▶ It's (or just better) FOR A WIDESCREEN : (1920x1080)!
Reorganise and compact their interface: More infos in one glance and ...less scrolling :-)
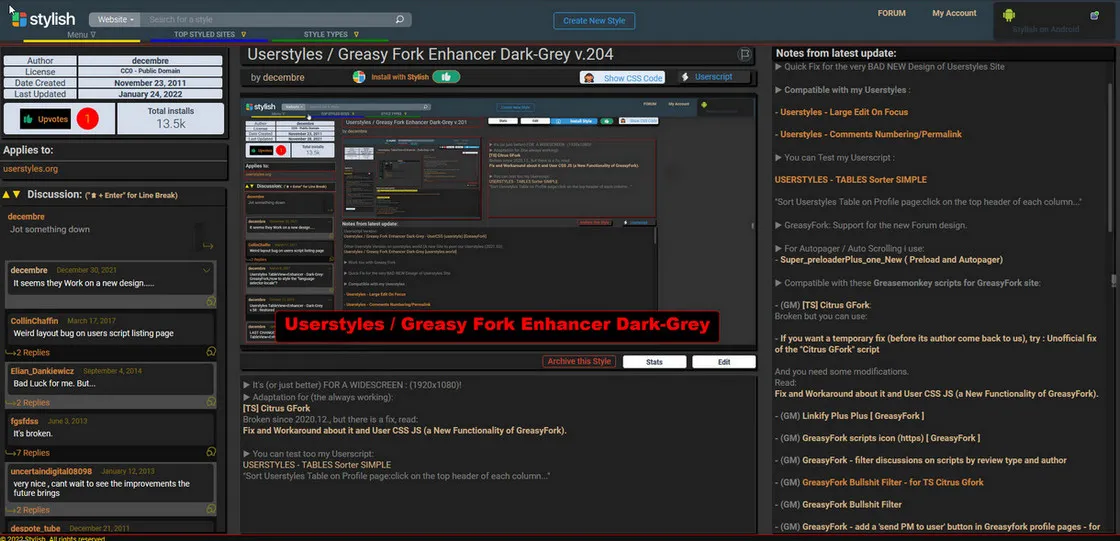
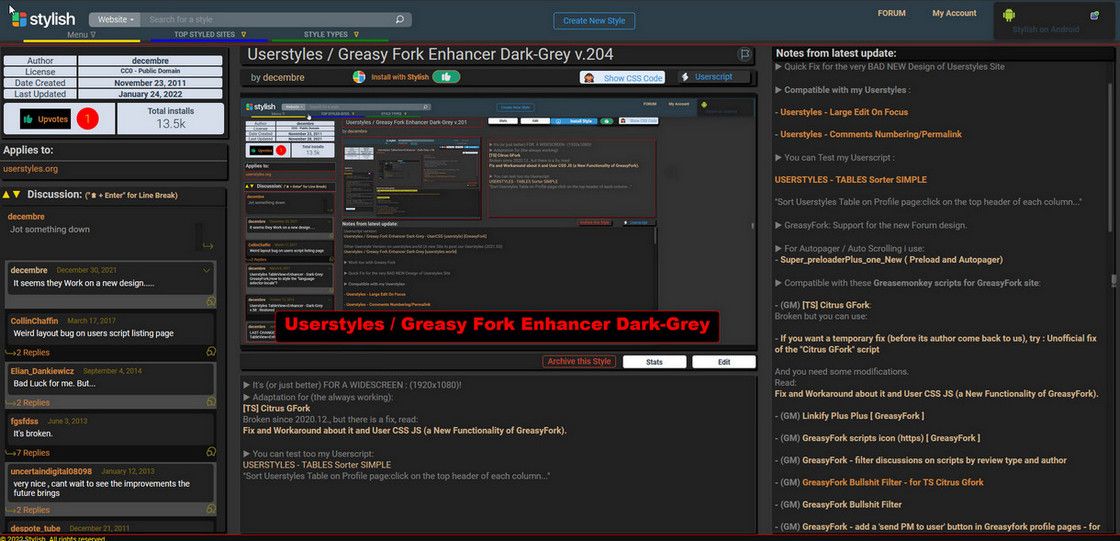
Userstyles / Greasy Fork Enhancer Dark-Grey v.246 by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/56792.user.css

Details
Authordecembre
LicenseNO-REDISTRIBUTION
Categoryuserstyles.org
Created
Updated
Size468 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.08):
- MORE Updated on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08)
Same version:
Userstyles / Greasy Fork Enhancer Dark-Grey [Greasyfork]
▶ Work with Greasy Fork:
And now i Principally maintain for Greasyfork:
As said, i don't use userstyles.org actually, it became a fully garbage now!.
