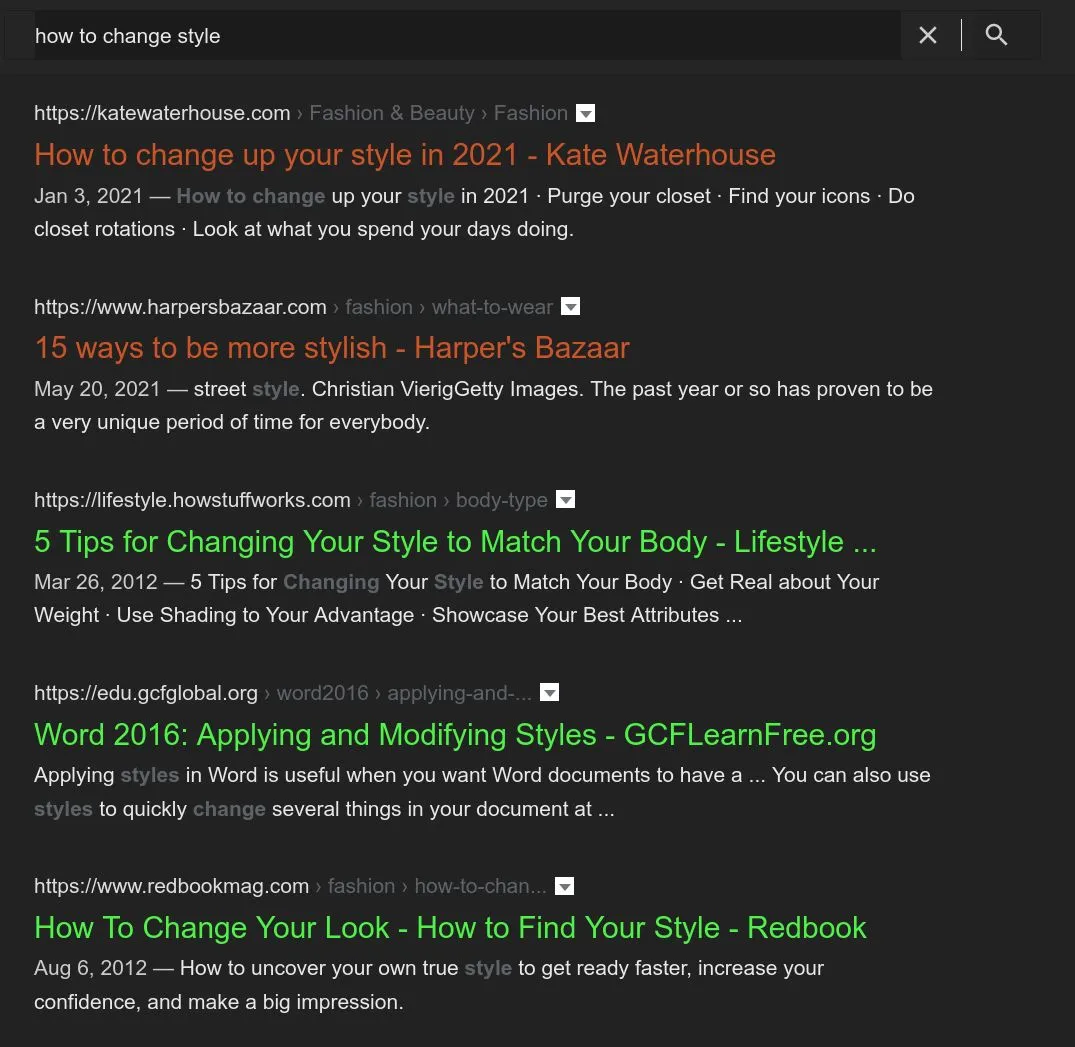
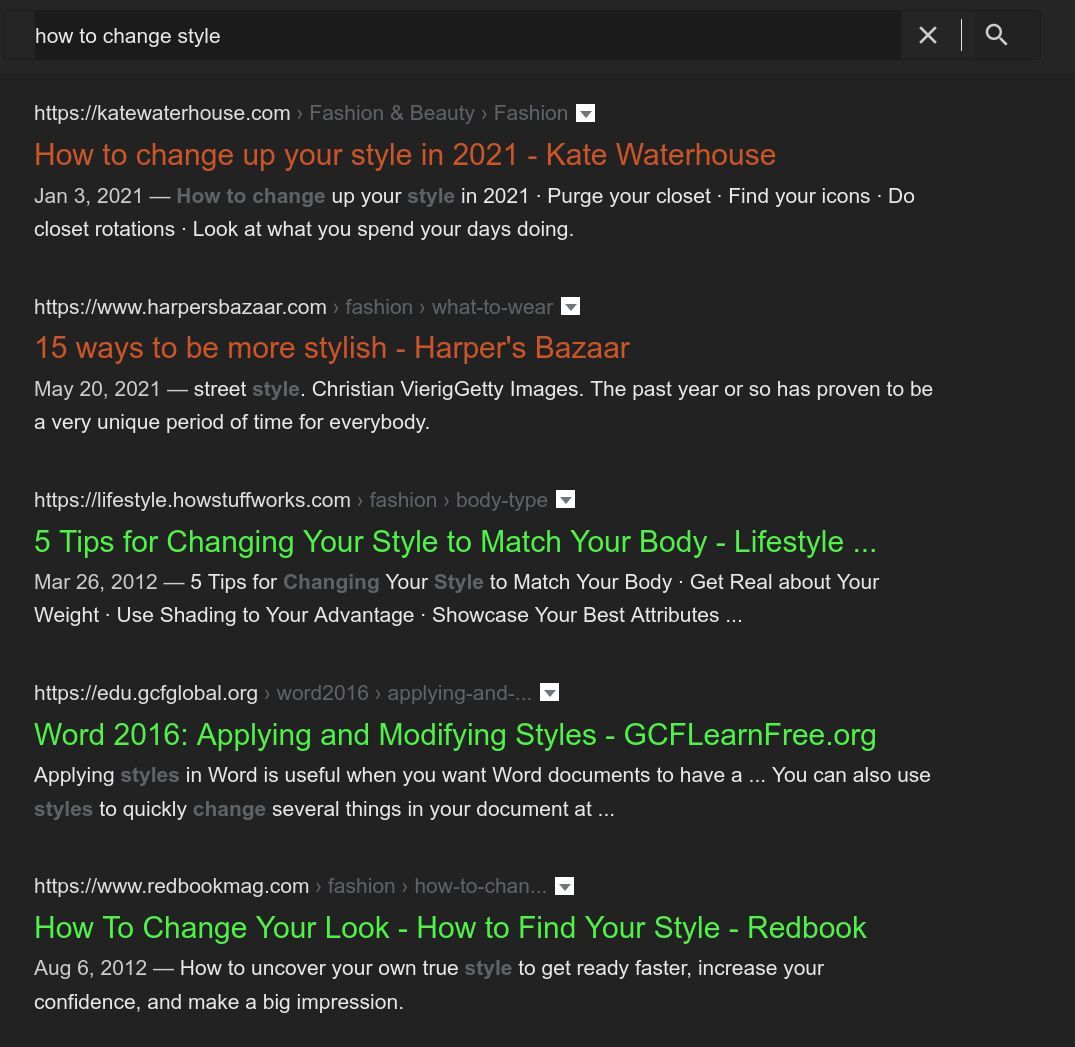
Google Dark - Alexanderius is a green/orange dark theme for Google. Inspired by 'Google Dark Neon Remix' style and duckduckgo.com dark styles
Google Dark - Alexanderius by i4004

Details
Authori4004
LicenseLGPL
Categoryuserstyles
Created
Updated
Code size111 kB
Code checksumb3d9b5f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Dark - Alexanderius
@namespace Alexanderius
@author Alexanderius
@description Google Dark - Alexanderius is a green/orange dark theme for Google. Inspired by 'Google Dark Neon Remix' style and duckduckgo.com dark styles
@version 1.0
@license LGPL
@preprocessor uso
==/UserStyle== */
@-moz-document url("https://www.google.com"),
url("https://www.google.de/search"),
regexp("https?://(www|encrypted|images|translate|accounts).google.(com|([a-z]{2}))(.[a-z]{2})?/(?!mobile|intl|alerts|shopping|finance|calendar|nexus|contacts|services|advanced_search|voice|maps|dashboard|settings|android|adsense|analytics|doodles|chrome|fonts|patents|translate_p).*"),
regexp("https://google\\..+") {
.sfbg {
background-color: #252525;
}
.hb8SAc {
color: #a5acb4;
}
.OZ8wsd {
color: #e4e8eb;
}
.wM6W7d {
color: burlywood;
}
.WggQGd {
color: deepskyblue;
}
.mfMhoc {
color: #caca43;
}
.GmE3X {
color: coral;
}
.gb_k.gb_0a.gb_1a {
background: #252525;
box-shadow: 0px 0px 20px 8px #5793c678;
}
.gb_k .gb_lb {
color: #04cece;
}
.gb_k .gb_nb {
color: #629ab8;
}
.gb_0b {
color: #04cece;
}
.gb_2b {
color: #629ab8;
}
.sAKBe {
box-shadow: 0 2px 15px 8px rgb(104 143 175 / 20%);
}
.k8XOCe {
background: #323d47;
box-shadow: -7px -4px 10px 1px rgb(175 136 86 / 25%);
}
.AB4Wff {
color: cadetblue;
}
.st {
color: #7e8b9b!important;
}
#rhs .VjDLd.liYKde {
box-shadow: 0px 0px 20px 4px #44596a;
}
.MXl0lf {
background: #252525;
}
.MXl0lf:hover {
background: #3e4347;
}
#rcnt a.X5OiLe:hover {
background: #3e4347;
}
.ol1Lrb {
background: #53565f;
}
.kLhEKe {
background-color: #252525;
}
.Ywxp6b {
