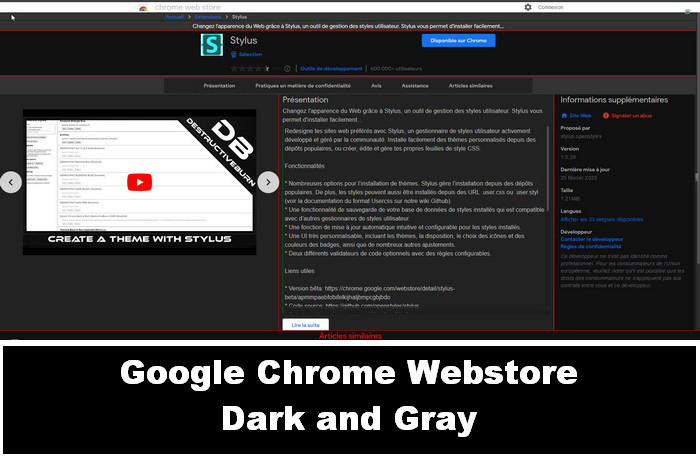
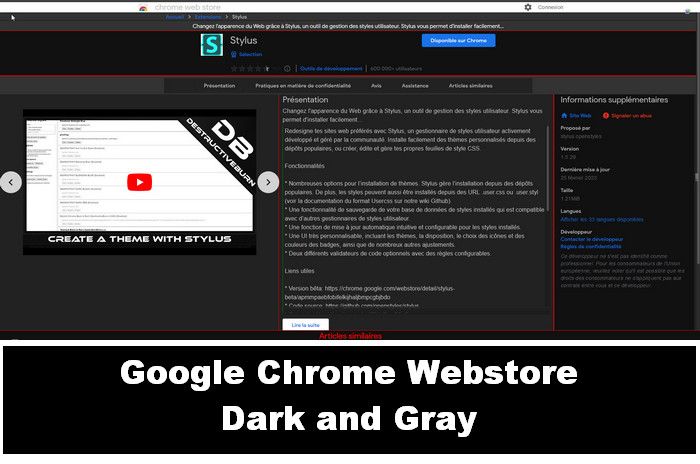
- Dark and Gray flavour...
- Use the maximum of the window.
- Move elements for more infos in a glance ( without or less scrolling).
Google Chrome Webstore Dark and Gray v.1 by decembre
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/260889.user.css

Details
Authordecembre
LicenseNO-REDISTRIBUTION
Categorygoogle
Created
Updated
Code size10 kB
Code checksum9f0dc288
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I do it for Firefox (should work in chrome too...).
So i remove some popup asking "Install Chrome".
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Chrome Webstore Dark and Gray v.1
@namespace USO Archive
@author decembre
@description `- Dark and Gray flavour...- Use the maximum of the window.- Move elements for more infos in a glance ( without or less scrolling).`
@version 20230311.19.31
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("https://chrome.google.com/webstore/") {
/* ==== 0-Google Chrome Webstore Dark and Gray v.1 - TEST TRESH ==== */
/* === SUPP === */
div[role="dialog"][aria-labelledby="promo-header"] ,
.h-e-f-gj-Ra-c{
display: none !important;
}
/* TOP HEADER */
.O-j-k {
position: fixed;
width: 100%;
left: 0;
top: 0;
padding-left: calc(100vw - 100%);
z-index: 1150;
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12);
}
.O-j-gb ,
.O-j-gb a ,
.S-pb-qa .O-j,
.O-j {
height: 3vh !important;
}
.F-f-k {
top: 0px !important;
}
.e-f-o {
justify-content: center !important;
min-width: 100% !important;
max-width: 100% !important;
padding: 4vh 0% 5px 0 !important;
border-bottom: 2px solid red !important;
}
.e-f-pa {
margin-top: 5px !important;
}
.e-f-b-j {
max-width: 1000px;
width: auto;
padding: 5px 5px !important;
}
.h-e-f-b-Qe {
margin-top: -4vh !important;
}
/* ITEMS IN DESCIPTION */
.C-b > div{
/* float: left !important; */
width: 50% !important;
height: 100vh !important;
margin: 0px auto 0px !important;
/* border: 1px solid blue !important; */
}
.C-b > div:first-of-type{
float: left !important;
clear: both !important;
width: 40% !important;
/* border: 1px dashed blue !important; */
}
.i-Hf.i-F-Rb.Aa.C-b-i{
display: none !important;
}
.i-k.Aa.C-b-i {
height: 52vh !important;
}
.h-C-b-i-k .i-F-Rb-k {
margin: 0 3px !important;
}
.C-b > div.C-b-p-j{
float: right !important;
min-width: 60% !important;
max-width: 60% !important;
border-left: 1px solid red !important;
/* border: 1px dashed yellow !important; */
}
.C-b-p-j-D-gi {
padding: 0 5px !important;
}
.C-b-p-j-kk-dk {
margin-left: 5px !important;
overflow: visible;
padding-left: 18px;
padding-right: 0;
border-left: 2px solid red !important;
}
.C-b-Nb-sb .C-b-p-j {
height: auto;
padding: 0px 5px !important;
}
.h-C-b-i-k {
position: relative;
display: flex;
justify-content: center;
height: 400px !important;
width: 40% !important;
padding: 0px 0 0px !important;
background-color: tan !important;
}
.tuK82 {
margin-bottom: 5px !important;
}
.C-b-p-j-Oa-i8xkGf {
position: relative;
margin: 5px 0 0 !important;
overflow: hidden;
}
/* DESCRIPTION - MINI */
pre[class$="-mb"] {
display: inline-block !important;