▶ Compatible with my Userstyles (Yet always on Userstyles.org!):
- Userstyles - Large Edit On Focus
- Userstyles - Comments Numbering/Permalink
▶ For Autopager / Auto Scrolling i use:
- Super_preloaderPlus_one_New ( Preload and Autopager)
▶ Compatible with these Greasemonkey scripts for GreasyFork site:
- (GM) [TS] Citrus GFork:
read:
Fix and Workaround about it and User CSS JS (a New Functionality of GreasyFork).
Broken since 2020.12., but there is a fix (because dev can't support it actualy) but you can use this FIX:
- If you want a temporary fix (before its author come back to us), try : Unofficial fix of the "Citrus GFork" script
And you need some modifications.
Read:
Fix and Workaround about it and User CSS JS (a New Functionality of GreasyFork).
- (GM) very useful "Greasyfork 快捷编辑收藏" - "Greasyfork script-set-edit button" - "Greasyfork Modification rapide des favoris" by PYUDNG (2022)"
And its companion:
- (GM) Greasyfork - Ajouter des notes (alias/tag) au script
- (GM) Linkify Plus Plus [ GreasyFork ]
- (GM) NEW "Greasy Fork Display User Information by NotYou (2022)"
- (GM) GreasyFork scripts icon (https) [ GreasyFork ]
- (GM) GreasyFork - filter discussions on scripts by review type and author
- (GM) GreasyFork Bullshit Filter - for TS Citrus Gfork
- (GM) GreasyFork Bullshit Filter
- (GM) GreasyFork - add a 'send PM to user' button in Greasyfork profile pages - for Citrus GFork
- (GM) Make Bookmarklets from Javascript URLs
▶ About Scrollbars for Slims and Dark ScrollBars: :
Use with Waterfox Classic:
But for a Better compatibility, you can test my personal Userstyle :
- Slim Dark Scrollbar (Firefox )
Use with Firefox 57 +> / Firefox Quantum / Chrome (with Stylus):
- Overlay Scrollbars - style usercss easy customizable:
Because we can't style Scrollbar with Stylish and Quantum,
Stylus (Beta) can do it by using is option "write style as userChrome.css":
What is userChrome.css? What can it do? Posted by jscher2000
(2022.12):
You can try my Standlone FIX for [datetime] problem with WaterFox Classic.
Same version in different places:
- Greasy Fork - Fix for problem with [datetime] for Waterfox Classic [Standalone] (Userstyles.World - USw):
- Greasy Fork - Fix for problem with [datetime] - Useryles.org
- Greasy Fork - Fix for problem with [datetime] and Waterfox Classic [Standalone]- GreasyFork
LAST CHANGES:
v.93>...> v.241:
- Greasyfork:
smalls corrections - Userstyles.org:
SUPP PRO things in Home page and Bounty Campaign (only stay it in the top nav)
and make it less confuse (but i don't use it a lot now: it's a fully garbage now!) - (update for GM) Style "PRO" things (delete (eg. in Edit page) or smaller their badges
- Fix for (GM) Greasyfork - Ajouter des notes (alias/tag) au script with GM "[TS] Citrus GFork"
▶ What does This Userstyle (in short)? :
▶ Support WideScreen (1920x1080) and Small screen .
