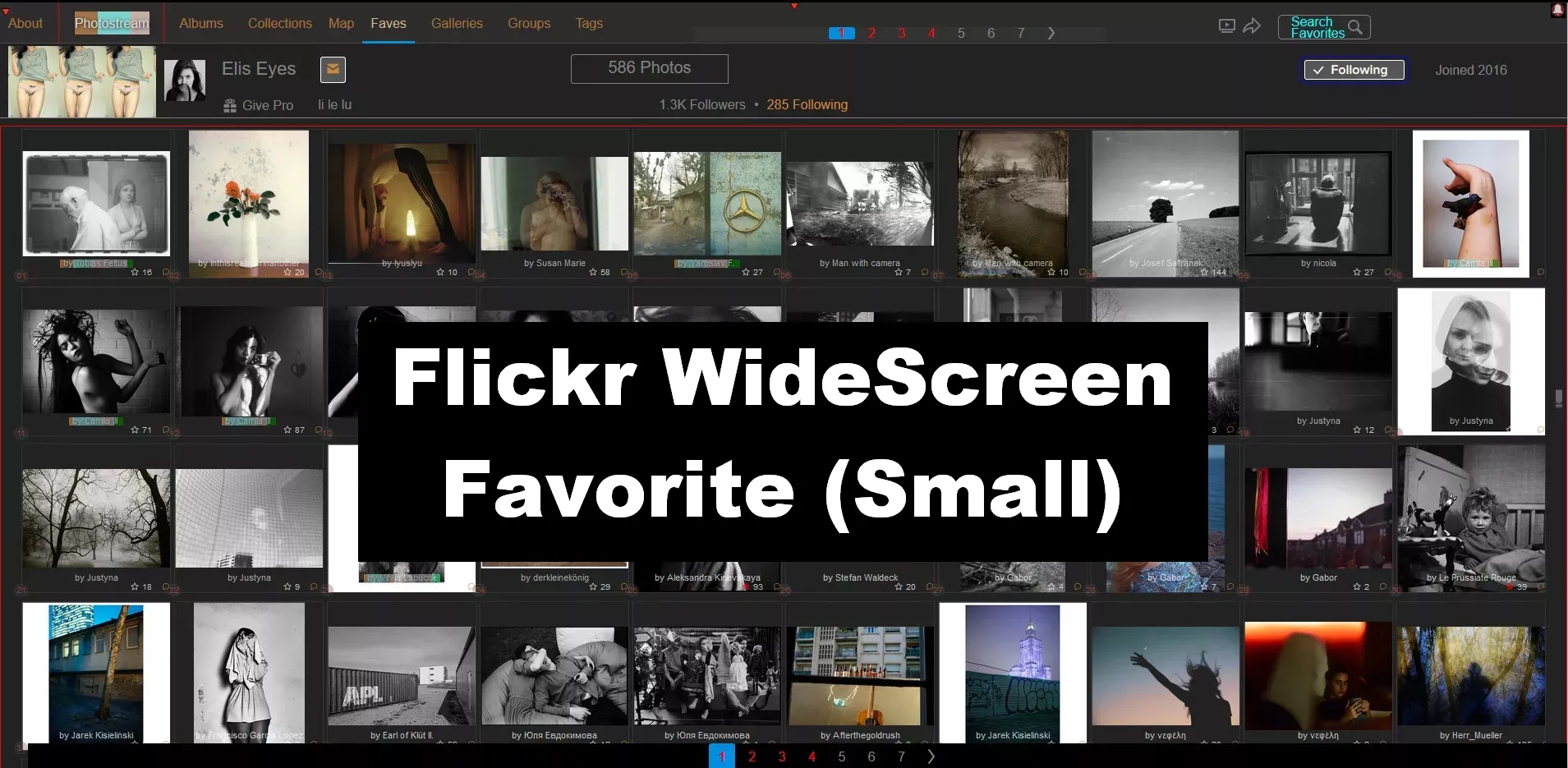
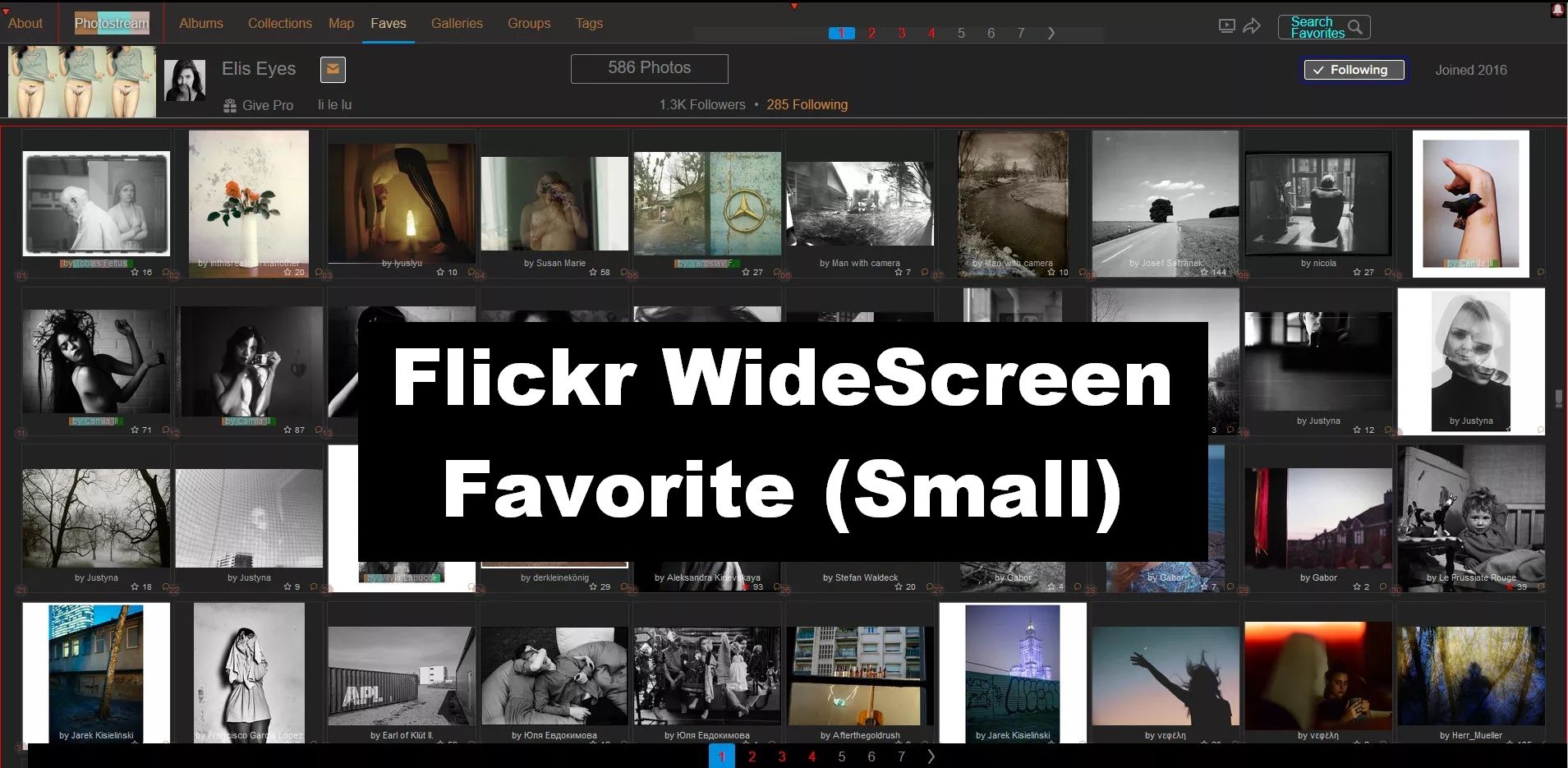
ONLY for a WIDESCREEN(1920x1080)!
Provide Favorites in a small thumbnails view.
Perfect with my " Flickr WideScreen" userstyle.
Flickr WideScreen - Favorite (Small) v.248 by decembre
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/184587.user.css

Details
Authordecembre
LicenseNO-REDISTRIBUTION
Categoryunset
Created
Updated
Code size6.5 kB
Code checksumd2160fca
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
►► Only usable (and prefect) with my Flickr Widescreen userstyles:
▶ NOTES:
- (2023.08): Update ONLY on Userstyles.world (USw) and GreasyFork:
Userstyles.org is broken for me (their new design don't permit Login! - request done 2023.08) - (2023.11): Last test, Login is possible Only on Chrome!
ON UserStyles.world - USw (new alternative for userstyles):
► Flickr Widescreen (Part 1) [UserStyles.world - USw]
► Flickr Widescreen (Part 2) [UserStyles.world - USw]
► Flickr WideScreen - Dark & Grey [UserStyles.world - USw]
Note:
On Usw, their install work with the Stylus addon
► But you can install these 3 userstyles at once, for a better results.
Install:
Flickr WideScreen - BigONE [UserStyles.world - USw]
OR
Flickr WideScreen - BigONE [GreasyFork]
read:
[Beta] User CSS support [GreasyFork] Forum
Source code
/* ==UserStyle==
@name Flickr WideScreen - Favorite (Small) v.202
@namespace USO Archive
@author decembre
@description It's ONLY for a WIDESCREEN(1920x1080)! <b>►► Additional Userstyles for Favorites pages, to my : <mark>- <b><a href="https://userstyles.org/styles/52167/">Flickr Widescreen (Part 1)</a>:</b></mark> Provide a small thumbnails view, for quick checking Favorites .... Only usable (and perfect) with my <b>" Flickr WideScreen"</b> userstyles.
