;
border-bottom: 1px solid #222 !important;
}
.PressLogos span {
color: #a5acc8;
}
.PressLogos div div, .PressLogos div img {
filter: invert(1) hue-rotate(180deg);
}
#home_mainfeatures {
background: #111 !important;
}
#home_topfeatures {
background-color: #111 !important;
}
#home_profeatures {
background: #222 !important;
}
#hf_share {
filter: invert(1) hue-rotate(180deg) grayscale(1);
}
#hf_collab {
filter: invert(1) hue-rotate(180deg) grayscale(1);
}
#hf_store {
filter: invert(1) hue-rotate(180deg) grayscale(1);
}
#hf_access {
filter: invert(1) hue-rotate(180deg) grayscale(1);
}
#home_testimonials .testimonialBlock > .testimonial {
background: #222;
color: #acacac;
}
#home_secondaryCTA {
filter: grayscale(1);
}
/* Clear text */
body {
color: #ddd !important;
}
#home_topfeatures .topFeature h3, #home_appfeature h3, #home_profeatures .proFeature h3 {
color: #ddd !important;
}
#home_secondaryCTA h2 {
filter: opacity(.75);
}
}
@-moz-document url-prefix("https://www.mediafire.com/file/") {
/* Download page */
/* Dark background */
.page {
background: #111 !important;
}
.content {
background: #111 !important;
}
.header {
background: #111 !important;
}
.center {
background: #111 !important;
}
#footer {
background-color: #222 !important;
}
/* Dark elements */
.DLExtraInfo-sectionGraphic {
background-color: #222 !important;
}
.download_link.preparing a, .download_link.started a {
background-color: #444 !important;
color: #ddd !important;
}
.mftd-info {
background: #444;
}
.download_test_link {
background-color: #444 !important;
}
.sidebar > div {
background: #444
}
.DLExtraInfo {
border-bottom: 2px solid #333;
}
/* Clear text */
body {
color: #ddd !important;
}
.intro .filetype {
color: #bbb !important;
}
/* Enhancements */
/* Remove Ad Blocker blocking popup */
.lightbox.on .social-cont .actions {
display:none !important;
}
.nonDLContentWrap {
min-height: 1050px;
}
/* Remove white space between info and footer */
.page {
padding-bottom:0;
}
/* Center logo and download section */
.header {
width: 100%;
}
.center {
width: 100%;
right: unset;
top: 65px;
}
.mftd-root {
width: auto;
}
.mftd-box {
max-width: 100%;
}
/* Fix padding in info section */
.DLExtraInfo-wrap {
top:600px !important;
padding:20px;
}
.DLExtraInfo-column:last-child {
padding-right:20px
}
/* Hide login buttons */
.header > .actions {
display: none !important;
}
/* Hide unwanted Facebook button */
.social-cont {
display:none !important;
}
}
@-moz-document url-prefix("https://www.mediafire.com/upgrade/") {
/* Upgrade page */
/* Dark background */
body {
background: #111 !important;
color: #aaa !important;
}
/* Dark UI elements */
#upgradeDiscountBanner {
background-color: #222 !important;
}
.planChoice {
background-color: #222 !important;
}
/* Pro upgrade plan */
.planProFeatures {
background-color: #222 !important;
}
.upgradeTemplate .toggletip-container > button {
color: #aaa !important;
}
.planProFeatures ul li::after {
border: solid 0.3px #333;
}
/* Business upgrade plan */
.planBusinessFeatures {
background-color: #222 !important;
}
.planBusinessFeatures ul li::after {
border: solid 0.3px #333;
}
/* Basic upgrade plan */
.planFreeFeatures {
background-color: #222 !important;
}
.planFreeFeatures img {
filter: invert(1);
}
/* End of page */
#footer {
background-color: #1E232F !important;
}
}
@-moz-document url-prefix("https://www.mediafire.com/login/"), url-prefix("https://www.mediafire.com/upgrade/registration.php") {
