a minimalist workskin for AO3
ao3 - minimalist monospace reader by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryarchiveofourown.org
Created
Updated
Code size2.6 kB
Code checksum81bef3dd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this skin changes:
- colors
- fonts to monospace, and makes the paragraph font size smaller
- max-width of the text
changes only apply to #workskin, so only the fic's text, nothing else.
root colors:
/* 1: background, 2: text, 3: links, 4: visited links — changing the colors in the root section will change them throughout the whole theme! you can change the colors here with hex names or normal names. right now, the 'inherit' means that this theme will inherit its colors from any other themes that apply. in other words, if you already have another theme installed, this will default to those colors! but you can (probably, depending on the code) override this by changing the inherit bits in the root section*/
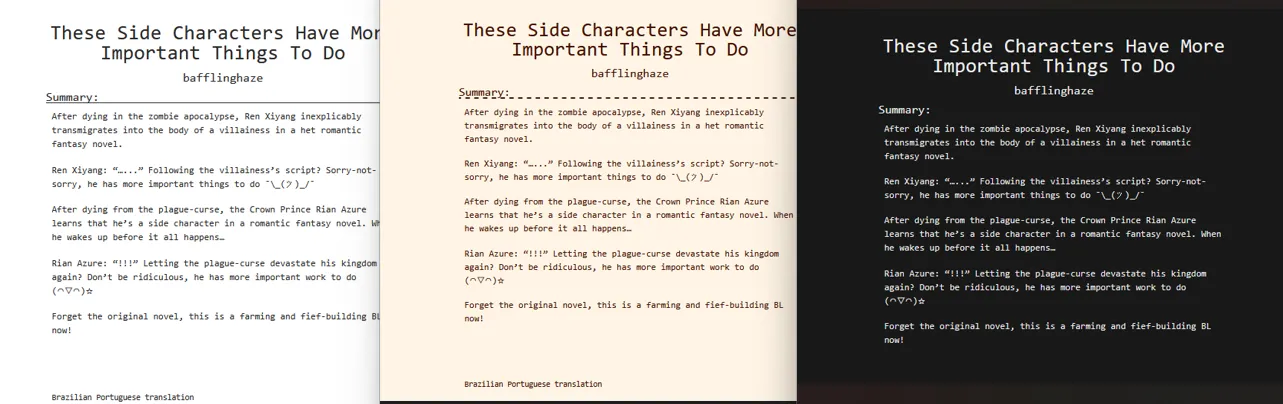
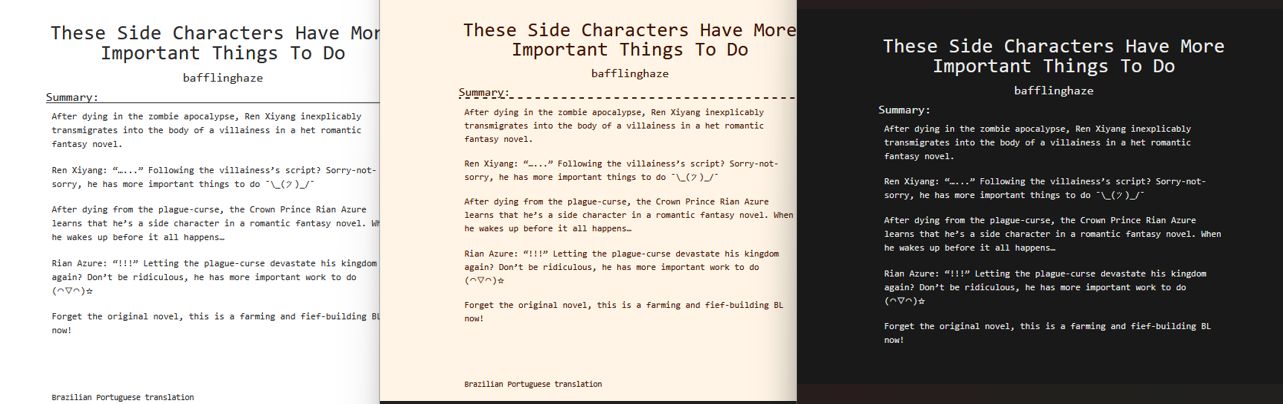
in the preview image, the themes shown are, in order: AO3's default, my sepia skin & my simple dark skin to show how it will inherit the color scheme of other themes (note: link colors don't seem to be inheriting properly right now, but i consider it good enough and am releasing it into the wild).
Source code
/* ==UserStyle==
@name ao3 - minimalist monospace reader
@version 20250225.23.06
@namespace https://userstyles.world/user/mosspunk
@description a minimalist workskin for AO3
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://archiveofourown.org/") {
:root {
--1: inherit;
--2: inherit;
--3: inherit;
--4: inherit;
}
/* 1: background, 2: text, 3: links, 4: visited links — changing the colors in the root section will change them throughout the whole theme! you can change the colors here with hex names or normal names. right now, the 'inherit' means that this theme will inherit it's colors from any other themes that applies. in other words, if you already have another theme installed, this will default to those colors! but you can (probably, depends on the code) override this by changing the inherit bits in the root section*/
/* example: (replacing 'inherit' with a hexname) "--1: #000;" that will render the background pitch black. to see it in action, try changing --2's inherit to pink! */
/*background + max-width*/
#workskin {background: var(--1)!important; color: var(--2)!important; max-width: 550px; margin: 2rem auto;}
#workskin .wrapper {box-shadow: none; border: 1px dotted var(--2)!important}
/*FONTS*/
/*font family*/
#workskin, #workskin h1, #workskin h2, #workskin h3, #workskin h4, #workskin h5, #workskin h6, #workskin h2.title.heading, #workskin .byline.heading, #workskin .heading, #workskin .userstuff, #workskin p, .summary.module p {font-family: monospace !important;}
/*font colors*/
#workskin h1, #workskin h2, #workskin h3, #workskin h4, #workskin h5, #workskin h6, #workskin h2.title.heading, #workskin .byline.heading, #workskin .heading, #workskin .userstuff, #workskin p, .summary.module p {background: var(--1)!important; color: var(--2)!important;}
/*font size*/
#workskin .userstuff, #workskin p, #workskin .summary.module p {font-size: .75rem !important;} /*the '.75rem' is what makes the size smaller. 1rem is the default you're probably used to. 2rem would be twice as big.*/
/*LINKS*/
#workskin a {color: var(--3) !important; text-decoration: none !important; border-bottom: 1px dotted var(--3) !important} /*this controls what color the links are*/
#workskin a:visited {color: var(--4) !important;} /*this controls what colors link you've visited are*/
#workskin a:hover {background: var(--3) !important; color: var(--1) !important} /*this controls what colors link you're hovering over are*/
}