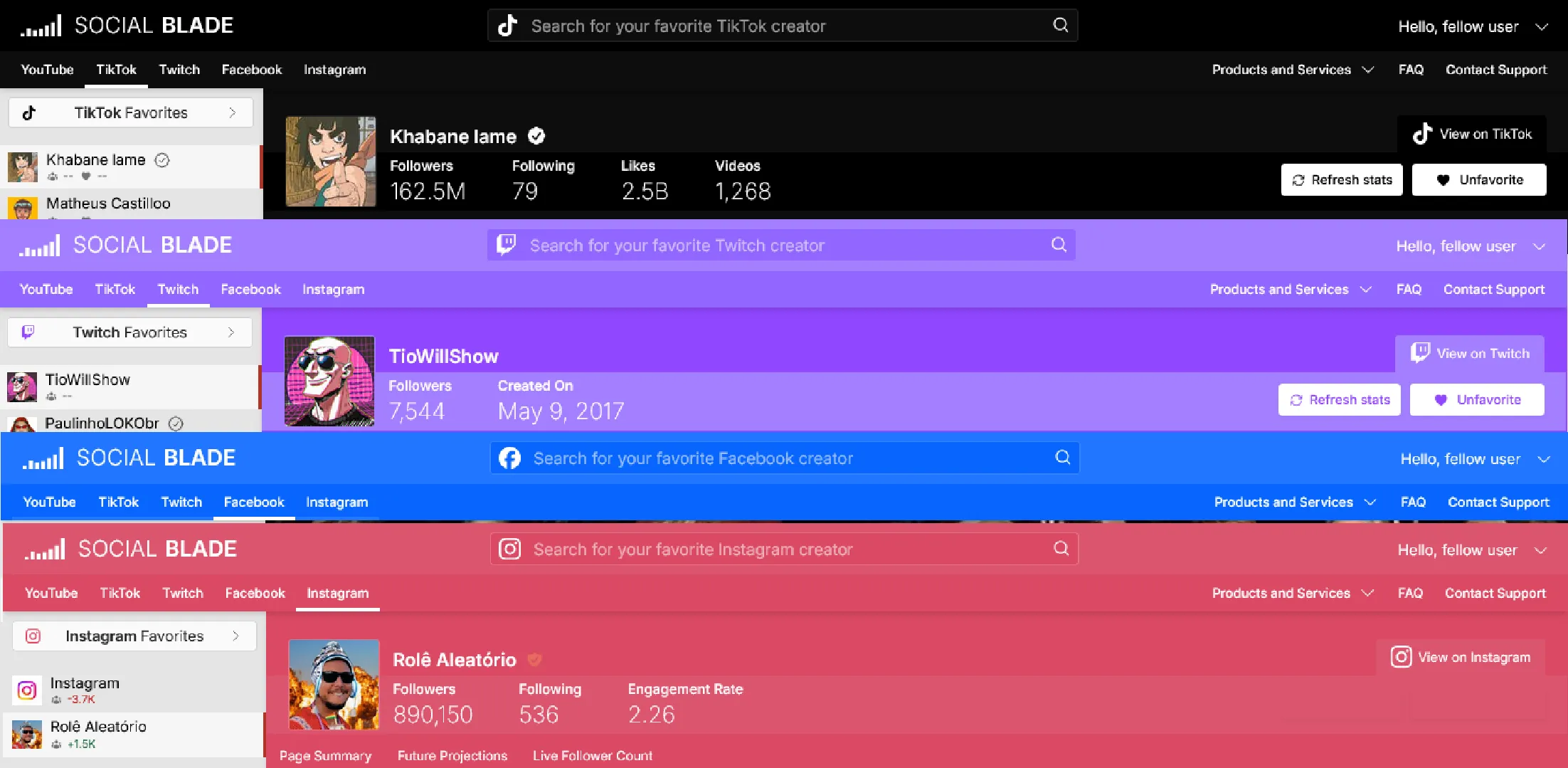
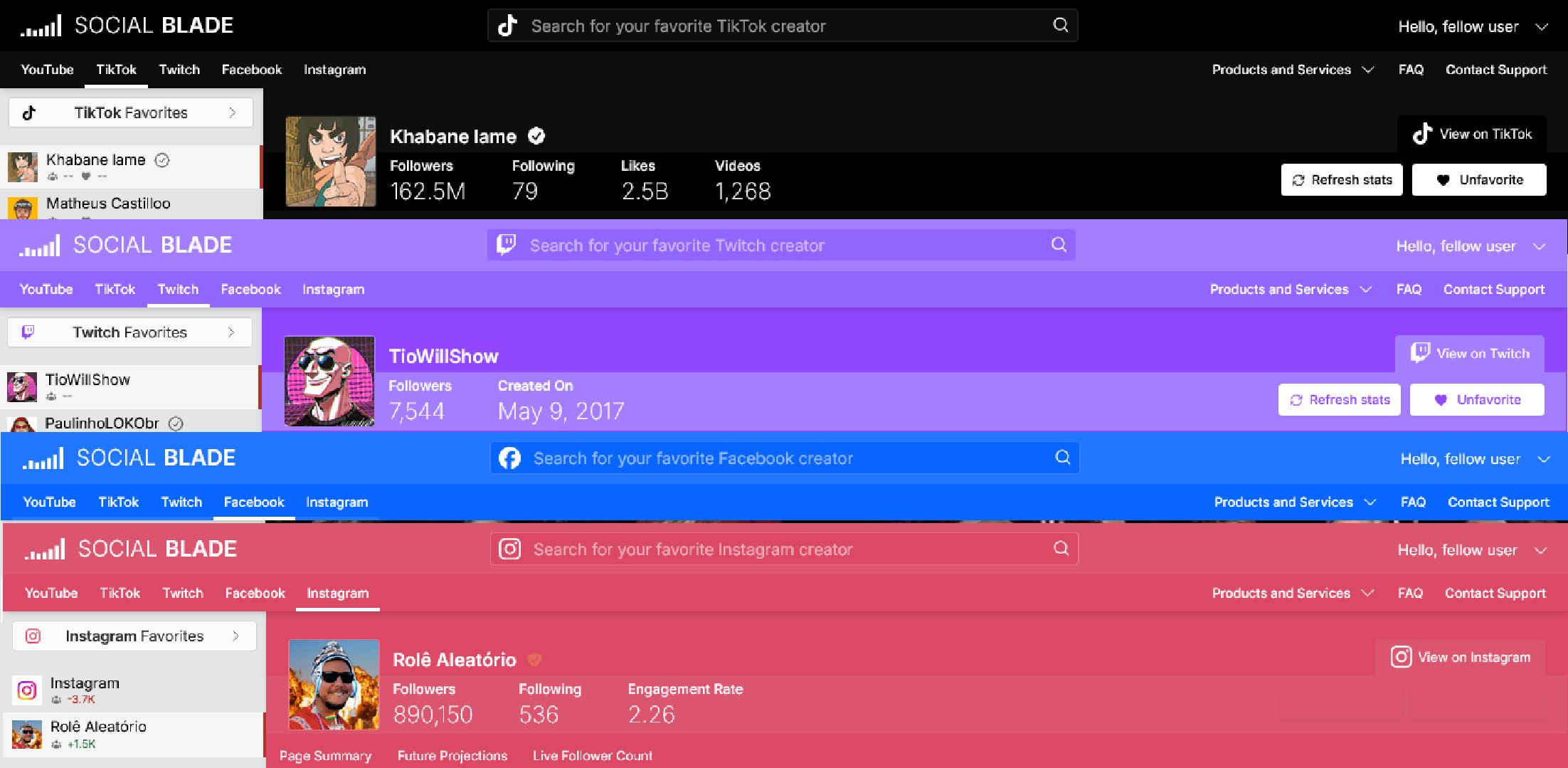
Add colors to the site (except YouTube) to use the color of the logos on it (more immersive on Material Design 2-ish)
support dark mode and mobile
Social Blade Colorfied by tetify

Details
Authortetify
LicenseNo License
Categorysocialblade.com
Created
Updated
Code size11 kB
Code checksum6c84db98
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if you want YouTube to be colorified, please use Ringo and/or Ringo2 to use (and remove the restart tab on YouTube to return the usage)
i will only update the photos on day 27/28
YouTube theme coming soonITS HERE!as i changed my idea, it will go separetely to use as an companion: Ringo (2017-2024) and Ringo2 (2024-) yea, its the YouTube logo codenames respectively, stay tuned!