▶ Simple and Informative and Reorganized Style :
- Dark/Grey Global Flat Style
- MOSAIC presentation, if not logged or Without GM or pages not affected by them:
Account Page without GM or Pages not affected by them or Not logged. - General Header, Menus and Pagination : Fixed (stay in place on scroll)
- "Show Code" button : Fixed and Move to the top right corner of the Long description
- Code Preview window: Height fixed and Scroll Bar
- Search option : Reorganized and adjust for the 2 scripts in top header
- Search Results Tables : Zebra Tables.
▶ Forum reorganized and styled :
- Panels and Pagination on the right, Discuss on the left.
- Star icon restyled and visible in discussions too (near pagination and between the 2 left Panels).
▶ MENUS Compact and reorganized :
- Moved to the left in the Top Header and show menu items on Hover .
▶ STYLE INFOS PAGE:
- Panels Infos : Reorganized, styled :background/txt color etc ...
- Code : Show Code Button and Code Popup :
follow the resize of the windows for better compatibility with small screens. - Show Code Box :
fixed on the right of the screen and scrollable to be more usable for small and large screen. - Deleted Style : Message re-styled(Speech Bubble...) and moved.
▶ SEARCH PAGES :
- MOSAIC presentation (when not logged or no GM).
FIND this userstyle (same version) here:
Other Userstyle Version on userstyles.world (A new Site to post our Userstyles (2021.03):
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Userstyles / Greasy Fork Enhancer Dark-Grey v.246
@namespace USO Archive
@author decembre
@description ▶ It's (or just better) FOR A WIDESCREEN : (1920x1080)! Reorganise and compact their interface: More infos in one glance and ...less scrolling :-)
@version 202501.31.21.03
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://greasyfork.org/forum/"), url-prefix("https://74.86.192.75/"), domain("userstyles.org"), domain("greasyfork.org"), domain("sleazyfork.org"), domain("greasyfork-org.translate.goog") {
/* ==== Userstyles / Greasy Fork Enhancer Dark-Grey v.246 (new246) - NEW DESIGN - Dev in QUANTUM
=== */
/* [A VOIR]:
#preview_image_div .recommendations.loaded
(new226) [A VOIR]
- URL-PRF fr: Forum disc Greas /USERstyle different
==== */
/* CITRUS FIX by Konf(2020.12.09) :
https://greasyfork.org/en/discussions/requests/69803-help-to-fix-ts-citrus-gfork#comment-173029
[TS] Citrus GFork (Original):
https://greasyfork.org/en/scripts/4336-ts-citrus-gfork
=================== */
/* (new227) SUPPORT: ========
GM "Markdown toolbar for GreasyFork" by 人民的勤务员 / Serviteurs du peuple (2024):
https://greasyfork.org/en/scripts/505164-markdown-toolbar-for-greasyfork
GM "USO - add USOa button on userstyle page" by Achernar (2022):
https://greasyfork.org/fr/scripts/443153-uso-add-usoa-button-on-userstyle-page
AGAINST "PRO" USERSTYLES
GM "Greasy Fork Display User Information" by NotYou (2022):
https://greasyfork.org/fr/scripts/437643-greasy-fork-display-user-information
GM "Greasyfork 快捷编辑收藏" - "Greasyfork script-set-edit button" - "Greasyfork Modification rapide des favoris" by PYUDNG - 2022 :
https://greasyfork.org/fr/scripts/439699-greasyfork-%E5%BF%AB%E6%8D%B7%E7%BC%96%E8%BE%91%E6%94%B6%E8%97%8F
GM "GreasyFork - add a 'send PM to user' button in Greasyfork profile pages"
https://greasyfork.org/fr/scripts/23703-greasyfork-add-a-send-pm-to-user-button-in-greasyfork-profile-pages
GM "Greasyfork - Add notes to the script"
https://greasyfork.org/fr/scripts/404275-greasyfork-add-notes-to-the-script
GM "Greasyfork Search with Sleazyfork Results include":
https://greasyfork.org/fr/scripts/23840-greasyfork-search-with-sleazyfork-results-include
