A configurable NexusMods theme that's dark.
[Outdated] Nexus Mods: Darkened by misspent
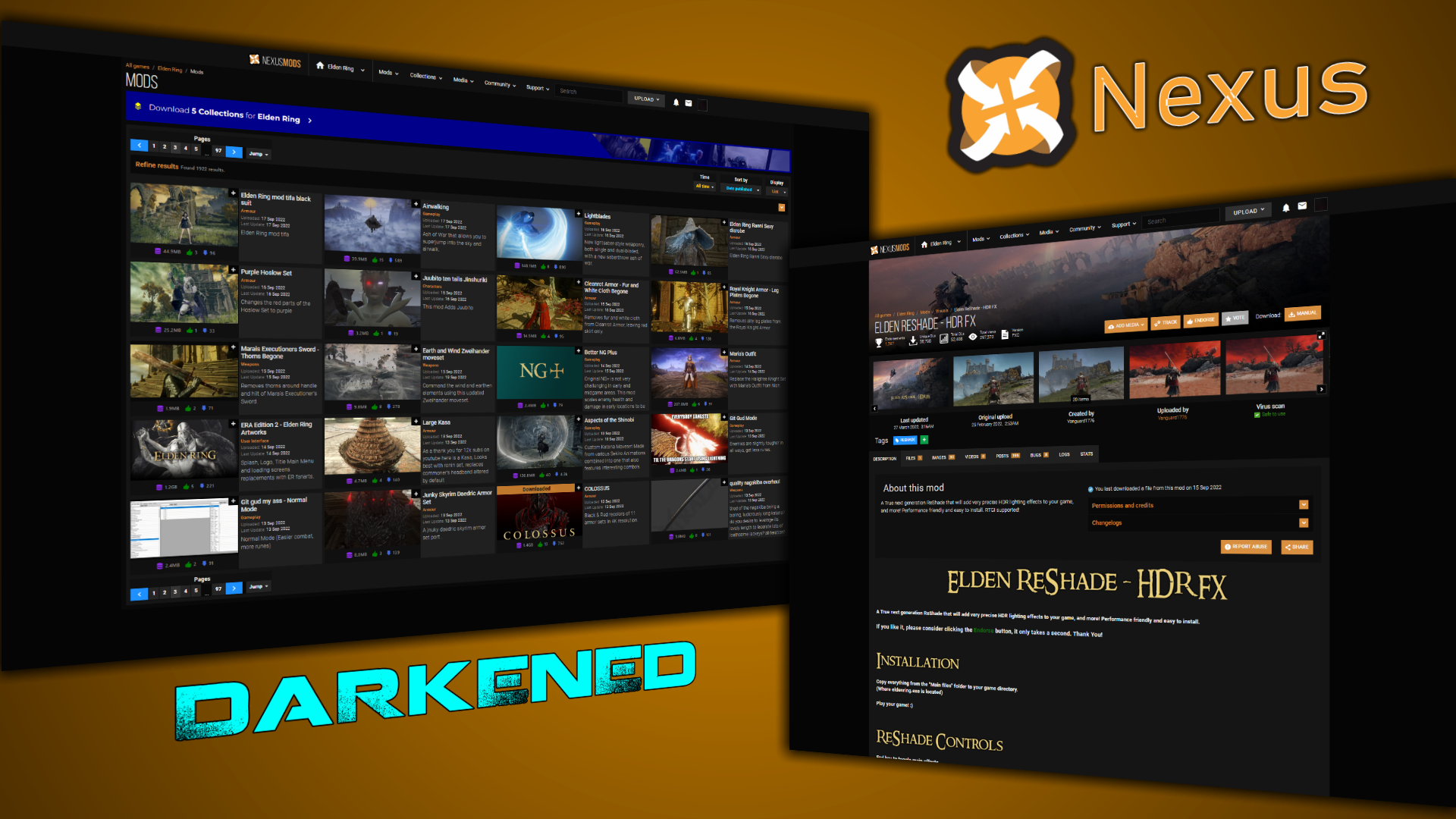
![Screenshot of [Outdated] Nexus Mods: Darkened](https://userstyles.world/preview/6620/4.jpeg)
Details
Authormisspent
LicenseMIT
Categorynexusmods
Created
Updated
Code size41 kB
Code checksum34dc0dfc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
⚠️ 24/03/2025: They've updated the UI to be more like the collection page. I'll more than likely update this in the future, but for now it'll be outdated.
📢 IMPORTANT: Your browser has to support :has selector for this and most of my other themes to work properly | Set layout.css.has-selector.enabled to “true” in about:config on Firefox for :has selector to work.
