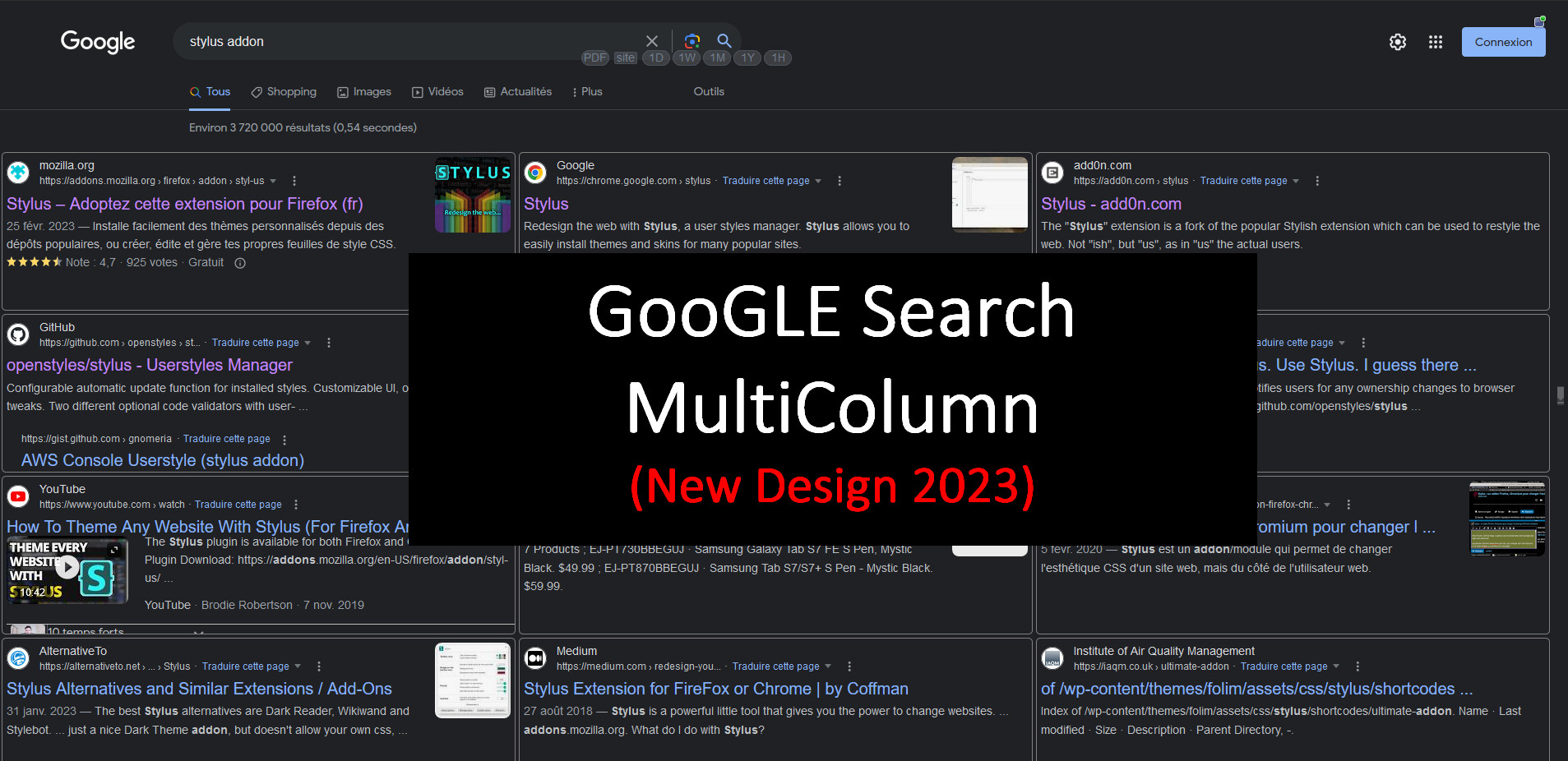
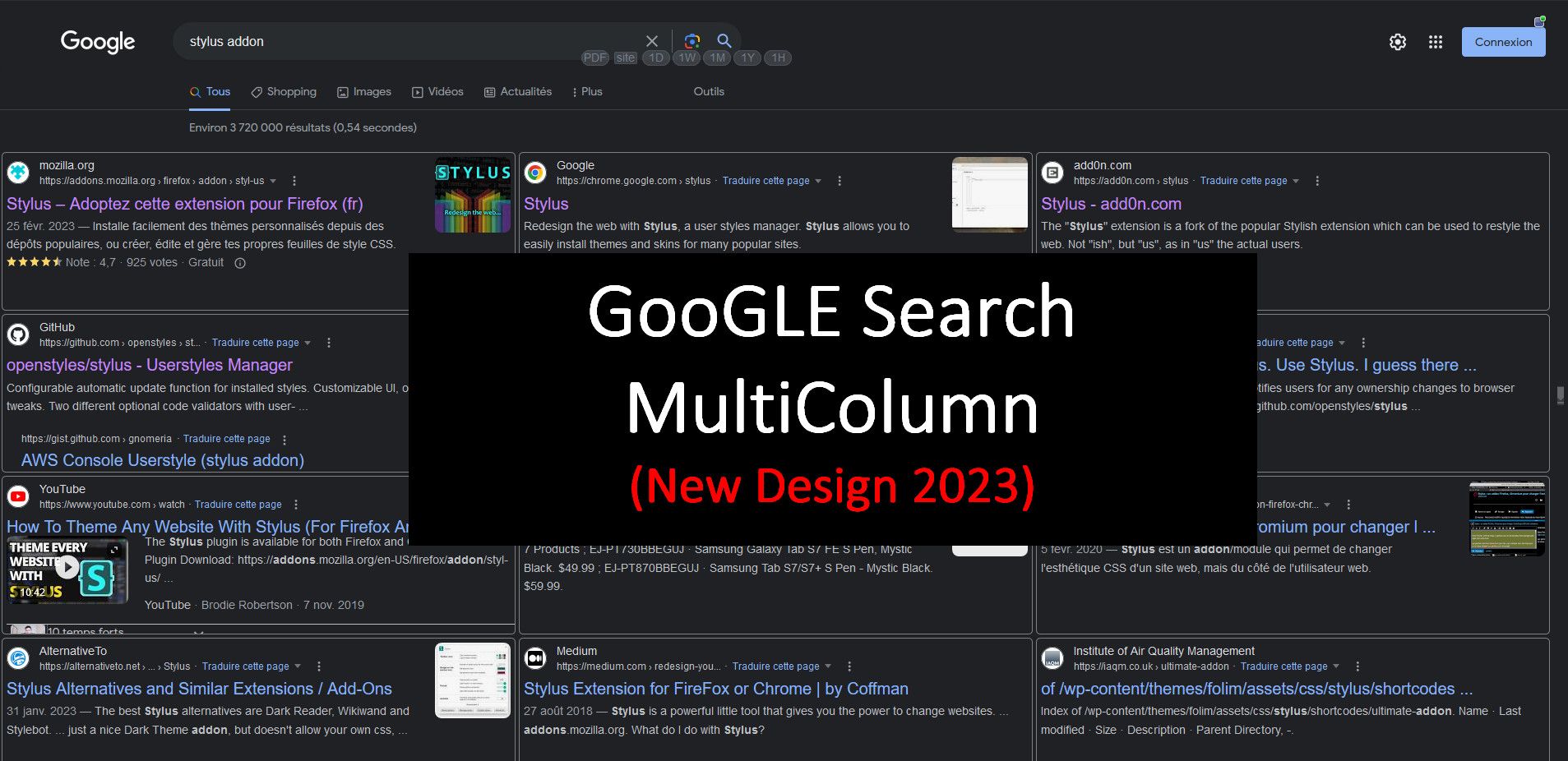
Less scrolling with a multi columns interface.....:
Google Search MultiColumn (New Design) (USw) v.12 by decembre

Details
Authordecembre
LicenseNo License
CategoryGoogle, search, multi column, multicolumn, widescreen, wide Screen
Created
Updated
Size64 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.08):
- Update ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08)
Less scrolling with a multi columns interface.....:
This Userstyles fill the windows with a multicolumn results page (3 columns) (based on window size) .
