THIS IS OLD AND PROBABLY BROKEN, GET THIS INSTEAD: https://userstyles.world/style/7690/cohost-theme-customizer
[OLD, CHECK DESCRIPTION] Cohost Dark by warpkaiba
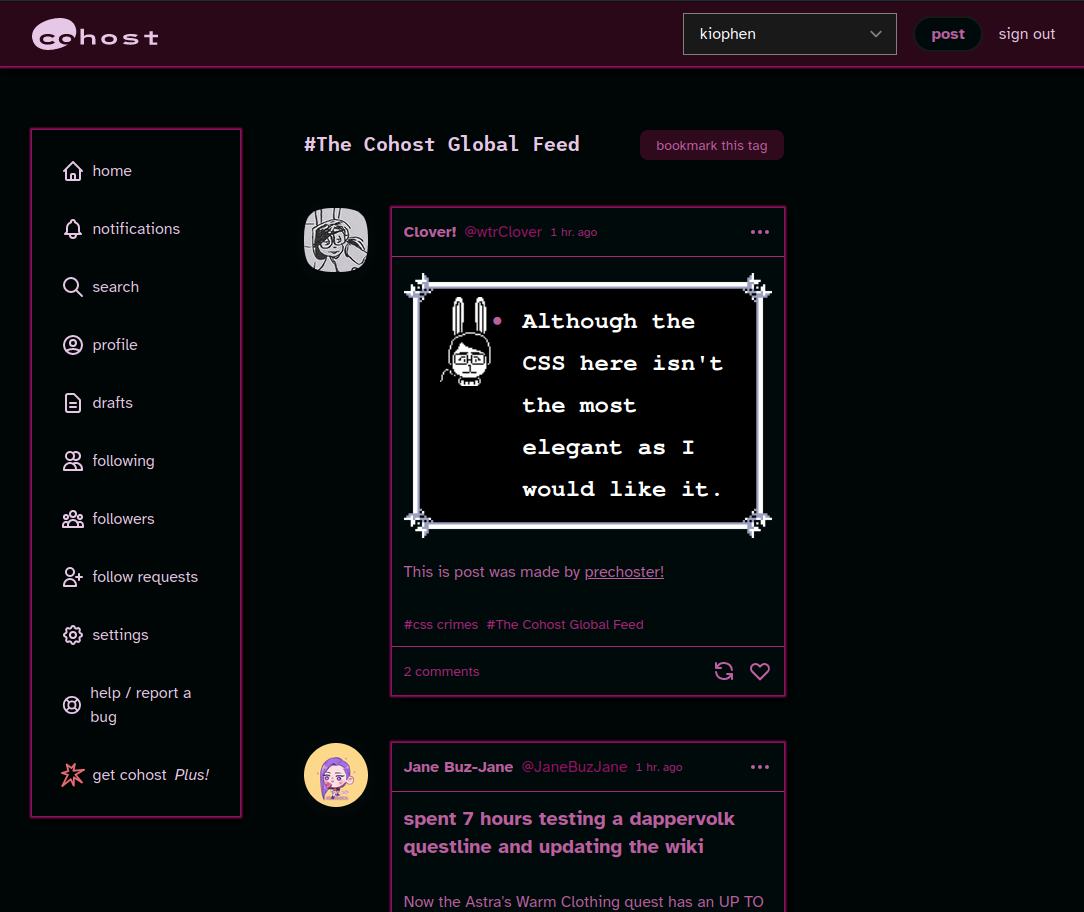
![Screenshot of [OLD, CHECK DESCRIPTION] Cohost Dark](https://userstyles.world/preview/7349/1.jpeg)
Details
Authorwarpkaiba
LicenseNo License
Categorycohost.org
Created
Updated
Size4.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
11/17/22 - Initial release
Source code
/* ==UserStyle==
@name Cohost dark mode (Default maroon)
@version 20221117.06.10
@namespace userstyles.world/user/warpkaiba
@description An actual dark theme for cohost. Makes the timeline and any other white background elements be black.