✅ Features
- ✔️ Good ol' darkness
- ✔️ Optional Scrollbars
- ✔️ Optional Compact Mode
- ❌ Can't change the colours of particular stuff unless you know what you're looking for
- ⭕ Work in progress and "should" stay up-to-date
- 🌟 List > Tiles
📝 Information
- My native resolution is 1440p, so I've set this to 1920px to make it "feel" better with my resolution; you can change this to anything with the variable "--Wrapper".
- If you want it even more compact, you'll have to sign into Nexus and change the display to "List" from "Tiles" on the mods game page (Example: https://www.nexusmods.com/eldenring/mods @ top right of the page); this is because they don't save your display without an account iirc.
- Press
ctrl + c,ctrl + IorF12to open up the developer tools and then pressctrl + cso you can click on classes, and you'll be able to edit/change stuff yourself. - I'm always signed into nexus.
- 🎁 Consider donation? Tis all good if not
My Other Themes
Preview

📜 Configurable & Extra's
⌛ Extra Information
- You can disable the whole "Compact" section to make Nexus look somewhat normal but with Darkened's colour scheme
- Switch between the display modes -> Tiles & List on Nexus (Tiles is the best in my opinion)
⌨ Variables
:root {
--Hot-Mods: flex; /* none = off, flex = on | Example: https://www.nexusmods.com/skyrim */
--Premium-Banner: none; /* none = off, flex = on | Example: https://www.nexusmods.com/eldenring */
