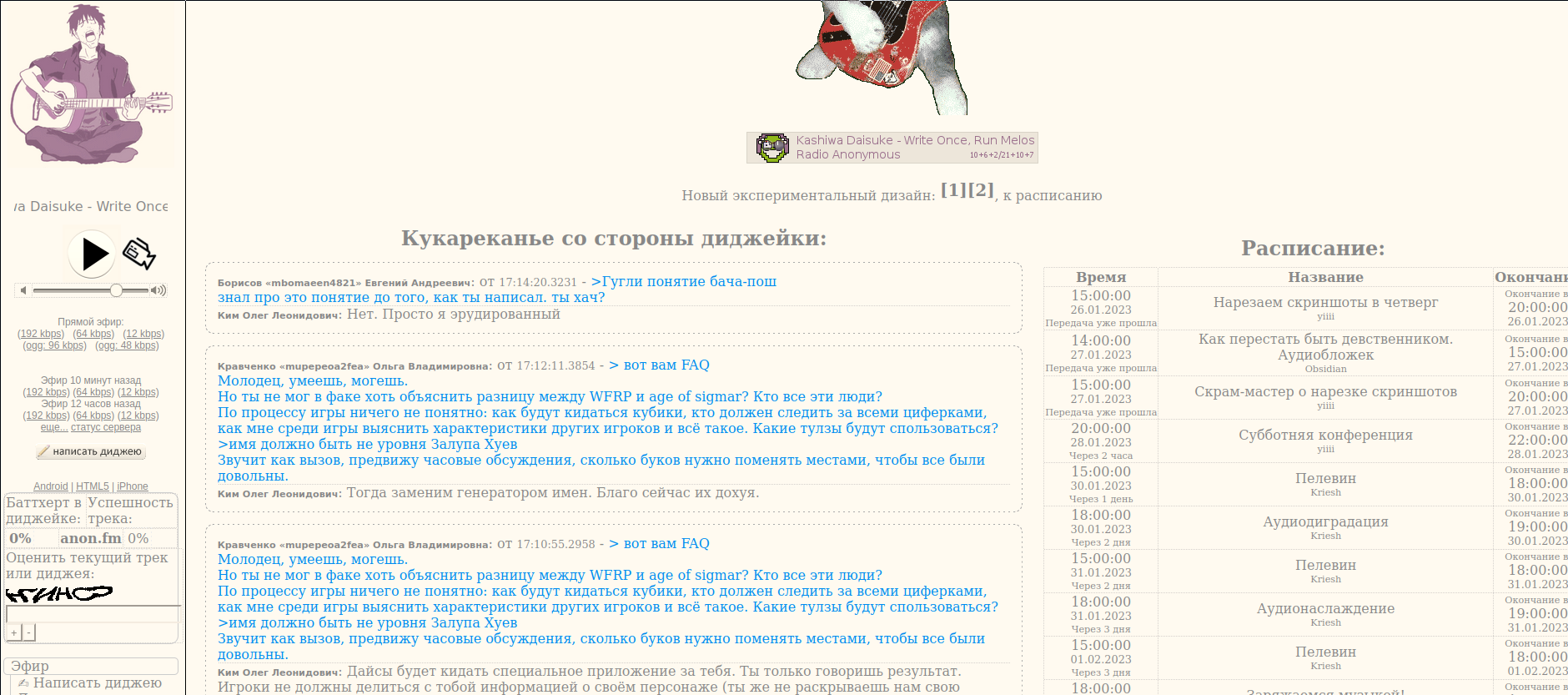
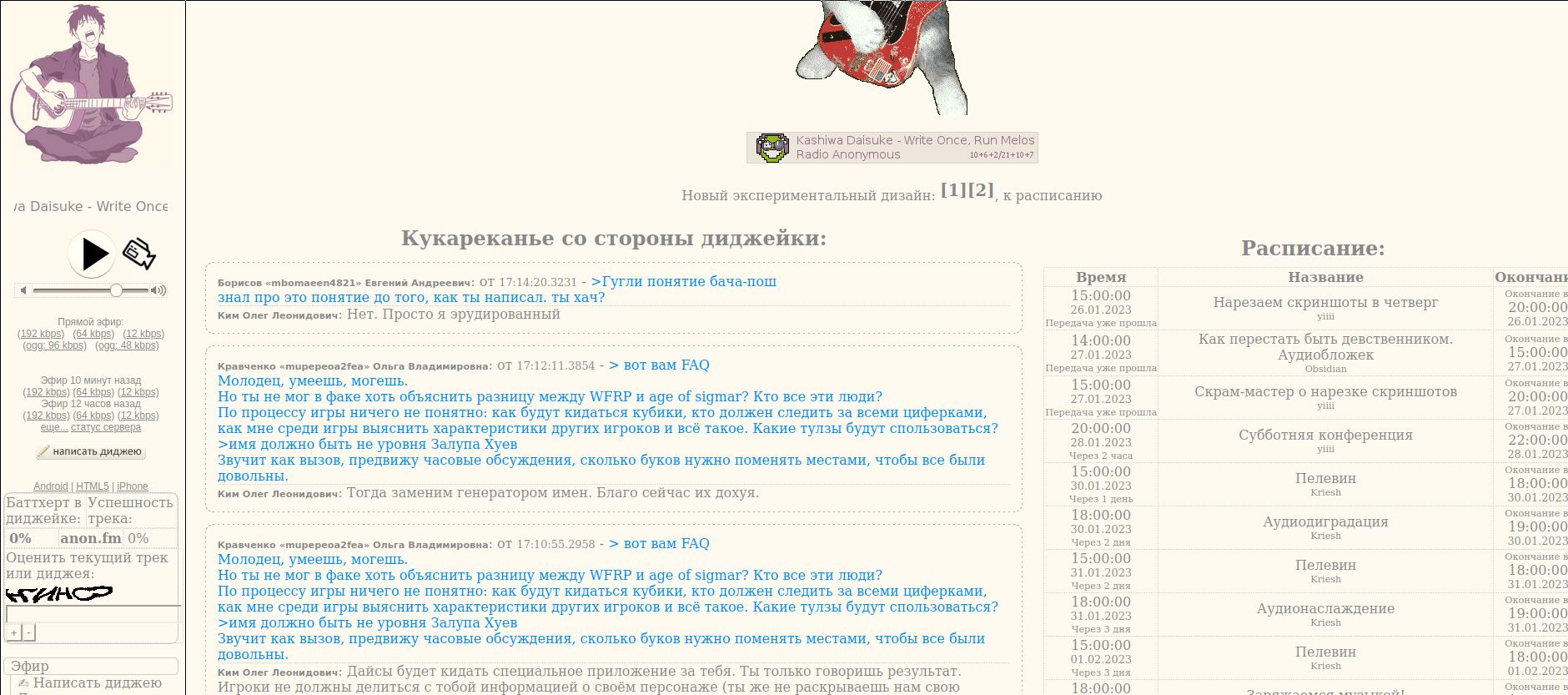
Sand colored theme with a bit of sepia and support for dark color system scheme
anon.fm - Sand colored theme with system dark color scheme support by alexanderfadeev

Details
Authoralexanderfadeev
LicenseGPL v3 or higher
Categoryanon.fm
Created
Updated
Code size6.7 kB
Code checksumef141201
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name anon.fm - Sand colored theme with system dark color scheme support
@namespace anon.fm
@version 1.0.2
@description Sand colored theme with a bit of sepia and support for dark color system scheme
@author Me
@license GPL v3 or higher
==/UserStyle== */
@-moz-document domain("anon.fm") {
:root {
color-scheme: light dark;
--my-background: floralwhite;
--my-foreground: #666;
--my-userpost: #008cf0;
--my-border-size: 1px;
--my-border-color: darkgrey;
--my-dashed-borders: var(--my-border-size) dashed var(--my-border-color);
--my-dotted-borders: var(--my-border-size) dotted var(--my-border-color);
--my-graphics-filter: sepia(20%);
/*
--my-graphics-clip-path: polygon(100% 50%, 84.7006% 54.5684%, 91.0519% 60.9998%, 82.3358% 63.3939%, 93.3013% 75%, 77.7674% 71.3067%, 80.052% 80.052%, 71.3067% 77.7674%, 75% 93.3013%, 63.3939% 82.3358%, 60.9998% 91.0519%, 54.5684% 84.7006%, 50% 100%, 45.4316% 84.7006%, 39.0002% 91.0519%, 36.6061% 82.3358%, 25% 93.3013%, 28.6934% 77.7674%, 19.948% 80.052%, 22.2326% 71.3067%, 6.69873% 75%, 17.6642% 63.3939%, 8.94815% 60.9998%, 15.2994% 54.5684%, 0% 50%, 15.2994% 45.4316%, 8.94815% 39.0002%, 17.6642% 36.6061%, 6.69873% 