min-height: 55vh !important;
padding: 2px 2px 2px 5px !important;
overflow: hidden !important;
overflow-y: auto !important;
text-decoration: none;
border-left: 1px solid green !important;
}
/* DESCRIPTION - OPEN */
pre:not([class$="-mb"]) {
display: inline-block !important;
height: 75vh !important;
padding: 2px 2px 2px 5px !important;
overflow: hidden !important;
overflow-y: auto !important;
text-decoration: none;
border-left: 1px solid red !important;
}
.C-b-p-j-Oa-ArRF3d-mb::before {
background: rgba(0, 0, 0, 0) linear-gradient(to top, rgba(50, 48, 48, 0.46), rgba(27, 26, 26, 0.73) 2px, rgba(37, 35, 35, 0.81) 24px, transparent 24px, transparent) repeat scroll 0 0 !important;
content: "";
height: 100%;
pointer-events: none;
position: absolute;
width: 100%;
bottom: 0 !important;
}
.g-c.g-c-aSvl1d {
margin: 10px 0 0 !important;
}
/* FLEX */
.e-f-ra-gj {
position: absolute !important;
/* flex-direction: row !important; */
display: inline-block !important;
width: 100% !important;
min-height: 3vh !important;
max-height: 2vh !important;
top: 5.5vh !important;
left: 0 !important;
padding: 5px;
align-items: center;
place-content: center;
box-sizing: border-box;
z-index: 0 !important;
background-color: #333 !important;
border-bottom: 1px solid red !important;
}
.e-f-ra-gj-Pb {
color: #fff;
font-size: 15px !important;
letter-spacing: normal;
margin-bottom: 0px;
max-width: 100% !important;
text-align: center;
}
/* CARROSEL - FIXED */
.e-f-b-x {
display: flex;
align-items: center;
flex-direction: row !important;
height: auto;
width: auto;
margin: 40px 0 0;
}
.C-b > div.h-ja-sb {
position: fixed;
display: inline-block !important;
align-items: center;
width: 100% !important;
height: 18vh !important;
bottom: -15vh !important;
padding: 0px 0;
z-index: 100 !important;
transition: all ease 0.7s !important;
background-color: #222 !important;
}
.C-b > div.h-ja-sb:hover {
bottom: 0 !important;
transition: all ease 0.7s !important;
background-color: #111 !important;
}
.C-b > div.h-ja-sb .ja-sb-o {
position: static;
line-height: 1.75rem;
margin: 0 0 10px 0 !important;
text-align: center !important;
color: red !important;
border-top: 1px solid red !important;
}
.C-b > div.h-ja-sb .ja-sb {
box-sizing: border-box;
height: 120px;
max-width: 100% !important;
width: 100%;
}
.ja-sb-i.i-k {
position: absolute;
max-width: 100% !important;
height: 120px;
left: 0;
bottom: 0;
padding-bottom: 10px;
overflow: hidden;
z-index: 2;
}
/* VISITED */
.a-d.webstore-test-wall-tile > a.a-u {
display: block;
text-decoration: none;
border: 1px solid gray !important;
}
.a-d.webstore-test-wall-tile > a.a-u:visited {
display: block;
text-decoration: none;
border: 1px solid red !important;
}
/* ASSISTANCE */
.v-b.e-f-b-x .v-b-n {
position: static;
height: auto;
width: 100%;
min-width: 60% !important;
max-width: 60% !important;
padding: 0 0% 60px 20% !important;
}
/* SIMMILAR TAB */
.ha-Va-bf-hf {
width: 100% !important;
min-width: 100% !important;
max-width: 100% !important;
}
.ha-Va-bf-hf .ja-ha {
width: 100% !important;
min-width: 100% !important;
max-width: 100% !important;
}
.ha-Va-bf-hf .ja-ha .ja-ha-De {
width: 100% !important;
