Greasy Fork - Fix for problem with [datetime] / Waterfox Clasic [Standalone] v.1
by decembre
Details
Author decembre
License unlicense
Category Greasyfork, greasy fork, waterfox Classic, fix, webcompotement, polly
Created 2 years, 3 months ago
Updated 2 years, 3 months ago
Code size 9.3 kB
Code checksum 710ba414
Statistics
Learn how we calculate statistics in the FAQ .
Failed to fetch stats.
Notes
Finally a solution, found here:github more and more unusable - disappearing file listings [GitHub]
It seems solve these issues.
Resume of the GitHub post by Martin Walter as "walmar" :
Replace the Polly extension with the attached latest unofficial version 1.9#mod2022-12-20.
The zakius@polly.zip (latest unofficial version 1.9#mod2022-12-20) file should be renamed to zakius@polly.xpi after download.
Note of me:
What's new in this latest Polly unofficial version 1.9#mod2022-12-20:
Source code
/* ==UserStyle==
@name Greasy Fork - Fix for problem with [datetime] and Waterfox Clasic [Standalone] v.1
@namespace https://userstyles.world/user/decembre
@author decembre
@description ▶ CSS Fix for problem with [datetime] / Waterfox Clasic(only need for WATERFOX CLASSIC)
@version 1.0
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("greasyfork.org") {
/* ==== Greasy Fork - Fix for problem with [datetime] / Waterfox Clasic [Standalone] v.1 (only need for WATERFOX CLASSIC) ==== */
/* (new223) [datetime] COMMENT - TEST - ONLY WATERFOX CLASSIC */
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item {
display: inline-block !important;
width: 100% !important;
min-width: 189px !important;
max-width: 189px !important;
/* border: 1px solid red !important; */
}
/* #comment-.comment .comment-meta .comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:before , */
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:before {
content: attr(datetime) !important;
clip-path: inset(0px 125px 0px 0px) !important;
/* position: relative !important; */
position: absolute !important;
display: inline-block !important;
height: 100% !important;
min-height: 20px !important;
max-height: 20px !important;
line-height: 20px !important;
width: 201px !important;
margin: 1px 0 0 2px !important;
padding: 0 2px 0 0 !important;
letter-spacing: 1.4px !important;
font-size: 12px !important;
visibility: visible !important;
opacity: 1 !important;
text-align: left !important;
color: red !important;
background: #111 !important;
/* background: green !important; */
}
/* #comment-.comment .comment-meta .comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:after , */
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:after{
content: attr(datetime)!important;
clip-path: inset(0px 98px 0px 114px) !important;
position: absolute !important;
display: inline-block !important;
height: 100% !important;
min-height: 20px !important;
max-height: 20px !important;
line-height: 20px !important;
width: 250px !important;
margin: 1px 10vw 0 0vw !important;
left: 30px !important;
letter-spacing: 1.4px !important;
font-size: 12px !important;
visibility: visible !important;
opacity: 1 !important;
text-align: center !important;
color: gold !important;
/* background: green !important; */
}
/* (new219) COMMENT - DATE RE EDIT */
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item + .comment-meta-item{
display: inline-block !important;
display: inline-block !important;
height: 100% !important;
min-height: 20px !important;
max-height: 20px !important;
line-height: 20px !important;
width: 100% !important;
min-width: 160px !important;
max-width: 160px !important;
/* border: 1px solid pink !important; */
}
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item + .comment-meta-item {
/* position: absolute !important; */
/* left: 24vw !important; */
/* border: 1px solid aqua !important; */
}
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item + .comment-meta-item > relative-time:after {
content: attr(datetime) !important;
clip-path: inset(0px 98px 0px 114px) !important;
position: absolute !important;
display: inline-block !important;
height: 100% !important;
min-height: 20px !important;
max-height: 20px !important;
line-height: 20px !important;
width: 250px !important;
margin: 0px 0 0 -100px !important;
/* left: 20px !important; */
/* top: -5px !important; */
letter-spacing: 1.4px !important;
font-size: 12px !important;
visibility: visible !important;
opacity: 1 !important;
text-align: center !important;
color: pink !important;
}
/* (new220) [datetime]SCRIPT INFO (Created / Updtaed) - TEST - ONLY WATERFOX CLASSIC
