THIS IS OLD, GET THIS INSTEAD: https://userstyles.world/style/7690/cohost-theme-customizer
[OLD, CHECK DESCRIPTION] Cohost - Pumpkin Dark by warpkaiba
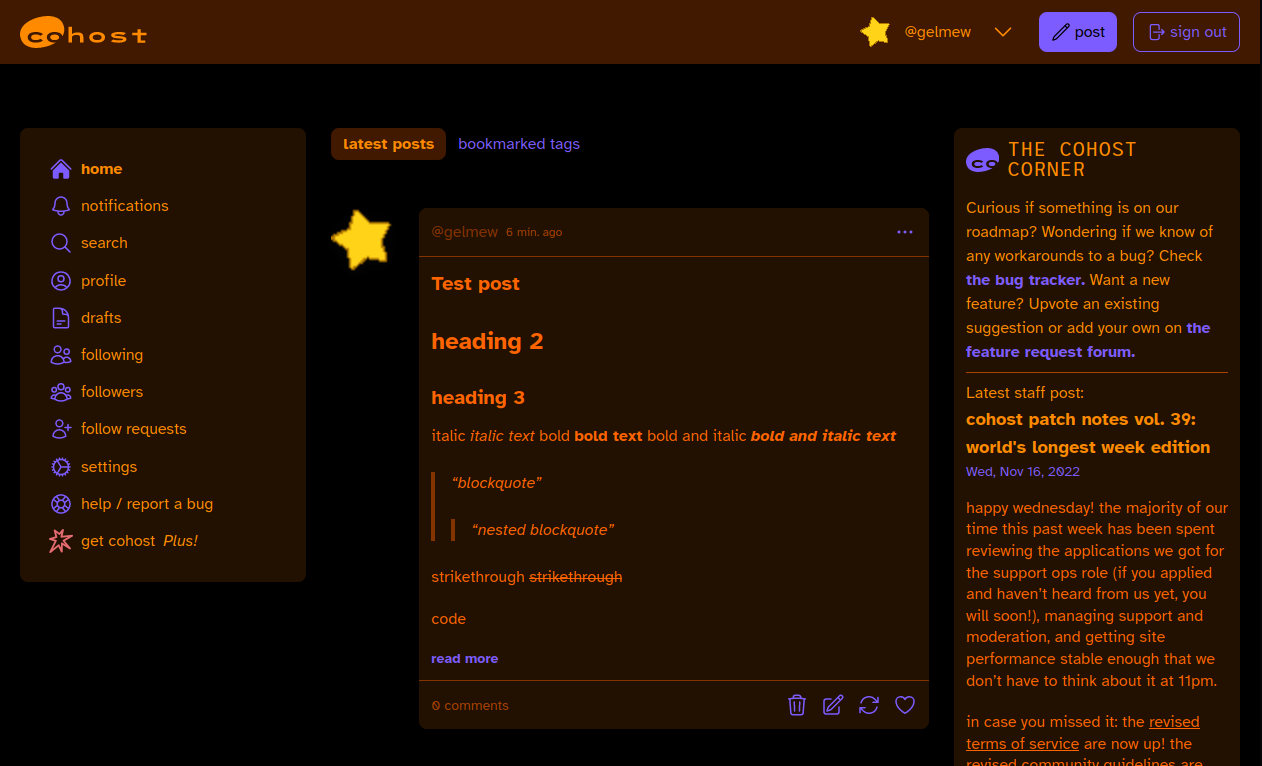
![Screenshot of [OLD, CHECK DESCRIPTION] Cohost - Pumpkin Dark](https://userstyles.world/preview/7438/0.jpeg)
Details
Authorwarpkaiba
LicenseMIT
Categorycohost.org
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
11/22/22 - version 1
Source code
/* ==UserStyle==
@name Cohost - Pumpkin Dark
@version 20221123.04.43
@namespace userstyles.world/user/warpkaiba
@description Cohost but dark and like tumblr's pumpkin palette
@author warpkaiba
@license MIT
==/UserStyle== */
@-moz-document domain("cohost.org") {
/* ==UserStyle==
@name Cohost-Pumpkin
@description Dark theme based on tumblr's "pumpkin" theme
@namespace kiophen
@author kiophen
@version 1.0
@license MIT
@preprocessor stylus
*/
/* Cohost dark mode - Pumpkin */
/* By Kiophen - 11/16/22 */
/* This might be broken with posts that use obscure markdown
* Let me know if something is illegible please!! */
/*
/* Change these colors if you want to customize the theme */
:root {
--color-notWhite: rgb(255, 138, 0);
--color-notBlack: rgb(0 0 0);
--color-dark1: rgb(64, 25, 0);
--color-dark2: rgb(34, 16, 0);
--color-accent: rgb(124, 92, 255);
--color-prose-100: rgb(255, 100, 0);
--color-prose-200: rgb(170, 66, 0);
--color-prose-300: rgb(131, 51, 0);
--color-cherry: var(--color-accent);
--color-cherry-bg: var(--color-dark1);
--color-strawberry: var(--color-notWhite);
--color-strawberry-bg: var(--color-dark1);
--color-mango: var(--color-notWhite);
--color-mango-bg: var(--color-dark1);
--color-longan: var(--color-notWhite)
--color-longan-bg: var(--color-dark2);
}
.bg-background {
background-color: var(--color-notBlack);
}
.bg-white {
background-color: var(--color-dark2);
}
.bg-notWhite {
background-color: var(--color-dark2);
}
.border-notWhite {
border-color: var(--color-accent);
}
.text-notWhite {
color: var(--color-notWhite);
}
.bg-notBlack {
background-color: var(--color-dark2);
}
.text-text {
color: var(--color-text);
}
button[class*="bg-foreground"]:hover {
background-color: var(--color-cherry);
}
button[class*="bg-foreground"]:active {
background-color: var(--color-cherry-bg);
}
.bg-foreground[aria-selected="true"] {
background-color: var(--color-prose-300);
}
.bg-foreground[aria-selected="true"]:hover {
background-color: var(--color-prose-300);
}
[class*="bg-foreground"]:disabled {
background-color: var(--color-cherry);
}
[class*="bg-foreground"] {
background-color: var(--color-cherry-bg);
