Le meileur thème sombre pour Pronote/ENT
Pronote Dark Theme by darkissou

Details
Authordarkissou
LicenseNo License
Categoryenthdf.fr
Created
Updated
Size9.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog:
1.1
- Amélioration du mode sombre
- Blocage du prompt des cookies
1.0
- Version de base
Source code
/* ==UserStyle==
@name Pronote Dark Theme
@version 20230328.20.02
@namespace userstyles.world/user/darkissou
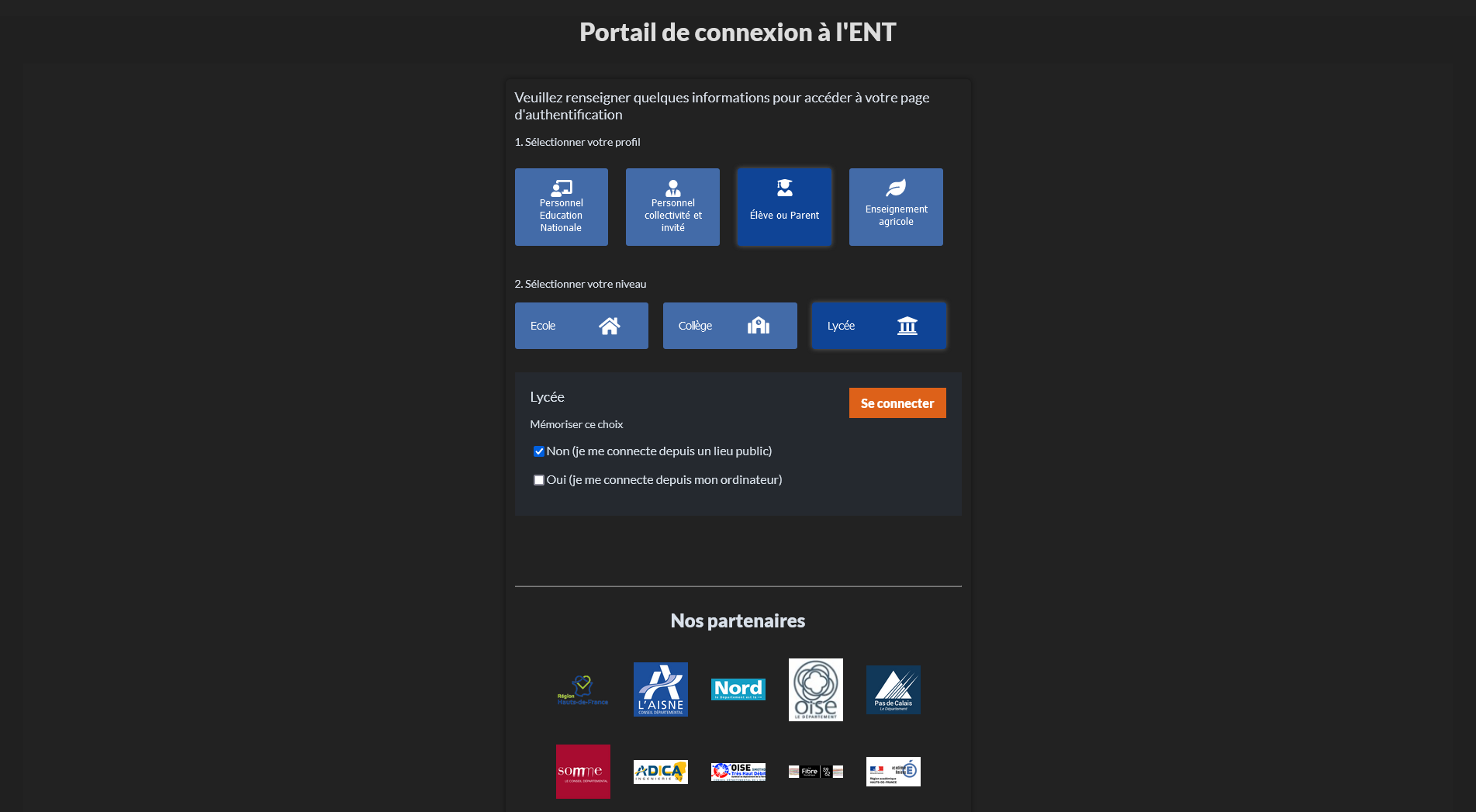
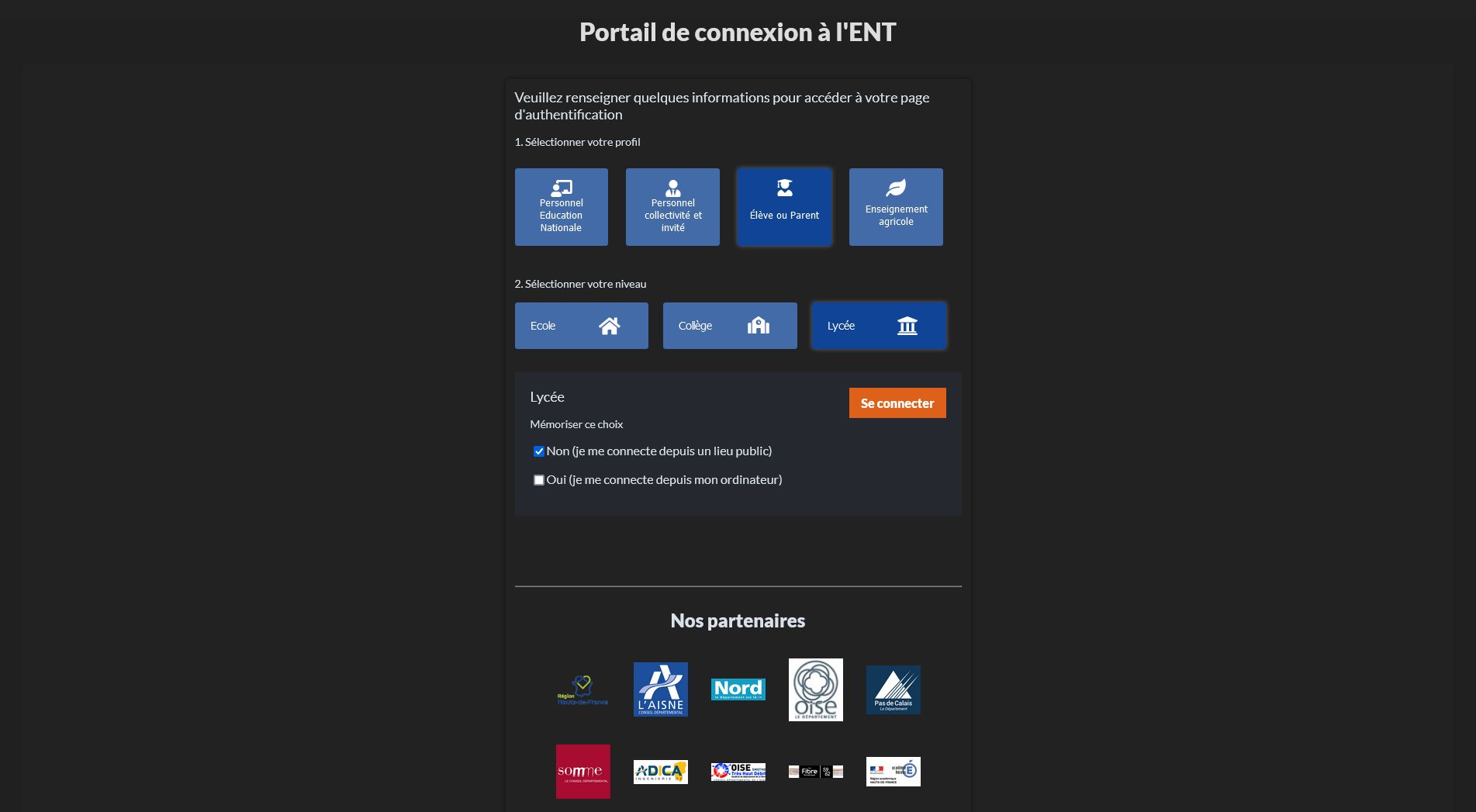
@description Le meileur thème sombre pour Pronote/ENT
@author darkissou
@license No License
==/UserStyle== */
@-moz-document domain("enthdf.fr") {
/* ==UserStyle==
@name Pronote Dark Theme
@namespace github.com/openstyles/stylus
@author Darkuwu#2946
@description `Le meileur thème sombre pour Pronote/ENT`
@version 1.1
==/UserStyle== */
:root {
--bs-white: #333;
}
html {
background: #222;
color: #ddd;
}
body {
color: #ddd;
}
.section {
background: #222;
box-shadow: 0px 0px 5px 0px #111;
}
body [class="nbinline"] {
color: #d9e1ea;
}
.zone {
background: #222;
}
.zone-connect {
background: #25292f;
}
html, body {
background: linear-gradient(to bottom right, #1e1e1e, #222) fixed;
}
.panel form:not(.nostyle) {
background: #222;
}
.widget {
background-color: #333;
}
.feed-item .zone-text {
color: #ddd;
}
.feed-item .zone-text .meta {
color: #ddd;
border-bottom: 1px solid #555;
}
.widget-empty-message {
color: #ddd;
}
.widget-news .news-row:hover {
background-color: #222;
}
.widget .meta {
color: #ddd;
}
.widget-header {
border-bottom: 1px solid #555;
}
.border-ghost {
border-color: #555 !important;
}
.widget-footer-action .link:hover, .widget-footer-action .feed-item .zone-text .report a:hover, .feed-item .zone-text .report .widget-footer-action a:hover {
background-color: #282828;
}
.widget-applications .icon-grid-item a {
background: #282828;
}
.widget-applications .icon-grid-item a:hover {
background-color: #222;
}
.notification {