changelog:
14/03/2025
20250314.23.18 - Intidal release
0.1 - small fix for FaceBook (and change the version type)
0.1-1 - other fix for FaceBook (finaly! + style workflow done, so the updates will be more faster now)
15/03/2025
0.1-2 - smail revert of 0.1-1
0.2 - same but to fix the update sistem
0.3 - fix color in profile loading
19/03/2025
0.4 - fix buttons color on TikTok
20/03/2025
0.5 - hotfix for unfavorite buttons dialog and "Contact Support" on all plataforms (Finaly!)
0.6 - fix "Go to Top Lists" color on tiktok on plataform homepage
21/03/2025
0.7 - add colors for slidebar favorites without hover (now it support both)
25/03/2025
0.8 - change the defalt "authentlcated account" color on profile stats page to use the Twitter/X verified color on sb R.I.P Twitter stats 😭
0.9 - change the defalt "This creator is verified on" on TikTok and Twitch profile stats page to use the Twitter/X verified color also
26/03/2025
1.0 - (first milestone 🎉) change the default color of "authentlcated account" to White to make easy to distinguish between verified users and authenticated users
add Ringo and Ringo2 to YouTube (as separated themes)
change the warning color to make more sense about the videos tab being in beta state on both Ringo and Ringo2 see here
change naming for legal reasons
some fixes
1.1 - add colors for Instagram, TikTok, Facebook and Twitch on database stats on homepage inspired on old Socialblade Dark
add an workaround fix for broken stats size on video details on video tab on mobile (until fixed by Social Blade slide) + better space on desktop on both YouTube themes
restore the green color of the Estimated Earnings on channel page on both YouTube themes + add the green color on the Estimated Earnings on video page and daily, weekly and last 30 days
27/03/2025
1.2 - add YouTube database stats accent color on homepage (needs YouTube theme)
fix "Go to Video Statistics" color on youtube
fix vídeo tab beta warning color on Ringo
add youtube acent color on quick RPM change when clicking on "estimate earnings"
fix Social Blade logo color on footer to work on light/dark mode on tiktok
12/04/2025
1.3 - add defalt sb color for /connections
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Social Blade Colorfied
@version 1.3
@author tetify
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://socialblade.com") {
div.flex-wrap:nth-child(2) > div:nth-child(3) > a:nth-child(1) > h3:nth-child(1) {
color: rgb(219, 85, 111)
}
div.flex-wrap:nth-child(2) > div:nth-child(3) > a:nth-child(1) > h5:nth-child(2) {
color: rgb(219, 85, 111)
}
div.flex-1:nth-child(4) > a:nth-child(1) > h3:nth-child(1) {
color: rgb(219, 85, 111)
}
div.flex-1:nth-child(4) > a:nth-child(1) > h3:nth-child(2) {
color: rgb(219, 85, 111)
}
div.flex-1:nth-child(4) > a:nth-child(1) > h5:nth-child(2) {
color: rgb(219, 85, 111)
}
div.flex-1:nth-child(5) > a:nth-child(1) > h3:nth-child(1) {
color: rgb(145, 71, 255);
}
div.flex-1:nth-child(5) > a:nth-child(1) > h5:nth-child(2) {
color: rgb(145, 71, 255);
}
div.flex-1:nth-child(6) > a:nth-child(1) > h3:nth-child(1) {
color: rgb(8, 102, 255);
}
div.flex-1:nth-child(6) > a:nth-child(1) > h5:nth-child(2) {
color: rgb(8, 102, 255);
}
}
@-moz-document url-prefix("https://socialblade.com/tiktok") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(0, 0, 0);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(255, 255, 255);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(32, 32, 32);
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgba(47, 41, 41, 0.6);
}
.btn-base {
background-color: rgb(0, 0, 0);
}
.bg-\[--platform-bg\] {
background-color: rgba(47, 41, 41, 0.6);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(13 13 13/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(0, 0, 0);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(255 255 255/var(--tw-text-opacity));
}
button.inline-block {
background-color: rgb(0, 0, 0);
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(13, 13, 13);
}
.text-secondary-500 {
--tw-text-opacity: 1;
/* color: rgb(179 56 44/var(--tw-text-opacity)); */
}
}
@-moz-document url-prefix("https://socialblade.com/tiktok/user") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(0, 0, 0);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(0, 0, 0);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(32, 32, 32)
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13)
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(0 0 0/var(--tw-bg-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13/var(--tw-bg-opacity));
}
button.btn-gray:nth-child(1) {
background-color: rgb(0, 0, 0);
}
button.btn-gray:nth-child(2) {
background-color: rgb(82, 82, 82)
}
.hover\:border-r-secondary-500 {
--tw-border-opacity: 1;