}
.hover\:bg-foreground-600:hover {
background-color: var(--color-prose-300);
}
.divide-foreground-400 > :not([hidden]) ~ :not([hidden]) { /* why */
border-color: var(--color-dark2);
}
[class*="bg-secondary"] {
background-color: var(--color-strawberry-bg);
}
[class*="bg-secondary"]:disabled {
background-color: var(--color-strawberry-bg);
}
button[class*="bg-secondary"]:active {
background-color: var(--color-strawberry-bg);
}
button.disabled\:bg-cherry-200:disabled {
background-color: var(--color-prose-100);
}
[class*="bg-cherry"] {
background-color: var(--color-cherry-bg);
}
.fill-cherry.text-notWhite { /* new posts! */
fill: var(--color-accent);
color: var(--color-notBlack);
}
.hover\:bg-cherry:hover {
background-color: var(--color-accent);
border-color:transparent;
}
[class*="border-cherry"] {
border-color: var(--color-strawberry);
}
.group:hover .group-hover\:bg-cherry-600 {
background-color: var(--color-prose-300);
}
.hover\:bg-cherry-100:hover {
background-color: var(--color-prose-300);
color: var(--color-prose-100);
}
[class*="text-cherry"] {
color: var(--color-cherry);
}
[class*="bg-longan"] {
background-color: var(--color-longan-bg);
}
[class*="text-longan"] {
color: var(--color-longan);
}
[class*="border-longan"] {
border-color: var(--color-prose-300);
}
[class*="bg-mango"] {
background-color: var(--color-mango-bg);
}
[class*="bg-strawberry"] {
background-color: var(--color-strawberry-bg);
}
[class*="border-gray"] {
border-color: var(--color-prose-300)
}
nav [href*="compose"] {
color: var(--color-notBlack);
background: var(--color-accent);
}
.fill-composeButton {
fill: var(--color-accent);
color: var(--color-notBlack);
}
/* Post Composer */
.caret-gray-700 {
caret-color: var(--color-prose-100);
}
textarea::placeholder {
color: var(--color-accent);
}
/* post now v button */
.border-r-composeButton-400, .bg-composeButton {
border-right-color: var(--color-dark2);
background: var(--color-dark1)
}
.hover\:bg-composeButton-600:hover {
background-color: var(--color-accent);
color: var(--color-notBlack);
}
.text-gray-300,
.text-gray-400,
.text-gray-500{
color: var(--color-prose-200)
}
.text-gray-600,
.text-gray-700,
.text-gray-800,
.text-gray-900,
.text-gray-1000{
color: var(--color-prose-300)
}
.dark\:text-notBlack{
color: var(--color-prose-100);
}
.text-notBlack {
color: var(--color-prose-100);
}
.text-black {
color: var(--color-prose-100);
}
.prose {
color: var(--color-prose-100);
}
.prose {
--tw-prose-body: var(--color-prose-300);
--tw-prose-headings: var(--color-prose-100);
--tw-prose-lead: var(--color-prose-200);