background: #333;
}
.mailbox .notification.new-element {
background-color: #212526;
}
nav.vertical a.classic-link, .app-menu a.classic-link {
background: #333;
}
article {
background: #222;
}
section.main-col article.vertical-spacing .escape_cke {
color: #fff;
}
section.main-col article.vertical-spacing .escape_cke {
color: #fff;
}
.drop-down-block .drop-down-label > label:hover, .drop-down-block .drop-up-label > label:hover {
color: #fff;
}
.applications-favorite {
background-color: rgba(57, 57, 57, 0.75);
}
.applications-item {
color: #ddd;
}
.applications-list h2 span, .applications-list .h2 span, .applications-connector h2 span, .applications-connector .h2 span {
background-color: #222;
}
popover popover-content {
background: #333;
}
.more {
background: #282828;
}
textarea {
border: 1px solid #555;
background-color: #222;
}
.themes-list .theme:hover {
background: #404040;
}
.tabs.heading-tabs {
background: #333;
}
.responsive-table .fixed-head {
background: #333;
}
table tbody tr:hover, ul.list-view tbody tr:hover {
background: #282828 !important;
}
.my-notifications .responsive-table table thead tr {
background: #202628;
}
.responsive-table table thead tr {
color: #fff;
}
.responsive-table table thead i::before {
color: #fff;
}
.my-notifications .responsive-table table thead tr:hover {
background: #557d8c;
}
.info {
background: linear-gradient(to right, #222, #1a1a1a);
}
section.lightbox > div.content, section.tiny-lightbox > div.content {
background: #222;
}
help p {
color: white;
}
}
@-moz-document domain("educonnect.education.gouv.fr") {
:root {
--title: #fff;
--g600: #ddd;
--g700: #ddd;
--g800: #ddd;
}
body {
background-color: #222;
}
.fr-header .fr-header__logo img {
background-color: #fff;
}
.fr-header {
background-color: #282828;
border-bottom: 1px solid #444;
}
.fr-logo {
color: #fff;
}
.fr-logo::after {
filter: invert(1) hue-rotate(180deg);
}
.fr-header__service-title {
color: #ddd;
}