--Collection-banner: flex; /* none = off, flex = on | Example: https://www.nexusmods.com/skyrim */
--Top-Searchbar-Icon: none; /* none = off, flex = on */
--footer-Main: none; /* none = off, grid = on | Stats, Support, etc */
--footer-social: none; /* none = off, grid = on | Discord, Twitter, Facebook, etc */
--footer-ToS: none; /* none = off, flex = on | Copyright acts, Terms of Service & Privacy Policy */
--Wrapper: 1920px; /* Inherit = max-content?, Default: 1340px */
--Tile-Description-Height: 180px;
--Mod-Tiles: 4;
--Mod-Tiles-Home-Page: 7; /* Change this when you're on display mode "List" NOT "Tiles" */
--Filter-Order: none; /* none = off, inherit = on */
--Filter-Show-Premium-Only: none; /* none = off, inherit = on */
/* Normal NexusMods colour imo */
--theme-primary: #D98F40;
--theme-primary-translucent: #da8e35d8;
--theme-secondary: #b4762c;
--theme-dark: #C87B28;
}
body.scheme-theme-ReskinBlue { /* Example: https://www.nexusmods.com/skyrim/mods/3863 */
--theme-primary: #57a5cc;
--theme-primary-translucent: #57a5ccd8;
--theme-secondary: #4584a3;
--theme-dark: #356983;
}
body.scheme-theme-Sepia { /* Example: https://www.nexusmods.com/darksouls3/mods/310 */
--theme-primary: #a5704f;
--theme-primary-translucent: #a5704fd8;
--theme-secondary: #9a7d6b;
--theme-dark: #604331;
}
Optional List & Tile version -> change the "--Mod-Tiles" to your liking
