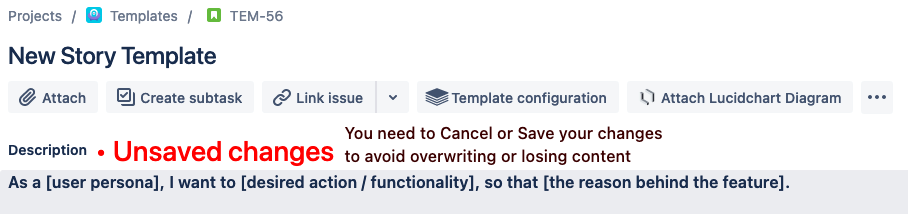
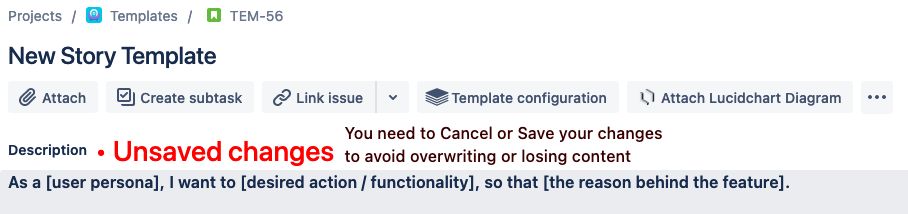
Displays a larger warning if you have unsaved changes on a story. Improves a little bit that terrible non collaborative story edition experience by at least giving you a more obvious warning that you have unsaved changes on a story.
Jira - unsaved changes warning by pierre-po

Details
Authorpierre-po
LicenseNo License
Categoryatlassian.net
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works well with the Jira Dark theme here:
https://userstyles.world/style/4413/jira-dark-2022-enbala
Source code
/* ==UserStyle==
@name Jira - unsaved change warning
@version 20230424.20.21
@namespace userstyles.world/user/pierre-po
@description Displays a larger warning if you have unsaved changes on a story. Improves a little bit that terrible non collaborative story edition experience by at least giving you a more obvious warning that you have unsaved changes on a story.
@author pierre-po
@license No License
==/UserStyle== */
/* ==UserStyle==
@name JIRA Unsaved changes warning - Enbala
@namespace Enbala
@author Pierre-Po (fix)
@description `About to make a mistake with those changes in that poor story. At least you'll have a warning`
@version 20230127.1
@license For a few lines of CSS, really?
@preprocessor enbala
==/UserStyle== */
@-moz-document domain("atlassian.net") {
.css-84fv {
font-weight: 500;
line-height: 1.45455;
color: #F00;
font-size: 2em;
position:relative;
}
.css-84fv::before {
display:block;
position:absolute;
top:40px;
left:-100px;
content:"|";
background-color: #F00;
width: 5px;
height: 800px;
animation:blink 1s steps(5, start) infinite;
}
.css-84fv::after {
display:block;
position:absolute;
top:-8px;
right:-330px;
content:'You need to Cancel or Save your changes to avoid overwriting or losing content';
font-weight: 500;
line-height: 1.45455;
color: #3a0000;
font-size: 1rem;
width: 320px;
animation:blink 1s steps(5, start) infinite;
}
@keyframes blink {
to {
visibility: hidden;
}
}
}