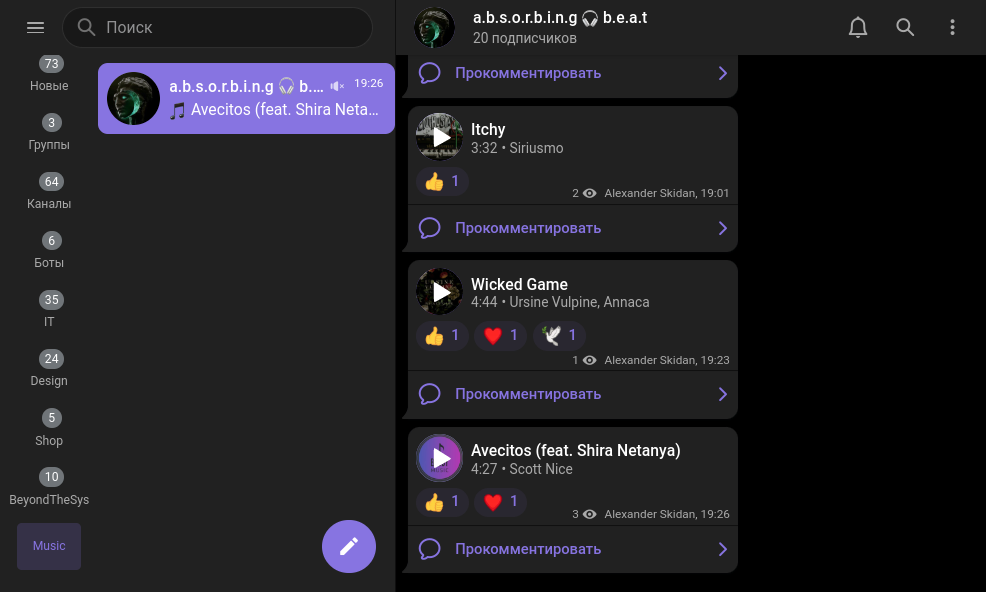
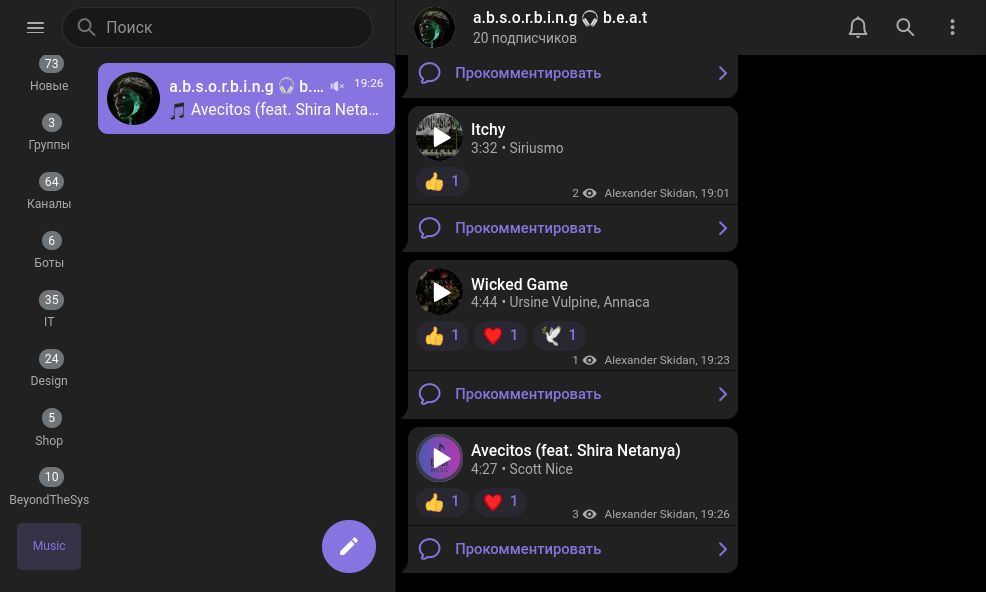
Tabs on left side for Telegram web app
Tabs on left side for web.telegram.org by flashwalker

Details
Authorflashwalker
LicenseNo License
Categoryweb.telegram.org
Created
Updated
Code size4.6 kB
Code checksum9b016eeb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tabs on left side for web.telegram.org
@namespace github.com/openstyles/stylus
@version 1.0.6
@description Tabs on left side for Telegram web app https://userstyles.world/style/9646
@author Flashwalker
==/UserStyle== */
@-moz-document domain("web.telegram.org") {
/***** Tablist *****/
:root {
--chatlist-width: 420px;
}
/* A */ .ChatFolders.with-story-ribbon {
padding-top: 70px;
position: relative;
}
/* A */ #StoryRibbon {
display: flex;
max-height: unset;
justify-content: flex-start;
padding-top: 4px;
padding-bottom: 0;
/* Vertical
flex-direction: column;
height: 100%;*/
/* Horizontal */
width: 100%;
order: -1;
position: absolute;
top: -10px;
}
/* A */ #StoryRibbon > * {
flex: 0 1 auto;
margin-inline: unset;
font-size: .675rem;
}
/* A */ #StoryRibbon .Avatar {
transform: scale(0.75);
}
#LeftColumn {
max-width: unset;
}
/* A */ #LeftColumn-main .ChatFolders,
/* K */ #column-left .connection-status-bottom {
flex-direction: row;
}
/* K */ #column-left .item-main .has-filters.active .menu-horizontal-scrollable {
height: 100%;
}
/* Z: TODO: scrolable tabs */
/* K */ #column-left .item-main .has-filters.active .menu-horizontal-scrollable .scrollable {
overflow-y: auto;
}
/* K */ ul.chatlist {
padding: 0;
}
/* A */ #LeftColumn-main .ChatFolders .TabList {
position: static;
}
/* A */ #LeftColumn-main .ChatFolders .TabList,
/* K */ #column-left .item-main .has-filters.active .menu-horizontal-div {
flex-direction: column;
align-items: center;
font-size: .775rem;
padding-top: 0;
padding-left: 0;
gap: 10px;
}
/* K */ #column-left .item-main .has-filters.active .menu-horizontal-div {
gap: 12px;
}
/* K */ .has-filters.active .menu-horizontal-div:not(.no-stripe):before {
content: unset;
}
/* K */ .has-filters.active .menu-horizontal-div:not(.no-stripe):after {
height: var(--padding-horizontal);
}
/* K */ #LeftColumn-main .ChatFolders .Tab {
font-weight: 400;
min-height: 50px;
padding: 0 0 0 0;
position: relative;
