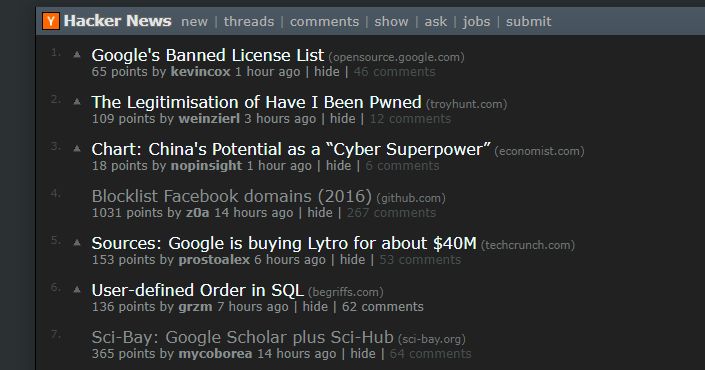
Bluish Gray Theme for Hacker News.
Hacker News - Bluish Gray by pyxelr
Imported from https://github.com/pyxelr/hacker-news-bluish-gray/raw/master/HackerNews-BluishGray.user.css

Details
Authorpyxelr
LicenseMIT
CategoryYcombinator
Created
Updated
Code size14 kB
Code checksumb8b58775
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Extra links:
• GitHub Repository of this style <-- feel free to collaborate!
• Dark Google Calendar <-- check out my other style
Release notes:
• latest release notes on GitHub
(old release notes from userstyles.org):
• 10/11/2019 <-- Remove support of DataTau
• 10/11/2019 <-- Updated support to hn.algolia.com
• 08/11/2019 <-- Added support of UserCSS inside the GitHub repo
• 27/12/2018 <-- Updated the name
• 21/08/2018 <-- Added support for DataTau.com
• 21/03/2018 <-- Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hacker News - Bluish Gray
@namespace pyxelr
@version 1.2.3
@homepageURL https://github.com/pyxelr/hacker-news-bluish-gray
@supportURL https://github.com/pyxelr/hacker-news-bluish-gray/issues
@license MIT
@author pyxelr
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
body {
background: #2b3033 !important;
color: #f0ffff !important;
font-family: "Open Sans", "Bitstream Vera Sans", Verdana, Geneva, sans-serif !important;
}
a:link { color:#b1bcbc !important; }
a:visited { color:#889191 !important; }
body > center > table[width="85%"] {
background: #212121 !important;
box-shadow: 0px 0px 30px 3px rgba(0, 0, 0, 0.2) !important;
border-left: 1px solid #000 !important;
border-right: 1px solid #000 !important;
}
/* ==== HEADER ==== */
/* header that's normally an orange bar at top (selects divider above footer too?) */
body > center > table[width="85%"] td[bgcolor="#ff6600"] {
background: linear-gradient(to top, #45515b 0%, #4b5762 100%) !important;
padding: 3px 4px !important;
box-shadow: 0px 1px 1px 0px rgba(33, 33, 33, 0.2);
}
/* "Hacker News" text in header */
.pagetop a[href="news"] {
font-size: 110% !important;
text-shadow: -1px -1px 0 #666, 1px -1px 0 #666, -1px 1px 0 #666, 1px 1px 0 #666 !important;
color: #e2e6e9 !important;
}
/* size reducement and black border around orange "Y" logo */
#hnmain > tbody > tr:first-of-type table img {
box-sizing: border-box;
border: 1px black solid !important;
}
/* currently selected link in header */
.topsel a {
color: #f93 !important;
font-weight: bold !important;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.7) !important;
}
/* hover link in header (except "Hacker News", and "login") */
.pagetop a:not(:first-child):hover {
text-decoration: underline !important;
}
.pagetop a:link:not(:first-child),
.pagetop a:visited:not(:first-child) {
color: #b1b1b1 !important;
}
/* colorize '|' characters in header (and hopefully nothing else) */
.pagetop {
color: #878f8f !important;
}
.pagetop > a[href^="user?"] {
color: #f0ffff !important;
}
/* ==== FRONT PAGE NEWS LISTING ==== */
.title {
font-size: 16px !important;
}
.title a.storylink:link {
color: #f0ffff !important;
}
.title a.storylink:visited {
color: #878f8f !important;
}
.storylink, .subtext {
padding-left: 8px !important;
}
.subtext {
padding-bottom: 8px !important;
font-size: 12px !important;
}
.itemlist .subtext, .itemlist .subtext * {
color: #878f8f !important;
}
.sitestr {
color: #6d7474 !important;
}
.title .rank {
padding-right: 8px !important;
padding-left: 8px !important;
color: #444848 !important;
font-size: 11px !important;
}
/* "More" link at bottom */
.morespace + tr a.morelink {
color: #b9d3d3 !important;
}
.votearrow {
filter: invert(100%) !important;
-webkit-filter: invert(100%) !important;
}
.subtext > a:last-child:visited {
color: #474f4f !important;
}
.subtext .hnuser {
font-weight: bold !important;
}
/* ==== COMMENTS ==== */
.comment,
.comment > span {
font-family: "Open Sans", "Bitstream Vera Sans", Verdana, Geneva, sans-serif !important;
font-size: 15px !important;
}
.comment .c00 {
color: #f0ffff !important;
}
.comhead .hnuser {