min-width: 100% !important;
}
.ha-Va-bf-hf .ja-ha .ja-ha-De > div {
display: inline-block !important;
width: 49% !important;
height: 170px !important;
padding: 5px 5px !important;
}
.ha-Va-bf-hf .ja-ha .ja-ha-De > div > div {
margin: 0px 5px 0 0px !important;
width: 19.3% !important;
}
.ha-Va-bf-hf .ja-ha .ja-ha-De > div > .a-d.webstore-test-wall-tile .a-U-d{
width: 100% !important;
}
.ha-Va-bf-hf .ja-ha .ja-ha-De > div > .a-d.webstore-test-wall-tile > a.a-u {
padding: 2px !important;
}
.ha-Va-bf-hf .ja-ha .ja-ha-De .a-d-Ec {
box-sizing: border-box;
padding: 5px !important;
}
/* HOVER */
.h-l-d-x.U-d-l {
width: 99% !important;
margin: 0 !important;
padding: 1px !important;
/* border: 1px solid green !important; */
}
.h-l-d-x.U-d-l a .d-l-e.me {
display: inline-block !important;
height: 170px !important;
min-width: 100% !important;
max-width: 100% !important;
margin: 4px 0 0 0px !important;
padding: 0 !important;
/* background-color: green !important; */
/* border: 1px solid yellow !important; */
}
.h-l-d-x.U-d-l a .d-l-e.me > div ,
.h-l-d-x.U-d-l a .d-l-e.me > .d-l-pa.Aj-ha-Ze {
display: inline-block !important;
max-width: 98% !important;
padding: 0px !important;
margin: 2px 0 0 2px !important;
/* border: 1px solid blue !important; */
background-color: #111 !important;
}
/* COLOR === */
/* BACKGROUND */
.e-f,
.t-e-f ,
.f-rd ,
.F-f-k ,
.F-ia-k ,
body ,
html {
background-color: #333 !important;
}
.S-pb-qa .F-k ,
.e-f-pa {
background-color: #333 !important;
}
.HWJfBb ,
.h-a-x ,
.F-x ,
.F-n-J ,
.e-f-b-j {
background-color: #222 !important;
}
.d-l-pa.Aj-ha-Ze ,
.ha-Va-bf-hf .ja-ha .ja-ha-De > div > .a-d.webstore-test-wall-tile .a-U-d > div ,
.h-e-f-b-Qe ,
.C-b-p-j ,
.h-C-b-i-k {
background-color: #222 !important;
}
.C-b-p-j-kk-dk.Ka-Ia-j ,
.e-f-o ,
.a-u.h-l-Ac ,
.ja-ha-Va ,
.C-b > div.h-ja-sb {
background-color: #111 !important;
}
/* BACKGROUND - ZEBRA */
.v-b-E-be-Eb>div:nth-child(odd) ,
.ba-fb > div:nth-child(odd){
background-color: #111 !important;
border-bottom: 1px solid red !important;
}
.v-b-E-be-Eb>div:nth-child(odd) .v-b-ob-fb ,
.ba-fb > div:nth-child(odd) .Fg-b-ob-fb ,
.ba-fb > div:nth-child(odd) .Fg-b-ob-fb > div > div{
background-color: #333 !important;
}
.v-b-E-be-Eb>div:nth-child(even) ,
.ba-fb > div:nth-child(even){
background-color: #333 !important;
border-bottom: 1px solid red !important;
}
.v-b-E-be-Eb>div:nth-child(even) .v-b-ob-fb ,
.ba-fb > div:nth-child(even) .Fg-b-ob-fb > div > div ,
.ba-fb > div:nth-child(even) .Fg-b-ob-fb{
background-color: #222 !important;
}
/* LINK / TEXT */
/* body {
color: red !important;
} */
.n-j-Z-ea-u ,
.n-j-Z-K-o-w ,
a.n-j-O-xb-M-u ,
.d-l-pa ,
.d-l-pa.Aj-ha-Ze ,
.ha-Va-bf-hf .ja-ha .ja-ha-De > div > .a-d.webstore-test-wall-tile .a-U-d > div .a-U-d-w-va-k > div ,
.v-b-E-x-bc-k > div ,
.z-J-F .ba-Eb-ba ,
.tNOBCb-b-WsjYwc ,
.QTrzJf-fb ,
.tNOBCb-b-MnozTc ,
.e-f-b-L ,
.C-b-p-D-R ,
.Fogikc ,
.C-b-p-j-kk-dk ,
.tuK82 ,
.e-f-b.g-b-Fa ,
h1 ,
h2 ,
.e-f-Ln {
text-shadow: none !important;
color: silver !important;
}
pre[class$="-mb"] ,
.C-b-p-j-Pb {
color: silver !important;
}
pre:not([class$="-mb"]) {
color: silver !important;
}
.e-f-Sa-L {
color: ...