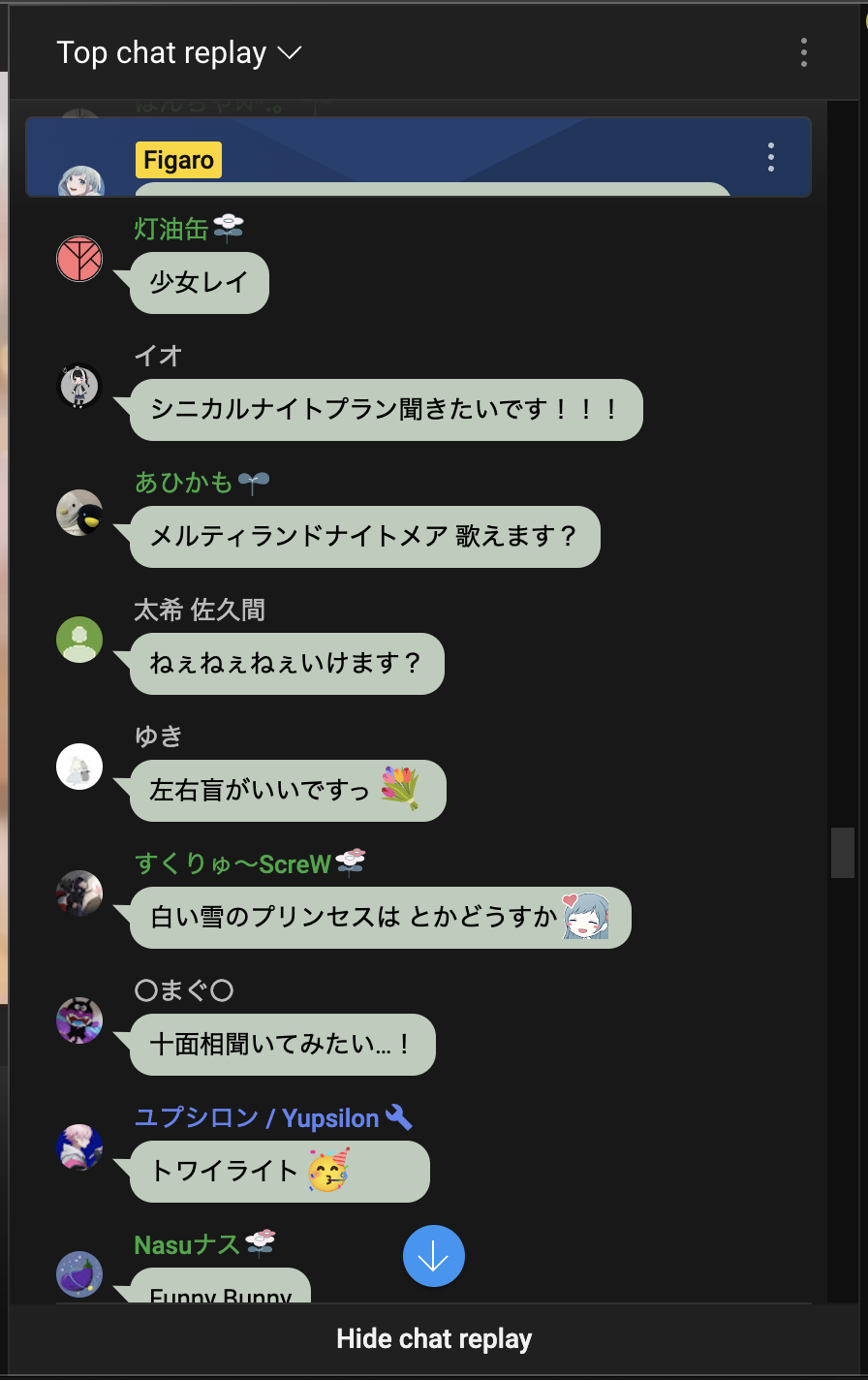
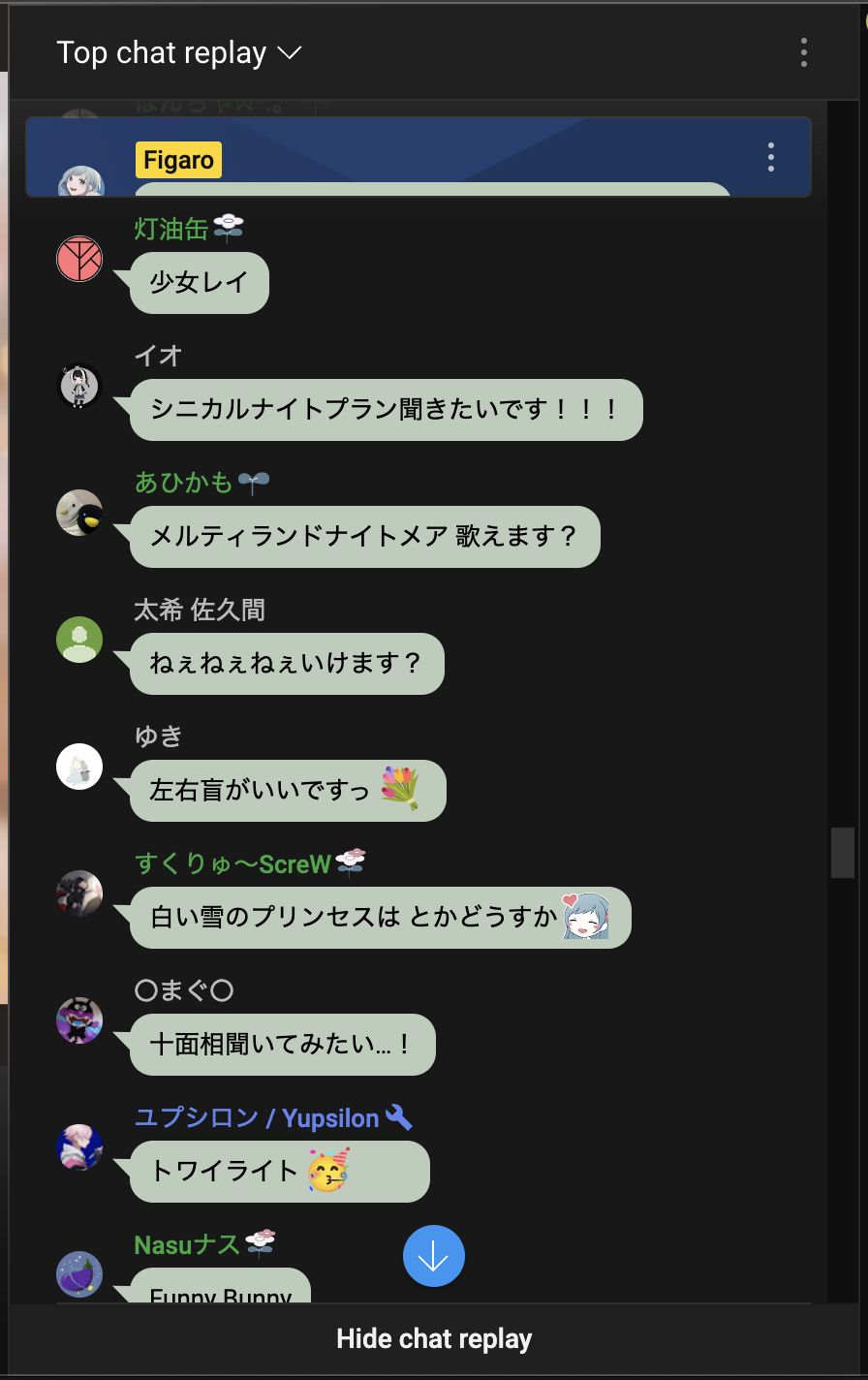
Make YouTube Chat Bubbles
YouTube Chat Bubbles by cyfung1031
Mirrored from https://greasyfork.org/scripts/457375-youtube-chat-bubbles/code/YouTube%20Chat%20Bubbles.user.css

Details
Authorcyfung1031
LicenseMIT
Categoryyoutube
Created
Updated
Code size2.4 kB
Code checksume7b33740
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(This Userstyle might not be actively maintained.)
Stylus Beta - Chrome: https://chrome.google.com/webstore/detail/stylus-beta/apmmpaebfobifelkijhaljbmpcgbjbdo
Stylus - Firefox: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
GreasyFork (Latest) / UserStyles.world (Hourly Update)
Notes:
- This Userstyle uses
@preprocessor stylus. Please install stylus / stylus beta to use the Userstyles.
Related Userscript / Userstyle:
Source code
/* ==UserStyle==
@name YouTube Chat Bubbles
@version 0.1.5
@namespace github.com/cyfung1031
@license MIT
@description Make YouTube Chat Bubbles
@author CY Fung
@preprocessor stylus
@var color color-bubble-text "Bubble Text Color" #000
@var color color-bubble-background "Bubble Background Color" #bccbbc
@var checkbox bubble-shift "Bubble Shift" 1
@var range bubble-shift-px "Bubble Shift px (10: 0px)" [8, 1, 20]