It work with the last Google design (2003.05):
Dark Gray and infinite scroll
Same Version in:
- GooGLE Search MultiColumn (New Design 2023) [Userstyles.world - USw]
- GooGLE Search MultiColumn (New Design 2023) [Greasyfork]
(Usertyles.org seems broken, i can't login, so: NO UPDATE here):
With it, you can use too:
-
GM "Google Infinite Scroll (+ Site Icon)" by ndaesik [2022]
-
GM "Super_preloaderPlus_one_New":
Version History, Old backup/ fork ??:
v6.15.8
But you can install it from the Github Original Dev:
Super-preloader by machsix [2023 - v.6.16.5]
Install:
Install link - Super-preloader - machsix's Github
Best and Useful for the use of an autopager:
useful if you have not yet the option for infinite Scroll of Google and want have the videos previews working in the next loaded pages). -
GM "Linkify Plus Plus" by eight [2021]
-
GM "Google Search Extra Buttons" by spmbt [2022.09] - Read its install notes...
Note:
My Old version (not Updated):
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Search MultiColumn (New Design) (USw) v.12
@namespace Userstyles.World [USw]
@author decembre
@description Less scrolling with a multi columns interface. It work with the last Google design (2003.05)
Dark Gray and infinit scroll
@version 120.00.0
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://cse.google"), regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?."), regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?/((\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe|#pws|#tbs|#gws|#tbm).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?\\/((\\\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe|#pws|#tbs|#gws|#tbm).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?."), regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?\\/_\\/chrome\\/newtab\\?.*"), regexp("https?://(www|news|play|host-b)\\.google(\\.com?)?(\\.[a-z][a-z])?/(|webhp|search|news|play|ig|service-a).*") {
/* NEW NAMESPACE from https://userstyles.org/styles/153816/darksearch-nass-o-fork (to exclude Gmail) */
/* === Google Search MultiColumn (New Design) (USw) v.12 (new12) TEST ==== */
/* MEMEO COLOR ================ */
/* DARK body[data-dt="1"] */
/* END = MEMO COLOR ======== */
/* TEST FROM DISCORD - Color Google Ads links in a different color by moonrocket */
a[data-agdh^="fvd3vc"] {
color:#00796B !important; /* Change this to the desired color */
}
/* (new10) POSITION RESULTS */
#taw {
display: inline-block;
max-width: 100%;
min-width: 100%;
width: 100%;
margin: -1vh 0 2vh 0 !important;
}
/* (new3) ACTION MENU PANEL */
.action-menu-panel {
top: -2.5vh !important;
left: -40px !important;
padding: 0 !important;
border-radius: 3px !important;
background: #111 !important;
}
.action-menu-panel:hover li a {
background: #333 !important;
}
#rcnt .action-menu-item a.fl,
.action-menu-item a.fl {
padding: 0px 4px !important;
text-decoration: none;
}
/* (new2) PANEL RIGHT - TEST */
#center_col + #rhs[jscontroller][role="complementary"] {
position: fixed !important;
display: inline-block !important;
flex: unset !important;
width: 21vw !important;
height: 85vh !important;
top: 10vh !important;
right: -21.5vw !important;
margin: 0 !important;
padding: 5px 5px 15px 5px !important;
border-radius: 5px 0 0 5px !important;
overflow-y: auto !important;