IN TEST (but NOT in USE (solved by CSS on iframe):
GM "USO - fix editor's page height" by Achernar:
https://greasyfork.org/fr/scripts/431548-uso-fix-editor-s-page-height
=================== */
/* (new239) SUPP */
[class^="header-buttons_extensionButtonWrapper__"],
[class^="GoogleAd_galleryHeader__"],
[class^="GoogleAd_galleryGridCube__"],
[class*="GoogleAd_"],
[class^="style_adWrapper__"],
[class^="recommended-styles_recommendedStylesWrapper__"],
[class^="style-image_gradient__"],
[class^="header-buttons_goProButton__"],
[class^="user-profile_shadow__"],
[class^="rate-us_rateUsWrapper__"] {
display: none !important;
}
/* SUPP - SPAM COMMENT (need :has selector):
FROM "userstyles.org Anti-Spam" by sapondanaisriwan
https://userstyles.world/style/7286/userstyles-org-anti-spam
==== */
/*
#comments-section-wrapper :has(br) {
display: none;
} */
/* (new238) SUPP - CHROME/FIREFOX - SUPP ADD and DIVERS - without adblock */
#preview_image_div .recommendations.loaded,
.bannerWrapper[href="/bounty-campaign?action=enroll"] > img,
.form-controls > a[classname="bannerWrapper"],
.PageContent > a[classname="bannerWrapper"],
a[classname="bannerWrapper"],
#bountyBadgeWrapper,
.upgradeButton .buttonContainer,
.upgradeButton .separator,
/* .upgradeButton , */
/* .bountyCampaignLeaderboardContainer , */
.right #subscription_link,
#modelBackdrip.poptin-popup-background,
.poptin-popup.new-popup,
#easter-egg-wrapper,
.easter-leaderboard-container,
#onesignal-popover-container,
#onesignal-slidedown-container,
.overlay_background,
#installBox,
li.ad-entry,
.ad-entry,
#GM_UpdateWindow,
#script-show-info-ad,
.adsbygoogle,
#share_div,
.NotificationLine,
.hamburger,
.walking,
.android_button_button,
.overlay_background,
.adContainer,
#discussions-area #social.single-style,
#social,
.twitter-share-button,
#twitter-widget-0,
.fb-like {
display: none !important;
}
.tf-v1-popover,
style[data-styled="true"] + #root > div > div > div div,
style[data-styled="true"] + #root > div > div > div,
style[data-styled="true"] + #root > div > div,
style[data-styled="true"] + #root > div,
style[data-styled="true"] + #root {
visibility: hidden !important;
display: none !important;
border: 1px solid violet !important;
}
/* (new230) USERSTYLES BOUNTY Competition Submit your style by February 14, 2023 */
.bountyCampaignLeaderboardContainer {
position: fixed !important;
display: inline-block !important;
right: 47%;
top: 0;
z-index: 500000000 !important;
}
.bountyCampaignLeaderboardContainer:after {
content: " " !important;
position: absolute !important;
display: inline-block !important;
width: 2px !important;
height: 44px !important;
line-height: 13px !important;
padding: 0 0 0 0px !important;
font-size: 13px !important;
border-radius: 3px !important;
transform: scale(1) translate(75px, 0px) !important;
white-space: pre !important;
transition: all ease 0.7s !important;
opacity: 0;
background: #111 !important;
color: red !important;
}
/* (new237) May 29, 2023 */
.bountyCampaignLeaderboardContainer:hover:after {
content: "Competition \A Submit your style \A by May 29, 2023" !important;
width: 200px !important;
height: 45px !important;
padding: 0 0 0 30px !important;
font-size: 13px !important;
white-space: pre !important;
z-index: 0 !important;
transform: scale(1) translate(75px, 0px) !important;
transition: all ease 0.7s !important;
opacity: 1;
background: #222 !important;
color: white !important;
}
.bountyCampaignLeaderboardContainer .bountyCampaignLeaderboardWrapper {
position: absolute !important;
transform: scale(0.3) !important;
transform-origin: top center!important;
z-index: 50 !important;
opacity: 0.6;