.fr-header__service-tagline {
color: #ddd;
}
.sidebar {
background: #282828;
}
.sidebar ul li {
color: #aaa;
}
.choixProfil__btn {
background-color: #282828;
}
.choixProfil__btn:hover {
background-color: #333;
}
.fr-footer {
color: #ddd;
border-top: 2px solid #2b2b30;
border-bottom: 1px solid #cecece;
background-color: #282828;
}
.titreCompte__icone--eleve img {
filter: invert(1) hue-rotate(180deg);
}
.titreCompte__icone--rp img {
filter: invert(1) hue-rotate(180deg);
}
.fr-card, .fr-card.fr-enlarge-link {
background-color: #282828;
}
.fr-input:autofill, .fr-input:autofill:focus, .fr-input:autofill:hover {
-webkit-text-fill-color: #333;
}
.fr-link:not(a):not(:disabled):hover, a.fr-link[href]:hover {
background-color: #333;
background-image: none;
}
.fr-link {
color: #bfbfff;
}
.fr-input.disabled {
color: #aaa;
}
}
@-moz-document domain("teleservices.education.gouv.fr") {
html {
background: #222 !important;
}
}
@-moz-document domain("0620056z.index-education.net") {
:root {
--theme-moyen1: #cb95ff !important;
--theme-foncee: #c48fff !important;
--theme-sombre: #00ab66 !important;
}
html {
background: #222 !important;
}
.dotty {
background-color: #222;
background-image: none !important;
}
.ObjetBandeauEspace {
background-color: #222 !important;
color: #ccc;
}
div[id="GInterface_T"] {
background-color: #222 !important;
}
.widget {
color: #ccc;
background-color: #282828 !important;
}
.widget .content-container > div[id^="id_"] h4 {
color: #bbb;
}
.ObjetCompte .details-contain {
background-color: #222 !important;
color: #ddd;
}
.Color_RecapVS_Lue {
color: lightgray;
}
.EspaceIndex .ObjetCompte .menu-contain {
background-color: #282828 !important;
color: #ddd;
}
.ObjetListe.background-selec .liste_celluleGrid.selected {
background-color: #194434;
}
.objetbandeauentete_global .objetBandeauEntete_thirdmenu {
background-color: #333;
}
.objetBandeauEntete_secondmenu {
background-color: #444;
}
.objetBandeauEntete_secondmenu .menu-principal_niveau1 .item-menu_niveau1 {
