This is to replace the subtitle / caption style using in Youtube
Youtube Subtitle Caption Stylish by cyfung1031
Imported and mirrored from https://greasyfork.org/scripts/458161-youtube-subtitle-caption-stylish/code/Youtube%20Subtitle%20Caption%20Stylish.user.css

Details
Authorcyfung1031
LicenseMIT
Categoryyoutube
Created
Updated
Code size10 kB
Code checksum2cd937c8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Stylus Beta - Chrome: https://chrome.google.com/webstore/detail/stylus-beta/apmmpaebfobifelkijhaljbmpcgbjbdo
- Stylus - Firefox: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
GreasyFork (Latest) / UserStyles.world (Hourly Update)
Notes:
- This Userstyle uses
@preprocessor stylus. Please install stylus / stylus beta to use the Userstyles. - This Userstyle has the option to import the font css without additional Userscript.
- Advanced Custom Rules shall be double-quoted.
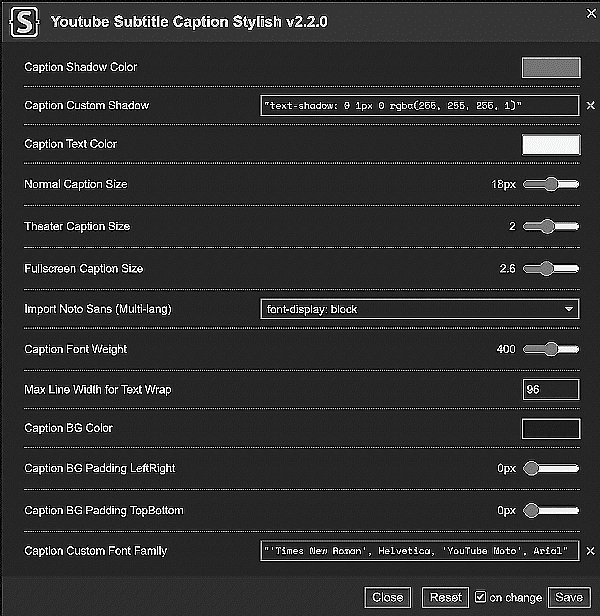
Example Text Value Settings
- "text-shadow: 0 1px 0 rgba(255, 255, 255, 1)"
- "'Times New Roman', Helvetica, 'YouTube Noto', Arial"

You can try this userscript in the following links:
--- Multi-lang ---
- ミテイノハナシ - 忘れじの映画(Music Video) https://www.youtube.com/watch?v=zUa3SUmvjhI
- あたしが隣にいるうちに/藤川千愛 https://www.youtube.com/watch?v=DS2sP8CDLas
---Others----
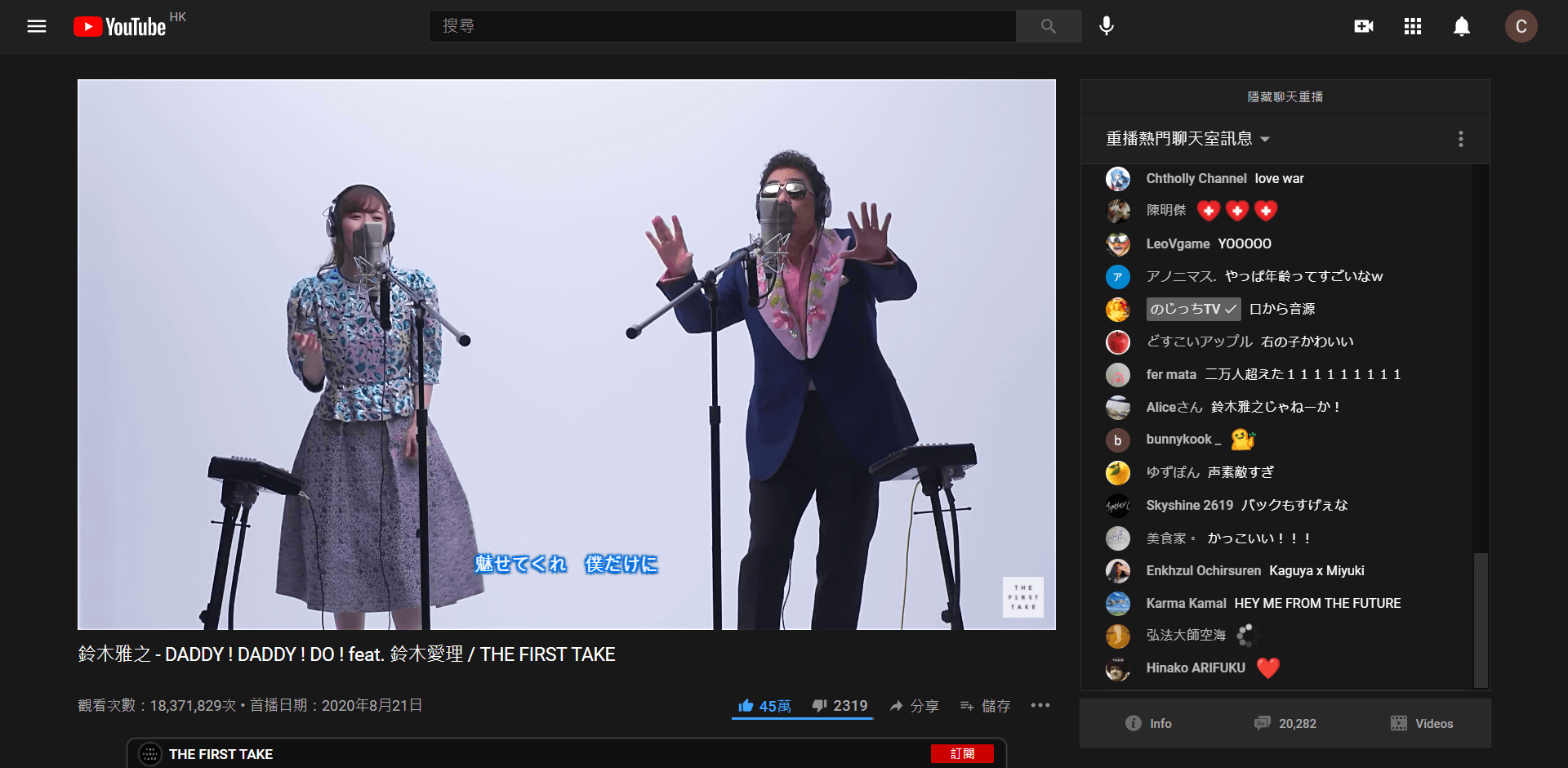
- 鈴木雅之 - DADDY ! DADDY ! DO ! feat. 鈴木愛理 / THE FIRST TAKE https://www.youtube.com/watch?v=qIBWRPqJcGQ
- アニメ「イエスタデイをうたって」主題歌 https://www.youtube.com/watch?v=5CklZVlT7Hs
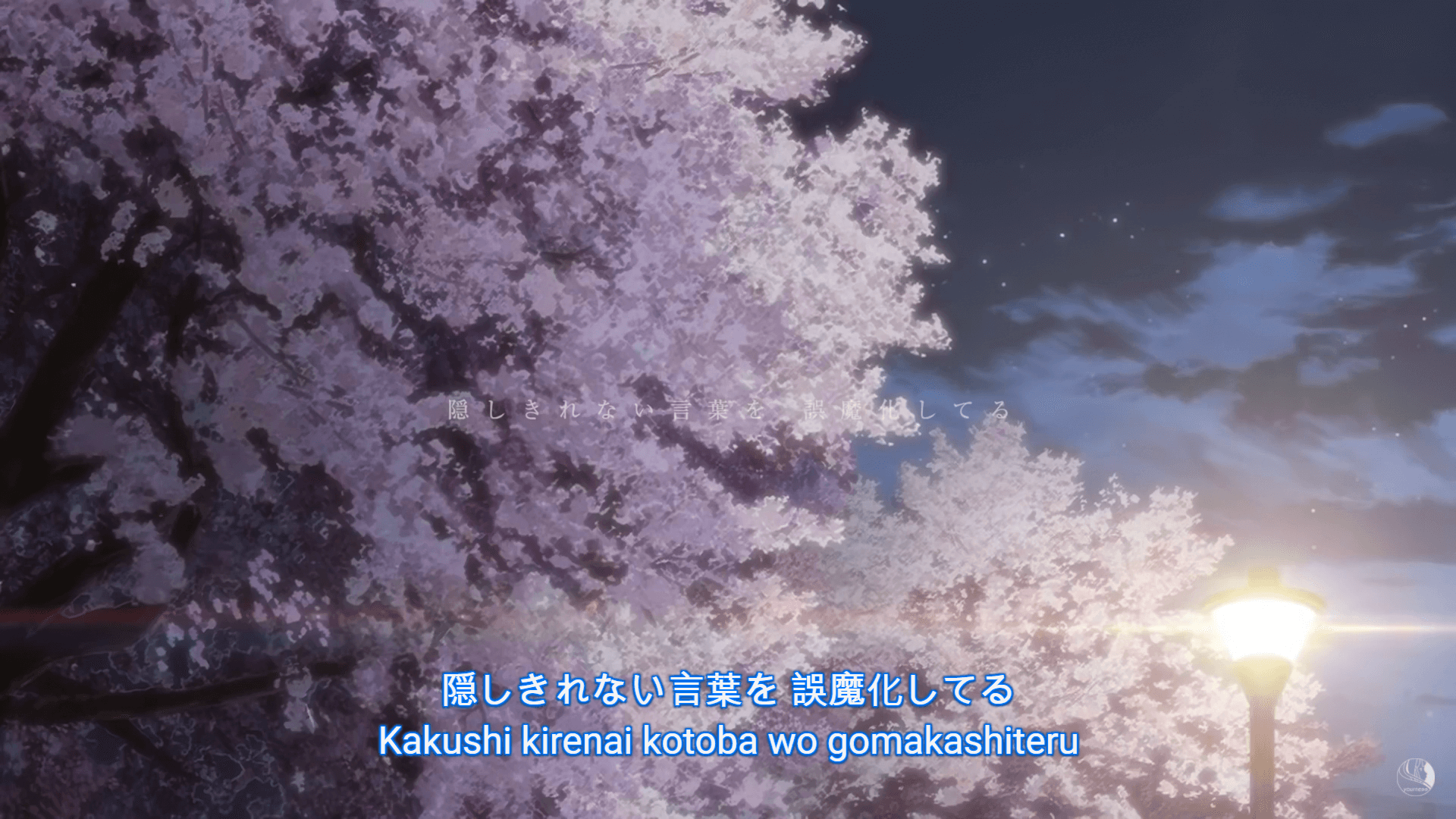
- Sparkle | 너의 이름은 OST https://www.youtube.com/watch?v=CYTnZV_NywU
- Ani-one https://www.youtube.com/watch?v=xh4dJPE3xVY
Also See...
- TabView Youtube https://greasyfork.org/scripts/428651-tabview-youtube
Version 2.1 - Preview

Version 1.2 - Preview for Font & Text Styles - Noto San Fonts + Solid Outline


Version 1.1 - Preview for Font & Text Styles - Noto San Fonts



Version 1.0 - Preview:



Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name:en Youtube Subtitle Caption Stylish
@name:ja Youtube Subtitle Caption Stylish
