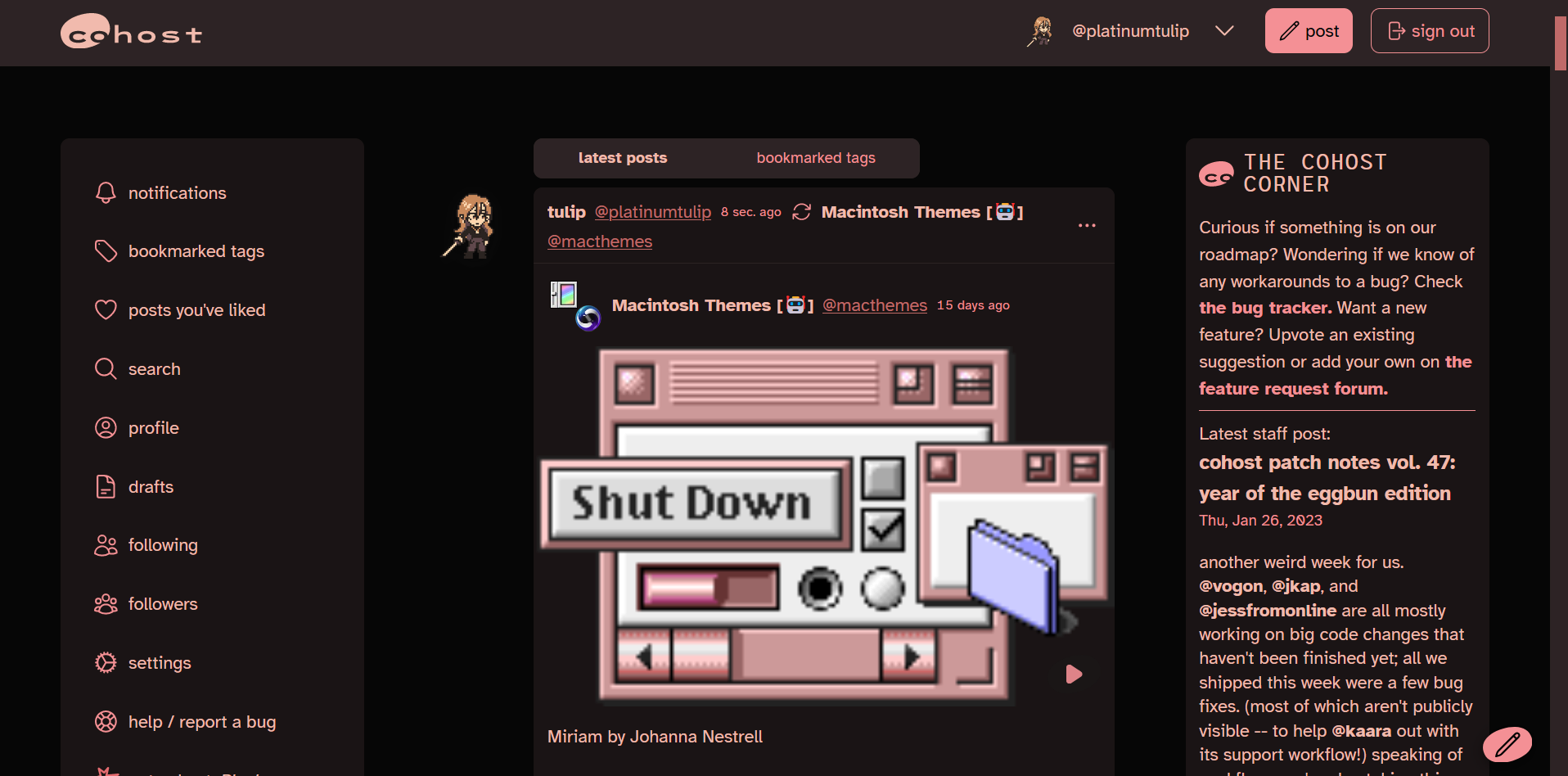
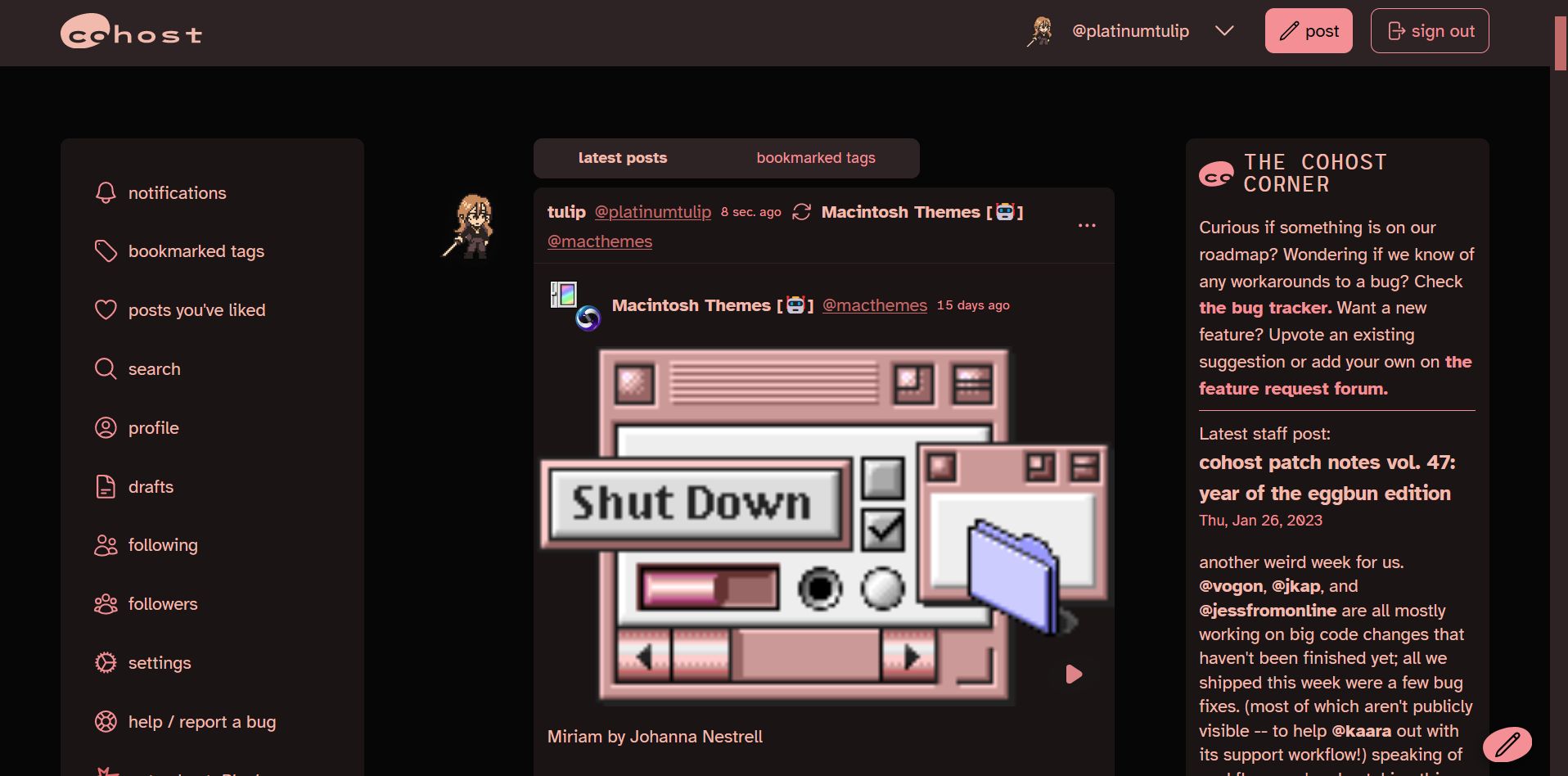
a dark theme with rose pink accents, developed by platinumtulip.
rose eclipse for cohost by platinumtulip

Details
Authorplatinumtulip
LicenseNo License
Categorycohost
Created
Updated
Size9.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
made referencing Cohost Purple by naidje, and the custom Cohost color CSS template by eden.
Source code
/* ==UserStyle==
@name rose eclipse for cohost
@namespace rose eclipse by platinumtulip
@version 1.2.0
@description a dark, low contrast theme, with warm rose pink accents.