border-radius: var(--border-radius-messages-small, 0.1875rem);
}
/* K */ .menu-horizontal-div .menu-horizontal-div-item {
min-width: unset;
max-width: 100px;
width: 100%;
min-height: 3.5rem;
}
/* K */ .menu-horizontal-div:not(.no-stripe) .menu-horizontal-div-item {
border-radius: 0.3rem;
}
/* K */ .menu-horizontal-div-item > span {
flex-direction: column;
justify-content: flex-start;
gap: 5px;
position: static;
}
/* K */ .menu-horizontal-div-item > span .badge {
order: 1;
font-size: .775rem;
font-weight: 400;
padding-top: 1px;
}
/* K */ .menu-horizontal-div-item > span .text-super {
order: 2;
font-size: .775rem;
font-weight: 400;
}
/* A */ .Tab,
/* A */ #LeftColumn-main .ChatFolders .Tab .Tab_inner {
padding: 0;
text-align: center;
align-items: flex-start;
justify-content: center;
flex-basis: 100%;
width: 100%;
max-width: 100px;
white-space: pre-wrap;
word-break: break-word;
min-height: 4.3em;
line-height: 4.3em;
}
/* A */ #LeftColumn-main .ChatFolders .Tab .Tab_inner:has( .badge) {
padding: 1.95rem .425rem .05rem .425rem;
line-height: 1.5;
}
/* A */ .Tab .badge {
font-size: .775rem;
order: -1;
position: absolute;
top: .45rem;
margin-inline-start: 0;
display: grid;
text-align: center;
place-content: center;
margin: 0;
padding: 1px 2px 0 2px;
box-sizing: content-box;
line-height: normal;
}
/* A */ .Tab .platform,
/* K */ .menu-horizontal-div-item i {
position: absolute;
width: 100%;
height: 100%;
border-radius: var(--border-radius-messages-small, 0.1875rem);
top: 0;
bottom: 0;
left: 0;
right 0;
}
/* A */ .Tab .platform {
min-height: 4.3em;
}
/* K */ .menu-horizontal-div-item i {
border-radius: 0.3rem;
order: -1;
left: 0;
right: 0;
}
/* A */ .Tab--active .platform,
/* K */ .menu-horizontal-div-item.active i {
opacity: 0.2 !important;
}
/* A */ .Tab--active .badge {
background-color: var(--color-primary);
}
/* A */ .ChatFolders +div .Tab--active .Tab_inner {
width: 100%;
text-align: center;
justify-content: center;
}
/***** Chatlist *****/
/* K */ .tabs-container {
min-width: auto;
}
/* K */ #column-left {/*
max-width: var(--chatlist-width);
width: var(--chatlist-width);
flex-basis: var(--chatlist-width);
*/}
/* K */ .chatlist-chat.chatlist-chat-bigger .row-subtitle {
text-align: initial;
unicode-bidi: plaintext;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
}