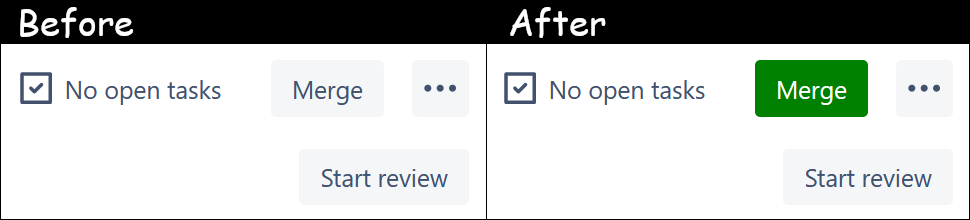
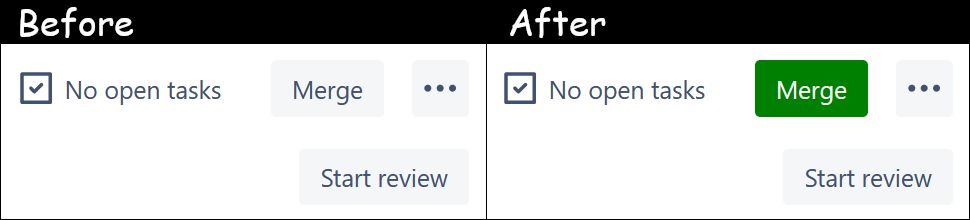
Makes an active merge button green in Bitbucket pull requests.
Bitbucket: green merge button by rybak
Imported and mirrored from https://github.com/rybak/atlassian-tweaks/raw/main/bitbucket-green-merge-button.user.css

Details
Authorrybak
LicenseMIT
Categorybitbucket.org
Created
Updated
Code size2.7 kB
Code checksum75b090bd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle makes active merge buttons green in Bitbucket pull requests. Inspired by code review tool "Critique". This style supports both Bitbucket Server and Bitbucket Cloud.
Instructions
The style uses @url-prefix rules to work on any domain that starts with the word bitbucket. If your Bitbucket instance uses a domain which doesn't start with the word bitbucket, you'll have to manually add your custom domain. Up-to-date instructions are at https://github.com/rybak/atlassian-tweaks#custom-domains
Other userstyles
- Bitbucket: readable commit messages
- Bitbucket: header color
- Bitbucket: fix breadcrumbs selection
- Bitbucket: hide banner
- Bitbucket: fast and furious
- Bitbucket: green merge button
- Confluence: better monospace
- Confluence: hide banner
- Confluence: Simple Floating ToC
- Jira: better inline code formatting
See also
- GitHub repository with userstyles and userscripts for Bitbucket, Jira, and Confluence. Pull requests are welcome: https://github.com/rybak/atlassian-tweaks
- Userscripts published on Greasy Fork: https://greasyfork.org/en/scripts?language=all&set=585074
Source code
/* ==UserStyle==
@name Bitbucket: green merge button
@namespace https://github.com/rybak/atlassian-tweaks
@version 4
@description Makes an active merge button green in Bitbucket pull requests.
@author Andrei Rybak
@homepageURL https://github.com/rybak/atlassian-tweaks
@license MIT
@preprocessor uso
@var text yourDomain "Custom Bitbucket domain" "bitbucket.example.com"
@var text yourDomain2 "Second custom Bitbucket domain" "stash.example.com"
==/UserStyle== */
/*
* Copyright (c) 2023 Andrei Rybak
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the "Software"), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in all
* copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
* SOFTWARE.
*/
@-moz-document url-prefix("https://bitbucket"),
domain(/*[[yourDomain]]*/),
domain(/*[[yourDomain2]]*/) {
/* Greenification of the merge button */
/*
* https://engineercodex.substack.com/p/how-google-takes-the-pain-out-of
* "Satisfying gamification: While Critique isn’t built to be gamified,
* Googlers reported how they enjoyed it when Critique “went green,”
* which meant a PR was ready to submit (all tests passed, reviewers
* LGTM-ed and approved).
*/
/* Bitbucket Server */
.merge-button:not([disabled]),
/* Bitbucket Cloud */
main > header .css-8fhpv4,
main > header .css-1ha3nxa button {
background: #00875a;
color: white !important;
}
/* extra stuff for Bitbucket Cloud as of 2024-01 */
main > header .css-1ha3nxa button.css-ijafgl:hover {
background: #00a36d;
}
main > header .css-1ha3nxa button.css-ic3jw3:hover {
background: #00a3a3;
}
/* newer versions of Bitbucket Cloud have additional <span> for text of the
* button */
main > header .css-1ha3nxa .css-178ag6o {
color: white !important;
}
}