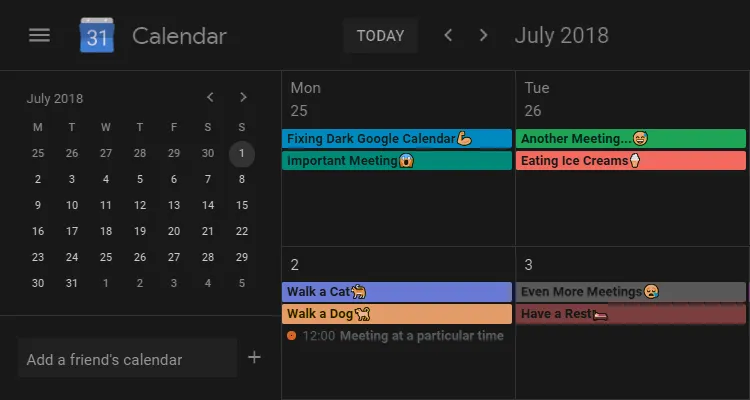
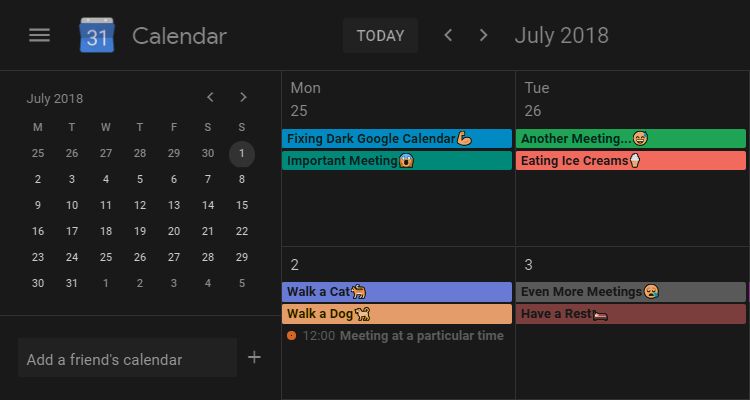
Dark theme for Google Calendar that works with the new design. Hit me up with any hints if something could be improved.
Dark Google Calendar by pyxelr
Imported and mirrored from https://github.com/pyxelr/dark-google-calendar/raw/master/Google-DarkCalendar.user.css

Details
Authorpyxelr
LicenseMIT
Categorygoogle
Created
Updated
Code size17 kB
Code checksumc0b54f58
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
📢 This theme is archived, following Google's introduction of an official dark mode for Google Calendar in October 2024.
Extra links:
• GitHub Repository of this style <-- feel free to collaborate!
• Hacker News - Bluish Gray <-- check out my other style
Release notes:
• latest release notes on GitHub
(old release notes from userstyles.org):
• 30/09/2020 <-- Darkify some of the help/support sections of the site (pull request from @Trigstur)
• 11/08/2020 <-- Add RegEx matching to the URL to prevent the CSS styling on other sites, such as gmail
• 07/08/2020 <-- Fix icons in the right hand menu and the guests avatars after hovering over them
• 09/04/2020 <-- Fix mini calendar background color
• 08/11/2019 <-- Add support of UserCSS inside the GitHub repo
• 04/05/2019 <-- Fix week view blocks. Thanks @Cyclamate
• 12/01/2019 <-- Fix white bar on date selection. Thanks @Aaron Moorley
• 21/12/2018 <-- Fix image invertion. Thanks @Aaron Moorley
• 05/12/2018 <-- Fix of class names
• 20/11/2018 <-- Fix of class names
• 08/11/2018 <-- Fix attachment icon
• 08/11/2018 <-- Clean the code
• 05/11/2018 <-- Fix of class names
• 25/10/2018 <-- Fix of class names
• 22/09/2018 <-- Add option to change font color (optionally) in the "Customize Settings" menu
• 17/09/2018 <-- Fix of class names
• 03/09/2018 <-- Fix of class names
• 07/08/2018 <-- Fix of class names + invertion of attachment frame
• 04/08/2018 <-- Fix of "Google Calendar" logo in top-left bar
• 10/07/2018 <-- Fix of displaying icons as of class variable changes
• 24/05/2018 <-- Minor changes
• 23/05/2018 <-- Changed color inside the unticked calendar box in the month view + fixed "Choose custom color" window
• 18/05/2018 <-- Fix past events colors in the week view + border colors of overlapping events. Thanks @pht049
• 17/05/2018 <-- Fix colors and cleaned the entire code
• 16/05/2018 <-- MAJOR UPDATE: fix of event colors, header, inverted emojis and more...