25%, 22.2326% 28.6934%, 19.948% 19.948%, 28.6934% 22.2326%, 25% 6.69873%, 36.6061% 17.6642%, 39.0002% 8.94815%, 45.4316% 15.2994%, 50% 0%, 54.5684% 15.2994%, 60.9998% 8.94815%, 63.3939% 17.6642%, 75% 6.69873%, 71.3067% 22.2326%, 80.052% 19.948%, 77.7674% 28.6934%, 93.3013% 25%, 82.3358% 36.6061%, 91.0519% 39.0002%, 84.7006% 45.4316%);
*/
/*
--my-graphics-clip-path: polygon(33.75% 1.25%, 18.52% 5.48%, 10.22% 1.05%, 0% 1.25%, 1.57% 10.09%, 4.37% 24.56%, 0% 29.75%, 2.05% 39.13%, 0% 48.52%, 3.42% 63.28%, 2.64% 78.01%, 11.88% 80.85%, 0% 92.94%, 9.65% 98.03%, 19.18% 94.56%, 32.85% 99.01%, 54.16% 91.68%, 56.04% 100%, 64.15% 93.59%, 72.25% 100%, 97.49% 98.03%, 92.29% 93.26%, 100% 83.25%, 87.6% 71.18%, 96.64% 72.39%, 100% 65.21%, 91.99% 57.32%, 95.79% 46.74%, 83.17% 42.62%, 93.8% 40.34%, 100% 33%, 96.75% 21.82%, 90.1% 21.82%, 100% 6.5%, 86.44% 7.44%, 81.75% 1.25%, 72.88% 5.38%, 66.11% 2.45%, 57.75% 1.25%, 49.11% 5.28%, 41.83% 3.34%);
*/
--my-graphics-clip-path: polygon(33.75% 1.25%, 28.75% 0.75%, 24% 0%, 19.77% 3.48%, 16.25% 0%, 10.22% 1.05%, 0% 0%, 2.05% 4.84%, 0% 8.75%, 3.21% 14.7%, 0% 18.5%, 4.37% 24.56%, 0% 29.75%, 2.05% 39.13%, 0% 48.52%, 1.6% 53.82%, 0% 57%, 3.42% 63.28%, 0% 69.75%, 2.64% 78.01%, 0% 83.6%, 2.05% 91.44%, 0% 100%, 9.65% 98.03%, 19.93% 100%, 32.85% 99.01%, 46% 100%, 53.57% 98.03%, 56.04% 100%, 58.71% 99.01%, 72.25% 100%, 78.1% 98.52%, 86.25% 100%, 97.49% 98.03%, 95.1% 93.97%, 98.75% 90.64%, 100% 83.25%, 96.75% 79%, 100% 74%, 87.6% 71.18%, 96.64% 72.39%, 100% 70%, 100% 65.21%, 96.25% 64.25%, 100% 60.75%, 91.99% 57.32%, 100% 58%, 98.5% 54.5%, 