Getting rid of ads, trending, and other bullshit.
Twitter/X: Personal Preference by DiabetikGam3r

Details
AuthorDiabetikGam3r
LicenseNo License
Categoryx.com
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
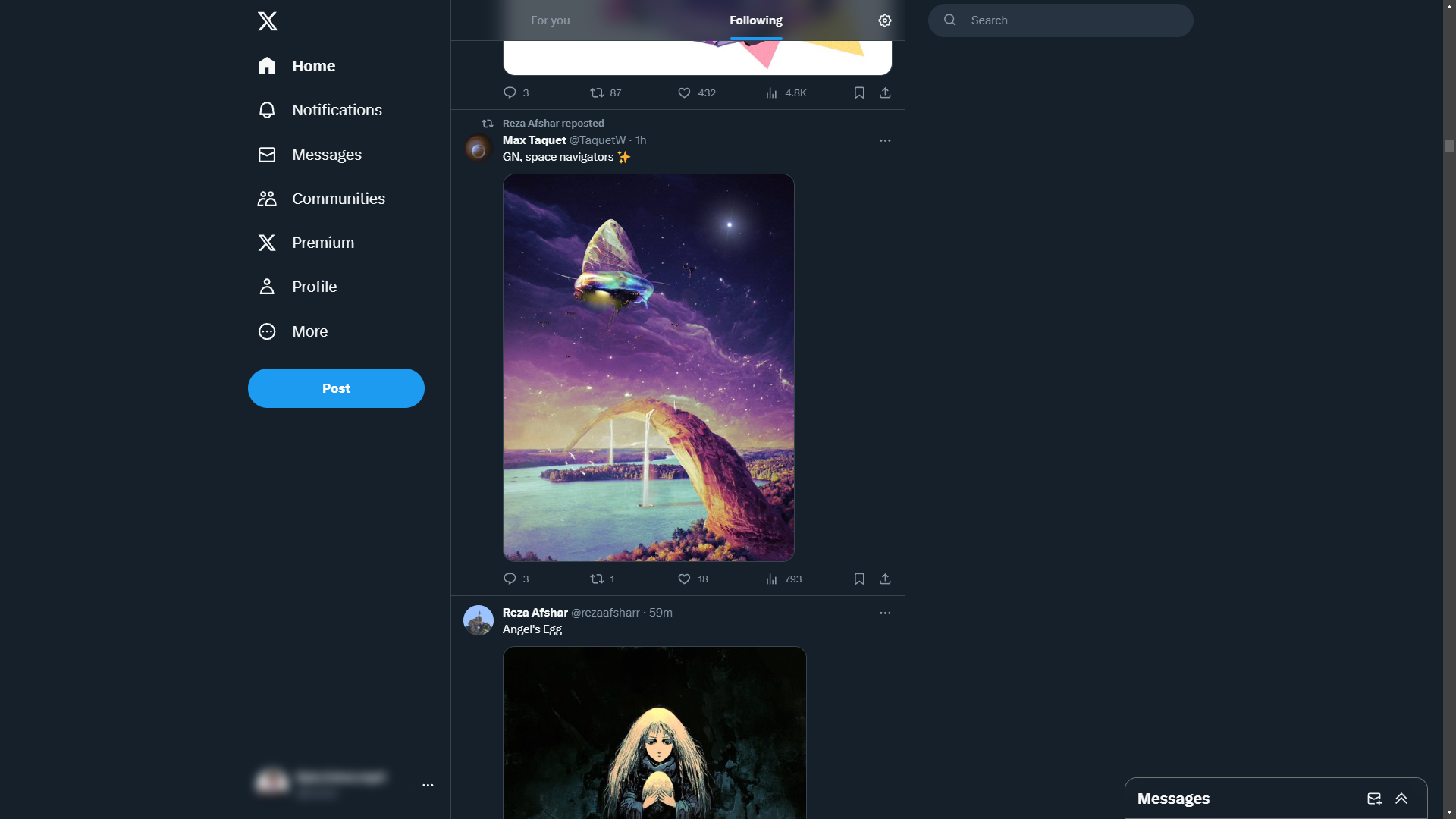
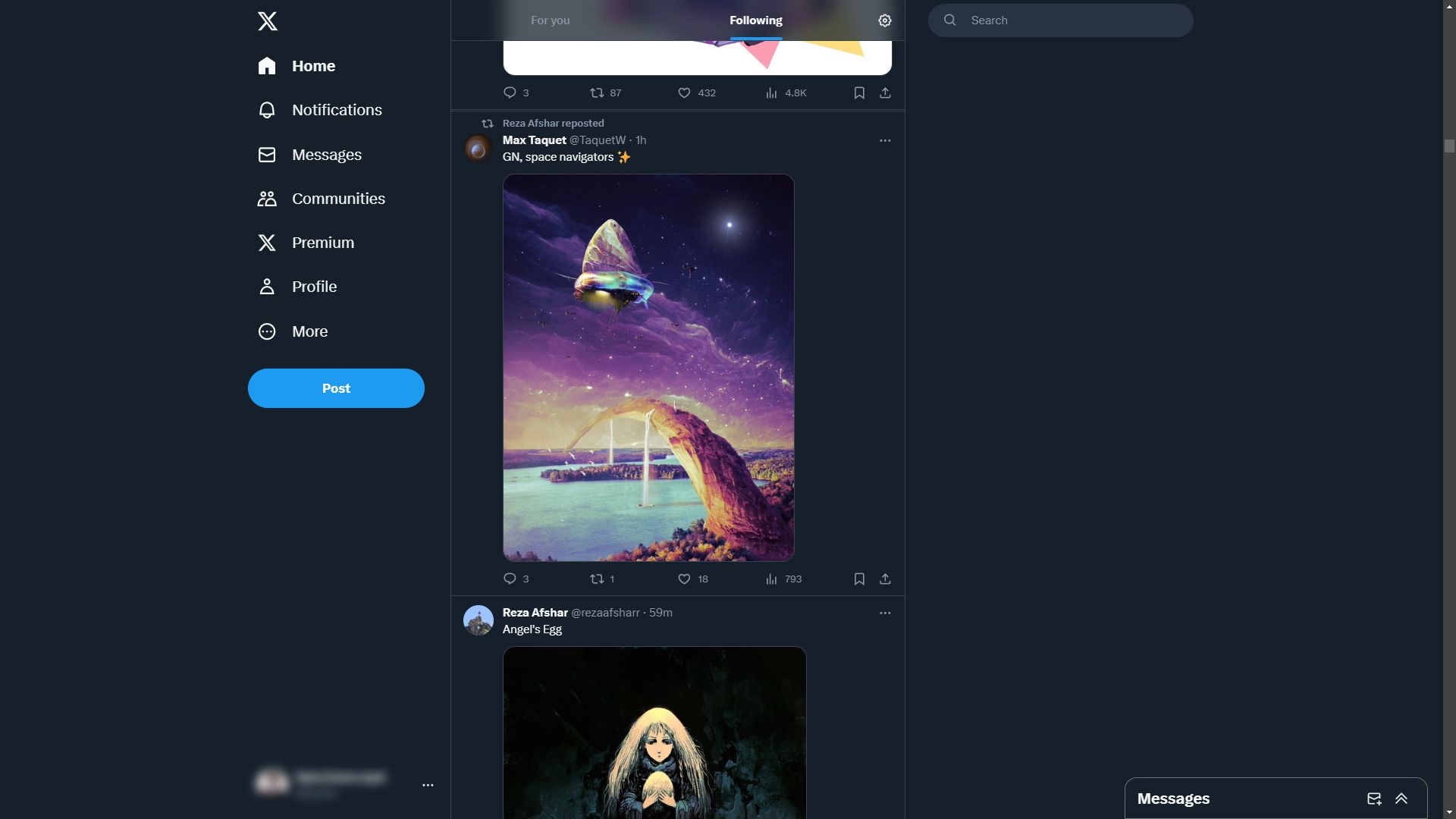
Trying to keep a version of this for myself on here instead of copying to some google doc, in hopes I can simply load it back up whenever I get on new devices/re-install os, etc. Should work in all background modes: Default, Dim (which is what's shown in the preview image), and Lights out.
Thanks to technoabyss for the head start with their "Twitter: Remove bullshit" Style. I HIGHLY recommend checking their page out.
I have no idea what I'm doing, so take this for what it is and don't expect any coherent type of help. ¯_(ツ)_/¯
CHANGELOG v20240517.09.05
- Changed domain to [x.com] respectively.
CHANGELOG v20231101.13.03
- Changed Search Bar background to transparent instead of black.
Source code
/* ==UserStyle==
@name Twitter/X: Remove bullshit
@version 20240517.09.05
@namespace https://userstyles.world/user/DiabetikGam3r
@description Hides a variety of things I don't like about twitter.
@author DiabetikGam3r
@license No License
==/UserStyle== */
@-moz-document domain("x.com") {
/* Left sidebar*/
/* \ Buttons */
[aria-label="Search and explore"],
[aria-label="Bookmarks"],
[aria-label="Lists"],
/* \Other */
/* \\"More" menu */
[role="menu"] a[href^="https://ads.x.com"], /* Ads */
[role="menu"] a[href^="https://analytics.x.com"], /* Analytics */
[role="menu"] a[href$="/moment_maker"], /* Moments */
[role="menu"] a[href$="/topics"], /* Topics */