• 13/03/2018 <-- Small fix
• 13/03/2018 <-- Change of arrow color in the settings menu
• 12/03/2018 <-- Fix of top bar color
• 22/01/2018 <-- Fix of avatar icon and color of navigation bar icons
• 17/12/2017 <-- Fix notification panel
• 11/12/2017 <-- Add GitHub repository (link in description of the style)
• 11/12/2017 <-- Inversion of event action popup (saved, updated, deleted etc.)
• 04/12/2017 <-- UPDATE TO NEW DESIGN OF GOOGLE CALENDAR. Thank you, guo for reporting bugs.
• 22/11/2017 <-- Reverse of inversion of event colours
• 22/10/2017 <-- Reverse of inversion of icons in the navigation bar
• 15/07/2017 <-- Fix of text input color while creating an event
• 25/05/2017 <-- Small fix
• 24/05/2017 <-- Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Google Calendar
@namespace pyxelr
@version 2.7.25
@homepageURL https://github.com/pyxelr/dark-google-calendar
@supportURL https://github.com/pyxelr/dark-google-calendar/issues
@license MIT
@author pyxelr
@var color font-color-all-day-events "Font color of all day events" #000000
@var color font-color-past-events-with-time "Font color of past events with time" #666666
@var color font-color-events-month-view-with-time "Font color of month view events with time" #666666
@var color font-color-next-events-week-view-with-time "Font color of next week view events with time" #000000
@var color font-color-past-events-week-view-with-time "Font color of past week view events with time" #000000
==/UserStyle== */
@-moz-document domain("calendar.google.com") {
/* Invert the entire website */
html {
-webkit-filter: invert(90%) hue-rotate(180deg)!important;
filter: invert(90%) hue-rotate(180deg)!important;
background: rgb(25, 25, 25)!important;
}
/* ==== GENERAL ==== */
/* Inversion of images (avatars) */
*:not([data-date]):before,
img {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) contrast(105%)!important;
}
/* Inversion of task panel on the right hand side */
.YqtBEc,
.xuBVOe {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Dark blue top of right hand panel and black text */
.CflnFb {
background-color: #7b96c1!important;
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
color: white!important;
}
.h5t3Nc .GrK4Mb,
.h5t3Nc .hVDHke,
.h5t3Nc .l7VQxb,
.h5t3Nc .zP0T0b,
.h5t3Nc .qNixLe {
border-color: white;
background-color: #c9c9c9;
}
/* Color change of event deleted panel */
.lq96Td {
background-color: #003e3a!important;
color: white!important;
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* "View recently deleted items" color */
.GooADb {
color: #9dceff!important;
text-shadow: 0.0px 0.0px #404040!important;
}
/* Opacity reduction of the background color while adding an event */
.bJZIjf.qs41qe {
opacity: 0.3;
}
/* Inversion of event action pop-up (saved, updated, deleted etc.)*/
.Mh0NNb {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Color of event action pop-up (saved, updated, deleted etc.)*/
.M6tHv {
background-color: #444444!important;
}
/* Inversion of notification panel */
#I0_1513527137275 {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) contrast(105%)!important;
}
/* Inversion of "Create" button for adding an event */
.Gw6Zhc {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) contrast(105%)!important;
}
/* Background color of "More" button in Google Apps menu */
.gb_ea.gb_6f {
background-color: #e8e8e8!important;
}
.ck4bY {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Update to white color of the icons next to avatar */
.gb_yc svg,
.gb_kc svg {
color: white;
opacity: .54;
}
/* Inversion of icons in the search bar */
.asor.asor_i0,
.gsoi.gsoi_w,
.gsoi.gsoi_c.asor_v,
.gsoi.gsoi_9.asor_v,
.gsoi.gsoi_7.asor_v {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Inversion of avatars in "Day" view */
.tRmaLe {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) contrast(105%)!important;
}
/* Inversion of guest avatars attending the event */
.LSJzI.mIiRxe {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) contrast(105%)!important;
}
/* Menu uninversion of uploading attachment from Google Drive (the id's are not static and this function doesn't always work) */