100% 49.25%, 95.79% 46.74%, 97.67% 44.37%, 93.8% 40.34%, 100% 42.5%, 99.25% 38.75%, 100% 33%, 96.75% 21.82%, 90.1% 21.82%, 100% 19.25%, 96.5% 16%, 100% 13.75%, 97.25% 9.5%, 100% 6.5%, 96.75% 5.25%, 97% 0%, 92.75% 2.75%, 87.75% 0%, 86.44% 7.44%, 81.75% 1.25%, 75.25% 0%, 72.88% 5.38%, 66.11% 2.45%, 57.75% 1.25%, 51.5% 0%, 49.11% 5.28%, 45.75% 0%, 41.83% 3.34%, 38.25% 0%);
/*
--my-graphics-clip-path: polygon(33.75% 1.25%, 28.75% 0.75%, 24% 0%, 19.77% 3.48%, 16.25% 0%, 10.22% 1.05%, 0% 0%, 2.05% 4.84%, 0% 8.75%, 3.21% 14.7%, 0% 18.5%, 10% 20.75%, 2.87% 22.81%, 0% 29.75%, 2.05% 39.13%, 0% 48.52%, 1.6% 53.82%, 0% 57%, 3.42% 63.28%, 0% 69.75%, 2.64% 78.01%, 0% 83.6%, 1.75% 90.75%, 10.05% 92.44%, 3.75% 94%, 0% 100%, 9.65% 98.03%, 19.93% 100%, 24.5% 97.5%, 26.25% 92.5%, 27.75% 98.75%, 32.85% 99.01%, 46% 100%, 53.57% 98.03%, 56.04% 100%, 58.71% 99.01%, 72.25% 100%, 78.1% 98.52%, 86.25% 100%, 97.49% 98.03%, 95.1% 93.97%, 98.75% 90.64%, 100% 83.25%, 96.75% 79%, 100% 74%, 87.6% 71.18%, 96.64% 72.39%, 100% 70%, 100% 65.21%, 96.25% 64.25%, 100% 60.75%, 91.99% 57.32%, 100% 58%, 98.5% 54.5%, 100% 49.25%, 95.79% 46.74%, 97.67% 44.37%, 93.8% 40.34%, 100% 42.5%, 99.25% 38.75%, 100% 33%, 96.75% 21.82%, 90.1% 21.82%, 100% 19.25%, 96.5% 16%, 100% 13.75%, 97.25% 9.5%, 100% 6.5%, 96.75% 5.25%, 97% 0%, 92.75% 2.75%, 87.75% 0%, 86.44% 7.44%, 81.75% 1.25%, 75.25% 0%, 72.88% 5.38%, 65.36% 1.95%, 61.75% 10.25%, 61.25% 4%, 57.75% 1.25%, 51.5% 0%, 49.11% 5.28%, 45.75% 0%, 41.83% 3.34%, 38.25% 0%);
*/
--my-graphic-buttons-filter: none;
}
html {
color: var(--my-foreground);