color: #9eadbf;
}
#tw-target {
background: #252525!important
}
.c93Gbe {
background: #252525;
}
/* Front page Photo */
.sbl1 {
color: #5ddaff!important;
}
.aajZCb {
background: #2d2d2d!important;
}
.sfbgg {
background: #1b1b1b!important;
border-color: #333!important
}
.mitem:hover {
background: #1b1b1b!important;
}
/* Background */
div.SDkEP {
background-color: #252525;
font-family: Roboto;
color: #02b5c2;
}
button.Tg7LZd {
background-color: #222222;
color: #07b3d1;
}
div.RNNXgb {
border-style: none;
}
html,
body,
#cnt,
.rg_l,
#botabar {
background: #222222 !important;
color: #0fffff;
}
/*** Main page ***/
body,
html {
background: #252525!important;
color: #e8e8e8!important;
}
.footerInner {
background: #1b1b1b!important;
border-color: #333!important;
}
/* Buttons */
.jhp input[type="submit"],
.sbdd_a input,
.gbqfba,
.gb_Fa,
.ab_button,
#smb,
#gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_hb.gb_3c.gb_xg.gb_R.gb_g > div.gb_rb.gb_fa.gb_g > div.gb_Eb > div:nth-child(1) > a,
#gb_71,
.gb_Fa,
#gb a.gb_Fa.gb_Fa,
.gb_Ha {
background-image: -moz-linear-gradient(top, #3a3a3a, #313131)!important;
/* FF3.6+ */
background-image: -webkit-linear-gradient(top, #3a3a3a, #313131)!important;
/* Chrome10+,Safari5.1+ */
background-image: -o-linear-gradient(top, #3a3a3a, #313131)!important;
/* Opera 11.10+ */
background-image: -ms-linear-gradient(top, #3a3a3a, #313131)!important;
/* IE10+ */
background-image: linear-gradient(top, #3a3a3a, #313131)!important;
/* W3C */
/* filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a3a3a', endColorstr='#1b1b1b',GradientType=0 ); IE6-9 */
background-color: transparent!important;
border: none!important;
color: #8a8a8a!important;
cursor: pointer!important;
}
.jhp input[type="submit"]:hover,
.sbdd_a input:hover,
.gbqfba:hover,
.gb_Fa:hover,
.ab_button:hover,
#smb:hover,
#gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_hb.gb_3c.gb_xg.gb_R.gb_g > div.gb_rb.gb_fa.gb_g > div.gb_Eb > div:nth-child(1) > a:hover,
#gb_71:hover,