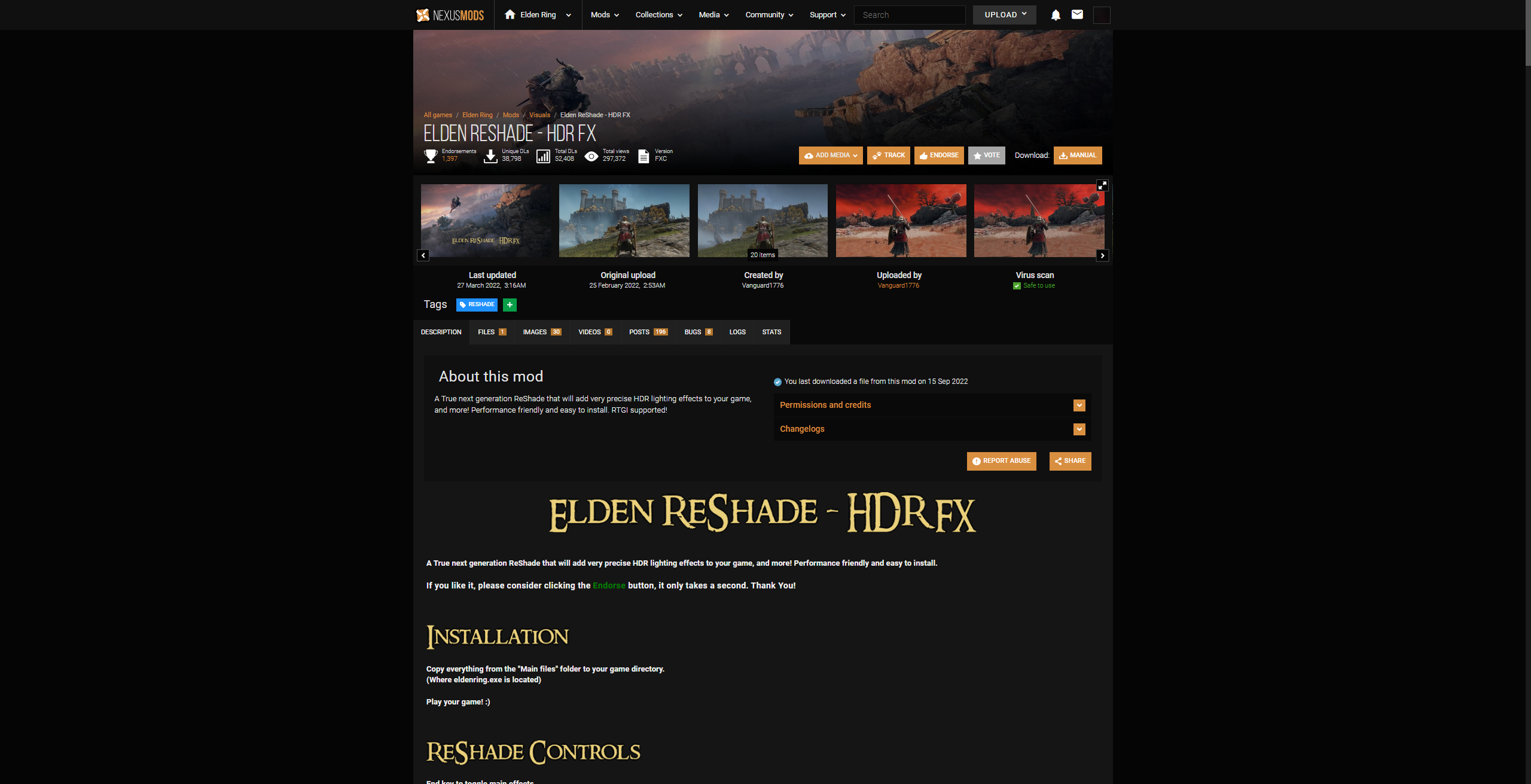
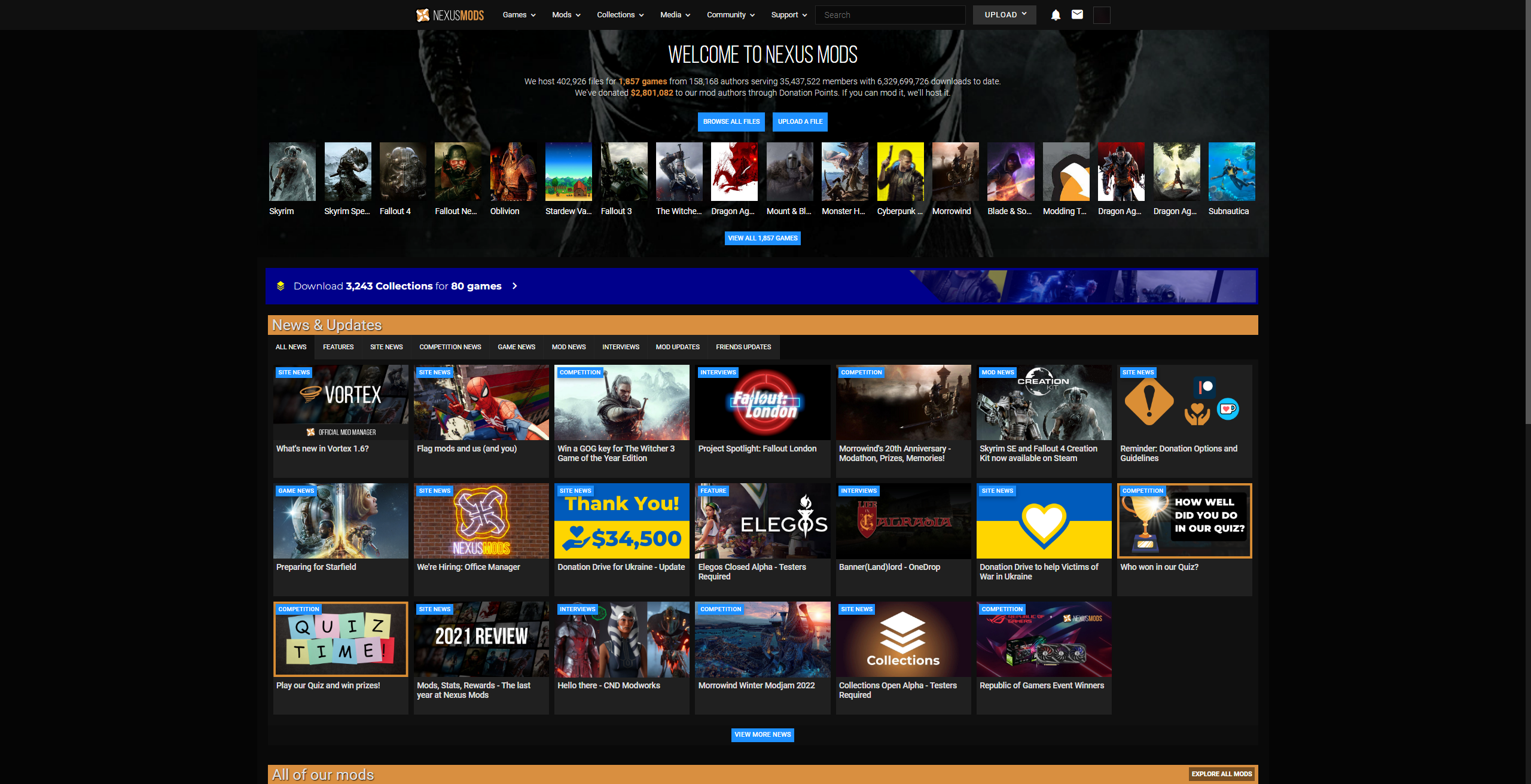
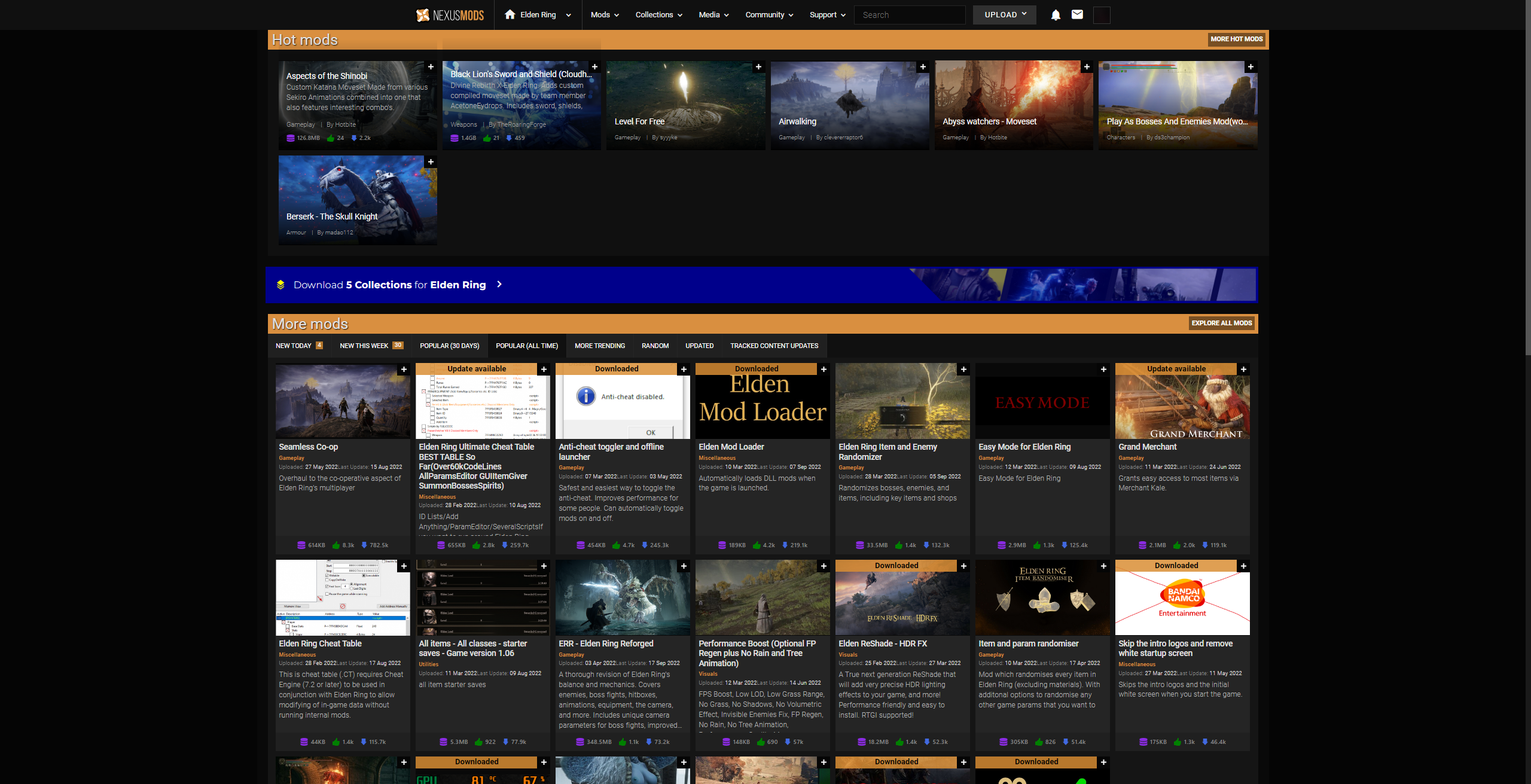
📷 More Screenshots
(Previews/screenshots may become out-of-date at some point)
Main Page

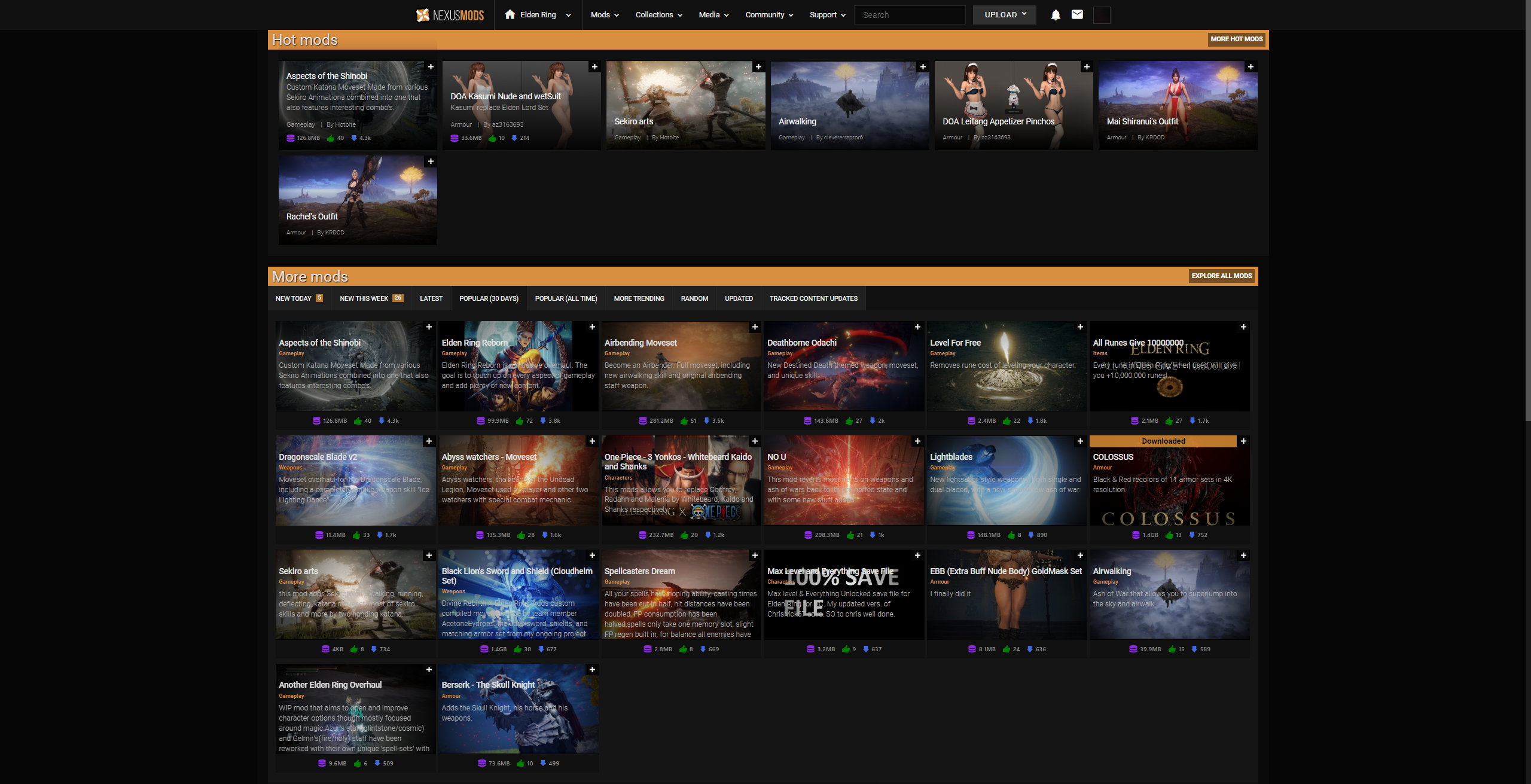
Main Game Home Page

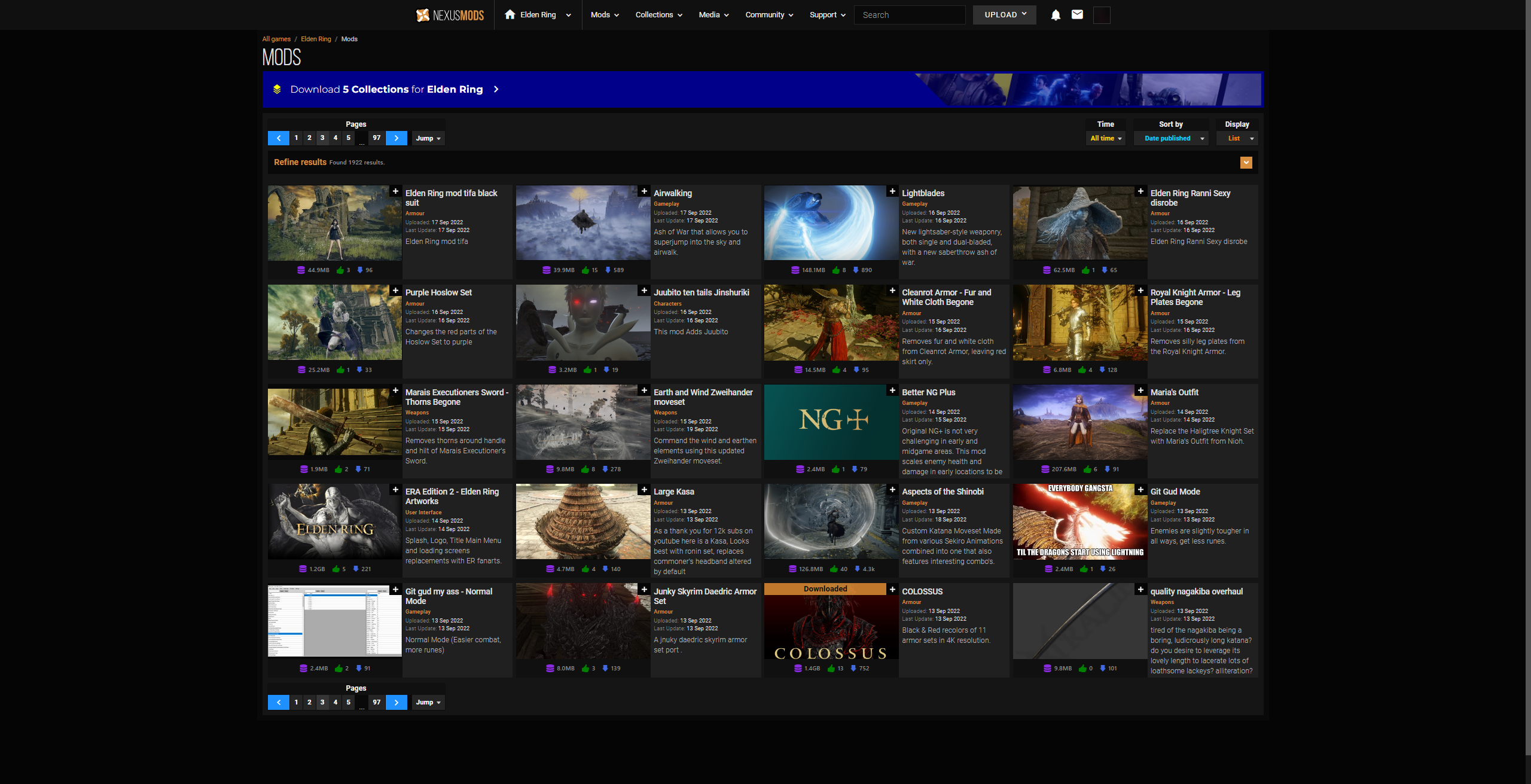
Game Mods Page (Grid)

Main Game Home Page Compact (Grid)

📜 Credits
Used a snippet from fhaarkas theme. Thank you; your little snippet inspired me to mess with displays.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Nexus Mods Darkened
@version 20250312.14.42
@namespace https://userstyles.world/user/misspent
@description A configurable NexusMods theme that's dark.