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/live_chat") {
#items yt-live-chat-text-message-renderer{ // weak selector
contain: layout style;
}
bubble-shift-px = bubble-shift-px - 10
#items.style-scope.yt-live-chat-item-list-renderer {
#message.yt-live-chat-text-message-renderer {
padding: 3px 10px !important;
if bubble-shift {
margin-left: '%s !important' % (bubble-shift-px * 1px);
}
background: color-bubble-background;
border-radius: 12px;
color: color-bubble-text;
display: flex !important;
max-width: max-content;
flex-wrap: wrap;
align-items: center;
min-height: 2.6rem;
}
#message.yt-live-chat-text-message-renderer a {
color: inherit !important;
}
#message.yt-live-chat-text-message-renderer::before {
content: '';
--egl-btn-half-border-size: 7px;
--egl-btn-color: color-bubble-background;
display: block;
position: absolute;
border-top: 0;
border-right: 7px inset transparent;
border-bottom: 10px solid var(--egl-btn-color);
border-left: 10px inset transparent;
transform: rotate(46deg);
margin-left: -18px;
margin-top: -8px;
transform-origin: center center;
pointer-events: none;
touch-action: none;
user-select: none;
}
yt-live-chat-author-chip {
margin-top: 4px;
margin-bottom: 2px;
}
#author-photo {
align-self: center;
display: flex;
}
}
}