@name:zh-TW Youtube Subtitle Caption Stylish
@name Youtube Subtitle Caption Stylish
@namespace http://userstyles.org
@version 2.2.2
@author CY Fung
@description:en This is to replace the subtitle / caption style using in Youtube
@description:ja Youtubeで使用している 字幕(キャプション)のスタイル を置き換えるためのものです。
@description:zh-TW 這是為了替換 Youtube 中使用的字幕樣式
@description This is to replace the subtitle / caption style using in Youtube
@license MIT
@preprocessor stylus
@var color caption-shadow-color "Caption Shadow Color" hsl(212, 100%, 50%)
@var text caption-custom-shadow "Caption Custom Shadow" "\"\""
@var color caption-text-color "Caption Text Color" #f4f4f4
@var range normal-caption-size-px "Normal Caption Size" [18, 10, 26, 2, 'px']
@var range theater-caption-size-t "Theater Caption Size" [2, 1.2, 3.2, 0.2]
@var range fullscreen-caption-size-t "Fullscreen Caption Size" [2.6, 1.6, 4.2, 0.2]
@var select import-noto-sans-select "Import Noto Sans (Multi-lang)" {
"font-display: block": "block",
"font-display: swap": "swap",
"Disable": "disable"
}
@var range caption-font-weight "Caption Font Weight" [400, 300, 500, 100]
@var number max-line-width-for-text-wrap "Max Line Width for Text Wrap" [96, 72, 100, 4, '%']
@var color caption-background-color "Caption BG Color" rgba(0,0,0,0.2)
@var range caption-padding-leftright "Caption BG Padding LeftRight" [0, 0, 16, 2, 'px']
@var range caption-padding-topbottom "Caption BG Padding TopBottom" [0, 0, 16, 2, 'px']
@var text caption-custom-font-family "Caption Custom Font Family" "\"\""
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/watch?v=") {
import-noto-sans-all = (import-noto-sans-select != "disable")
dummy() {
// dummy
border: 0;
}
theter-caption-size-vw=theater-caption-size-t * 1vw //
fullscreen-caption-size-vw=fullscreen-caption-size-t * 1vw //
importNotoSans(mDisplay, args...) {
for $j in 0..length(args) - 2 {
args[$j]=join('', 'family=', args[$j], ':wght@', caption-font-weight)
}
join('', 'https://fonts.googleapis.com/css2?', join('&', args), '&display=', mDisplay)
}
if import-noto-sans-all {