.g3VIld.Wm6zM.Up8vH.Whe8ub.hFEqNb.J9Nfi.iWO5td {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Arrow color in the settings menu*/
.gb_yc svg,
.gb_kc svg {
opacity: .54!important;
}
/* Inversion of calendar icon in the top left corner of month view */
.gb_Wa.gb_Fe {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) contrast(105%)!important;
}
/* Border color for events that overlap each other in the week view */
.EfQccc.F262Ye.EiZ8Dd::after {
border-color: #000000;
}
.EfQccc.Hrn1mc.EiZ8Dd::after {
border: 1px solid #000;
}
/* Border color for selected events that overlap each other in the week view */
.EfQccc.MmaWIb.KKjvXb.EiZ8Dd::after {
border: 1px solid #000;
}
/* Inside color of unticked calendar check boxes in the month view */
.uHMk6b.fsHoPb {
border: 7px solid black!important;
}
/* "Choose custom color" menu */
.g3VIld.GFhhge.Up8vH.hFEqNb.J9Nfi.iWO5td {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
background: rgb(25, 25, 25)!important;
color: white!important;
}
/* "Hex" word in "Choose custom color" menu */
.XBkKC.WSvIUd {
color: white;
}
/* "Cancel" button in "Choose custom color" menu */
.IP9Hyd .O0WRkf:first-child {
color: #ffffff;
}
/* "Moon phases" inversion */
.st-wc {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Time of the events we were invited to (in the week view) */
.Jmftzc.gVNoLb.LKeQwe {
color: rgb(0, 0, 0);
}
/* Fix of current event colors and text in month view */
.g3dbUc .jKgTF,
.QGRmIf,
.lcPUt {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
font-weight: bold!important;
mix-blend-mode: darken;
}
/* Past events in the month view */
.g3dbUc.UflSff {
filter: invert(100%) hue-rotate(180deg) saturate(140%) contrast(105%) opacity(40%)!important;
}
/* Modify position of events going through multiple pages in the month view */
.zWcBU {
position: static;
}
/* Past events in the week view */
.NlL62b.EfQccc.elYzab-cXXICe-Hjleke.EiZ8Dd.UflSff.jKgTF {
filter: invert(100%) hue-rotate(180deg) saturate(140%) contrast(50%) brightness(140%) opacity(90%)!important;
}
/* Past events in the week view (reapplication of oppacity) */
.NlL62b.EfQccc.elYzab-cXXICe-Hjleke.EiZ8Dd.UflSff {
filter: opacity(80%)!important;
}
/* Events in the week view */
.NlL62b.EfQccc.elYzab-cXXICe-Hjleke.EiZ8Dd {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Inversion of event colors in the pop-up view coming after right clicking the event in the month view */
.a63c9c.ztKZ3d {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Inversion of event colors in the main event view */
.a63c9c {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Event color in "4 days" view" */
.NlL62b.EfQccc.elYzab-cXXICe-Hjleke.EiZ8Dd.jKgTF {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
font-weight: bold!important;
}
/* Color of events in the "Schedule" view */
.Oxm52e {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Event color in the view of adding a task */
.kImhzd {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Event color in the settings menu */
.hsrazb {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Text and color in the pop-up view coming after left clicking the event in the month view */
.Tnsqdc,
.kw5sif {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Pen icon in the pop-up view coming after left clicking the event in the month view */
.kXIDId {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Color of calendar in the pop-up menu of month view */
.sIyjR {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Inversion of attachment frame */
.fFW7wc-OEVmcd {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) contrast(105%)!important;
}
/* Inversion of attachment icon */
.ghXZpb {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(140%) contrast(105%)!important;
}
/* Inversion of the icons in the right hand menu */
.DWWcKd-OomVLb-LgbsSe-Bz112c-haAclf {
filter: invert(100%) hue-rotate(180deg) brightness(1.1) saturate(120%) contrast(105%)!important;
}
/* Inversion of the + icon (Get add-ons) in the right hand menu */
#qJ...