@author misspent
@license MIT
==/UserStyle== */
@-moz-document domain("www.nexusmods.com") {
/* ❗ |=============> Main <=============| */
/* Blur/Filter "Important" stuff for Screenshots
.rj-profile-pic img {filter: blur(8px);}
.user-profile-menu-username {filter: blur(5px);}
*/
:root {
--Hot-Mods: flex; /* none = off, flex = on | Example: https://www.nexusmods.com/skyrim */
--Premium-Banner: none; /* none = off, flex = on | Example: https://www.nexusmods.com/eldenring */
--Collection-banner: flex; /* none = off, flex = on | Example: https://www.nexusmods.com/skyrim */
--Top-Searchbar-Icon: none; /* none = off, flex = on */
--footer-Main: none; /* none = off, grid = on | Stats, Support, etc */
--footer-social: none; /* none = off, grid = on | Discord, Twitter, Facebook, etc */
--footer-ToS: none; /* none = off, flex = on | Copyright acts, Terms of Service & Privacy Policy */
--Filter-Order: none; /* none = off, inherit = on */
--Filter-Show-Premium-Only: none; /* none = off, inherit = on */
/* ==> Important Variables <== */
--Wrapper: 1920px; /* Inherit = max-content?, Default: 1340px */
--Tile-Description-Height: 180px;
--Mod-Tiles: 6; /* When display = Tiles on game page | Example: https://www.nexusmods.com/eldenring/mods */
--Mod-List-Tiles: 4; /* When display = list on game page | Example: https://www.nexusmods.com/eldenring/mods */
--Mod-Tiles-Home-Page: 6; /* Main Home Page & Game Home Page */
/* Normal NexusMods colour imo */
--theme-primary: #D98F40;
--theme-primary-translucent: #da8e35d8;
--theme-secondary: #b4762c;
--theme-dark: #C87B28;
/* Colors */
--colour-surface-translucent-mid: #151515;
--colour-stroke-subdued: #202020;
--colour-surface-translucent-high: #202020;
--colour-stroke-moderate: #202020;
--colour-stroke-strong: dodgerblue;
}
[class*="scheme-theme-"] { /* Applies to EVERY PAGE */
--theme-primary: #D98F40 !important;
--theme-primary-translucent: #da8e35d8 !important;
--theme-secondary: #b4762c !important;
--theme-dark: #C87B28 !important;
}
*:not(#recaptcha-anchor *), [class*="L"], textarea, img, button, :before, :after {
border-radius: 0px !important;
text-shadow: none !important;
}
span:visited, a:visited:not([data-tracking*='Mod Category']) {color: #9d70ff !important;} /* Visited links color */
/* Last Update text is green */
li.mod-tile > div:nth-child(3) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(3) > span:nth-child(1) {color: #1de31d !important;}
/* Pagetual Pin filter | Stops pins from loading every page (Works up to 10 -> Anymore than 10 pins = gone) */
#comment-container > ol:nth-child(n+1) .comment-sticky:nth-child(n+10) {display: none !important;}
#nonPremiumBanner {display: none;}
#mainContent > div.clearfix:has(.ads) {display: none;}
/* ======> Optional Stuff <====== */
li.sort-show.premium-only-tooltip {display: var(--Filter-Order);}
li.sort-order {display: var( --Filter-Show-Premium-Only);}
/* Things before completely re-doing it */
body::before {background: #050505 !important; /* Background where images normally are | Default: background-color: #060702;/#050505 */}
a.view-all, a.view-all:visited, a.view-all:hover {background: #00000073; color: #fff; padding: 5px; top: 5px; right: 6px;}
h2 {margin: 0px; padding: 0px 8px; font-family: inherit; text-shadow: 1px 1px 2px black !important;}
.tab-head {background: var(--theme-primary); margin: 0px;}
/* ================> TopBar <================ */
/* Search bar */
form.rj-search {margin: 0 14px 0 0;}
form.rj-search .search-button, .rj-header-wrap.rj-search-active .search-button {background: #ccc; display: var(--Top-Searchbar-Icon);} /* Colour: #6106a4 */ form.rj-search .search-button i, .rj-header-wrap.rj-search-active .search-button i {color: black;}
.rj-header-wrap.rj-search-active .rj-search-input:focus-visible, form.rj-search .rj-search-input, form.rj-search:has(.rj-search-input:focus) {outline-width: 0px !important;}
.rj-user-nav a.rj-upload {border: none; background-color: #303030;} /* Upload button */
button.rj-search-category-dropdown-toggle {border-color: var(--colour-stroke-moderate) !important;}
.rj-header-wrap.rj-search-active .rj-search-input {border-left: 0px solid dodgerblue; border-top: 1px solid dodgerblue; border-bottom: 1px solid dodgerblue;}
button.rj-search-category-dropdown-toggle {border: 1px solid #757575;}
.rj-header-wrap.rj-search-active .rj-search-category-wrapper {position: relative;}
/* Better search */
form.rj-search .rj-search-input {border: 1px solid var(--colour-stroke-moderate); border-right-width: 0px;}
.rj-search-active .rj-search-category-wrapper {border: 0px solid var(--colour-stroke-strong);}
/* Hover + active */
form.rj-search:hover .rj-search-category-wrapper,
form.rj-search:hover .rj-search-input,
