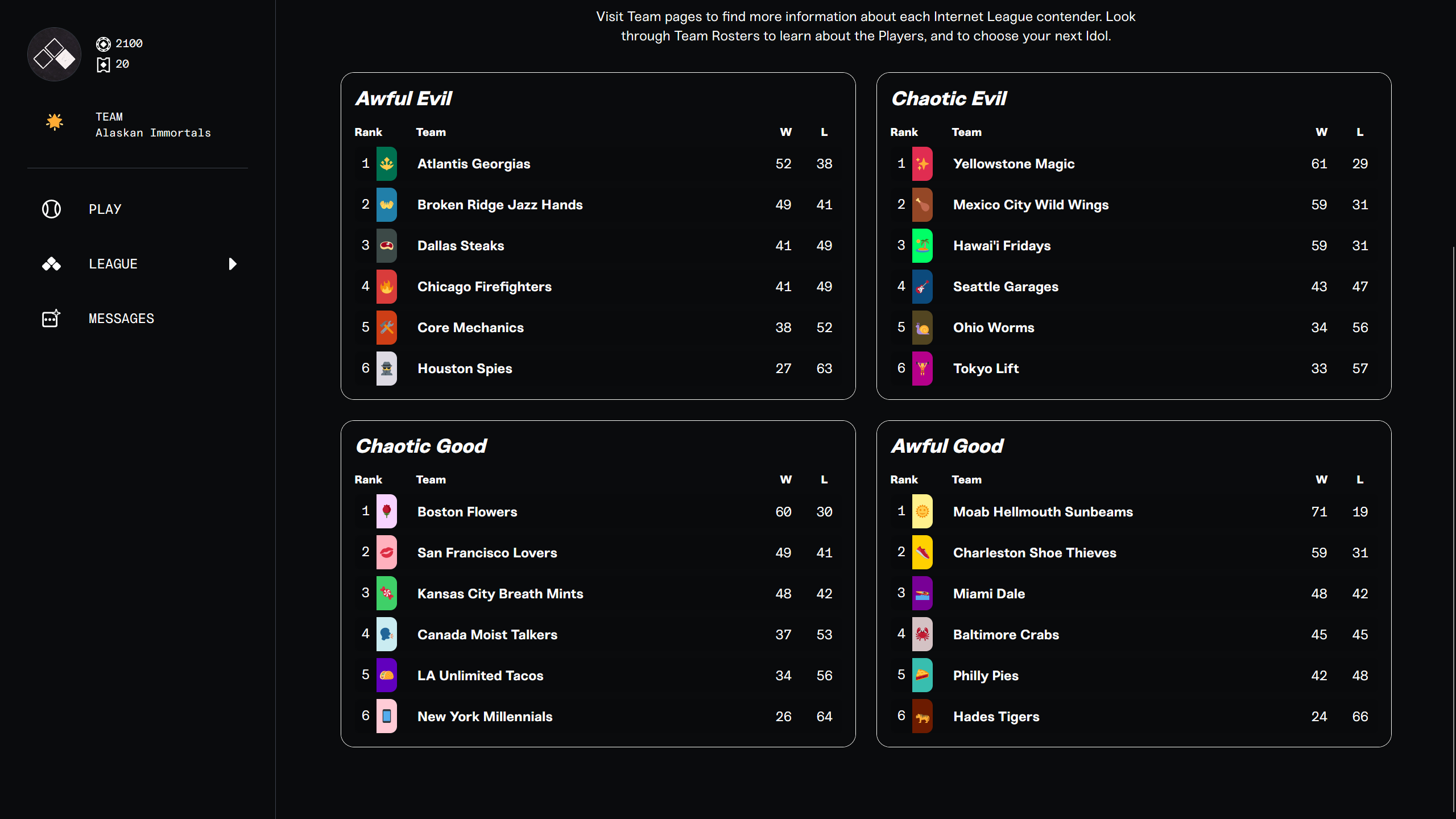
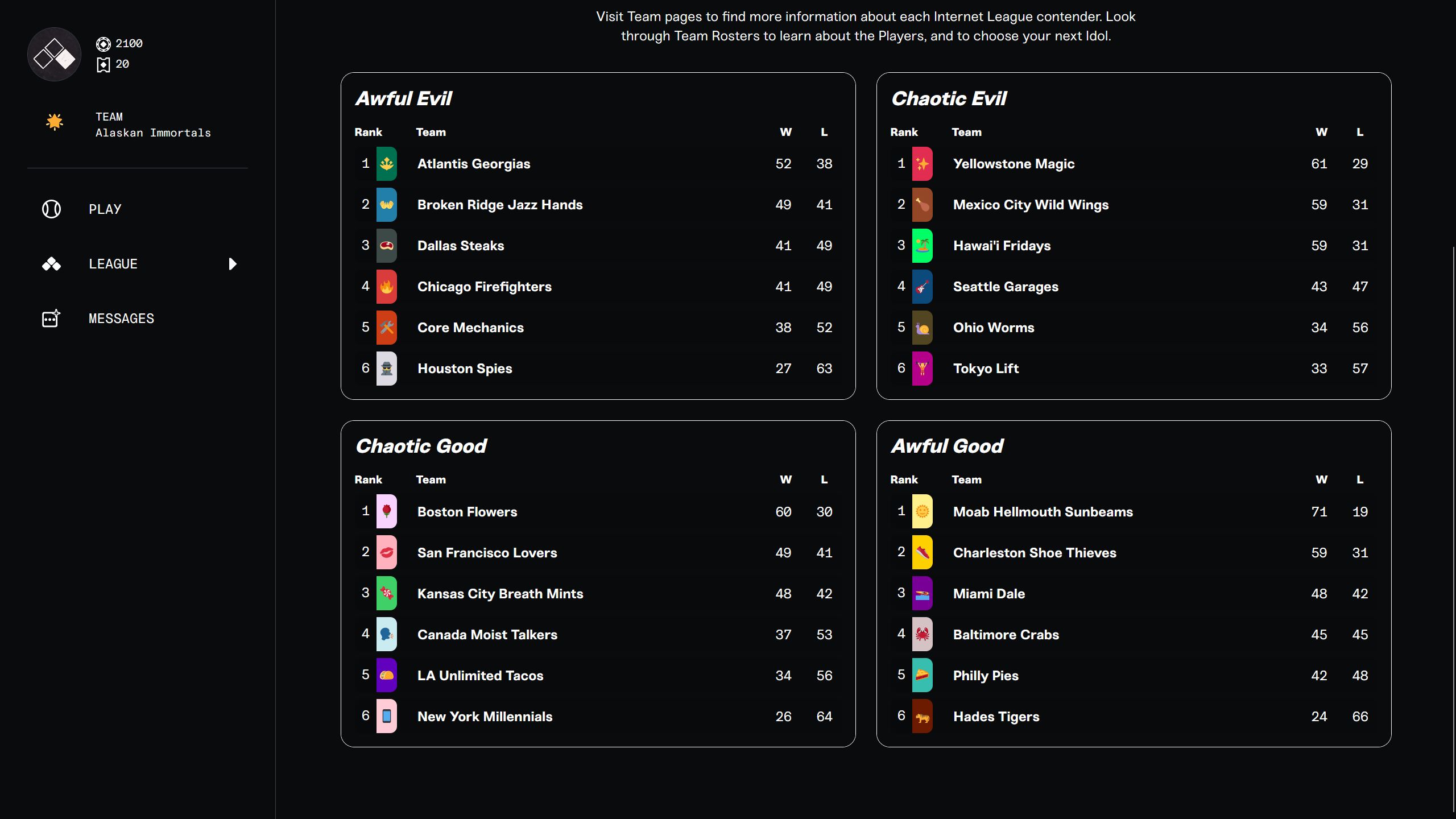
A dark mode version of my "Clean and Light" blaseball!