--tw-prose-links: var(--color-prose-100);
--tw-prose-bold: var(--color-prose-100);
--tw-prose-counters: var(--color-prose-200);
--tw-prose-bullets: var(--color-prose-200);
--tw-prose-hr: var(--color-prose-100);
--tw-prose-quotes: var(--color-prose-100);
--tw-prose-quote-borders: var(--color-prose-300);
--tw-prose-captions: var(--color-prose-200);
--tw-prose-code: var(--color-prose-100);
--tw-prose-pre-code: var(--color-prose-100);
--tw-prose-pre-bg: var(--color-dark1);
--tw-prose-th-borders: var(--color-prose-100);
--tw-prose-td-borders: var(--color-prose-100);
font-size: 1rem;
line-height: 1.35;
}
[type="text"], [type="email"], [type="url"], [type="password"], [type="number"], [type="date"], [type="datetime-local"], [type="month"], [type="search"], [type="tel"], [type="time"], [type="week"], [multiple], textarea, select {
background-color: var(--color-dark1);
color: var(--color-prose-100);
}
input[type="checkbox"] {
background-color: var(--color-dark1);
color: var(--color-accent);
}
hr {
margin-left:0!important;
margin-right:0!important;
border-color: var(--color-prose-200);
}
:not(svg):not(.mask).dark\:cohost-shadow-dark {
box-shadow: none;
}
article {
border: solid 0px transparent;
}
article div.h-8.w-8{
height: 50px;
width: 50px;
}
/* Sidebars */
.text-sidebarAccent {
color: var(--color-accent);
}
.bg-sidebarBg {
background-color: var(--color-dark2);
border: none;
gap: 0.2em;
}
.hover\:border-sidebarAccent:hover {
border-color: transparent;
background-color: var(--color-dark1);
}
/* sidebar, notification, post editor <3/rb/pic/cw/emoji icons */
.bg-sidebarBg svg,
section svg,
svg.text-notBlack,
article footer .text-foreground svg {
color: var(--color-accent);
}
/* sidebar notif counter */
svg.fill-sidebarAccent {
color: var(--color-notBlack);
fill: var(--color-accent);
}
/* notification list border */
.divide-gray-300 > :not([hidden]) ~ :not([hidden]) {
--tw-divide-opacity: 1;
border-color: var(--color-dark1);
}
.hover\:bg-gray-200:hover {
--tw-bg-opacity: 1;
background-color: var(--color-cherry-bg);
}
/* make the site nicer at half monitor width */
@media(min-width:1024px) {
.container {
max-width:2024px;
gap: 2vw;
padding: 0 20px;
}
}
.from-white { /* gradient on "read more" cuts */
--tw-gradient-from: var(--color-dark2);
--tw-gradient-stops: var(--tw-gradient-from), var(--tw-gradient-to, rgb(255 255 255 / 0));
}
/* The footer keeps trying to float up the page and even touches other elements sometimes.. put it down */
footer.w-full {
margin-top: auto;
}
.container {
margin-bottom: 2em;
}
}