overflow-x: hidden !important;
z-index: 5000 !important;
transition: right ease 0.7s, opacity 0.3s ease 0s;
/* background: green !important; */
}
#center_col + #rhs[jscontroller][role="complementary"]:hover {
width: 30vw !important;
right: 0% !important;
transition: right ease 0.7s, opacity 0.3s ease 0s;
background: white !important;
border: 1px solid gray !important;
}
/* DARK body[data-dt="1"] */
body[data-dt="1"] #center_col + #rhs[jscontroller][role="complementary"]:hover {
background: #111 !important;
border: 1px solid gray !important;
}
#center_col + #rhs[jscontroller][role="complementary"]:before {
content: "❰" !important;
position: fixed !important;
display: inline-block !important;
width: 17px !important;
height: 20px !important;
margin: 0 0 0 -30px !important;
padding: 5px 5px 5px 5px !important;
border-radius: 5px 0 0 5px !important;
background: green !important;
}
#center_col + #rhs[jscontroller][role="complementary"] .TzHB6b {
float: none !important;
clear: none;
max-height: unset !important;
min-height: unset !important;
max-width: 99% !important;
min-width: 100% !important;
margin: 2px !important;
padding: 5px !important;
border-radius: 5px;
/* border: 1px solid red !important; */
}
/* (new3) MAP RSH - RELATED from RESULTS - PB .MjjYud - .wzRn3d / > div[data-hveid]*/
#gsr#gsr.srp.srp:not([jscontroller="Eox39d"]) .wzRn3d .MjjYud {
float: left;
clear: none;
min-height: unset !important;
max-height: 76vh !important;
min-width: 21% !important;
max-width: 21% !important;
margin: 0vh 0 0 0 !important;
padding: 30px 0 0 8px !important;
overflow: hidden !important;
border-radius: 5px;
/* background: green !important; */
/* border: 1px solid yellow !important; */
}
/* #center_col + #rhs[role="complementary"] */
body#gsr.srp#gsr.srp[jsmodel="hspDDf"]:not([jscontroller="Eox39d"]):not([topmargin]) .MjjYud>div[data-hveid] {
position: relative !important;
display: inline-block !important;
float: none !important;
clear: none;
min-width: 20.2% !important;
max-width: 20.2% !important;
min-height: 80vh !important;
max-height: 80vh !important;
margin: -1.8vh 0 0 0 !important;
padding: 5px;
border-radius: 5px;
overflow: hidden;
overflow-y: auto !important;
background: red !important;
border: 1px solid aqua !important;
}
#rso[data-async-context^="query:"] .MjjYud .rl_full-list {
position: relative !important;
display: inline-block !important;
float: none !important;
clear: none;
min-width: 20.8% !important;
max-width: 20.8% !important;
min-height: 80vh !important;
max-height: 60vh !important;
top: -5px !important;
margin: 0px 0 0 -5px !important;
padding: 5px;
border-radius: 5px;
overflow: hidden;
overflow-y: auto !important;
background: white !important;
/* border: 1px solid aqua !important; */
}
/* DARK body[data-dt="1"] */
body[data-dt="1"] #rso[data-async-context^="query:"] .MjjYud .rl_full-list {
background: #111 !important;
/* border: 1px solid aqua !important; */
}
/* (new2) POP RESULT ON MAP */
#rcnt.GyAeWb #rhs:not([jscontroller]) >div[jscontroller] .h2yBfgNjGpc__inline-item-view async-local-kp {
position: absolute !important;
display: inline-block !important;
width: 523px;
height: 80vh !important;
margin: -3px 0 0 0 !important;
overflow: hidden !important;
overflow-y: hidden !important;
z-index: 5000 !important;
/* border: 1px solid red !important; */