@import importNotoSans( import-noto-sans-select,
'Noto+Sans',
'Noto+Sans+HK',
'Noto+Sans+TC',
'Noto+Sans+SC',
'Noto+Sans+JP',
'Noto+Sans+KR')
}
ytd-watch-flexy .ytp-caption-segment {
--font-size: normal-caption-size-px;
}
ytd-watch-flexy[theater] .ytp-caption-segment {
--font-size: theter-caption-size-vw;
}
ytd-watch-flexy[fullscreen] .ytp-big-mode .ytp-caption-segment {
big-caption-size-vw=fullscreen-caption-size-vw * 1.3 //
--font-size: big-caption-size-vw;
}
default-text-font = unquote("'YouTube Noto', Roboto, 'Arial Unicode Ms', Arial, Helvetica, Verdana, 'PT Sans Caption', sans-serif")
html {
--stylish-text-font: "%s" % default-text-font;
--stylish-text-weight: caption-font-weight;
}
if length(caption-custom-font-family) > 2 {
html {
--stylish-text-font: convert(caption-custom-font-family);
}
} else if import-noto-sans-all {
html {
--stylish-text-font: "'Noto Sans TC', 'Noto Sans SC', 'Noto Sans JP', 'Noto Sans KR', 'Noto Sans', %s" % default-text-font;
}
:lang(ja) {
--stylish-text-font: "'Noto Sans JP', 'Noto Sans KR', 'Noto Sans TC', 'Noto Sans SC', 'Noto Sans', %s" % default-text-font;
}
:lang(ko) {
--stylish-text-font: "'Noto Sans KR', 'Noto Sans TC', 'Noto Sans JP', 'Noto Sans SC', 'Noto Sans', %s" % default-text-font;
}
}
#ytp-caption-window-container .caption-window.ytp-caption-window-bottom[style*="text-align:"][style*="center"][style*="bottom:"][style*="margin-left:"][style*="left:"][style*="2%"] {
width: 100% !important;
left: 0 !important;
margin-left: 0 !important;
padding-bottom: 0 !important;
margin-bottom: 0 !important;
bottom: calc(40px + 2%) !important;
touch-action: none !important;
pointer-events: none !important;
cursor: default !important;
transition: initial !important;
contain: layout style;
}
#ytp-caption-window-container .caption-window.ytp-caption-window-bottom[style*="text-align:"][style*="center"][style*="bottom:"][style*="margin-left:"][style*="left:"][style*="2%"] .captions-text .caption-visual-line .ytp-caption-segment {
--text-color: caption-text-color;
--text-shadow-h-shadow: 0px;
--text-shadow-v-shadow: 0px;
