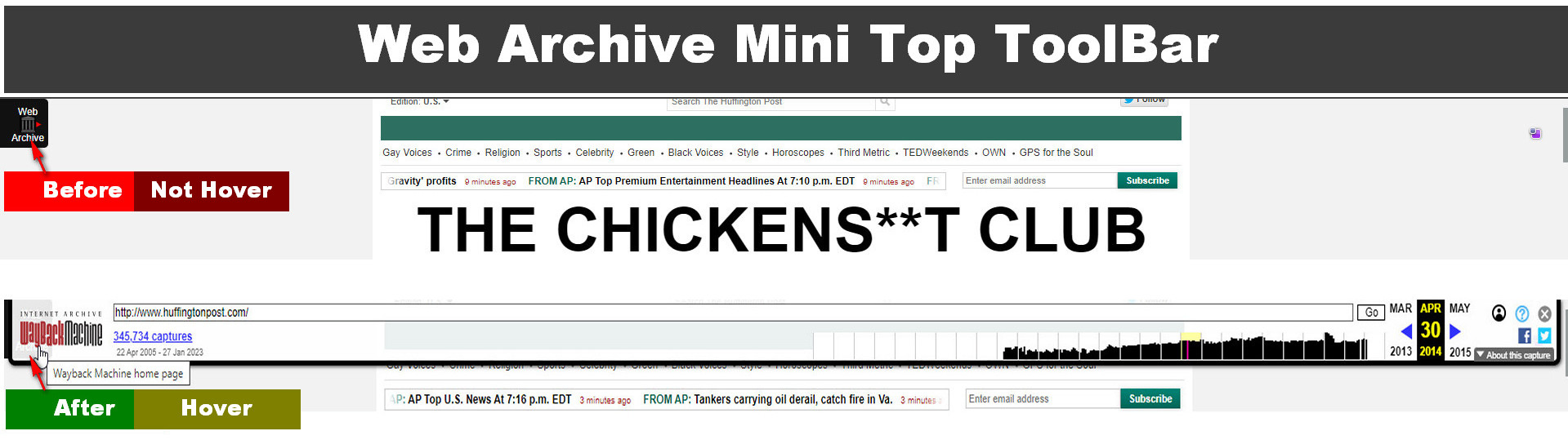
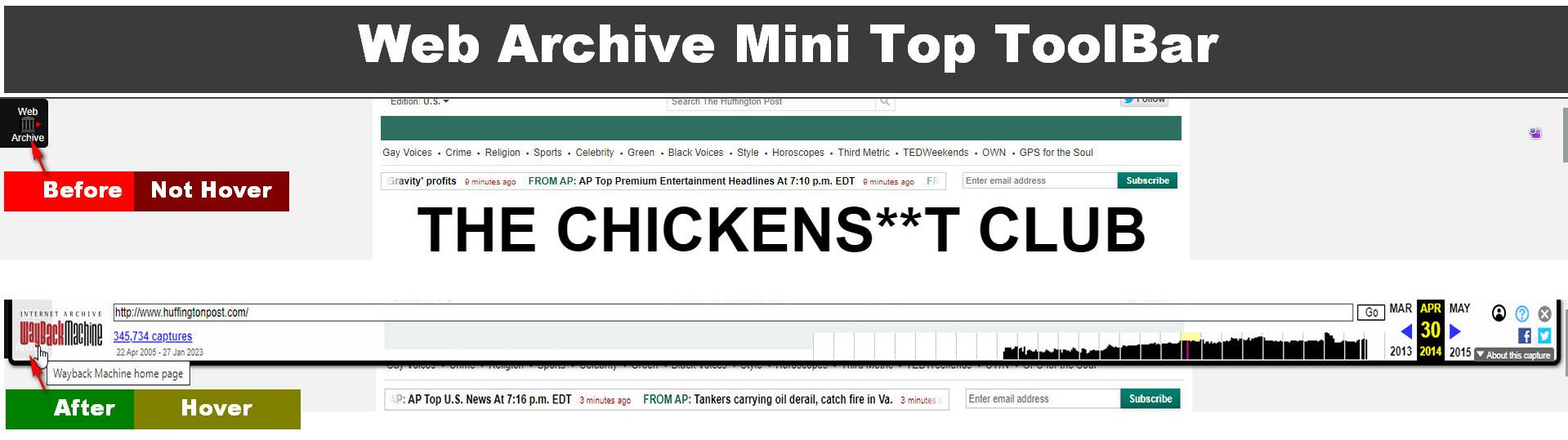
Web Archive Mini Top ToolBar v.1
by decembre
Details
Author decembre
License No License
Category web.archive.org , Web Archive, waybackmachine, internet archive
Created 1 year, 10 months ago
Updated 1 year, 10 months ago
Size 5.4 kB
Statistics
Learn how we calculate statistics in the FAQ .
Failed to fetch stats.
Notes
Note about How to Style these Shadow DOM elements :ShadowRoot Hook
I tested too:Stylus Shadow DOM Support - Which Make Stylus styles also be applied to Shadow DOM elements.
It should work...but not with me...