[role="menu"] a[href^="https://studio.x.com"], /* Media Studio */
[role="menu"] .r-109y4c4, /* Separator */
[role="menu"] a[href="https://support.x.com/"], /* Help Center */
[role="menu"] a[href$="/newsletters"], /* Newsletters */
[role="menu"] a[href="/i/twitter_blue_sign_up"], /* Twitter Blue */
[role="menu"] a[href="/i/flow/convert_to_professional"]
{ display: none }
/* Display ONLY search bar/profile media in right column */
[data-testid="sidebarColumn"]
{ visibility: hidden }
[role="search"],
[aria-label="Image"]
{ visibility: visible }
/* Set background of search to transparent */
[role="search"] { background: #15202b00 }
/* No trends or keywords in search */
/* Hide everything */
[aria-label="Search Twitter"] > .css-1dbjc4n:nth-of-type(2) > .css-1dbjc4n > .css-1dbjc4n
{ display: none }
/* Explicitly show accounts */
[aria-label="Search Twitter"] > .css-1dbjc4n:nth-of-type(2) > .css-1dbjc4n > .css-1dbjc4n:last-of-type
{ display: block }
/* Normalize the font size (usually 18px vs the regular 14px) */
.r-1i10wst { font-size: inherit }
/* Make left sidebar buttons take up full width of sidebar */
[aria-label="Primary"][role="navigation"] > * > div {
width: 100%;
justify-content: left;
}
/* Disable all CSS transitions/animations */
* {
transition-duration: 0s !important;
transition-delay: 0s !important;
box-shadow: none !important;
}
.r-xnswec {
border: 1px solid #737373;
}
/* Right sidebar unused selectors */
/* [data-testid="sidebarColumn"], whole column */
/* [role="search"] search */
/* [aria-labelledby="accessible-list-16"], trends */
/* [aria-label="Timeline: Trending now"], ditto */
/* [aria-label="Who to follow"], who to follow */
/* [aria-label="Footer"], footer */
}