--text-shadow-blur-radius: 1.7px;
--text-shadow-color: caption-shadow-color;
--text-outline-color: caption-shadow-color;
/*
--text-shadow: var(--text-shadow-color) var(--text-shadow-h-shadow) var(--text-shadow-v-shadow) var(--text-shadow-blur-radius);
*/
--letter-spacing: 0px;
--text-shadow-black-outline: caption-shadow-color;
margin: 2px 0 !important;
display: inline-block !important;
white-space: pre-wrap !important;
if caption-padding-leftright + caption-padding-topbottom > 0px {
background: caption-background-color !important;
padding: s('%s %s', caption-padding-topbottom, caption-padding-leftright);
} else {
background: transparent !important;
}
font-size: var(--font-size) !important;
transform: none !important;
text-shadow: var( --text-outline-color) -1px -1px 0,
var( --text-outline-color) -1px 1px 0,
var( --text-outline-color) 1px -1px 0,
var( --text-outline-color) 1px 1px 0,
var( --text-shadow-color) 0 0 1.5px,
var( --text-shadow-color) 0 0 2px,
var( --text-shadow-color) 0 0 2.5px,
var( --text-shadow-color) 0 0 3px,
var( --text-shadow-color) 0 0 3.5px,
var( --text-shadow-color) 0 0 4px,
var( --text-shadow-black-outline) -2px -2px 2px,
var( --text-shadow-black-outline) 2px 2px 2px,
var( --text-shadow-black-outline) 2px -2px 2px,
var( --text-shadow-black-outline) -2px 2px 2px !important;
caption-custom-shadow= unquote(caption-custom-shadow or "")
if substr('%s' % caption-custom-shadow, 5, 1) {
trx-shadow = unquote(replace('text-shadow:', '', '%s' % caption-custom-shadow))
--trx-shadow: trx-shadow;
text-shadow: var(--trx-shadow) !important;
}
color: var(--text-color) !important;
fill: var(--text-color) !important;
font-family: var(--stylish-text-font) !important;
font-weight: var(--stylish-text-weight) !important;
letter-spacing: var(--letter-spacing) !important;
touch-action: none !important;
pointer-events: none !important;
cursor: default !important;
transition: initial !important;
max-width: max-line-width-for-text-wrap;
box-sizing: border-box;
contain: layout style;
}
#ytp-caption-window-container::after {
position: fixed;