color: #ddd;
}
.footer-wrapper.opened {
transition: none;
}
.widget.edt .liste-cours > li.cours-annule, .edtJournalier .liste-cours > li.cours-annule {
background-color: #333 !important;
}
.cookies-disclaimer {
display: none !important;
}
.item-menu_niveau0:hover, .item-menu_niveau0.focused-in, .item-menu_niveau0.item-selected {
background: #333;
color: #ddd;
}
.InterfacePageInfoSondage {
background-color: #222;
}
.ObjetListe.skin_flatDesign .fd_ligne .zone-principale .infos-supp div {
color: #b2b9d0;
}
.objetbandeauentete_global.as-responsive .menu-container .item-menu_niveau0 > .label-menu_niveau0:hover {
color: #d1d7e5 !important;
background: linear-gradient(to right, var(--theme-foncee-scalePlus10) 0, var(--theme-foncee-scalePlus10) 0.42rem, #333 0.42rem, #333 100%);
}
.objetbandeauentete_global.as-responsive .menu-container .menu-principal_niveau1 .item-menu_niveau1 .label-menu-container:hover {
color: #d1d7e5 !important;
background: linear-gradient(to right, var(--theme-foncee-scalePlus10) 0, var(--theme-foncee-scalePlus10) 0.42rem, #333 0.42rem, #333 100%);
}
.conteneur-CDT .conteneur-droite {
background-color: #111;
}
.ie-titre {
color: #ddd;
}
.ie-sous-titre {
color: #ccc;
}
div.titre-matiere {
color: #ddd;
}
div.descriptif.init-html {
color: #bbb;
}
h4.ie-ellipsis {
color: #bbb;
}
div.EspaceGauche.c_12 {
color: #bbb;
}
label[for="id_562_0"] {
color: #bbb;
}
label[for="id_562_1"] {
color: #bbb;
}
div.Gras {
color: #ddd;
}
span.Gras.InlineBlock.PetitEspaceHaut.PetitEspaceBas.EspaceDroit.EspaceGauche10 {
color: #bbb;
}
span.flex-contain.cols {
color: #bbb;
}
label.iecb.iecbrbdroite > span {
color: #bbb;
}
.objetbandeauentete_global.as-responsive h3.fil-ariane {
color: #ddd;
}
.InterfaceListeMessagerie {
background-color: #222;
}
.InterfaceListeMessagerie .ilm_gauche {
background-color: #111;
}
div.liste_messageVide {
color: #ddd;
}
span.precedenteConnexion {
color: #bbb;
}
}