Clean and Dark Blaseball by asriel_pyre

Details
Authorasriel_pyre
LicenseNo License
Categoryblaseball.com
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Clean and Light Blaseball, now available in Dark Mode!
Changelog will not be posted here, as updates will be pushed alongside those for Clean and Light Blaseball, see link above.
Source code
/* ==UserStyle==
@name blaseball.com - 3/9/2023, 10:10:23 PM
@namespace github.com/openstyles/stylus
@version 1.0.2
@description An attempt to add a complete "Light Mode" to blaseball dot com, as well as clean up the general UI of the site. Functional with Minimalist Blaseball!
@author Asriel (Asriel#4086 on Discord)
==/UserStyle== */
@-moz-document domain("blaseball.com") {
.theme-dark, .ticker, .ticker__message, .shared__glass-container, .playtab__cover-header__info, .navigation__block, .navigation__title, .user-header__choices__label, .Post, .playtab__cover-content, .shared__glass-container.pinventory__header{
background-color: #0a0b0d;
color: #fff
}
.playtab__cover-cta-description,.League__button, .PostFeed-Header-Subtitle, .Post-Title, .PostUser-Username-OriginalPost,.Post-ActionBar-Text, .pinventory__header-email-text, .pinventory__header-sub-text, .pinventory__header-sub-text-white, .account__tabs__link.nav-link, .StatTableRowLayout.TwoLine, .StatTableRowLayout, .Tab, .Row,.label-mono-small, .Post-Reply-Body, .Post-Text, .league__header__info, .league__header__standings__info, .player-header__content__info__player__positions__tag, .PlayerLayout .player-header__content__actions__note__link, .player-header__content__actions__button__label, .team-header__content__info__team__standings__division-name{
color: #fff !important;
}
div.Post-Text a{
color: #ff0000 !important;
}
.team-header__content__actions__button__label, input#favourite-team-toggle, input#player-idol-toggle{
color: #f5f4f2 !important;
}
a.shared__team-button{
background-color:#0a0b0d !important;
color:#fff !important;
}
.shared__glass-container{
background:#000;
border: 1px solid #f5f4f2;
}
span.user-header__info__resource:nth-child(n) > svg:nth-child(n) > path:nth-child(n), span.user-header__info__resource:nth-child(n) > svg:nth-child(n) > path:nth-child(n), a.navigation__link:nth-child(n) > svg:nth-child(n) > path:nth-child(n), a.navigation__link:nth-child(n) > svg:nth-child(n) > path:nth-child(n), a.navigation__link:nth-child(n) > svg:nth-child(n) > path:nth-child(n), .Post-ActionBar-Icon-Voted > path:nth-child(n), .league__header__icon > svg:nth-child(n) > path:nth-child(n), .BackButton > svg:nth-child(n) > path:nth-child(n){
fill:#fff;
}
.user-header__pin-outline, .user-header__pin-outline--active {
height: auto;
width: auto; /* Whilst not explicitly an edit to make the site light mode, it fixes a border issue made far more visible by using light mode. It was frustrating me whilst I was coding, so I figure it'll frustrate people using it too. */
}
.League-DivisionCard-ListItem, .League-DivisionCard-Rank{
background:rgba(0, 0, 0, 0.1);
}
.League-DivisionCard, span.team-header__content__info__team__modifications__tag:nth-child(n){
background-color:#0a0b0d
}
.League__button{
background:#0a0b0d;
border: 1px solid #fff;
}
.CreatePost-Button{
background-color:#fff !important;
color:#0a0b0d !important;
}
.Post-ActionBar-Mod{
stroke: #f5f4f2;
stroke-width:0.07rem;
stroke-linejoin: round;
}
.account__tabs__link.nav-link.active{
color:#fff !important;
}
.Tab.is-active, .Tab{
border-color:#fff !important;
}
html{
background-color: #0a0b0d; /* This should only affect the site's loading screens? I was getting giant black boxes whilst loading the site and this got rid of them, so. */
}
}