top: 0;
left: 0;
font-size: 1px;
line-height: 100%;
width: 100px;
height: 100px;
/* https://jsfiddle.net/2harzeLy/2/ */
content: '\0460\0301\0900\1F00\0370\0102\0100\28EB2\28189\26DA0\25A9C\249BB\23F61\22E8B\21927\21076\2048E\1F6F5\FF37\F94F\F0B2\9F27\9D9A\9BEA\9A6B\98EC\9798\9602\949D\9370\926B\913A\8FA9\8E39\8CC1\8B26\8983\8804\8696\8511\83BC\828D\8115\7F9A\7E5B\7D07\7B91\7A2C\78D2\776C\7601\74AA\73B9\7265\70FE\6FBC\6E88\6D64\6C3F\6A9C\6957\67FE\66B3\6535\63F2\628E\612F\5FE7\5E6C\5CEE\5B6D\5A33\58BC\575B\5611\54BF\536E\51D0\505D\4F22\4AD1\41DB\3B95\3572\2F3F\26FD\25A1\2477\208D\1D0A\1FB\A1\A3\B4\2CB\60\10C\E22\A5\4E08\B0\627\2500\5E\201C\3C\B7\23\26\3E\D\20\25EE8\1F235\FFD7\FA10\F92D\9E8B\9C3E\9AE5\98EB\971D\944A\92BC\9143\8F52\8DC0\8B2D\8973\87E2\8655\84B4\82E8\814A\7F77\7D57\7BC8\7A17\7851\768C\7511\736C\7166\6F58\6D7C\6B85\69DD\6855\667E\64D2\62CF\6117\5F6C\5D9B\5BBC\598B\57B3\5616\543F\528D\50DD\4F57\4093\3395\32B5\31C8\3028\2F14\25E4\24D1\2105\2227\A8\2D9\2CA\2467\B1\2020\2466\251C\266B\AF\4E91\221E\2464\2266\2207\4E32\25B3\2463\2010\2103\3014\25C7\24\25BD\4E18\2460\21D2\2015\2193\4E03\7E\25CB\2191\25BC\3D\500D\4E01\25\30F6\2605\266A\40\2B\4E16\7C\A9\4E\21\1F1E9\FEE3\F0A7\9F3D\9DFA\9C3B\9A5F\98C8\972A\95B9\94E7\9410\92B7\914C\8FE2\8E2D\8CAF\8B5E\8A02\8869\86E4\8532\83B4\82A9\814D\7FFA\7ED7\7DC4\7CCC\7BC3\7ACA\797C\783E\770F\760A\74EF\73E7\72DD\719C\7005\6ED8\6DC3\6CB2\6A01\68E1\6792\663A\64F8\63BC\623B\60FA\5FD1\5EA3\5D32\5BF5\5AB2\5981\5831\570A\5605\5519\53FB\52A2\5110\4FE3\4EB8\3127\279C\2650\254B\23E9\207B\1D34\2AE\176\221A\161\200B\300C\4E4C\1F921\FF78\FA0A\F78A\9EB9\9D34\9BD3\9A6F\9912\97C6\964E\950C\93E4\92E5\91F0\90BB\8F68\8E18\8B6C\89F6\889B\874C\8602\84B1\8378\826E\8113\7FB1\7EAF\7D89\7C20\7AFB\7988\7840\7705\75CC\749A\73B3\727F\7113\6FE8\6ED6\6DD3\6CDA\6BBB\6A31\6900\67D9\66A7\655D\6427\630D\61C6\60AC\5F78\5E34\5CE0\5B80\5A51\590B\57A1\566F\5551\543D\52DB\518F\5032\3A17\305C\2749\264A\2567\2476\2139\1EC0\11AF\2C8\1AF\E17\2190\2022\2502\2312\2025\50';
font-family: var(--stylish-text-font) !important;
font-weight: var(...