}
#rcnt.GyAeWb #rhs:not([jscontroller]) >div[jscontroller] .h2yBfgNjGpc__inline-item-view async-local-kp .immersive-container .xpdopen{
display: inline-block !important;
width: 100% !important;
height: 80vh !important;
margin: -3px 0 0 0 !important;
overflow: hidden !important;
overflow-y: auto !important;
border-left: 6px solid red !important;
}
#rcnt.GyAeWb #rhs:not([jscontroller]) > div[jscontroller] .QU77pf {
position: absolute !important;
display: inline-block !important;
right: 16px;
top: 24px;
z-index: 500000 !important;
background: red !important;
}
/* (new2) LOADING BACKGROURND */
.yXg2De>div {
background-color: transparent !important;
}
/* TOP NAV */
#searchform {
background: #111 !important;
border-bottom: 1px solid red !important;
}
.vt6azd {
float: left;
clear: none;
margin: 0 0 5px 0 !important;
}
/* (new11) RESULTS - WIDE */
#rcnt #center_col.s6JM6d {
/* position: relative; */
display: inline-block !important;
width: 100% !important;
min-width: 100% !important;
max-width: 100% !important;
height: 100% !important;
/* min-height: 100vh !important; */
margin: 0 0 0 0!important;
/* border: 1px solid aqua !important; */
}
/* (new11) WIDE */
#res.eqAnXb ,
#rcnt.GyAeWb ,
#rso ,
#search ,
#rcnt ,
#res {
display: inline-block !important;
width: 100% !important;
min-width: 99.8% !important;
max-width: 99.8% !important;
height: auto !important;
/* min-height: 100vh !important; */
/* border: 1px solid yellow !important; */
}
/* (new10) TOP - EMPTY ITEMS */
/* .s6JM6d .AMbnUc , */
.s6JM6d .e4XSEd:empty ,
.s6JM6d .N6dG3e:empty {
display: none !important;
background-color: red !important;
}
/* (new11) RESULTS - ITEMS - ALL - PB - A VOIR OVERFLOW */
#rso .ULSxyf > .MjjYud:not(:only-of-type) ,
.WvKfwe .g ,
.MjjYud:not(:only-of-type) {
float: left !important;
clear: none !important;
max-height: 19.5vh !important;
min-height: 19.5vh !important;
max-width: 32.2% !important;
min-width: 32.2% !important;
margin: 2px !important;
padding: 5px !important;
border-radius: 5px;
border: 1px solid gray !important;
}
.MjjYud > .g {
display: inline-block !important;
width: 100% !important;
min-height: 19.5vh !important;
max-height: 19.5vh !important;
margin: 0 !important;
overflow: hidden !important;
overflow-x: hidden !important;
overflow-y: auto !important;
/* border: 1px solid aqua !important; */
}
/* (new6) - MAP SIDEBAR */
#TWfxFb .RfPPs {
position: fixed;
min-height: 85vh !important;
max-height: 85vh !important;
border-radius: 12px;
overflow: hidden;
overflow-y: auto !important;
z-index: 5000000 !important;
box-shadow: 0 1px 6px 0 #171717;
box-sizing: border-box;
}
/* (new10) TEST TOP RESULTS CONTAINER - PB SIDEBAR */
.TzHB6b {
float: left;
clear: none;
max-height: 19.5vh !important;
min-height: 19.5vh !important;
max-width: 32.2% !important;
min-width: 32.2% !important;
margin: 2px !important;
padding: 5px !important;
border-radius: 5px;
/* border: 1px solid aqua !important; */
}
/* (new6) RESUTS - ITEMS */
.ULSxyf .MjjYud .TzHB6b .sATSHe .g.Ww4FFb.vt6azd {
min-width: 100%;
max-width: 100% !important;
/* background: gold !important; */
}
/* (new10) TOP RESULTS
https://www.google.com/search?q=ECMAScript#ip=1
==*/
.M8OgIe {
position: relative !important;
display: inline-block !important;
clear: none;
height: 100% !importan...