filter: grayscale(1);
}
.bountyCampaignLeaderboardContainer:hover .bountyCampaignLeaderboardWrapper {
opacity: 1;
filter: grayscale(0.6);
}
/* (new230) BOUNTY - OPEN */
.bountyCampaignLeaderboardContainer .bountyCampaignLeaderboardWrapper .leaderboard.leaderboardIsOpen {
display: inline-block !important;
height: 12vh !important;
width: 40vw !important;
transform: translate(-240px, -20px) scale(1.2) !important;
opacity: 1 !important;
filter: grayscale(0) !important;
overflow: hidden !important;
z-index: 50000 !important;
border: 1px solid aqua !important;
}
.bountyCampaignLeaderboardContainer .bountyCampaignLeaderboardWrapper .leaderboard.leaderboardIsOpen:hover {
display: inline-block !important;
min-height: 50vh !important;
width: 40vw !important;
/* left: 0 !important; */
/* right: 40% !important; */
transform: translate(-870px, 680px) scale(2.9) !important;
opacity: 1 !important;
filter: grayscale(0) !important;
overflow: visible !important;
z-index: 50000 !important;
border: 1px solid aqua !important;
}
.bountyCampaignLeaderboardContainer .bountyCampaignLeaderboardWrapper .leaderboard.leaderboardIsOpen:not(:hover) .leaderboardHeader {
position: relative !important;
display: inline-block !important;
height: 72px;
width: 100%;
padding: 0 !important;
transform: translate(160px, 30px) scale(1.4) !important;
box-shadow: 0 4px 4px rgba(0, 0, 0, 0.25);
}
.bountyCampaignLeaderboardContainer .bountyCampaignLeaderboardWrapper .leaderboard.leaderboardIsOpen:hover .leaderboardListWrapper {
display: inline-block !important;
flex-grow: 1;
height: 80vh !important;
/* margin: 50px 0 0 0px !important; */
overflow: hidden !important;
overflow-y: auto !important;
width: 100%;
transform: translate(0px, 0px) scale(1) !important;
background: red !important;
}
/* (new230) BOUNTY - INFO PAGE */
#preview_image_div #bountyBadgeWrapper {
position: absolute;
display: inline-block !important;
width: auto !important;
height: 40px !important;
left: 0px !important;
opacity: 0.6;
filter: grayscale(0.6);
background-repeat: no-repeat !important;
background-size: contain !important;
}
#preview_image_div #bountyBadgeWrapper .bountyBadgeRank {
font-size: 9px !important;
font-weight: 400 !important;
margin-top: -0px !important;
transform: matrix(1, -0.16, 0, 0.99, 0, 0);
color: white !important;
background: green !important;
}
/* (new246) TEST - GM "Greasy Fork ++ */
iframe#greasyfork-plus {
height: 75%;
margin: 0px;
max-height: 95%;
opacity: 1;
overflow: auto;
position: fixed;
display: block;
inset: 117px auto auto 242px !important;
width: 35% !important;
max-width: 35% !important;
left: 35% !important;
padding: 5px !important;
z-index: 500000 !important;
background: brown !important;
border: 1px solid rgb(0, 0, 0);
}
#greasyfork-plus {
background: white !important;
}
body > #greasyfork-plus_wrapper:only-child {
width: 97.5% !important;
max-width: 97.5% !important;
max-height: calc(100vh - 72px);
padding: 0px 0px 0 0 !important;
overflow: auto;
scrollbar-gutter: both-edges;
background: #222 !important;
border: 1px solid rgba(127,127,127,0.5);
}
#greasyfork-plus .field_label[class] b {
color: gold !important;
}
/* (new223) TEST - GREASY - USER LSIT:
https://greasyfork.org/en/users
=== */
#browse-user-list {
display: inline-block !important;
width: 100% !important;
left: 0px !important;
padding: 5px !important;
border-radius: 5px;
background: #111 !important;
}
#user-list-option-groups.list-option-groups {
width: 190px !important;
}
/* [A VOIR] (new219) TEST - GM "Greasy Fork User Statistics+" by NoyYou (2022) */
#user-statistics {
position: fixed !important;
width: 250px !important;
left: 12px !important;
...