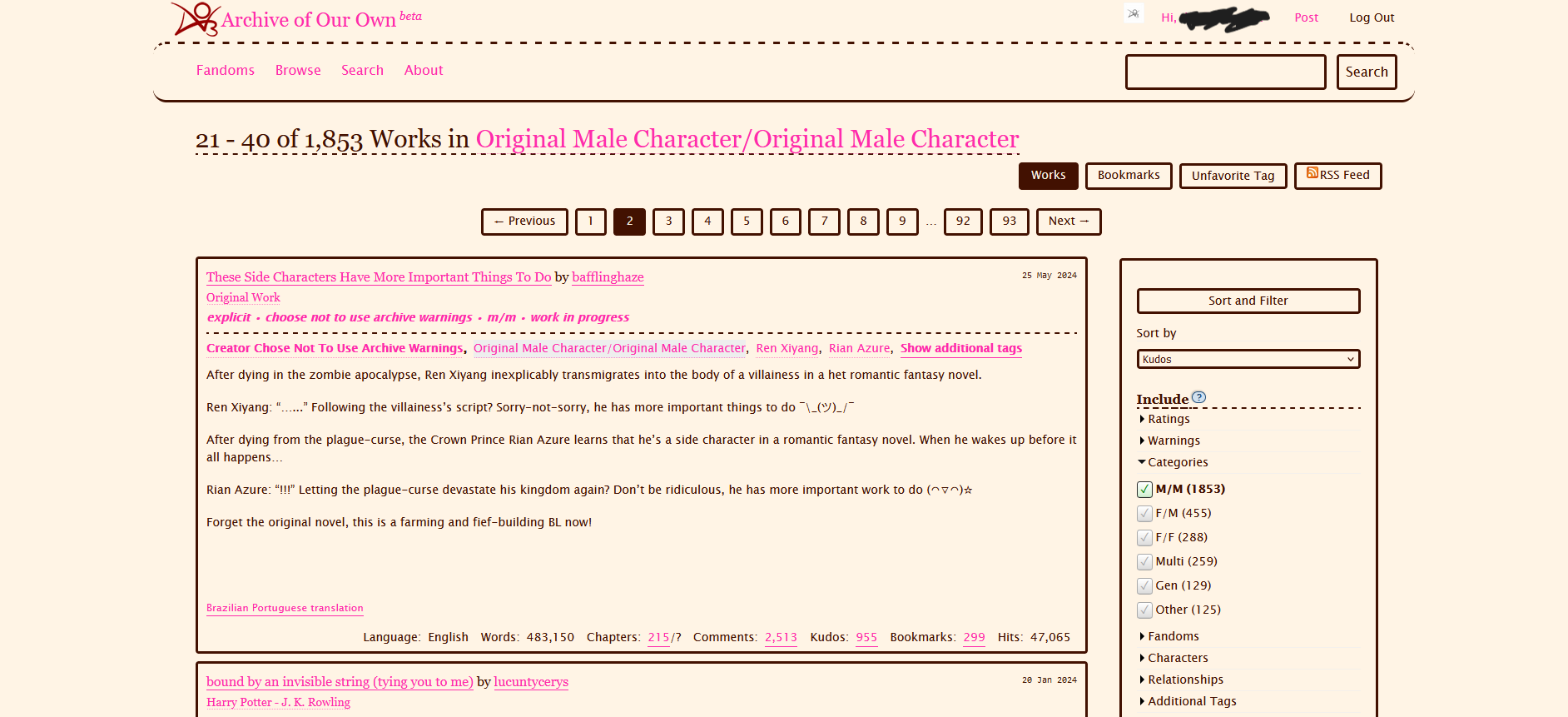
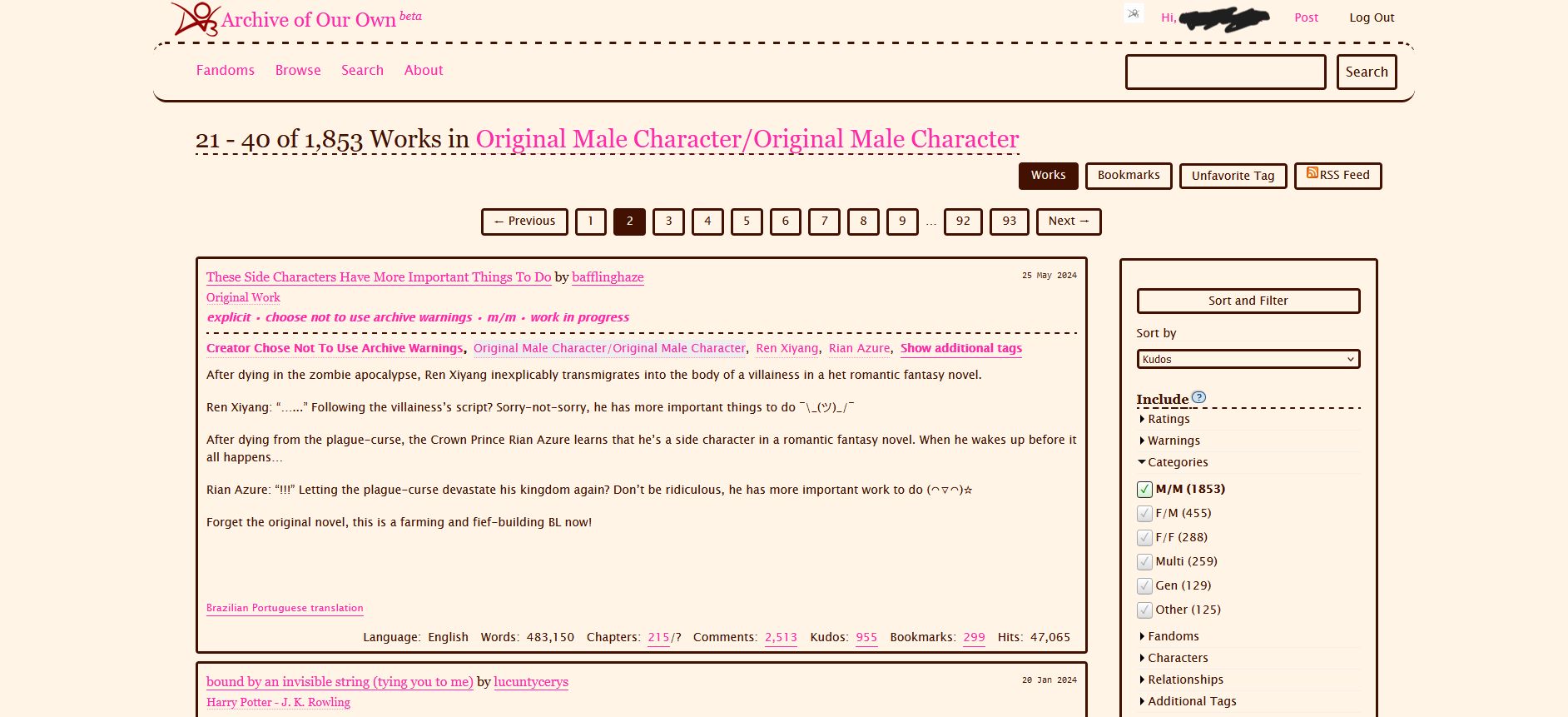
a sepia theme for AO3 with extra pink links (should also function on squidgeworld.org!)
AO3 - sepia mode by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryarchiveofourown.org
Created
Updated
Code size15 kB
Code checksum92411b56
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
based on my sepia theme for shousetsubangbang.com, because i just really liked the vibes. this also changes the font on works' text to Georgia/serif, and increases the font size.
this theme features a few string of codes that aren't mine:
- buttons code is from: https://squidgeworld.org/skins/8
- and the code to change the symbols on work blurbs to text is from: https://userstyles.world/style/11862/ao3-high-contrast-bw
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AO3 - sepia mode
@version 20240531.14.49
@namespace https://userstyles.world/user/mosspunk
@description a sepia theme for AO3 with extra pink links
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://archiveofourown.org"), url-prefix("https://squidgeworld.org/"), url-prefix("https://adastrafanfic.com/") {
/*tagset*/
.tagset.home .wrapper {border-top: 3px solid #421101; border-bottom: 3px solid #421101; border-right: 3px dashed #421101; border-left: 3px dashed #421101; border-radius: 25px; padding: .5rem !important; box-shadow: none !important}
.wrapper .meta {border: none !important}
ol.index.group, tags.index.group.commas {background: #fff4e5;border: none !important; box-shadow: none !important}
.listbox.group {background: #fff4e5; border: 3px solid #421101 !important; border-radius: .25rem; }
listbox.group .heading {background: #421101}
/*tagset - fixes everything neatly into a list with indivdual items in borders*/
.tagset .fandom.listbox .tags.index.group li, .tagset .freeform.listbox .tags.index.group li {display: block; padding: .25rem; line-height: 1.5em; border: 3px solid #421101 !important; border-radius: .25rem;}
.tagset .fandom.listbox .tags.index.group li::after {content: none;}
/*body*/
body, #inner, #outer, #login {background: #fff4e5 !important; color: #421101; max-width: 1500px; margin: auto; box-shadow: none !important}
.wrapper {box-shadow: none !important}
/*links*/
a {color: #ff2bab !important}
a:hover {background: #ff2bab !important; color: #fff4e5 !important}
/* footer*/
#footer {background: #fff4e5; color: #421101; border-top: 3px dashed #421101;}
#footer .heading {color: #421101;}
#footer a {color: #ff2bab !important}
#footer a:hover {background: #ff2bab !important; color: #fff4e5 !important}
/*header*/
#header {margin-left: 2rem; margin-right: 1rem}