.gb_Fa:hover,
#gb a.gb_Fa.gb_Fa:hover,
.gb_Ha:hover {
background-image: -moz-linear-gradient(top, #313131, #3a3a3a)!important;
/* FF3.6+ */
background-image: -webkit-linear-gradient(top, #313131, #3a3a3a)!important;
/* Chrome10+,Safari5.1+ */
background-image: -o-linear-gradient(top, #313131, #3a3a3a)!important;
/* Opera 11.10+ */
background-image: -ms-linear-gradient(top, #313131, #3a3a3a)!important;
/* IE10+ */
background-image: linear-gradient(top, #313131, #3a3a3a)!important;
/* W3C */
/* filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1b1b1b', endColorstr='#3a3a3a',GradientType=0 )!important; IE6-9 */
cursor: pointer!important;
}
/* Doodles */
.ddl-melies-b,
.ddl-melies-c {
background: transparent!important;
}
/* Topbar */
#gb#gb a.gb_P,
#gb#gb span.gb_P {
color: #e8e8e8!important;
}
/* Search */
.sbib_a,
.sbsb_a,
.RNNXgb,
.aajZCb {
background: #1b1b1b!important;
}
.ac-renderer {
background-color: #1b1b1b!important;
border-color: #1b1b1b!important;
}
.ac-active {
background-color: #333!important;
}
.sbibod {
background-color: #1b1b1b!important;
}
.gsfi,
.lst {
color: #e8e8e8!important;
background: #1b1b1b!important;
}
.sbdd_b,
.sben_a,
.sbl1 {
color: #adadad!important;
}
.minidiv .sfbg {
background: #252525!important;
}
.sbsb_d,
.sbhl {
background: #292929!important;
}
.sbpqs_a {
color: #7547a5;
}
#qbi {
filter: invert(0.8)!important;
}
._Fnc {
filter: invert(0.9)!important;
}
#qbdp,
#qbup {
background: #252525!important;
border-color: #333!important;
color: #e8e8e8!important;
}
.w8qArf .fl {
color: #e8e8e8!important;
}
.RNNXgb {
border-color: transparent!important;
border-radius: 2px!important;
}
.aajZCb {
border-radius: 2px;
}
.sbct:first-child .sbtc {
border-color: #151515!important;
}
#tsf > div:nth-child(2) > div > div.UUbT9 > div.aajZCb > a,
.vdLsw span {
visibility: hidden!important;
display: none!important;
}
.sbct:first-child .suggestions-inner-container {
border-color: #171717!important;
}
.spell-diff-red {
color: #ff2b44!important;