.rj-search-active form.rj-search .rj-search-category-wrapper,
.rj-search-active form.rj-search .rj-search-input {border: 1px solid var(--colour-stroke-strong) !important;}
/* Searchbar drop down when searching something */
#qs_results {background: #151515;}
figure.image_figure .fore_div, .fore_div_mods {background-color: #090909;}
.gsearch_results_list li.active h2, .qs_result h2 {background: linear-gradient(to right, #101010 0, #090909 100%);}
.gsearch_results_list li {border: none;}
#gsearch_results {height: 0px !important;}
.qs_result section> div, .qs_result .stats {background: #151515;}
.rj-search-category-option:hover {background-color: dodgerblue;}
/* Dropdowns */
.rj-nav-item:hover, .rj-nav-item.active {background-color: #202020;}
.rj-header-tray {background: #151515;} .rj-header-full-width-banner {background-color: #101010;}
.rj-header-tray-content.rj-header-tray-game {padding: 12px 0px 0px 0px;}
.rj-game-content-labels {padding-bottom: 12px;}
.rj-search-category-dropdown {background-color: #252525;}
/* Notification Dropdown */
.notifications-header, .notification-preferences-header {background-color: #202020;}
.notifications-list, .notification-preferences-menu {background-color: #151515;}
.notification-load-more {background-color: #202020; padding: 16px;}
.notification-load-more .rj-btn.rj-btn-outline {background: #d98f402e;}
/* Mods dropdown */
.cover-art .cover-art-fade {background: linear-gradient(to left, transparent 0, #090909 100%);}
ul.rj-mobile-menu-subsections {background: #151515;} /* Works with: .rj-header-tray */
.rj-panel, .rj-panel.rj-panel-border> .rj-panel-inner {background-color: #303030;}
a.rj-panel:hover, .rj-panel.rj-panel-border:hover> .rj-panel-inner {background: #353535;}
/* Thread/Article colours "main" page | Example: https://www.nexusmods.com/news/14743 */
.article-page.static .wrap:first-of-type {background: #101010;}
.article-actions {background: #252525;}
.article-nav .article-label {color: #ccc;} .article-nav ul li a .icon-arrow-thin {fill: #ccc;} .article-nav ul li a {border: 1px solid #404040;}
.article-nav ul li:hover a {background: #303030;}
/* ==> Profile dropdown <== */
.user-profile-menu-username {color: darkorange;} /* Username colour */
.user-profile-menu-divider {margin: 0px; border-color: #353535 !important;}
.rj-right-tray {background-color: #202020;}
.user-profile-menu-section--link .section-content:hover {background: #303030;}
#head > div.rj-right-tray.rj-profile-tray.rj-open > ul > li:nth-child(3) > a > div > i{color: mediumpurple;}
.user-profile-menu-icon-mods {filter: sepia(1) hue-rotate(20deg) saturate(100);}
.user-profile-menu-icon-collections {filter: sepia(1) hue-rotate(5deg) saturate(100);}
#head > div.rj-right-tray.rj-profile-tray.rj-open > ul > li:nth-child(6) > a > div > i {color: orange;}
#head > div.rj-right-tray.rj-profile-tray.rj-open > ul > li:nth-child(8) > a > div > i {color: teal;}
#head > div.rj-right-tray.rj-profile-tray.rj-open > ul > li:nth-child(9) > a > div > i {color: tomato;}
/* Sign out button */
.user-profile-menu-section--centered .section-content {color: red; font-weight: 600;}
.user-profile-menu-section--centered .section-content:hover {background: #ff00005e; color: #fff;}
/* ================> My Profile <================ */
ul.activity> li {background: #202020;}
.activity-desc {background: #252525;}
/* User files */
#user-mods-tab ul.tiles li.mod-tile {width: 20% !important;}
/* ================> "My Mods" Page profile <================ */
.modpage> .wrap {background: #090909;}
/* Preferences */
.form-section-content, .media-section-content {padding: 10px; border-bottom: 1px solid #252525; background: #151515;}
.form-section-content .select2-container--default .select2-selection--single {background: #3395c3;}
/* Content Blocking */
.form-section header {background: #202020;} span.optional {color: #ccc;}
.popup-mod-tagging .neutral, .tag-list .neutral {background-color: #001bcc;}
.tag-blocking .tag-list li.tag {color: #fff;}
input.form-field:focus-visible {outline: none !important;}
/* My Files */
#tab-my-files > ul li.mod-tile {width: 33.333333% !important;}
#tab-my-files > ul .tile-data {display: inherit !important;}
/* ================> Pages filter buttons containers <================ */
.select2-container--default .select2-selection--single, .select2-container--default.select2-container--disabled .select2-selection--single, .pagination ul li a {background-color: #252525;} /* Other colour: #115ddd / #4da22c */
.pagination ul li a.page-selected, .pagination ul li a.page-selected:hover {background: #353535; color: #fff;} /* Other colour:#60e22e / #5487ff */
.pagination ul li a:hover, .pagination ul li a:focus, .pagination ul li.prev a...