.primary.navigation.actions {font-size: 115%;box-shadow: none !important; background: #fff4e5 !important; color: #421101; border-bottom: 3px solid #421101; border-top: 3px dashed #421101; border-radius: 1rem; padding: .5rem !important}
#header .dropdown a {color: #ff2bab !important; }
#header .dropdown {padding-top: .4rem}
#header .dropdown.open a, #header .dropdown a:hover, .menu.dropdown-menu, .menu.dropdown-menu li a:hover {background: #fff4e5 !important; color: #ff2bab !important; }
.menu.dropdown-menu {border: 3px solid #421101}
#greeting li {padding: .4rem}
/*dashboard*/
#dashboard .navigation.actions {border-top: 3px dashed #421101}
#dashboard {border: none !important;}
#dashboard .current {border: 3px solid #421101; background: none;}
.primary.header.module .heading {border-bottom: 3px dashed #421101;}
/*work blurbs*/
.index.group {background: #fff4e5; color: #421101; box-shadow: none}
.group.work, .group.series, .bookmark.blurb {border: 3px solid #421101; border-radius: .25rem;}
.own.user.module.group {border: 3px solid #421101;border-radius: .25rem;}
/* this turns the symbols on blurbs into plain text for easier reading (courtesy of mfz' https://userstyles.world/style/11862/ao3-high-contrast-bw theme) remove/change text-transform, font-style and font-weight to change the way this looks. remove this section entirely to get back the picture symbols*/
#main .blurb.picture .header .heading { margin-left: 65px; }
.blurb ul.required-tags { position: relative; width: auto; margin-top: 0.375em; }
.blurb ul.required-tags li, .blurb ul.required-tags li a, .blurb ul.required-tags li span { display: inline; width: auto; height: auto; text-transform: lowercase; font-style: italic; font-weight: bold !important;}
.blurb ul.required-tags span { background: none; }
.blurb ul.required-tags li+li+li, .blurb ul.required-tags li+li+li+li { position: static; left: 0; }
#main .blurb .required-tags span.text { font-size: 1em; color: inherit !important; font-weight: normal; }
.required-tags .symbol::after { content: " • "; color: inherit; }
.required-tags li:last-child .symbol::after { content: ""; }
.blurb .header .heading { margin-left: 0; }
.picture.module .icon {display: none}
/*other blurbs*/
.own.picture.blurb.group, .own.blurb, .blurb.group {border: 3px solid #421101; border-radius: .25rem;}
.recent.dynamic {background: #fff4e5 !important;}
/*workskin*/
.work.meta.group { border-top: 3px solid #421101 !important; border-bottom: 3px solid #421101 !important; border-right: 3px dashed #421101 !important; border-left: 3px dashed #421101 !important; border-radius: 25px;}
#chapters {font-family: Georgia, Lora, serif; font-size: 125%; border-top: 3px dashed #421101 }