/* Register and login page */
html {
background: #111 !important;
}
body {
background: #111 !important;
}
#simpleFooter {
color: #B2B7C4;
border-top: 1px solid #E8E9EC;
background-color: #222 !important;
}
#loginWrap {
background: #222 !important;
outline: 1px solid #444444f0 !important;
}
.sectionFooter {
background: #222 !important;
}
#signupHeader {
background: #222 !important;
}
#signupHeader .wrap {
background: #222 !important;
border-bottom: 1px solid #444 !important;
}
#signUpTOS {
background: #222;
}
.BenefitsReminder-content {
background: #222;
}
.BenefitsReminder-plan {
border-bottom: 2px solid #404040;
}
.socialInProgress, .socialLoginError {
background-color: #222;
}
}
@-moz-document domain("checkout.mediafire.com") {
/* Checkout page */
/* Dark background */
.LOADING-container:not(.LOADING-container--single)::before {
background: #222;
}
.LOADING-footer {
color: rgba(255, 255, 255, 0.5);
}
.LOADING-footer svg {
fill: rgba(255, 255, 255, 0.4);
}
body {
background-color: #222 !important;
color: hsla(0, 0%, 75%, 0.9);
}
.App-Payment {
background-color: #222 !important;
}
.App-Container:not(.App-Container--setupMode)::before {
background: #222;
}
/* Fix text color */
.Text-color--gray600 {
color: hsla(0, 0%, 100%, 0.7);
}
.Text-color--gray500 {
color: hsla(0, 0%, 90%, 0.6);
}
.Text-color--gray400 {
color: hsla(0, 0%, 100%, 0.5);
}
.Header:not(.is-darkBackground) .Header-merchantLogoWithLabel .Text {
color: hsla(0, 0%, 100%, 0.9);
}
.Link--checkout--secondary {
color: hsla(0, 0%, 100%, 0.5);
text-decoration: underline dotted hsla(0, 0%, 100%, 0.5);
}
.CheckoutFooter-links {
text-decoration: underline dotted hsla(0, 0%, 100%, 0.5);
}
.PolicyHighlight-highlight {
color: hsla(0, 0%, 100%, 0.6);
}
.PolicyHighlight-highlight.Button--link {
text-decoration: underline dotted hsla(0, 0%, 100%, 0.5);
}
.PolicyHighlight-highlight:hover, .PolicyHighlight-highlight:hover .PolicyHighlight-icon {
color: hsla(0, 0%, 100%, 0.8);
}
.PolicyHighlight-icon {
color: hsla(0, 0%, 100%, 0.6);
}
/* Dark elements */
header.Header {
background-color: #222 !important;
}
.Header:not(.is-darkBackground) .Header-business .Header-backArrow {
fill: hsla(0, 0%, 100%, 0.9);
}
.Footer-PoweredBy-Icon {
fill: hsla(0, 0%, 100%, 0.4);
}
.OrderDetailsSubtotalItem .Tooltip-Context {
background-color: #222;
}
div[class="Tooltip-Context "] {
color: #222 !important;
}
}
@-moz-document url-prefix("https://www.mediafire.com/advertising/"), url-prefix("https://www.mediafire.com/about/"), url-prefix("https://www.mediafire.com/press/"), url-prefix("https://www.mediafire.com/software/"), url-prefix("https://www.mediafire.com/policies/"), url-prefix("https://www.mediafire.com/policy_violation/"), url-prefix("https://www.mediafire.com/subscriptions/"), url-prefix("https://www.mediafire.com/credits/"), url-prefix("https://www.mediafire.com/help/") {
/* Other pages */
html {
background: #111 !important;
}
#content_container {
background-color: #111 !important;
}
#header {
background: #222 !important;
}
#header_help_center {
background: #111;
}
body {
background: #111 !important;
color: #ddd !important;
}
#sidebar > ul li.current a {
background: #404040 !important;
}
#sidebar > ul li a:hover {
background: #222222 !important;
color: #aaa !important;
}
#pathToFuture {
background: #222;
}
#footer {
background-color: #1E232F !important;
color: #fff !important;
}
#footer a {
color: #A7A9AE;
}
...