@version 20220827.20.08
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.flickr.com") {
/* === FLICKR - 00 - Flickr WideScreen - Favorite (Small) v.202 === */
.nav-banner-container {
display: none ;
}
.fluid.html-favorites-page-view .fluid-centered {
display: inline-table !important;
box-sizing: border-box;
margin-left: auto;
margin-right: auto;
width: 100% !important;
min-width: 100% !important;
max-width: 100% !important;
}
.fluid.html-favorites-page-view #content .view.photo-list-view {
position: absolute !important;
width: 99.9% !important;
/* POSITION / HEIGHT for LARGE for ALLinONE */
/* height: 6427px !important; */
/* HEIGHT for SMALL */
height: auto !important;
top: 150px !important;
/* margin-bottom: 90px !important; */
left: 0 !important;
/* POSITION for LARGE ? */
/* top: 60px !important; */
/* margin-bottom: -90px !important; */
padding-bottom: 80px !important;
text-align: center !important;
overflow: hidden !important;
/* border: 1px solid #333 !important; */
border-bottom: 1px solid red !important;
}
/* (new200) PAGINATION */
.fluid.html-favorites-page-view #content .view.photo-list-view + .view.pagination-view:not(:empty) {
position: fixed !important;
display: inline-block !important;
margin: 20px auto;
width: 100% !important;
height: 30px !important;
bottom: -20px !important;
text-align: center;
z-index: 5000 !important;
background: black !important;
}
/* (new202) FAVS THUMB */
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view {
position: relative !important;
float: left !important;
/* FAVS SHOTS LARGE */
/* height: 300px !important; */
/* width: 300px !important; */
/* margin: 3px 35px 5px 3px !important; */
/* (new202) FAVS SHOTS SMALL */
height: 100% !important;
min-height: 180px !important;
max-height: 180px !important;
width: 100% !important;
min-width: 180px !important;
max-width: 180px !important;
margin: 3px 5px 2px 5px !important;
transform: translate(0 , 0) !important;
background-color: transparent !important;
outline: 1px solid transparent !important;
box-shadow: none !important;
border: none !important;
}
.fluid.html-favorites-page-view #content .view.photo-list-view .photo-list-photo-container {
display: inline-block !important;
height: 100% !important;
min-height: 180px !important;
max-height: 180px !important;
width: 100% !important;
min-width: 180px !important;
max-width: 180px !important;
left: 0 !important;
outline: 1px solid transparent !important;
}
/* (new202) */
.fluid.html-favorites-page-view #content .view.photo-list-view .photo-list-photo-container > img {
display: inline-block !important;
height: 100% !important;
min-height: 180px !important;
max-height: 180px !important;
width: 100% !important;
min-width: 180px !important;
max-width: 180px !important;
left: 0 !important;
object-fit: contain !important;
outline: 1px solid transparent !important;
}
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction {
position: relative !important;
height: 100%;
width: 100%;
cursor: pointer;
opacity: 1 !important;
}
/* (new202) */
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction a.overlay {
display: inline-block !important;
height: auto !important;
height: 180px !important;
min-height: 180px !important;
width: auto !important;
min-width: 180px !important;
width: 180px !important;
left: 0 !important;
outline: 1px solid transparent !important;
border: 1px solid gray !important;
}
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction a.overlay:visited {
border: 1px solid red !important;
}
/* (new195) :not(.empty) */
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction .interaction-bar .text .title:not(.empty) {
line-height: 8px !important;
margin-top: 15px !important;
font-size: 8px !important;
color: gray !important;
opacity: 0 !important;
transition: all ease 0.7s !important;
}
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction:hover .interaction-bar .text .title:not(.empty) {
opacity: 1 !important;
line-height: 15px !important;
font-size: 13px !important;
color: gold !important;
transition: all ease 0.7s !important;
}
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction .interaction-bar .engagement .engagement-item.fave .engagement-icon ,
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction .interaction-bar .engagement:hover .engagement-item,
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction .interaction-bar .engagement .engagement-item {
font-size: 10px !important;
}
/* (new202) */
.fluid.html-favorites-page-view #content .view.photo-list-view .view.photo-list-photo-view .photo-list-photo-interaction .interaction-bar .engagement-item.fave .engagement-count {
margin: 0px 0 0 4px !important;
}
.photo-list-photo-interaction .interaction-bar .engagement .engagement-item .engagement-icon svg {
display: block;
height: 10px !important;
margin-top: 3px !important;
width: 10px !important;
}
/* === END === */
}