.chapter.preface.group {border: none !important;}
blockquote {border-left: 3px solid #421101 !important}
.userstuff {border: none!important}
#selected_id { border: 3px solid #421101 !important; border-radius: .25rem;background: #fff4e5 !important; color: #421101;box-shadow: none!important; }
.series-show.region .wrapper, .home.profile .wrapper { border-top: 3px solid #421101 !important; border-bottom: 3px solid #421101 !important; border-right: 3px dashed #421101 !important; border-left: 3px dashed #421101 !important; border-radius: 25px;}
/*comments*/
#add_comment_placeholder, #add_comment fieldset {border: none;box-shadow: none!important}
.post.comment {border: none !important; box-shadow: none!important}
.new_comment {border: 3px solid #421101;box-shadow: none!important; border-radius: .25rem;}
.observe.textlength, .observe_textlength {background: #fff4e5 !important; color: #421101;border: 3px solid #421101; border-radius: .25rem;}
.odd.comment.group {background: #fff4e5 !important; color: #421101;border: 3px solid #421101; border-radius: .25rem;}
.even.comment.group {background: #e5dbce !important; color: #421101;border: 3px solid #421101; border-radius: .25rem;}
.comment.group .heading.byline, .comment.group .heading.byline a {background: #421101; color: #fff4e5 !important}
.abbreviated.comment.group {border: none !important}
/*fieldset*/
fieldset, .verbose.search legend, fieldset.work.meta, .post.work legend, .verbose.post legend {background: #fff4e5 !important; color: #421101;box-shadow: none!important; border: 3px solid #421101 !important; border-radius: .25rem;}
/*modules*/
.favorite.module .heading , .news.module .heading , .random.readings.module .heading , .social.module .heading {border-bottom: 2px dashed #421101 ; }
.post.group {border: none !important}
.account.module {background: #fff4e5 !important; color: #421101;box-shadow: none!important; border: 3px solid #421101 !important; border-radius: .25rem;}
.own.picture.blurb.group .header.module, .own.blurb .header.module, .blurb.group .header.module {border-bottom: 2px dashed #421101; padding-bottom: .5rem}
.group.work .header.module, .group.series .header.module, .bookmark.blurb .header.module {border-bottom: 2px dashed #421101; padding-bottom: .5rem}
.heading, .summary.module .heading, .notes.module .heading, #intro.module .heading, #faq.module .heading, #rules.module .heading, .browse.module .heading, .tweets.module .heading, .latest.messages.module .heading {border-bottom: 2px dashed #421101}
.header.module .heading, .reading.work .header.module .heading, .byline.heading, .home.profile .heading,.series.index.group {border: none }
/*search*/