@author platinumtulip (https://platinumtulip.garden/)
==/UserStyle== */
@-moz-document domain("cohost.org") {
:root {
--color-notWhite: #f1baad;
--color-notBlack: #060606;
--color-prose-100: #f1baad;
--color-prose-200: #f49095;
--color-prose-300: #c06a69;
--color-dark1: #2d2325;
--color-dark2: #1a1415;
--color-accent: #f49095;
--color-cherry: var(--color-accent);
--color-cherry-bg: var(--color-dark1);
--color-strawberry: var(--color-notWhite);
--color-strawberry-bg: var(--color-dark1);
--color-mango: var(--color-notWhite);
--color-mango-bg: var(--color-dark1);
--color-longan: var(--color-notWhite);
--color-longan-bg: var(--color-dark2);
--color-text: var(--color-notWhite);
--color-bg-text: var(--color-notWhite);
--color-foreground-100: 244 171 171;
--color-foreground-200: 214 150 150;
--color-foreground-300: 183 128 128;
--color-foreground-400: 153 107 107;
--color-foreground-500: 122 85 85;
--color-foreground-600: 91 64 64;
--color-foreground-700: 61 43 43;
--color-foreground-800: 30 21 21;
--color-foreground: var(--color-accent);
--color-secondary-200: 214 126 130;
--color-secondary-300: 183 108 112;
--color-secondary-400: 153 90 93;
--color-secondary-600: 122 72 75;
--color-secondary-700: 91 54 56;
--color-secondary: var(--color-mango);
--color-tertiary: var(--color-longan);
--color-tertiary-200: 214 126 130;
--color-tertiary-300: 183 108 112;
--color-tertiary-400: 153 90 93;
--color-tertiary-500: 122 72 75;
--color-tertiary-600: 91 54 56;
--color-tertiary-700: 61 36 37;
--color-background: var(--color-notBlack);
--color-sidebar-bg: var(--color-notBlack);
--color-sidebar-text: var(--color-notWhite);
--color-sidebar-accent: var(--color-mango);
--color-compose-button: var(--color-foreground);
--color-compose-button-400: var(--color-foreground-400);
--color-compose-button-600: var(--color-foreground-600);
}
.bg-background {
background-color: var(--color-notBlack);
}
.bg-white {
background-color: var(--color-dark2);
}
.bg-notWhite {
background-color: var(--color-dark2);
}
.border-notWhite {
border-color: var(--color-accent);
}
.text-notWhite {
color: var(--color-notWhite);
}
.bg-notBlack {
background-color: var(--color-dark2);
}
.bg-tertiary-300 {
background-color: rgb(var(--color-tertiary-700));
}
.text-text {
color: var(--color-text);
}
button[class*="bg-foreground"]:hover {
background-color: var(--color-cherry);
}
button[class*="bg-foreground"]:active {
background-color: var(--color-cherry-bg);
}
.bg-foreground[aria-selected="true"] {
background-color: var(--color-prose-300);
}
.bg-foreground[aria-selected="true"]:hover {
background-color: var(--color-prose-300);
}
[class*="bg-foreground"]:disabled {
background-color: var(--color-cherry);
}
[class*="bg-foreground"] {
background-color: var(--color-cherry-bg);
}
.hover\:bg-foreground-600:hover {
background-color: var(--color-prose-300);
}
.divide-foreground-400 > :not([hidden]) ~ :not([hidden]) {
border-color: var(--color-dark2);
}
[class*="bg-secondary"] {
background-color: var(--color-strawberry-bg);
}
[class*="bg-secondary"]:disabled {
background-color: var(--color-strawberry-bg);
}
button[class*="bg-secondary"]:active {
background-color: var(--color-strawberry-bg);
}
button.disabled\:bg-cherry-200:disabled {
background-color: rgb(var(--color-foreground-500));
}
[class*="bg-cherry"] {
background-color: var(--color-cherry-bg);
}
.fill-cherry.text-notWhite {
/* new posts! */
fill: var(--color-prose-300);
color: var(--color-notBlack);
}
.hover\:bg-cherry:hover {
background-color: var(--color-accent);
border-color: transparent;
}
[class*="border-cherry"] {
border-color: var(--color-strawberry);
}
.group:hover .group-hover\:bg-cherry-600 {
background-color: var(--color-prose-300);
}
.hover\:bg-cherry-100:hover {
background-color: var(--color-prose-300);
color: var(--color-prose-100);
}
[class*="text-cherry"] {
color: var(--color-cherry);
}
[class*="bg-longan"] {
background-color: var(--color-longan-bg);
}