}
/* Account info & settings */
.gb_ga,
.gb_Mb {
background-color: #252525!important;
color: #e8e8e8!important;
}
.gb_Ea {
background: #333;
border-color: #333;
}
.gb_Eb .gb_Db:hover {
background: #444;
border-color: #444;
cursor: pointer!important;
}
#gb .gb_xb a.gb_Db.gb_Db {
color: #fff!important;
}
.gb_yb,
.gb_ia {
background: #252525!important;
}
.gb_jb,
.gb_qb {
border-bottom-color: #252525!important;
}
.gb_kb,
.gb_rb {
border-bottom-color: #333!important;
}
.gb_ja,
.RAYh1e {
background: #252525!important;
}
.gb_ka,
.gb_Fb,
.VmOpGe {
background: #1b1b1b!important;
}
.gb_Z:hover .gb_3,
.gb_Nb:hover {
background: #333!important;
}
.gb_Z:hover a {
border: 1px solid #333!important;
}
.gb_3 {
color: #3296c8!important;
}
.gb_la {
border-bottom: 1px solid #3a3a3a!important;
}
.gb_4b.gb_b,
.gb_4b.gb_Fc.gb_Ec {
filter: invert(1)!important;
}
.gb_ga,
.dU0W2d,
.FPFGmf > .znIWoc:only-child:before,
.FPFGmf > .znIWoc:after {
border-color: #333!important;
}
.gb_lb {
border-bottom-color: #333!important;
}
.gb_ka,
.b5sWd {
border-color: #333!important;
}
.gb_ka {
background: #333!important;
}
.gb_fa,
.gb_Lb {
background: #252525!important;
border-color: #333!important;
color: #8e8e8e!important;
}
.gb_Eb {
background: transparent!important;
border-color: #333!important;
color: #8e8e8e!important;
}
.gb_Mb:hover,
.vR13fe[role="button"]:hover,
.vR13fe[role="link"]:hover {
background-color: #333!important;
}
.gb_Ab,
.gb_Wb,
.gb_Xb {
color: #e8e8e8!important;
}
.zW5vrf .to0cd {
color: #aaa!important;
}
.gb_pb {
border-bottom-color: #333!important;
}
#gbwa > div.gb_Kc > div.gb_pb,
#gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_Hc.gb_3c.gb_R.gb_Ic.gb_g > div.gb_Kc > div.gb_pb,
#gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_hb.gb_3c.gb_xg.gb_R.gb_g > div.gb_Kc.gb_jb.gb_xg.gb_R > div.gb_pb {
border-bottom-color: #252525!important;
}
#gbwa > div.gb_Kc > div.gb_qb,
#gbw > div > div > div.gb_yc.gb_xg.gb_R > div.gb_Hc.gb_3c.gb_R.gb_Ic.gb_g > div.gb_Kc ...