#header .actions input {background: #fff4e5; color: #421101; display: inline-block; padding: .5rem; white-space: nowrap; overflow: auto; position: relative; cursor: pointer; text-decoration: none; border: 3px solid #421101 !important; border-radius: .25rem; box-shadow: none !important;}
.works-search.region h4.heading, .works-search.region h3.heading {border: none !important}
/*ALL the search input fields (exluding checkboxes)*/
#work_search_query, #work_search_title, #work_search_creators, #work_search_revised_at, #work_search_word_count, #work_search_language_id, #work_search_fandom_names_autocomplete, #work_search_rating_ids, #work_search_character_names_autocomplete, #work_search_relationship_names_autocomplete, #work_search_freeform_names_autocomplete, #work_search_hits, #work_search_kudos_count, #work_search_comments_count, #work_search_bookmarks_count, #work_search_sort_column, #work_search_sort_direction, #people_search_query, #people_search_fandom_autocomplete, #people_search_name_autocomplete, #bookmark_search_bookmarkable_query, #bookmark_search_other_tag_names_autocomplete,#bookmark_search_bookmarkable_type, #bookmark_search_language_id, #bookmark_search_bookmarkable_date, #bookmark_search_bookmark_query, #bookmark_search_other_bookmark_tag_names_autocomplete, #bookmark_search_bookmarker, #bookmark_search_bookmark_notes, #bookmark_search_date, #bookmark_search_sort_column, #tag_search_name, #tag_search_fandoms_autocomplete, #tag_search_sort_column, #tag_search_sort_direction { border: 3px solid #421101 !important; border-radius: .25rem;background: #fff4e5 !important; color: #421101;box-shadow: none!important; }
/*filters input*/
#preference_skin_id, #preference_time_zone, #preference_work_title_format, #work_search_words_from,#work_search_words_to, #work_search_date_from, #work_search_date_to, #skin_role, #skin_ie_condition, .number { border: 3px solid #421101 !important; border-radius: .25rem;background: #fff4e5 !important; color: #421101;box-shadow: none!important; }
/*automplete*/
.autocomplete input { border: 3px solid #421101 !important; border-radius: .25rem;background: #fff4e5 !important; color: #421101;box-shadow: none!important; }
/*new work*/
.tox.tox-tinymce, .work.text{ border: 3px solid #421101 !important; border-radius: .25rem;background: #fff4e5 !important; color: #421101;box-shadow: none!important; }
.tox-editor-container, .tox-statusbar__text-container {border: none !important; box-shadow: none!important;}
#work_rating_string, #work_language_id, #work_work_skin_id { border: 3px solid #421101 !important; border-radius: .25rem;background: #fff4e5 !important; color: #421101;box-shadow: none!important; }
.tox-statusbar {border-top: 3px solid #421101 !im...