border-right-color: rgb(0, 0, 0);
}
.text-secondary-50 {
--tw-text-opacity: 1;
color: rgb(255 255 255/var(--tw-text-opacity));
}
.text-primary-50 {
--tw-text-opacity: 1;
color: rgb(37 172 238/var(--tw-text-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/twitch") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(145, 102, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(113, 45, 45);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(163, 127, 255);
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgb(156, 115, 216);
}
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(145, 71, 255);
}
.btn-base {
background-color: rgb(145, 71, 255);
}
.bg-\[--platform-bg\] {
background-color: rgba(47, 41, 41, 0.6);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(145 102 255/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(152, 112, 255);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(145 102 255/var(--tw-text-opacity));
}
button.inline-block {
background-color: rgb(145, 71, 255);
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(145, 102, 255);
}
}
@-moz-document url-prefix("https://socialblade.com/twitch/user") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(145, 71, 255);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(163, 127, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(145 102 255/var(--tw-border-opacity));
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(163 127 255/var(--tw-bg-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(145 102 255/var(--tw-bg-opacity));
}
button.btn-gray:nth-child(1) {
background-color: rgb(145, 71, 255);
}
button.btn-gray:nth-child(2) {
background-color: rgb(82, 82, 82)
}
.hover\:border-r-secondary-500 {
--tw-border-opacity: 1;
border-right-color: rgb(145, 71, 255);
}
.text-secondary-50 {
--tw-text-opacity: 1;
color: rgb(255 255 255/var(--tw-text-opacity));
}
.text-primary-50 {
--tw-text-opacity: 1;
color: rgb(37 172 238/var(--tw-text-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/facebook") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(33, 118, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(255, 255, 255);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(56, 132, 255);
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgba(33, 118, 255, .37);
}
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(8, 102, 255);
}
.btn-base {
background-color: rgb(8, 102, 255);
}
.bg-\[--platform-bg\] {
background-color: rgba(8, 102, 255, 0.3);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(33 118 255/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(8, 102, 255);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(8 102 255/var(--tw-text-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(145 102 255/var(--tw-bg-opacity));
}
button.inline-block {
background-color: rgb(8, 102, 255);
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(33, 118, 255);
}
}
@-moz-document url-prefix("https://socialblade.com/facebook/user") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(8, 102, 255);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(33, 118, 255);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(8, 102, 255);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(33 118 255/var(--tw-bg-opacity));
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(8 102 255/var(--tw-border-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(33 118 255/var(--tw-bg-opacity));
}
button.btn-gray:nth-child(1) {
background-color: rgb(8, 102, 255);
}
button.btn-gray:nth-child(2) {
background-color: rgb(82, 82, 82)
}
.hover\:border-r-secondary-500 {
--tw-border-opacity: 1;
border-right-color: rgb(8, 102, 255);
}
.text-secondary-50 {
--tw-text-opacity: 1;
color: rgb(37 172 238/var(--tw-text-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/instagram") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(219, 85, 111)
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(219, 73, 100)
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(255, 255, 255);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(228, 117, 138)
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgba(219, 85, 111, 0.6);
}
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(219, 85, 111)
}
.btn-base {
background-color: rgb(219, 85, 111)
}
.bg-\[--platform-bg\] {
background-color: rgba(228, 64, 95, 0.3);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(228, 64, 95)
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(219 73 100/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(219 73 100);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(219 73 100/var(--tw-text-opacity));
}
button.inline-block {
background-color: rgb(219, 85, 111);
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: r...