color: #abc3c3 !important;
font-weight: bold !important;
}
/* space between individual comments */
.athing.comtr .default {
padding-bottom: 10px !important;
}
.c5a, .c5a a:link, .c5a a:visited { opacity: 0.9 !important; }
.c73, .c73 a:link, .c73 a:visited { opacity: 0.8 !important; }
.c82, .c82 a:link, .c82 a:visited { opacity: 0.7 !important; }
.c88, .c88 a:link, .c88 a:visited { opacity: 0.6 !important; }
.c9c, .c9c a:link, .c9c a:visited { opacity: 0.5 !important; }
.cae, .cae a:link, .cae a:visited { opacity: 0.4 !important; }
.cbe, .cbe a:link, .cbe a:visited { opacity: 0.3 !important; }
.cce, .cce a:link, .cce a:visited { opacity: 0.2 !important; }
.cdd, .cdd a:link, .cdd a:visited { opacity: 0.1 !important; }
.c00, .c00 a:link,
.c5a, .c5a a:link, .c5a a:visited,
.c73, .c73 a:link, .c73 a:visited,
.c82, .c82 a:link, .c82 a:visited,
.c88, .c88 a:link, .c88 a:visited,
.c9c, .c9c a:link, .c9c a:visited,
.cae, .cae a:link, .cae a:visited,
.cbe, .cbe a:link, .cbe a:visited,
.cce, .cce a:link, .cce a:visited,
.cdd, .cdd a:link, .cdd a:visited
{
color:#f0ffff !important;
}
a[href^="reply"]:link {
color: #666c6c !important;
}
a[href^="reply"]:visited {
color: #333636 !important;
}
a[href^="reply"]:hover {
color: #abc3c3 !important;
}
/* animate opacity of dimmed comments */
.c5a, .c73, .c82, .c88, .c9c,
.cae, .cbe, .cce, .cdd {
transition: opacity 0.5s !important;
transition-duration: 0.4s !important;
transition-delay: 0.2s !important;
}
/* allow easier reading of dimmed comments */
.c5a:hover, .c73:hover, .c82:hover, .c88:hover, .c9c:hover,
.cae:hover, .cbe:hover, .cce:hover, .cdd:hover {
opacity: 1.0 !important;
}
.comhead {
color: #6d7474 !important;
}
.comment pre {
background: rgba(0, 0, 0, 0.2) !important;
}
.comment > span > a:link,
.comment > span > p a:link {
color: #abc3c3 !important;
}
.comment > span > a:visited,
.comment > span > p a:visited {
color: #505b5b !important;
}
.votearrow:hover {
filter: invert(100%) brightness(1.5) !important;
-webkit-filter: invert(100%) brightness(1.5) !important;
}
/* Ask HN text at top of commments */
#hnmain table:first-child tr[id].athing + tr + tr[style="height:2px"] + tr td {
font-family: "Open Sans", "Bitstream Vera Sans", Verdana, Geneva, sans-serif !important;
font-size: 15px !important;
color: #f0ffff !important;
/* line-height: 1.33 !important; */
}
/* ==== SEARCH BOX, COMMENT BOX, DROP-DOWN MENU ==== */
/* background color of search box, comment box and drop-down menu */
body > center > table, input, textarea, select {
background-color: #222 !important;
}
/* darker border around search box, comment box and drop-down menu*/
input, textarea, select {
border: 1px solid #828282 !important;
}
/* bright input text in search box, comment box and drop-down menu */
td.title a:link, span.comment font, span.comment font a:link, u a:link, span.yclinks a:link, body:not([id]),
td:nth-child(2):not(.subtext) > a:link, input, textarea, select, p > a, a > u, .c00, .c00 a:link,
a[href="http://www.ycombinator.com/apply/"] {
color: #ccc !important;
}
/* ==== FOOTER ==== */
#hnmain > tbody > tr:last-child {
background: linear-gradient(to bottom, #212121 0%, #131313 100%) !important;
}
#hnmain > tbody > tr:last-child td[bgcolor="#ff6600"] {
background: transparent !important;
border-top: 1px solid #778888 !important;
}
/* ==== OTHER ==== */
/* textbox formatting help */
.admin, .admin td, .admin p {
color: #f0ffff !important;
font-size: 14px !important;
}
/* bookmarklet text */
table[width="500"] #main > #first {
color: #000 !important;
}
}
@-moz-document domain("hn.algolia.com") {
/* invertion of algolia logo in the footer */
.search-wrapper img
{
filter: invert(50%) !important;
}
/* text highlight color of search results */
.main .search-results em {
background-color: #b1bcbc !important;
}
/* dark drop-down menus */
.wrap-dd-select
{
background-color: #222 !important;
border: 1px solid #828282 !important;
color: #ccc !important;
}
/* ==== SEARCH BOX, COMMENT BOX, DROP-DOWN MENU ==== */
...