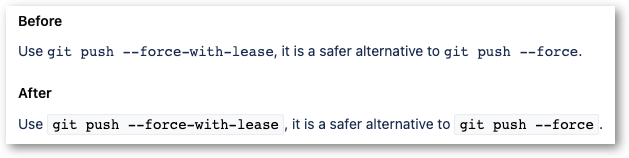
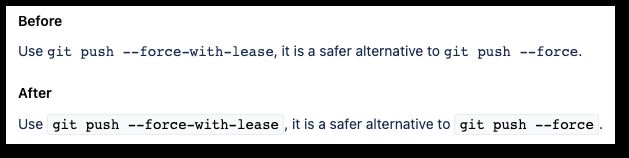
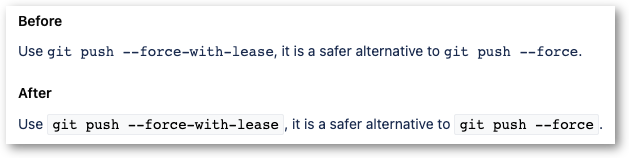
Adds a border and a background to monospace text, making it easier to read.
Jira: better inline code formatting by rybak
Imported and mirrored from https://github.com/rybak/atlassian-tweaks/raw/main/jira-inline-code.user.css

Details
Authorrybak
LicenseMIT
Categoryjira
Created
Updated
Code size3.0 kB
Code checksumf4ee985a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Code in Jira in {{inline code}} syntax can be hard to read sometimes. This user style adds a background and a border for such elements to improve readability.
This style supports both Jira Server (self-hosted) and Jira Cloud.

Instructions
The style uses @url-prefix rules to work on any domain that starts with the word jira. If your Jira instance uses a domain which doesn't start with the word Jira, you'll have to manually add your custom domain. Up-to-date instructions are at https://github.com/rybak/atlassian-tweaks#custom-domains
Other userstyles
- Bitbucket: readable commit messages
- Bitbucket: header color
- Bitbucket: fix breadcrumbs selection
- Bitbucket: hide banner
- Bitbucket: fast and furious
- Confluence: better monospace
- Confluence: hide banner
- Confluence: Simple Floating ToC
- Jira: better inline code formatting
See also
- GitHub repository with userstyles and userscripts for Bitbucket, Jira, and Confluence. Pull requests are welcome: https://github.com/rybak/atlassian-tweaks
- Userscripts published on Greasy Fork: https://greasyfork.org/en/scripts?language=all&set=585074
Source code
/* ==UserStyle==
@name Jira: better inline code formatting
@description Adds a border and a background to monospace text, making it easier to read.
@author Andrei Rybak
@homepageURL https://github.com/rybak/atlassian-tweaks
@license MIT
@namespace https://github.com/rybak/atlassian-tweaks
@preprocessor uso
@var text yourDomain "Your Jira domain" "jira.example.com"
@var text yourDomain2 "Your 2nd Jira domain" "jira.example.com"
@version 15
==/UserStyle== */
/*
* Copyright (c) 2021-2024 Andrei Rybak
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the "Software"), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in all
* copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
* SOFTWARE.
*/
@-moz-document url-prefix("https://jira"), domain(/*[[yourDomain]]*/), domain(/*[[yourDomain2]]*/) {
#descriptionmodule tt,
.wiki-edit tt,
.flooded tt,
.activity-item tt,
.comment-item__action-body--container tt,
span.monospace,
.mce-content-body tt,
code.code.css-z5oxh7,
.ak-editor-content-area.css-jkbmih span.code,
code.c-mrkdwn__code {
background-color: #f8f9fa;
color: #000;
padding: .1em .3em;
border: 1px solid #eaecf0;
border-radius: 2px;
}
body[data-version^="8."] #descriptionmodule tt,
body[data-version^="8."] .wiki-edit tt,
body[data-version^="8."] .flooded tt {
line-height: 160%;
}
html[data-color-mode="dark"][data-theme~="dark:dark"] #descriptionmodule tt,
html[data-color-mode="dark"][data-theme~="dark:dark"] .wiki-edit tt,
html[data-color-mode="dark"][data-theme~="dark:dark"] .flooded tt,
html[data-color-mode="dark"][data-theme~="dark:dark"] .comment-item__action-body--container tt,
html[data-color-mode="dark"][data-theme~="dark:dark"] span.monospace,
html[data-color-mode="dark"][data-theme~="dark:dark"] .mce-content-body tt,
html[data-color-mode="dark"][data-theme~="dark:dark"] code.code.css-z5oxh7,
html[data-color-mode="dark"][data-theme~="dark:dark"] .ak-editor-content-area.css-jkbmih span.code,
html[data-color-mode="dark"][data-theme~="dark:dark"] code.c-mrkdwn__code {
background-color: rgb(29, 33, 37);
color: #fff;
border-color: #A6C5E229;
}
}