Source code
/* ==UserStyle==
@name Web Archive Mini Top ToolBar v.1
@namespace https://userstyles.world/user/decembre
@author decembre
@description Web Archive / WayBackMachine Small Icon on top left:
Hover it, expand the toolbar. With Shadow DOM support (for Chrome and Firefox Quantum - not need for Waterfox Classic)
@version 1.00
@license unlicense
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://web.archive.org/web/") {
/* === 0- Web Archive Mini Top ToolBar - GLOBAL (with GM. Shadow DOM support) v.1 ==== */
/* Styled Shadow DOM NEED USE:
GM "ShadowRoot Hook" by TGSAM (2022):
https://greasyfork.org/en/scripts/443551-shadowroot-hook
GM "Stylus Shadow DOM Support" (not work):REQUEST:
https://greasyfork.org/en/scripts/424030-stylus-shadow-dom-support/discussions/82229#comment-352926
=== */
/* WEB ARCHIVE */
/* SUPP */
/* SUPP */
/* #wm-ipp * , */
#donate_banner ,
iframe#donato-if ,
#donato {
display: none !important;
}
#wm-ipp {
position: fixed;
display: inline-block !important;
width: 100% !important;
min-width: 50px !important;
max-width: 50px !important;
height: 100% !important;
min-height: 50px !important;
max-height: 50px !important;
/* z-index: 500000 !important; */
}
#wm-ipp:hover {
display: inline-block !important;
width: 100% !important;
min-width: 90% !important;
max-width: 90% !important;
padding: 0 50px !important;
}
#wm-ipp #wm-ipp-inside {
display: none !important;
}
#wm-ipp:hover #wm-ipp-inside {
display: inline-block !important;
width: 100% !important;
min-width: 100% !important;
max-width: 100% !important;
}
/* (new1) ANIMATION - TOP BAR */
#wm-ipp-base {
position: fixed;
display: inline-block !important;
width: 100% !important;
min-width: 50px !important;
max-width: 50px !important;
height: 100% !important;
min-height: 50px !important;
max-height: 50px !important;
top: 0 !important;
left: 0 !important;
border-radius: 0 10px 10px 0 !important;
overflow: hidden !important;
visibility: hidden!important;
opacity: 1 !important;
z-index: 5000000 !important;
background-color: red !important;
}
#wm-ipp-base:hover {
visibility: visible!important;
}
#footerHome {
background: rgba(0, 0, 0, 0) url("https://web.archive.org/_static/images/logo_archive-sm.png") no-repeat scroll 0 0;
margin: 45px auto 0;
max-width: 413px;
padding-left: 37px;
text-align: left;
}
#wm-ipp-base:before {
content: " Web \A Archive" !important;
position: fixed ;
display: inline-block !important;
width: 50px !important;
height: 50px !important;
line-height: 32px !important;
top: 0;
left: 0 !important;
padding: 0px 0px 10px 10px !important;
font-size: 12px !important;
border-radius: 0 5px 5px 0 !important;
text-align: center !important;
visibility: visible !important;
z-index: 5000 !important;
/* background: rgba(0, 0, 0, 0) url("https://web.archive.org/_static/images/logo_archive-sm.png") no-repeat scroll 0 0 !important; */
/* background: url(https://external-content.duckduckgo.com/ip3/archive.org.ico) top center no-repeat !important; */
/* background-size: contain !important; */
background-color: #111 !important;
color: white !important;
}
#wm-ipp-base:after {
content: "▸" !important;
position: fixed ;
display: inline-block !important;
width: 20px !important;
height: 20px !important;
line-height: 20px !important;
top: 21px !important;
left: 25px !important;
padding: 0px !important;
font-size: 20px !important;
border-radius: 0 !important;
text-align: center !important;
text-indent: 15px !important;
visibility: visible !important;
z-index: 5000 !important;
background: rgba(0, 0, 0, 0) url("https://web.archive.org/_static/images/logo_archive-sm.png") no-repeat scroll 0 0 !important;
background-size: contain !important;
background-position: center, center !important;
background-color: black !important;
color: red !important;
}
/* ANIMATION - ZOOM IN / OUT from:
https://vf-film.me/films/page/9/
=== */
#wm-ipp-base #wm-ipp {
display: none !important;
animation-name: zoomIn;
position: absolute;
left: 0px !important;
margin-top: 12px;
border-radius: 10px !important;
pointer-events: auto;
transform: translateY(-20%) !important;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
background-color: #111 !important;
border: 1px solid red !important;
}
#wm-ipp-base:hover #wm-ipp {
display: block !important;
padding: 1rem 1.25rem 1.25rem !important;
animation-duration: 0.8s;
animation-fill-mode: both;
}
#wm-ipp-base:hover #wm-ipp-inside {
display: block !important;
animation-duration: 0.8s;
animation-fill-mode: both;
}
/* ==== END ==== */
@keyframes zoomIn {
0% {
opacity: 0;
transform: scale3d(0.3, 0.3, 0.3);
}
50% {
opacity: 1;
}
}
@keyframes fadeOut {
0% {
opacity: 1}
100% {
opacity: 0}
}
@keyframes scale {
0% {
transform: scale(.9);
opacity: 0}
50% {
transform: scale(1.01);
opacity: .5}
100% {
transform: scale(1);
opacity: 1}
}
/* ==== END ==== */
}