@author warpkaiba
@license No License
==/UserStyle== */
@-moz-document domain("cohost.org") {
/* Cohost dark mode css */
/* By Kiophen - 11/16/22 */
/* This might be broken with posts that use obscure markdown
* Let me know if something is illegible please!! */
/* Change these colors if you want to customize the theme */
:root {
--color-notWhite: rgb(230, 200, 230);
--color-notBlack: rgb(0 5 5);
--color-dark2: rgb(0 10 10);
--color-cherry: rgb(147, 15, 83);
--color-cherry-bg: rgb(42, 8, 24);
--color-strawberry: rgb(139, 18, 31);
--color-strawberry-bg: rgb(47, 10, 28);
--color-mango: rgb(53, 17, 80);
--color-mango-bg: rgb(14, 4, 21);
--color-longan: rgb(23, 71, 111);
--color-longan-bg: rgb(16, 31, 77);
--color-prose-100: #bb5f9f;
--color-prose-200: #a92579;
--color-prose-300: #971061;
}
.bg-background {
background-color: var(--color-notBlack);
}
.bg-white {
background-color: var(--color-dark2);
}
.bg-notWhite {
background-color: var(--color-dark2);
}
.text-text {
color: var(--color-text);
}
[class*="bg-foreground"]:disabled {
background-color: var(--color-cherry);
}
button[class*="bg-foreground"]:hover {
filter: brightness(1.3);
background-color: var(--color-cherry);
}
button[class*="bg-foreground"]:active {
background-color: var(--color-cherry-bg);
}
[class*="bg-foreground"] {
background-color: var(--color-cherry-bg);
}
[class*="bg-secondary"] {
background-color: var(--color-strawberry-bg);
}
[class*="bg-secondary"]:disabled {
background-color: var(--color-strawberry-bg);
}
button[class*="bg-secondary"]:active {
background-color: var(--color-strawberry-bg);
}
[class*="bg-cherry"] {
background-color: var(--color-cherry-bg);
}
[class*="text-cherry"] {
color: var(--color-cherry);
}
[class*="bg-longan"] {
background-color: var(--color-longan-bg);
}
[class*="text-longan"] {
color: var(--color-longan);
}
[class*="bg-mango"] {
background-color: var(--color-mango-bg);
}
[class*="bg-strawberry"] {
background-color: var(--color-strawberry-bg);
}
[class*="border-gray"] {
border-color: var(--color-prose-200)
}
.text-gray-300 {
color: var(--color-prose-200)
}
.text-gray-400 {
color: var(--color-prose-200)
}
.text-gray-400 {
color: var(--color-prose-200)
}
.text-gray-500 {
color: var(--color-prose-200)
}
.text-gray-600 {
color: var(--color-prose-300)
}
.dark\:text-notBlack{
color: var(--color-prose-100);
}
.text-notBlack {
color: var(--color-prose-100);
}
.text-black {
color: var(--color-prose-100);
}
.prose {
color: var(--color-prose-100);
}
.prose {
--tw-prose-body: var(--color-prose-300);
--tw-prose-headings: var(--color-prose-100);
--tw-prose-lead: var(--color-prose-200);
--tw-prose-links: var(--color-prose-100);
--tw-prose-bold: var(--color-prose-100);
--tw-prose-counters: var(--color-prose-200);
--tw-prose-bullets: var(--color-prose-100);
--tw-prose-hr: var(--color-prose-100);
--tw-prose-quotes: var(--color-prose-100);
--tw-prose-quote-borders: var(--color-prose-100);
--tw-prose-captions: var(--color-prose-200);
--tw-prose-code: var(--color-prose-100);
--tw-prose-pre-code: var(--color-prose-100);
--tw-prose-pre-bg: var(--color-prose-100);
--tw-prose-th-borders: var(--color-prose-100);
--tw-prose-td-borders: var(--color-prose-100);
font-size: 1rem;
line-height: 1.75;
}
[type="text"], [type="email"], [type="url"], [type="password"], [type="number"], [type="date"], [type="datetime-local"], [type="month"], [type="search"], [type="tel"], [type="time"], [type="week"], [multiple], textarea, select {
--tw-bg-opacity: 1;
background-color: rgb(25 25 25/var(--tw-bg-opacity));
--tw-text-opacity: 1;
color: rgb(255 255 255/var(--tw-text-opacity));
}
hr {
margin:0!important;
}
:not(svg):not(.mask).dark\:cohost-shadow-dark {
box-shadow:
0px 0px 1px 2px var(--color-prose-300),
5px 5px 8px black;
border-radius: 0;
}
.from-white {
--tw-gradient-from: var(--color-dark2);
--tw-gradient-stops: var(--tw-gradient-from), var(--tw-gradient-to, rgb(255 255 255 / 0));
}
}