need "Users Request Modification For this Domain" + "WebCompotementBudle Enable in POLLY */
#script-meta dd.script-show-created-date {
border: 1px solid red !important;
}
#script-meta dd.script-show-updated-date > span relative-time:before ,
#script-meta dd.script-show-created-date > span relative-time:before {
content: attr(datetime) !important;
clip-path: inset(0px 115px 0px 0px) !important;
/* position: relative !important; */
position: absolute !important;
display: inline-block !important;
height: 100% !important;
min-height: 15px !important;
max-height: 15px !important;
line-height: 15px !important;
width: 201px !important;
margin: 1px 0 0 -10px !important;
padding: 0 2px 0 0 !important;
letter-spacing: 1.4px !important;
font-size: 12px !important;
visibility: visible !important;
opacity: 1 !important;
text-align: left !important;
color: red !important;
background: #111 !important;
/* background: green !important; */
}
/* (new222) [datetime] FEEDBACK - TEST - ONLY WATERFOX CLASSIC
need "Users Request Modification For this Domain" + "WebCompotementBudle Enable in POLLY */
/* FIRST POST */
.post-discussion .script-discussion-list .discussion-list-container .discussion-meta > .discussion-meta-item:first-of-type > relative-time {
/* border: 1px solid red !important; */
}
.post-discussion .script-discussion-list .discussion-list-container .discussion-meta > .discussion-meta-item:first-of-type > relative-time:before {
content: attr(datetime) !important;
clip-path: inset(0px 127px 0px 0px) !important;
/* position: relative !important; */
position: absolute !important;
display: inline-block !important;
height: 100% !important;
min-height: 15px !important;
max-height: 15px !important;
line-height: 15px !important;
width: 201px !important;
margin: 1px 0 0 20px !important;
padding: 0 2px 0 0 !important;
letter-spacing: 1.4px !important;
font-size: 12px !important;
visibility: visible !important;
opacity: 1 !important;
text-align: left !important;
color: gold !important;
background: #111 !important;
/* background: green !important; */
}
/* LAST REPLY */
.post-discussion .script-discussion-list .discussion-list-container .discussion-meta > .discussion-meta-item:last-of-type .discussion-meta-item > relative-time {
/* border: 1px solid aqua !important; */
}
.post-discussion .script-discussion-list .discussion-list-container .discussion-meta > .discussion-meta-item:last-of-type .discussion-meta-item> relative-time:before {
content: attr(datetime) !important;
clip-path: inset(0px 127px 0px 0px) !important;
position: relative !important;
/* position: absolute !important; */
display: inline-block !important;
height: 100% !important;
min-height: 15px !important;
max-height: 15px !important;
line-height: 15px !important;
width: 201px !important;
margin: 1px 0 0 10px !important;
padding: 0 2px 0 0 !important;
letter-spacing: 1.4px !important;
font-size: 12px !important;
visibility: visible !important;
opacity: 1 !important;
text-align: left !important;
color: red !important;
background: #111 !important;
/* background: green !important; */
}
/* START - (new222) [datetime] NOT QUANTUM */
@supports (contain:paint) {
.post-discussion .script-discussion-list .discussion-list-container .discussion-meta > .discussion-meta-item:first-of-type > relative-time:before ,
.post-discussion .script-discussion-list .discussion-list-container .discussion-meta > .discussion-meta-item:last-of-type .discussion-meta-item> relative-time:before ,
#script-meta dd.script-show-updated-date > span relative-time:before ,
#script-meta dd.script-show-created-date > span relative-time:before ,
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item + .comment-meta-item > relative-time:before ,
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item + .comment-meta-item > relative-time:after ,
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:before ,
#comment-.comment .comment-meta .comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:before {
display: none !important;
}
.comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:after ,
#comment-.comment .comment-meta .comment-meta-item.comment-meta-item-main + .comment-meta-item + .comment-meta-item > relative-time:after {
content: attr(datetime)!important;
clip-path: inset(0px 98px 0px 114px) !important;
display: none !important;
}
/* END - (new222) [datetime] NOT QUANTUM /CHROME */
}
/* === END - DATETIME === */
}

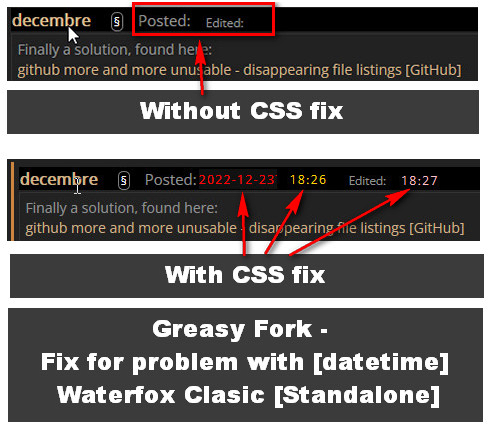
![Screenshot of Greasy Fork - Fix for problem with [datetime] / Waterfox Clasic [Standalone] v.1](https://userstyles.world/preview/7848/0.jpeg)