[class*="text-longan"] {
color: var(--color-longan);
}
[class*="border-longan"] {
border-color: var(--color-prose-300);
}
[class*="bg-mango"] {
background-color: var(--color-mango-bg);
}
[class*="bg-strawberry"] {
background-color: var(--color-strawberry-bg);
}
[class*="border-gray"] {
border-color: var(--color-dark1)
}
nav [href*="compose"] {
color: var(--color-notBlack);
background: var(--color-accent);
}
.fill-composeButton {
fill: var(--color-accent);
color: var(--color-notBlack);
}
/* Post Composer */
.caret-gray-700 {
caret-color: var(--color-prose-100);
}
textarea::placeholder {
color: var(--color-accent);
}
/* post now v button */
.border-r-composeButton-400,
.bg-composeButton {
border-right-color: var(--color-dark2);
background: var(--color-dark1)
}
.hover\:bg-composeButton-600:hover {
background-color: var(--color-accent);
color: var(--color-notBlack);
}
.text-gray-300,
.text-gray-400,
.text-gray-500 {
color: var(--color-prose-200);
}
.text-gray-600,
.text-gray-700,
.text-gray-800,
.text-gray-900,
.text-gray-1000 {
color: var(--color-prose-300);
text-decoration: underline;
}
.text-foreground-200 {
color: var(--color-prose-200);
}
.dark\:text-notBlack {
color: var(--color-prose-100);
}
.text-notBlack {
color: var(--color-prose-100);
}
.text-black {
color: var(--color-prose-100);
}
.prose {
color: var(--color-prose-100);
}
.prose {
--tw-prose-body: var(--color-prose-300);
--tw-prose-headings: var(--color-prose-100);
--tw-prose-lead: var(--color-prose-200);
--tw-prose-links: var(--color-prose-100);
--tw-prose-bold: var(--color-prose-100);
--tw-prose-counters: var(--color-prose-200);
--tw-prose-bullets: var(--color-prose-200);
--tw-prose-hr: var(--color-prose-100);
--tw-prose-quotes: var(--color-prose-100);
--tw-prose-quote-borders: var(--color-prose-300);
--tw-prose-captions: var(--color-prose-200);
--tw-prose-code: var(--color-prose-100);
--tw-prose-pre-code: var(--color-prose-100);
--tw-prose-pre-bg: var(--color-dark1);
--tw-prose-th-borders: var(--color-prose-100);
--tw-prose-td-borders: var(--color-prose-100);
font-size: 1rem;
line-height: 1.35;
}
[type="text"],
[type="email"],
[type="url"],
[type="password"],
[type="number"],
[type="date"],
[type="datetime-local"],
[type="month"],
[type="search"],
[type="tel"],
[type="time"],
[type="week"],
[multiple],
textarea,
select {
background-color: var(--color-dark1);
color: var(--color-prose-100);
}
input[type="checkbox"] {
background-color: var(--color-dark1);
color: var(--color-accent);
}
hr {
margin-left: 0!important;
margin-right: 0!important;
border-color: var(--color-prose-200);
}
:not(svg):not(.mask).dark\:cohost-shadow-dark {
box-shadow: none;
}
article {
border: solid 0px transparent;
}
article div.h-8.w-8 {
height: 50px;
width: 50px;
}
/* Sidebars */
.text-sidebarAccent {
color: var(--color-accent);
}
.bg-sidebarBg {
background-color: var(--color-dark2);
border: none;
gap: 0.2em;
}
.hover\:border-sidebarAccent:hover {
border-color: transparent;
background-color: var(--color-dark1);
}
/* sidebar, notification, post editor <3/rb/pic/cw/emoji icons */
.bg-sidebarBg svg,
section svg,
svg.text-notBlack,
article footer .text-foreground svg {
color: var(--color-accent);
}
/* sidebar notif counter */
svg.fill-sidebarAccent {
color: var(--color-notBlack);
fill: var(--color-accent);
}
/* notification list border */
.divide-gray-300 > :not([hidden]) ~ :not([hidden]) {
--tw-divide-opacity: 1;
border-color: var(--color-dark1);
}
.hover\:bg-gray-200:hover {
--tw-bg-opacity: 1;
background-color: var(--color-cherry-bg);
}
.from-white {
/* gradient on "read more" cuts */
--tw-gradient-from: var(--color-dark2);
--tw-gradient-stops: var(--tw-gradient-from), var(--tw-gradient-to, rgb(255 255 255 / 0));
}
footer.w-full {
margin-top: auto;
}
.container {
margin-bottom: 2em;
}
.gap-x-3 {
column-gap: 2.0rem;
}
/* scroll buttons 2.0 */
* {
scrollbar-width: auto;
scrollbar-color: var(--color-prose-300) var(--color-dark1);
}
}