background: var(--my-background) !important;
}
body,
body :not(.rolloverc, .userpost, #playbutt, #button_wrapper2, #volume0, #volume, #volume1, #mainTable),
.page-index {
background: none !important;
color: var(--my-foreground) !important;
}
body #mainTable {
background: var(--my-background) !important;
color: var(--my-foreground) !important;
}
.userpost {
color: var(--my-userpost) !important;
}
img,
canvas,
.rolloverc,
a:before,
input {
clip-path: var(--my-graphics-clip-path);
filter: var(--my-graphics-filter);
}
#captcha > img,
form > ul > li > img,
#button_wrapper,
#button_wrapper + table {
filter: var(--my-graphic-buttons-filter);
}
#kookareque > p,
#newsfeed > p {
border: var(--my-dashed-borders);
margin: 10pt;
padding: 10pt;
/*color: #ccc;*/
}
/*
.userpost {
border-bottom: var(--my-dotted-borders);
}
*/
.userpost:after {
content: '';
display: block;
margin: 0;
padding: 0;
border-bottom: var(--my-dotted-borders);
}
.userpost + br {
content: '';
display: block;
margin: 0;
padding: 0;
}
#kookareque,
#shed,
#newsfeed,
#vnuchaev,
#warn,
#podcasts,
#radiochat {
border: none;
}
table {
border-collapse: collapse;
}
th,
td {
border: var(--my-dotted-borders);
}
@media (prefers-color-scheme: dark) {
:root {
--my-background: #121212;
--my-foreground: #888;
--my-userpost: #008cf0;
--my-border-size: 1px;
--my-border-color: darkgrey;
--my-dashed-borders: var(--my-border-size) dashed var(--my-border-color);
--my-dotted-borders: var(--my-border-size) dotted var(--my-border-color);
--my-graphics-filter: brightness(50%);
--my-graphic-buttons-filter: invert(100%) brightness(50%);
}
}
}